Bundler無しで
React開発するには?
自己紹介

そもそも、何故バンドルするのか?
しなければならないのか?
The only problem was that its Node.js-flavored module system (Common.js or CJS) wouldn't run on the web without bundling. So Browserify, Webpack, and the modern web bundler were all born.
Create React App (CRA) で
"Hello World!"する為に?
200.9MB node_modules/ directory of 1,300+ different dependencies
この最小構成を目指す
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
</script>
</body>
</html>↑※Productionでは使わないこと
・ESModuleでできないか?
・npmパッケージを使うことになっても対処できるようにしなきゃ
・JSXのトランスパイルは必要・・・
結論:なにか解決してくれるツールがないと無理っぽい

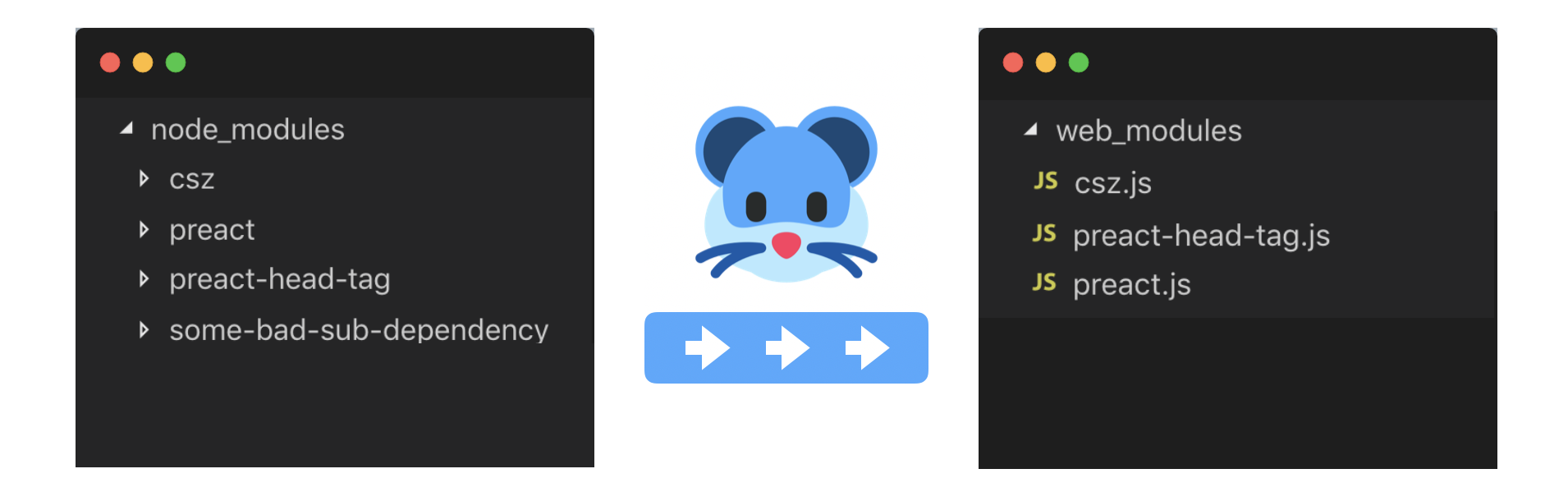
Install npm dependencies to run directly in the browser.
No Browserify, Webpack or import maps required.
pikaって?
-
バンドラーなしフロントエンド開発できるツール/サービス
(※ESModule前提) - publicディレクトリにモジュールがダイレクトに用意
- npm packageをesmoduleとして使えるように、
pika側が用意してくれる(※もちろんNodejs専用は無理)
- BabelやTypeScriptが必要な場合は、自分でトランスパイルする必要がある
注意
pikaの主張(※個人の解釈)
「新規プロジェクトには安易にバンドラーは使わずpikaでESModuleシンタックスで書いて。必要になったらバンドラー使って。」
React Hello World with pika
DEMO
Babelの設定
babel-preset-env
"modules": false
defaultが `{}` でcommonjs扱いにされることを防ぐ
"targets": {
"esmodules": true
}
ES Modulesとして使うので
- React本家はまだES Moduleとして配布していない
- ファイル拡張子をjsxで扱う場合、jsに変換する必要がある
- ファイル内のimportパスで拡張子を省略しない
- Babelの設定は必要
まとめ