Intro to Full-Stack Javascript

Why Full-stack Javascript?
Summer Semester 2020
Instructor: Taimur Khan
- In the context of web dev, full-stack just means that your programs have both client and server software
- Client-side means that the action takes place on the user's (the client's) device. Server-side means that the action takes place on a web server

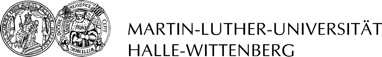
What is Full-stack?


Source: https://www.cloudflare.com/learning/serverless/glossary/client-side-vs-server-side/
- Javascript has nothing to do with Java
- Developed by Netscape in 1993-4 originally
- Internet explorer reversed engineered Navigator and became the dominant web browser in the 2000's
- Google v8 engine in 2008
- Node.js v 1.0 in 2009 by Google developers--- today we are using v 14.x
-
This replaced PHP, ASP, JSP, .NET, Ruby, Python
- Developers realised having two languages in a program was a problem

History of Js

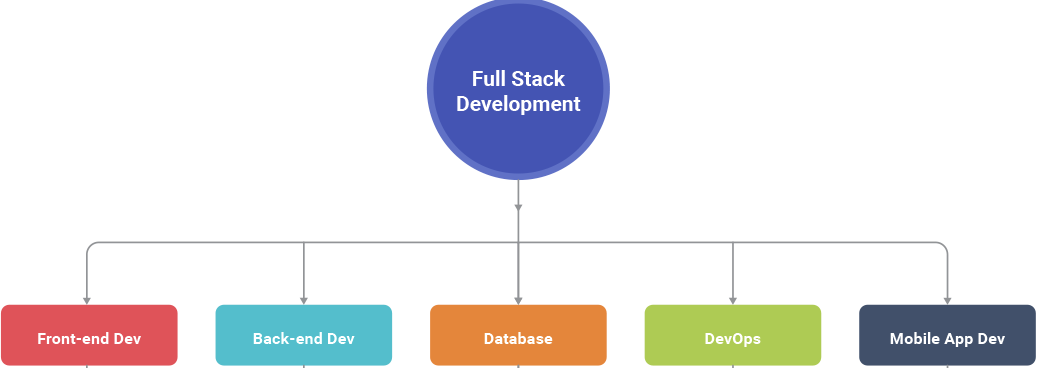
Netscape Navigator market share
Source: https://commons.wikimedia.org/wiki/File:Netscape-navigator-usage-data.svg

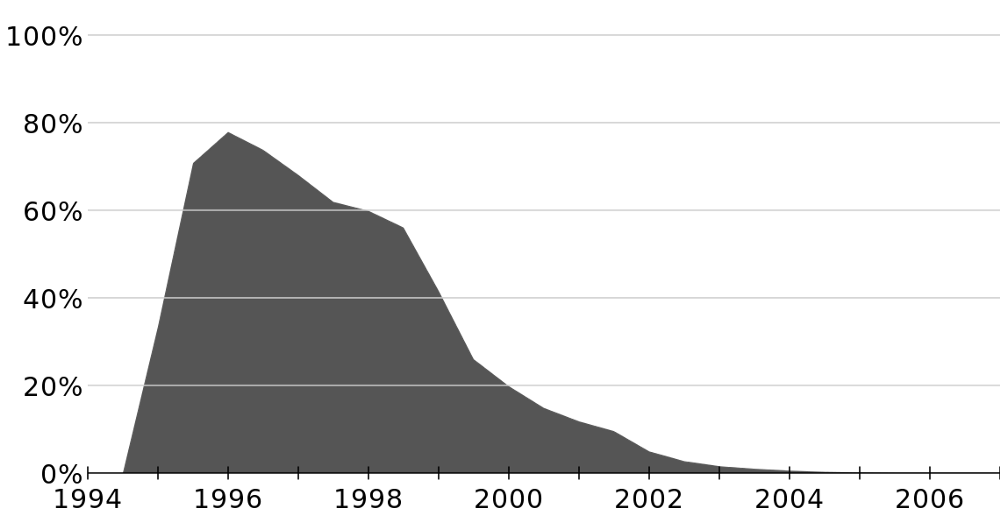
Source: www.mdulecounts.com
-
Replacing JavaScript without breaking millions of web pages is impossible
- Mature ecosystem and community
- Omnipresence
- It's here to stay!

Future of Js

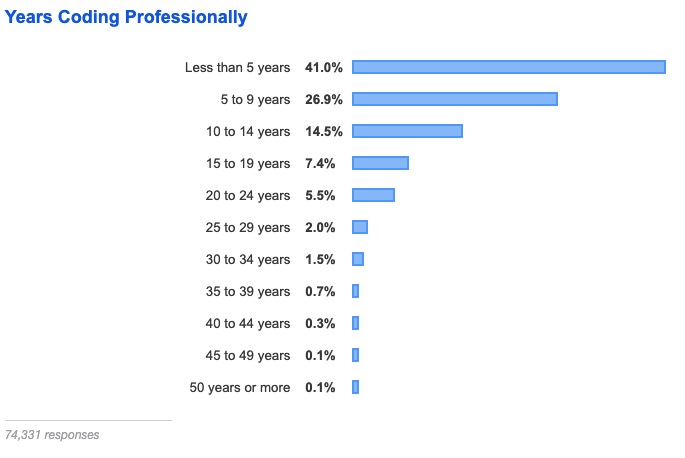
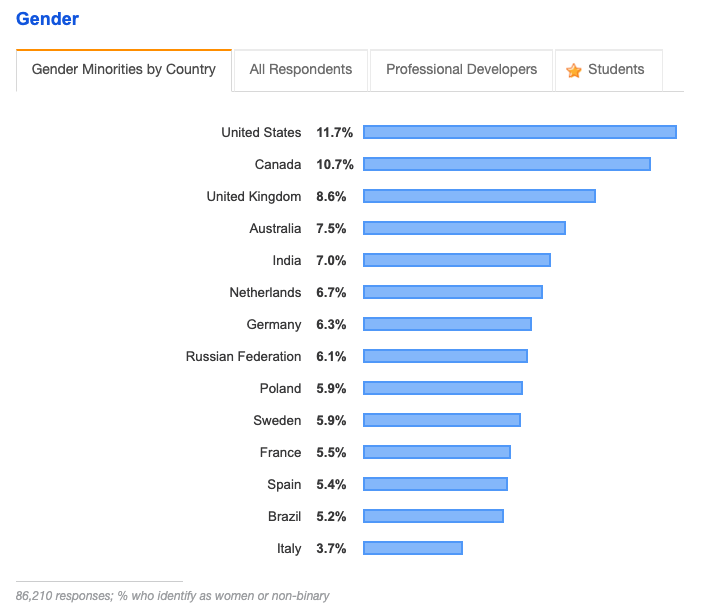
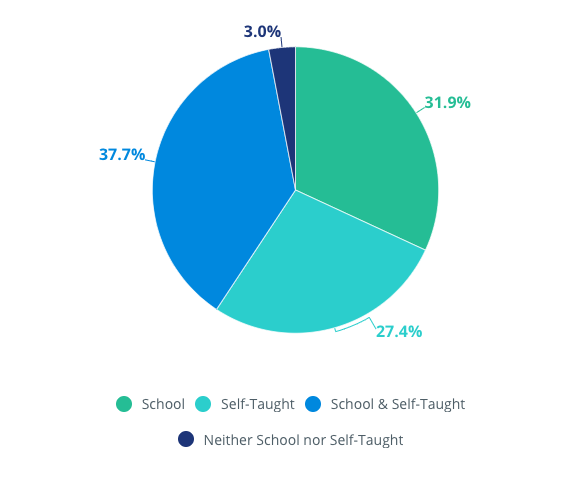
JS: Developer Demographics



Source: https://insights.stackoverflow.com/survey/2019
Source: https://blog.hackerrank.com/student-javascript-knowledge/
Source: https://insights.stackoverflow.com/survey/2019
Semester Project and Report
- Project will be introduced in detail in the 5th Session
- Shared on Github
- In essence, we will be: developing a distributed communication and visualisation system with Node.js, MongoDB, and P5.js

Semester Project
Final project result


Closing Remarks
Full-Stack JS is a 21st century skill