Intro to Full-Stack Javascript

Backend Fundamentals:
Web Servers, Databases, and APIs
Summer Semester 2020
Instructor: Taimur Khan

- Summary session 2:
- Self-learning
- Functions
- Homework 2
- Guided-learning
- Self-learning
-
Session 3 themes:
- Backend Fundamentals: Web Servers, Databases (no SQL), APIs
Session 3 - Overview

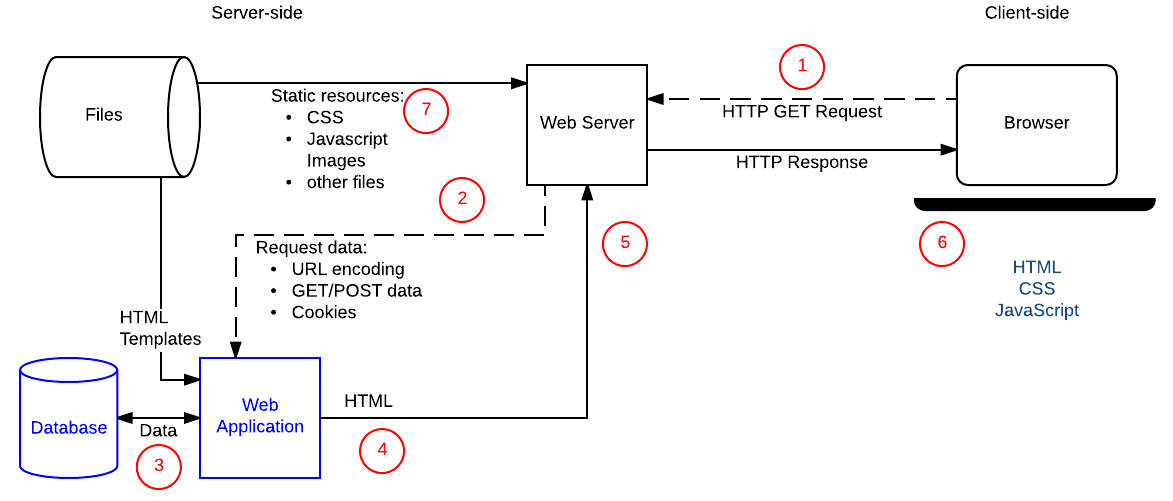
Web servers

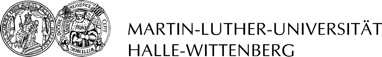
Source: Taimur Khan.
- We introduced webserver in previous sessions
- HTTP req/res
- "HTTP/1.1 200 OK"
- What can a server do?
- What are some uses case with backend programming?

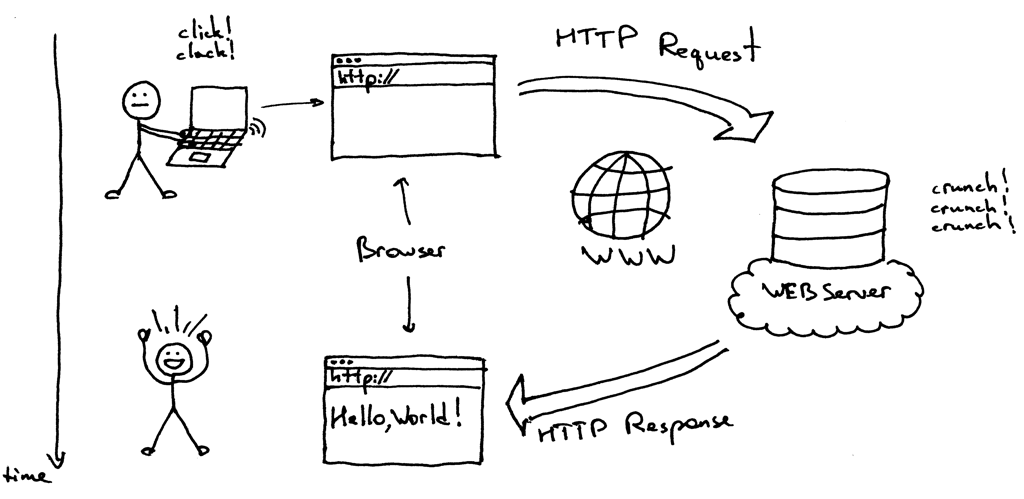
Source: MDN Docs.
-
Serve static sites, i.e. the content is hard-coded and never changes when requested.
-
Serve dynamic sites, i.e. the website content (response) is tailored for individual users.
Based on this, a server's role entails:
- Efficient Information storage and delivery
- Customised User Experience
- Control Access to Content
- Store Session/State Information
- Notifications and Communications
- Authentication
- Data Analysis
Web servers: What else


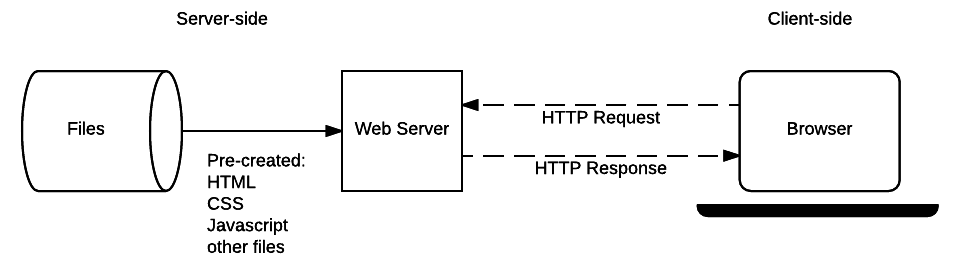
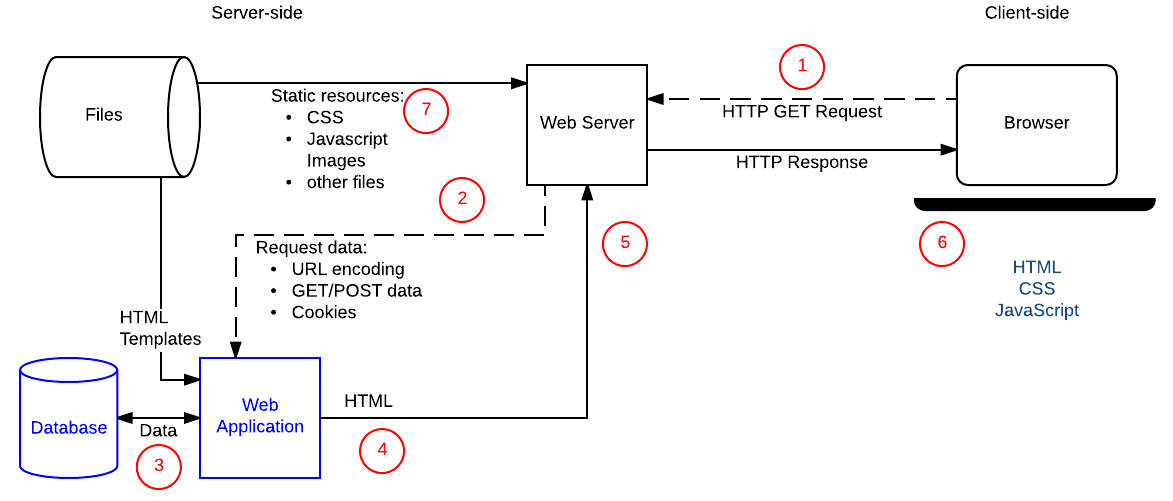
Source: MDN Docs.

-
Imagine how many products are available on Amazon, and imagine how many posts have been written on Facebook?
- Creating a separate static page for each product or post would be completely impractical.
- Store the information in a database and dynamically construct and return HTML and other types of files (e.g. PDFs, images, etc.).
- Data doesn't have to be from a database, it can be from an API too.
- The content can even be targeted for the type of client device that is receiving it.
Source: MDN Docs
Web Server: What else

1) Info. and Storage delivery

-
Servers can store and use information about clients to provide a convenient and tailored user experience.
-
For example, many sites store credit cards so that details don't have to be entered again.
- Sites like Google Maps can use saved or current locations for providing routing information, and search or travel history to highlight local businesses in search results.
Web Server: What else
2) Customized UX

- Server-side programming allows sites to restrict access to authorized users and serve only the information that a user is permitted to see.
-
Real world examples include:
- Social networks like Facebook allow users to fully control their own data but only allow their friends to view or comment on it. The user determines who can see their data, and by extension, whose data appears in their feed — authorization is a central part of the user experience!
-
The site you are on right now controls access to content: articles are visible to everyone, but only users who have logged in can edit them. To try this, click on the Edit button at the top of this page — if you are logged in you will be shown the edit view; if you are not logged in you will be taken to the sign-up page.
Web Server: What else
3) Controlled access to content

Source: https://i.stack.imgur.com/E4fYU.jpg

-
Server-side programming allows developers to make use of sessions — basically, a mechanism that allows a server to store information on the current user of a site and send different responses based on that information.
- For example, this allows a site to know that a user has previously logged in and display links to their emails or order history, or perhaps save the state of a simple game so that the user can go to a site again and carry on where they left it.
Web Server: What else
4) Store session/state Information

-
Servers can send general or user-specific notifications through the website itself or via email, SMS, instant messaging, video conversations, or other communications services.
- For example, Facebook and Twitter send emails and SMS messages to notify you of new communications.
Web Server: What else
5) NOtification and Communication

Source: Facebook

-
Servers can also allow user management (creation and authentication of users)
- Form example, Client-side can send signup form data as a response to the server, the server creates a new user on the database with the response
Web Server: What else
6) Authentication
Source: Taimur Khan


- A website may collect a lot of data about users: what they search for, what they buy, what they recommend, how long they stay on each page. Server-side programming can be used to refine responses based on analysis of this data.
- For example, Amazon and Google both advertise products based on previous searches (and purchases).
Web Server: What else
7) Data analysis

Databases
Source: https://pixabay.com/vectors/database-data-storage-cylinder-149760/
-
Alternatively referred to as a databank or a datastore, and sometimes abbreviated as a DB, a database is a large quantity of indexed digital information.
-
The data can be searched, referenced, compared, changed or otherwise manipulated.


Databases: terminology
-
Some DB Lingo:
| Term | Meaning |
|---|---|
| Schema | A database contains one or more schemas, which is a collection of one or more tables of data. |
| Table (only SQL) | Each table contains multiple columns, which are similar to columns in a spreadsheet. A table can have as little as two columns and as many as 4,096, depending on the type of stored data. |
| Collection | A set of records, typically documents, that are grouped together. This is based not on a property within the record set, but within its metadata. Assigning a record to a collection is usually done at creation or update time. |
| Index | An ordered list of values present in a particular record. |
| Query | A set of criteria that results in a list of records that match the query exactly, returned in order of particular field value(s). |

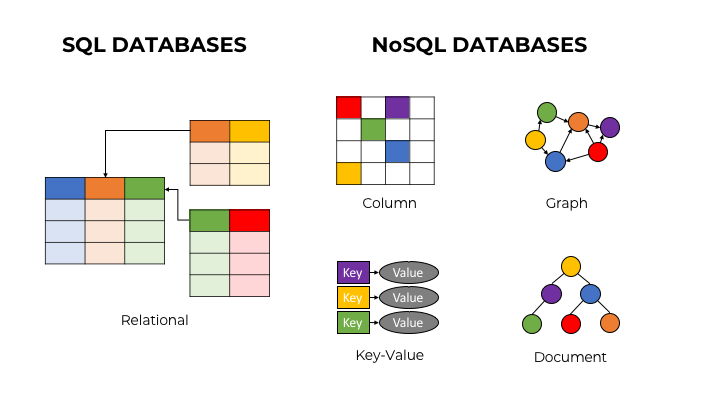
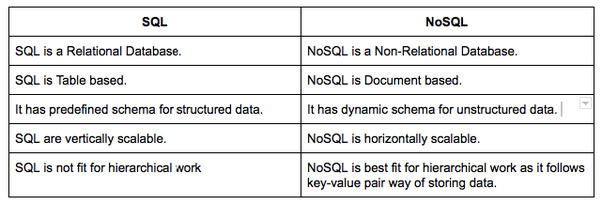
Databases: sql vs no-sql
Source: https://openclassrooms.com/en/courses/5671741-design-the-logical-model-of-your-relational-database/6255746-compare-relational-and-nosql-databases



Databases: no-sql Example
{
"_id": "USA",
“type”:”country”,
"children": ["TN",”FL]
"parent": null
}
{
"_id": "TN",
“type”:”state”,
"children": ["Nashville”,”Memphis”]
"parent": "USA”
}
{
"_id": "FL",
“type”:”state”,
"children": ["Miami”,”Jacksonville”]
"parent": "USA”
}
{
"_id": "Nashville",
“type”:”city”,
"children": []
"parent": "TN”
}-
Schema: _id, type, children, parent
-
All data between each { } is a document
-
We will be using MongoDB as a No-SQL database for our project

APIs
Source: sourcerer.io/ciaraburkett
-
API (or Application Programme Interface) "is a computing interface which defines interactions between multiple software intermediaries" - Wikipaedia
-
Basically this enables server-server communication (but can also be client-(third-party) server comunication)
-
Transfer data between programmes
-
There are many types of APIs but in this course we will only talk about REST APIs


APIs - REST
Source: sourcerer.io/ciaraburkett
-
REST stands for Representational State Transfer
-
It is a set of protocols/standards that describe how communication should take place between the computers and other applications across the network.
-
It uses simple HTTP methods to communicate between clients and servers. But it should be noted that HTTP and REST are not same.
- Endpoints are the key elements in the interaction of your application with the API. Usually, it is a specific address


Websites use (backend) server-side code to:
1) dynamically display different data when needed;
2) generally pulling the data out of a database stored on a server, or from an Application Programme Interface (API);
3) and sending the data to the client (frontend) to be displayed via some code (e.g. HTML and JavaScript).
BAckend: in a nutshell

The Big overview
Source: Taimur Khan's Coggle -- video links from www.codecademy.com.

Closing Remarks
Server side programming is tough to learn but an invaluable skill