Let's React on
Redux Anti-patterns

Who we are?
Redux k shikaaar



Our scope of discussion
- Do you need Redux?
- Innocent Mutations
- Unpredictable State
- Evil traps with lifecycle methods
Why you need Redux?
Let's see Official Docs
- Predictability
- Centralized State & logic
- Time travel Debugging
- Flexiblity
Redux gives you following benefits
Let's understand this with a small Story

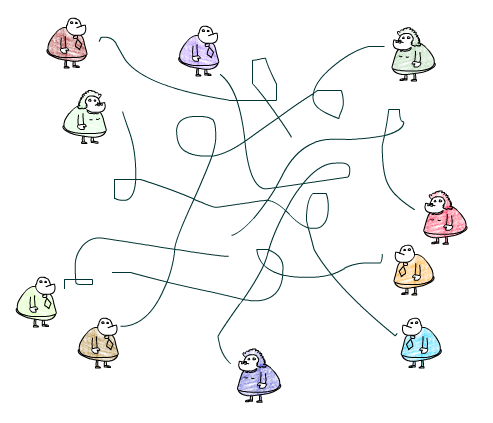
Story of Web Town Park and town residents

The way of communication

Result

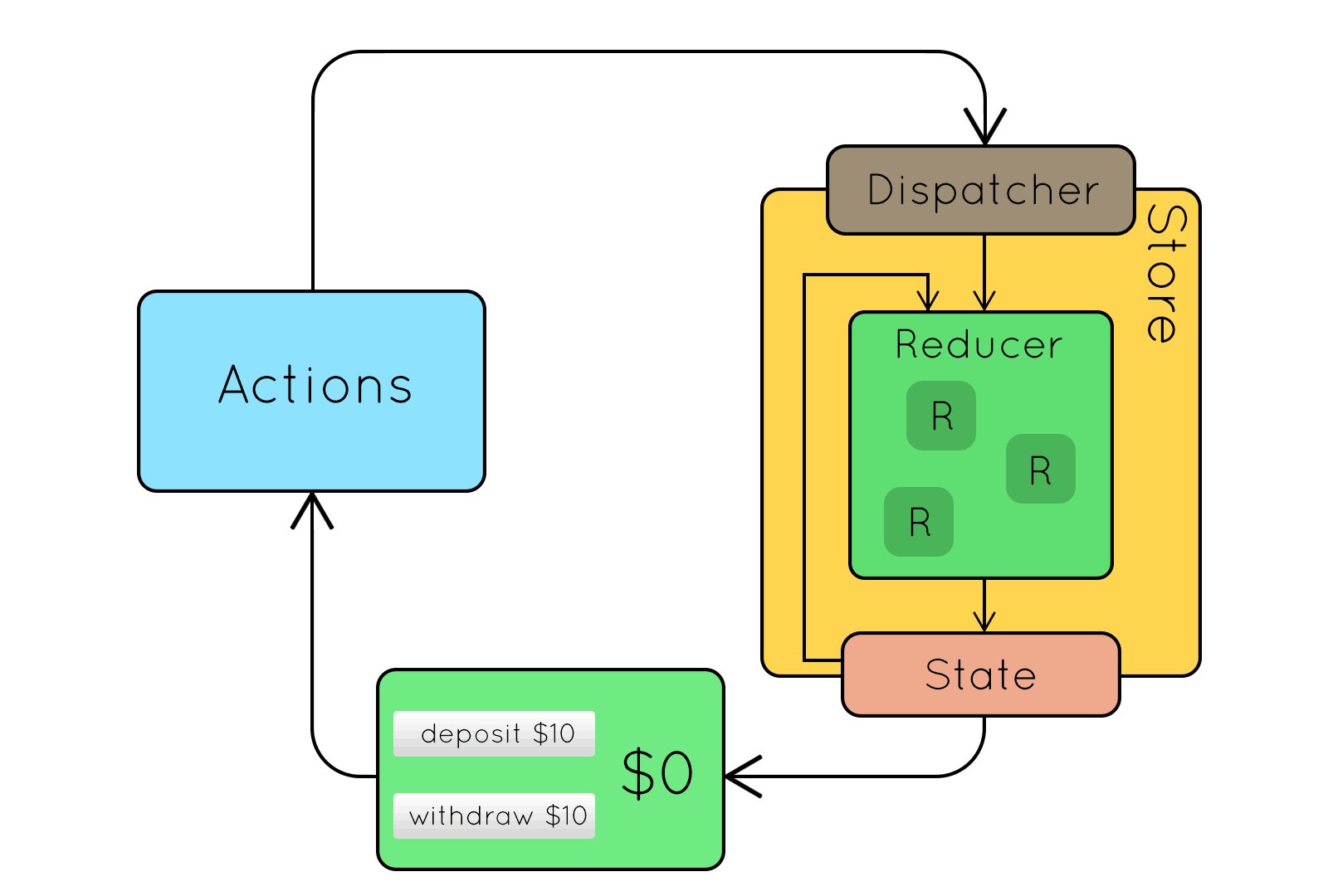
Redux Manufacturing Store

Result
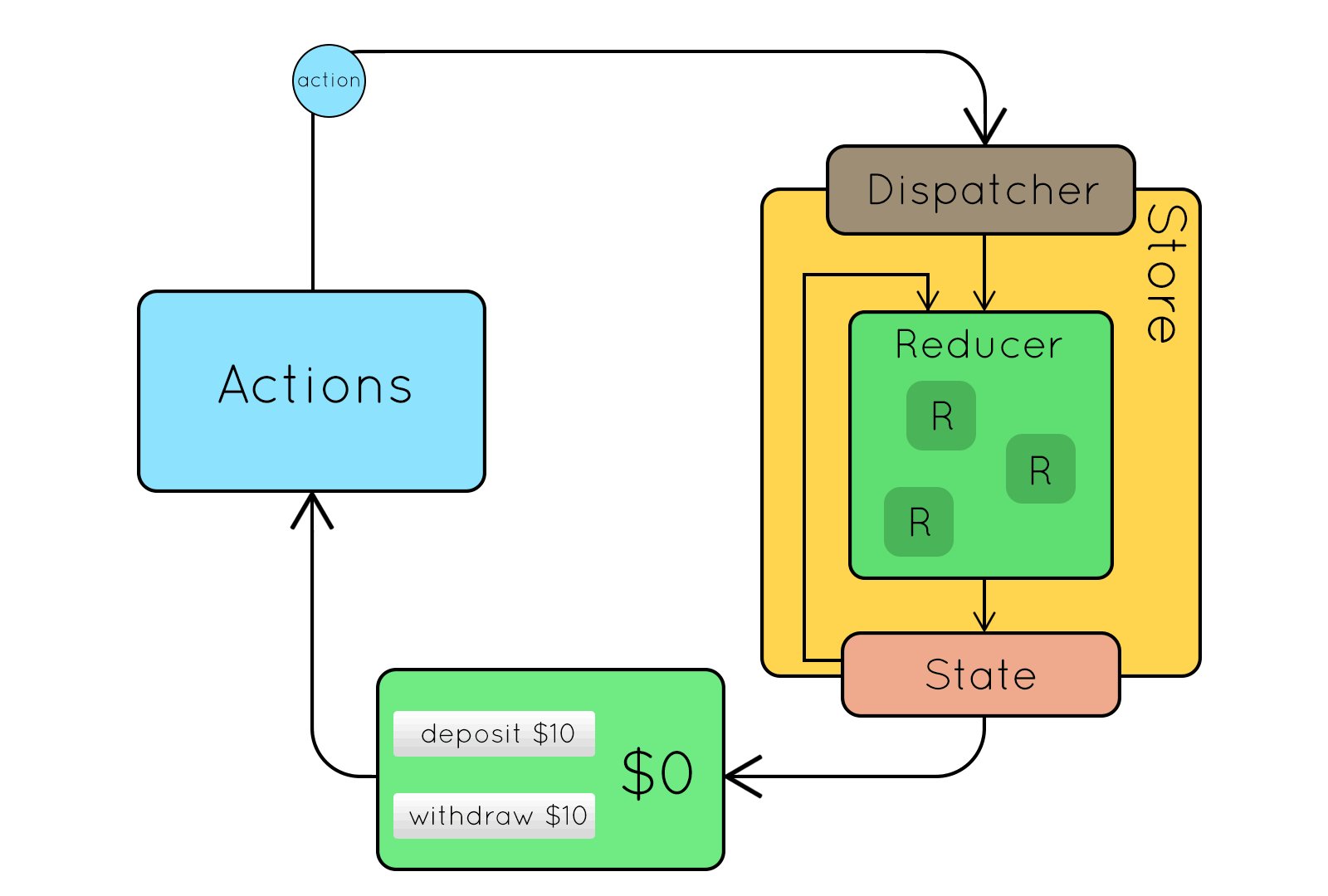
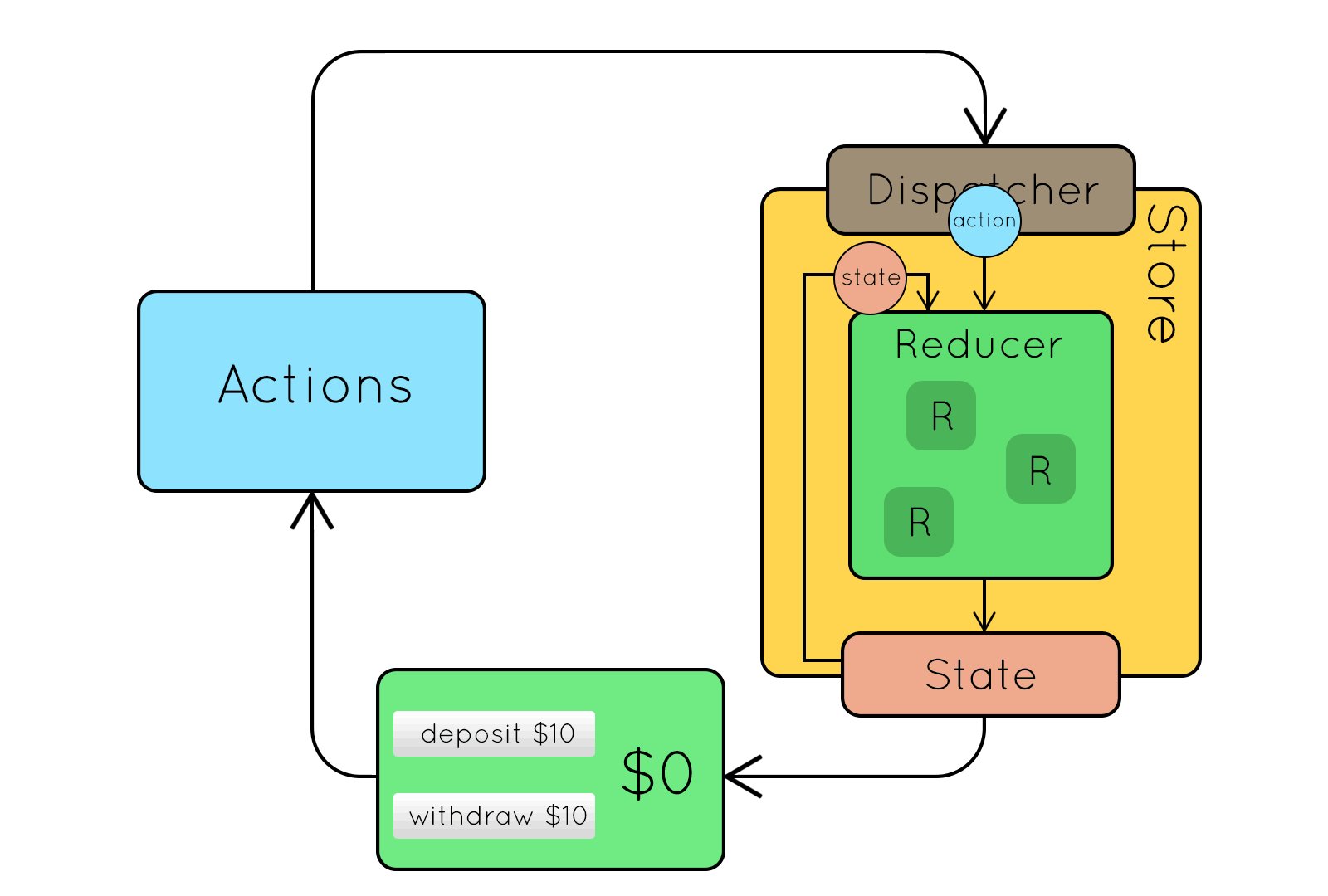
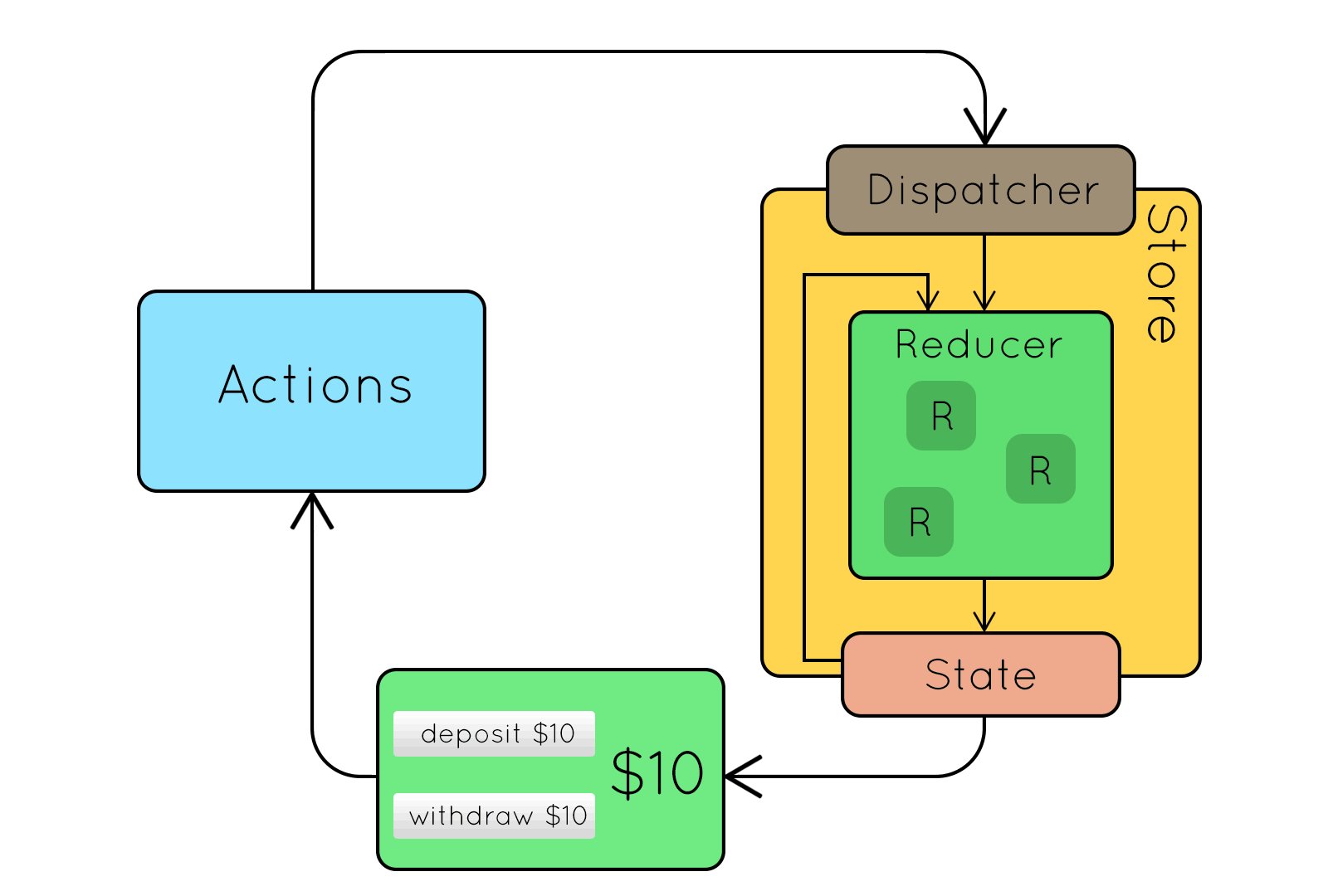
Recap to Redux flow

Internal State vs Store
Single State tree or not?
One thing to note is that we don’t intend Redux to be used for all state.
Just whatever seems significant to the app. I would argue inputs and animation state should be handled by React (or another ephemeral state abstraction). Redux works better for things like fetched data and locally modified models.
⁃Dan Abramov
You Might Not Need Redux
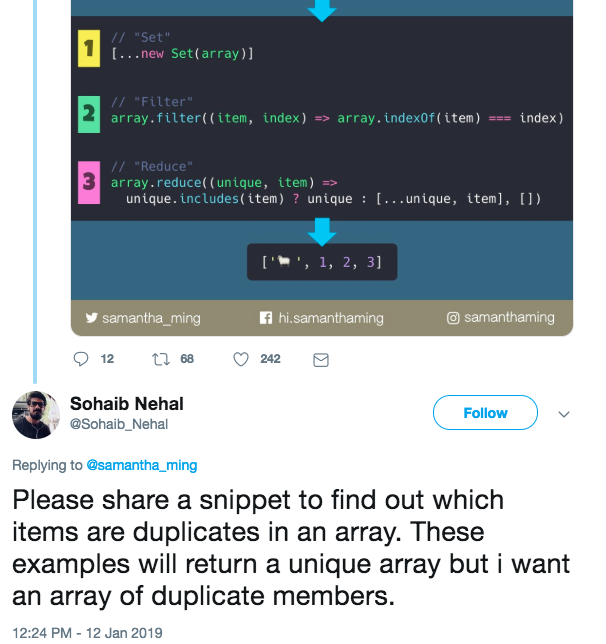
Innocent Mutations
Wrong
-
ARRAY:
- To add: push
- To remove: splice
Right
-
ARRAY:
- To add: concat
- To remove: slice
-
Pro Tip:
- Use Spread Operator
Avoid Mutation in Reducer
{... }
spread operator in reducer makes shallow copy that is appropriate for changing a single field
But...
Problem:
Performing deep change without mutation is complicated with nested objects
Solution:
Recommended not to use nested objects in reducers
{... }
{... }
What to do?
Do normalization before dispatching actions for nested objects
{
"id": "123",
"author": {
"id": "1",
"name": "Paul"
},
"title": "My awesome blog post",
"comments": [
{
"id": "324",
"commenter": {
"id": "2",
"name": "Nicole"
}
}
]
}
{
result: "123",
entities: {
"articles": {
"123": {
id: "123",
author: "1",
title: "My awesome blog post",
comments: [ "324" ]
}
},
"users": {
"1": { "id": "1", "name": "Paul" },
"2": { "id": "2", "name": "Nicole" }
},
"comments": {
"324": { id: "324", "commenter": "2" }
}
}
}Fat actionCreators thin reducers
Alternative
Now your reducers will be simple and immutable
Unpredictable State
Store resets and return undefined
CASE # 01
why reducer not using its initial state when something unexpected happened?
Ever Wondered?
Add tests to cover all your reducers to make sure they are predictable
First of All
Let's Discuss
What's the issue here!
It was too common source of mistakes. People would forget a default case and would return undefined inadvertently, and then wonder why state is resetting once in a while.
Always use default Case
Cancel Fetching
CASE # 02
Never use unstable versions on production
Bonus Tip:
Evil traps in Life Cycle Methods
Controlled vs Uncontrolled component
Lifecycle Hooks Order
Mounting
- constructor
- getDerivedStateFromProps
- componentWillMount
- render
- componentDidMount
Updating
- componentWillReceiveProps
- getDerivedStateFromProps
- shouldComponentUpdate
- componentWillUpdate
- render
- getSnapshotBeforeUpdate
- componentDidUpdate
Dispatching in updating Lifecycles
Conclusion
- Make sure if you really need redux and which of your state should reside in store and which can be manage by internal state
- Don't mutate state in reducer using mutating methods
- use spread operator to update a single property of object
- all write tests to make sure your reducers are not mutating state given predictable state
- Do normalization before reducing a deep nested object or use normalizr
- Always use default state in your reducers
- Cancel subscription on unmount component to avoid memory leak
- Don't mix controlled and uncontrolled component logic
- Don't fetch in componentwillmount
- never call setState in componentwillmount & componentwillupdate
Learning Resources
Default State: https://github.com/reduxjs/redux/issues/514
Cartoon Story:
https://almerosteyn.com/2016/08/redux-explained-again