Acessibilidade na prática para você nunca mais esquecer
Talita Pagani
@talitapagani

Talita pagani
Bacharel e mestre em
Ciência da Computação
10+ de XP em TI
Professora, palestrante
Foco atual = UX, Gestão de Projetos e Acessibilidade Web
Membro do grupo de especialistas em Acessibilidade Web do W3C Brasil

Acessibilidade web:
Por que e para quem mesmo?
Por que tenho que me importar?
Dados da survey do meu mestrado:
33% dos participantes desconhecem totalmente o WCAG
62% desconhecem o trabalho e as recomendações do COGA (Cognitive and Learning Disabilities Task Force - WAI - W3C)


Web é para todos
24% da população brasileira tem algum tipo de deficiência e essas pessoas consumem conteúdo na web assim como você
Não tem essa de público-alvo
"Como eu convenço meu chefe a me deixar fazer acessibidade?"
acessibilidade não é feature do projeto
É sua rotina, é uma parte inerente do seu trabalho.
Você não precisa de autorização.
"Acessibilidade dá mó trampo, cé loko! Já viu a doc do WCAG?"
Baseado em fatos reais...




10 Dicas de acessibilidade pra você não esquecer
Primeiro, o pack básico
Que todos vocês já fazem... espero
Declarar a linguagem do documento
Ter um <h1> na página declarando o título da página
Fazer a divisão adequada dos textos com títulos
Sempre associar <label> aos controles de formulário
Usar adequadamente a semântica dos elementos HTML
Jamais remova o outline dos elementos!
ouline: none; //jamás
#1 | CSS
Não basta estilizar o :hover, tem que ter o :focus também
#2 | CSS
Permita que outros elementos também possam receber foco via teclado
#3 | CSS
TEXTOS CAPITALIZADOS OU EM CAIXA-ALTA: SEMPRE NO CSS, NUNCA NO HTML
Quando possível, não use
#4 | HTML E CSS
Toda imagem precisa ter o atributo alt declarado
Você não precisa ser o(a) mestre da descrição de imagem para isso, precisa ser algo que faça sentido
#5 | HTML

<img src="mestre-reinaldo.jpg"
alt="Reinaldo Ferraz vestido como Obi-Wan Kenobi">Marque o início do conteúdo e insira um link para pular direto a ele
#6 | HTML
Marque As seções do conteúdo com as landmark roles do aria
#7 | HTML
<header role="banner">
<nav role="navigation">
<div id="conteudoprincipal" role="main">
<div id="widget" role="complementary">
<form action="search.php" role="search">
<p class="copyright" role="contentinfo">"Clique aqui" para links:
Não
#8 | HTML
Temos um conteúdo muito importante para disponibilizar para você, então clique aqui para fazer o download do PDF.
Se você ainda não é cadastrado, clique aqui para fazer o cadastro.
Perdeu sua senha? Clique aqui para recuperar.
Temos um conteúdo muito importante para disponibilizar para você, então faça o download do nosso e-book em PDF.
Se você ainda não é cadastrado, crie sua conta no site XPTO.
Esqueci minha senha.
Assegure contraste adequado entre fonte e cores/imagens de fundo
E não associe informações somente a cores
#9 | CSS

Texto com a mesma cor do background
Texto com a mesma cor do background

Texto com a mesma cor do background
Texto com a mesma cor do background
#FFF
Clique no botão vermelho para cancelar a autodestruição
você só tem uma chance




Cancelar
Autorizar
Teste seu site com CSS e javacript desabilitado
#10 | Geral
Considere diferentes contextos de uso
Baixa visão, daltonismo, deficiência motora temporária ou permanente, limitações cognitivas/neuronais/de aprendizagem, deficiência auditiva, limitações da idade, características do ambiente
Bônus
Permitir que o site seja minimamente acessível a todos não leva tempo e não consome orçamento do projeto
Quando fazer?
Desde o começo!
É difícil quando não é feito de forma adequada
Links interessantes para saber mais
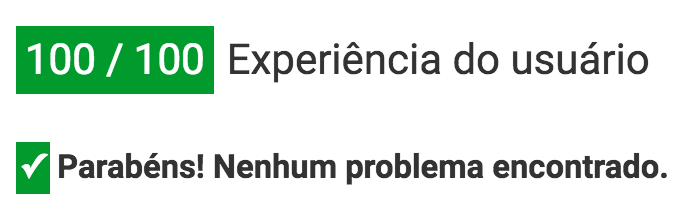
Mais um mito derrubado com sucesso!
#Hireme
Tô na pista pra negócio!
Obrigada!
@talitapagani
talitapagani.com
contato@talitapagani.com