Intro to Full-Stack Javascript

Semester
Project:
Your first Full-stack application w/
Node.js-MongoDB-p5.js
Summer Semester 2020
Instructor: Taimur Khan

-
Summary session 4:
- Self-learning
- Data Structures: Objects & Arrays
- Higher Order Functions
- Secret Life of Objects
- Homework 3 + 4
- Guided-learning
- Some Backend concepts
- Some Backend concepts
- Self-learning
-
Session 5 themes:
-
Brief Introductions to:
- Node js
- MongoDB
- P5.js
- Semester Project
-
Brief Introductions to:
Session 5 - Overview

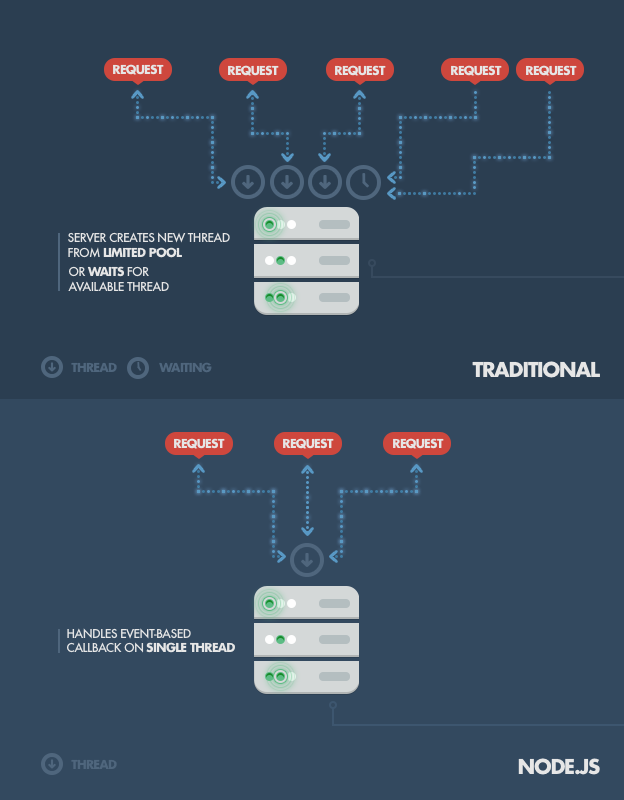
Node.js
Source: Topal
Intro
- Node.js is a packaged compilation of Google’s V8 JavaScript engine
- Aiming to create real-time websites with push capability
- All about Nodejs: https://nodejs.dev/learn/introduction-to-nodejs

Note: Threads refer to the highest level of code executed by a processor, so with many threads, your CPU can handle several tasks at the same time. All CPUs have active threads, and every process performed on your computer has at least a single thread.

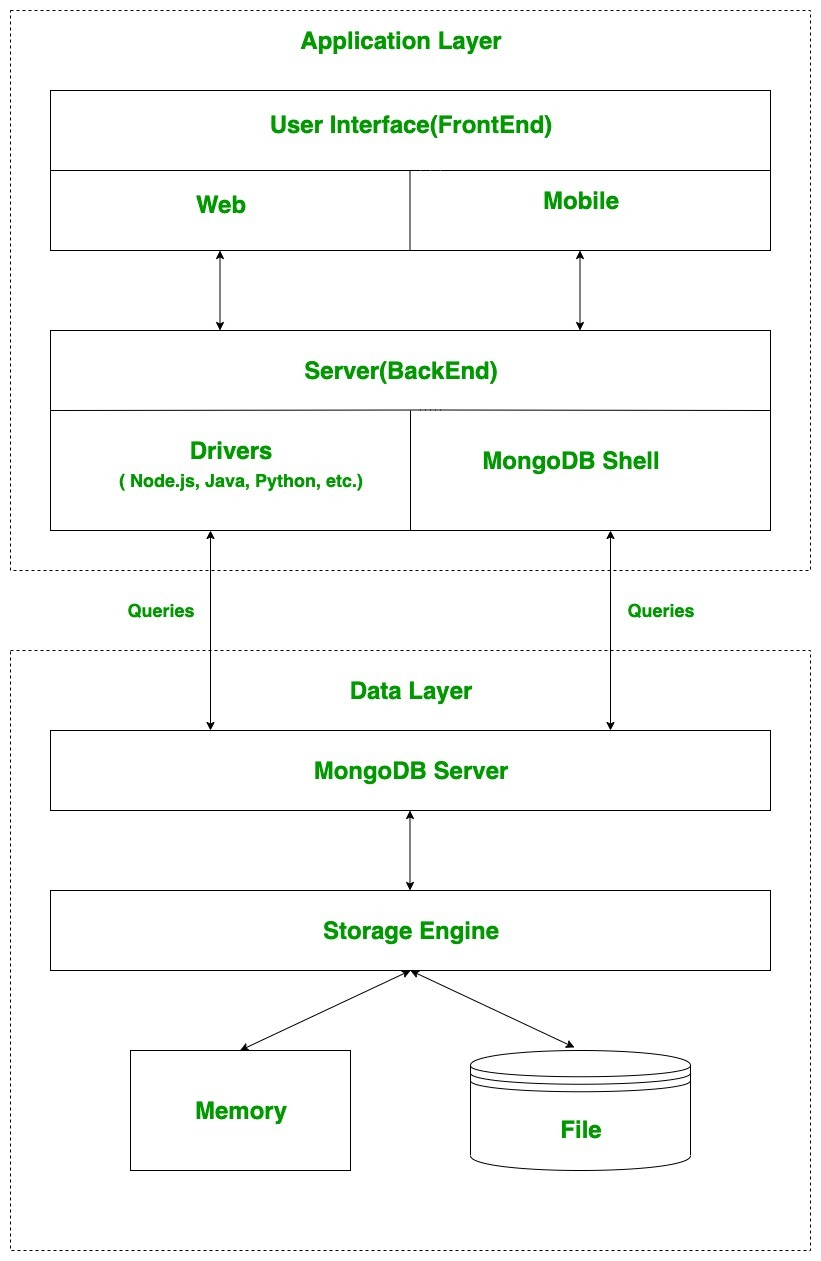
Mongodb
Source: Geekforgeeks.
- The name MongoDB comes from "humongous".
- MongoDB is a so-called NoSQL DBMS (Database Management System)
-
Its most notable key-features are:
- FLOSS (Free/Libre Open Source Software),
- horizontally scalable, very fast, schema-less,
- document-oriented,
- written in C++ with native drivers to most programming languages out there.
-
All about MongoDB:
https://docs.mongodb.com/manual/introduction/
Intro


p5.js
Source: Taimur Khan
- "p5.js is a JavaScript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else!"
- Processing for the web
- Processing is an open-source graphical library and integrated development environment built for the electronic arts, new media art, and visual design communities
-
More about p5js:
https://p5js.org/learn/
Intro

Visualising the database:
1) Link to source code repository: https://github.com/thisistaimur/intro-fullstack-js-ss20;
2)Download the repository and read the README file ;
3) Follow the instructions to recreate and "run" the project locally;
4) Write two pages about what you experience while recreating the project, e.g.:
- Did you understand all the concepts?
- Describe how the data moves from being generated on the server to being visualised on the client?
- Can you think of anything that would improve the program?
Semester Project

The Big overview
Source: Taimur Khan's Coggle -- video links from www.codecademy.com.

Closing Remarks
Godspeed!