Intro to Full-Stack Javascript

Frontend and Backend programming with javascript
Summer Semester 2020
Instructor: Taimur Khan
- Summary session 1:
- Self-learning
- JS Syntax basics + Program structures
- Homework
- Guided-learning
- Self-learning
-
This session's themes:
- Basics of Front- and Backend programming in JS
- Intro to Versioning --> Github

Session 2 - Overview
- In the context of web dev, full-stack just means that your programs have both client and server software
- Client-side means that the action takes place on the user's (the client's) device. Server-side means that the action takes place on a web server
- Analogy

What is Full-stack?


Source: https://www.cloudflare.com/learning/serverless/glossary/client-side-vs-server-side/
-
Client-side part of your software is called the 'frontend'
- usually programmed by dedicated Frontend Developers
- Handles, e.g. :
- Page requests (HTML/CSS)
- Form/Data handling
- GUI for server side "parts"
-
Server side part of your software is the 'backend' that takes place on a web server.
- web server management/maintenance --> DevOps
- Handles, e.g. :
- Database requests
- Data processing
- User connections/sessions

defining Concepts

Source: https://www.cloudflare.com/learning/serverless/glossary/client-side-vs-server-side/

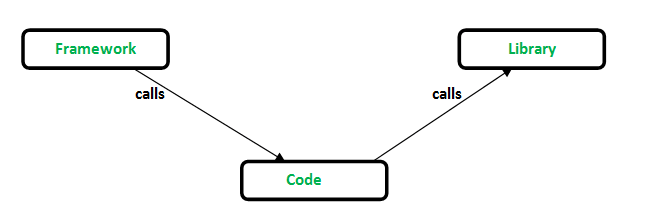
Frameworks, libraries

Source: geeksforgeeks.org
-
Libraries are tools
- Imagine the tools needed to make a burger
- Imagine the tools needed to make a burger
-
Framework may be thought as procedures that are streamlined for a particular task
- The procedure of making the burger, like a recipe for example
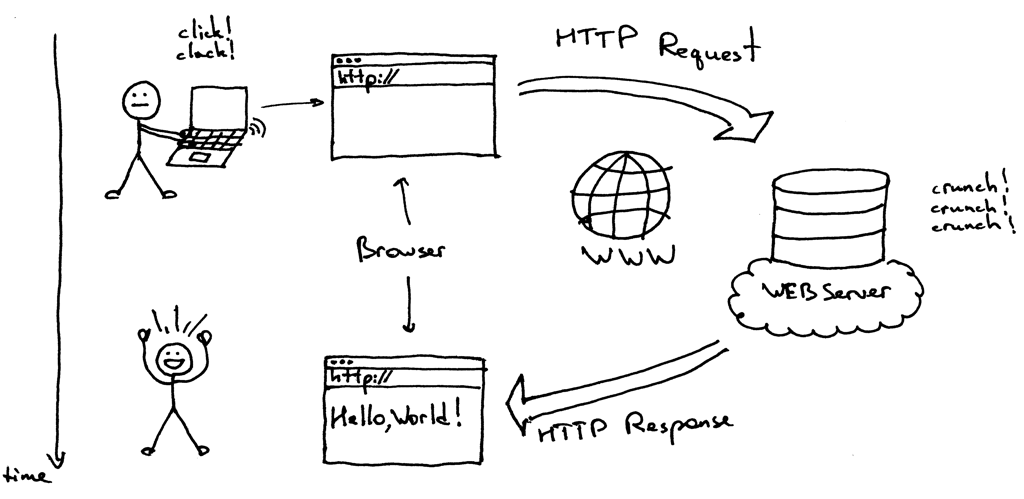
- "HTTP is a protocol which allows the fetching of resources, such as HTML documents." - MDN Web Docs

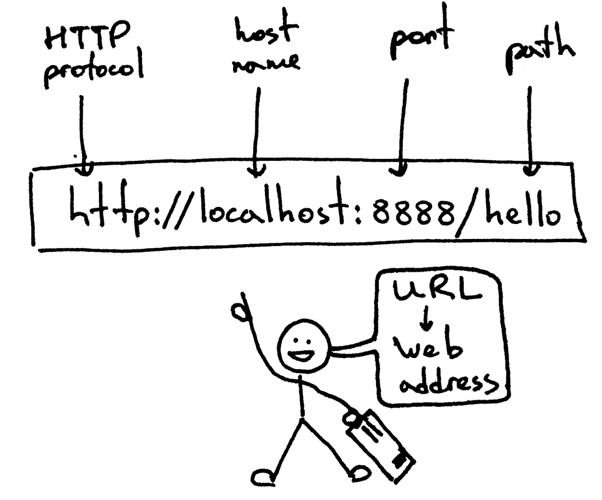
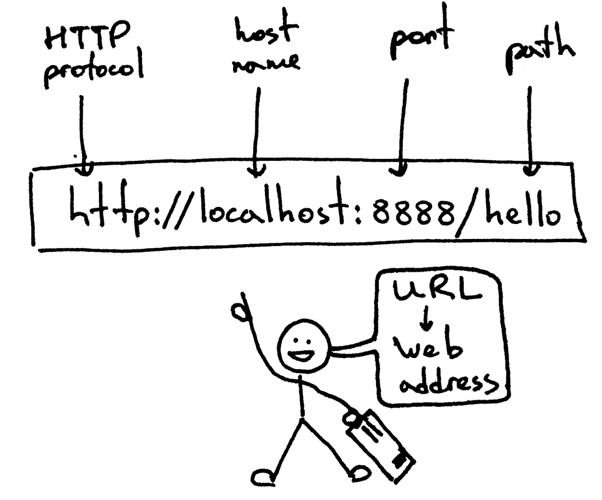
http webservers: INtro
Source: Taimur Khan.


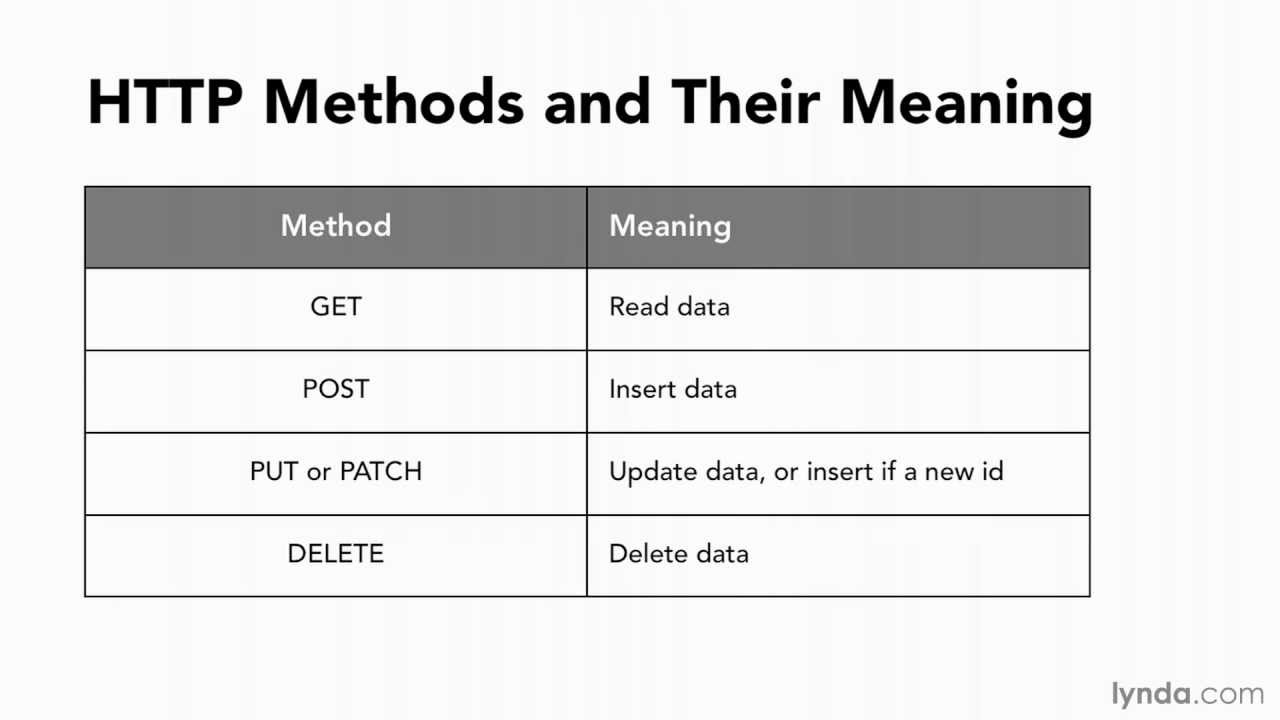
- HTTP Methods allow you to control the flow of data between your frontend and backend

http webservers: MEthods
Source: lynda.com

- Let's use a Node js framework (Express) for creating a HTTP server on localhost

http webservers : Live demo
Source: Taimur Khan.

//in terminal
express
//in terminal
npm install
//add port as a constant -->
const port = 3000;
// add this to recieve requests and send responses on the path ´/´
app.get('/', (req, res) => res.send('Hello World!'));
//add this to make the server listen on out port
app.listen(port, () => console.log(`Example app listening at http://localhost:${port}`)); 
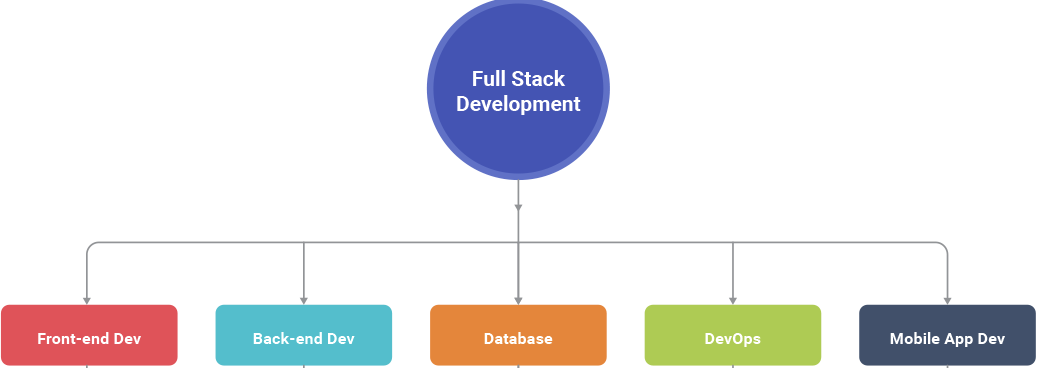
The Big overview
Source: Taimur Khan's Coggle -- video links from www.codecademy.com.
Semester Project and Report
- Project will be introduced in detail in the 5th Session
- Shared on Github
-
In essence, we will be: developing a distributed communication and visualisation system with Node.js, MongoDB, and P5.js
- Nodejs + MongoDB --> backend
- p5. js --> frontend

Semester Project
Final project result


Closing Remarks
Welcome to web programming!