Fazendo as pazes com o CSS

Text
@talitapagani
Talita Pagani
ou "como ficar de boas com o CSS"

Quem sou
Bacharel e mestranda em Ciência da Computação.
Pesquisadora em Interação Humano-Computador (IHC) e Acessibilidade Web.
Professora.
Membro do Grupo de Especialistas em Acessibilidade Web do W3C.

Como os desenvolvedores vêem CSS
(principalmente back-end)

Como os designers que estão começando a mexer com código vêem CSS


Neide explica de onde vem essa falta de amor ao CSS
De onde vem essa falta de amor no coração?


De onde vem essa falta de amor no coração?


De onde vem essa falta de amor no coração?


Mas CSS é uma linguagem "maravilhinda"
O que está errado então?

1. O erro pode estar no seu processo de desenvolvimento
Ciclo iterativo ideal
- Faça o markup inicial com toda a estrutura que você precisa
- Defina o que é reutilizável
- Nomeie classes e IDs
- Escreva o CSS inicial para atender o layout e estilizar a estrutura
- Ajuste o markup (se necessário)
- Volte para o passo 2, se necessário
2. Se a marcação estiver bem estruturada, ficará mais fácil formatá-la
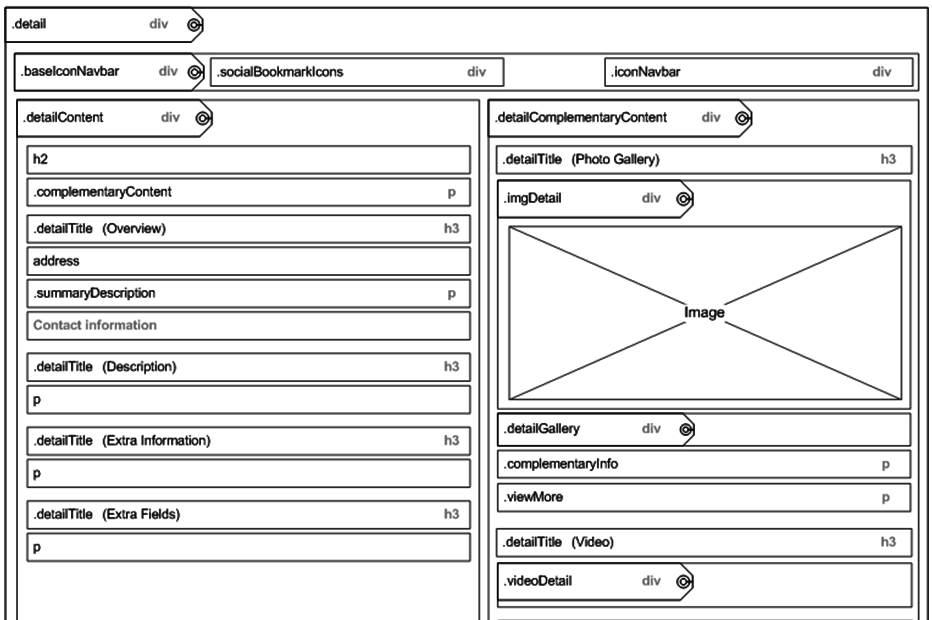
Dá pra entender sem CSS? Ótimo!
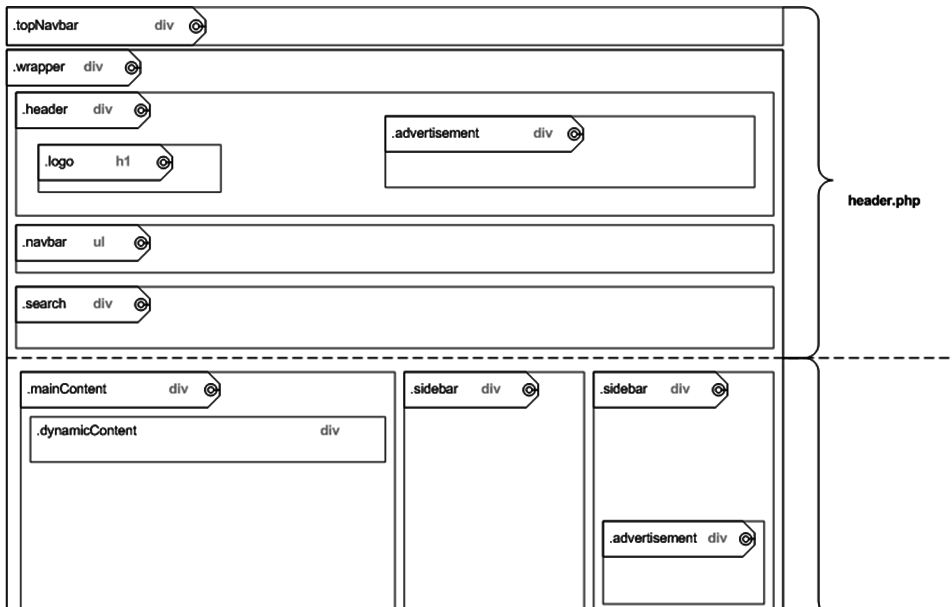
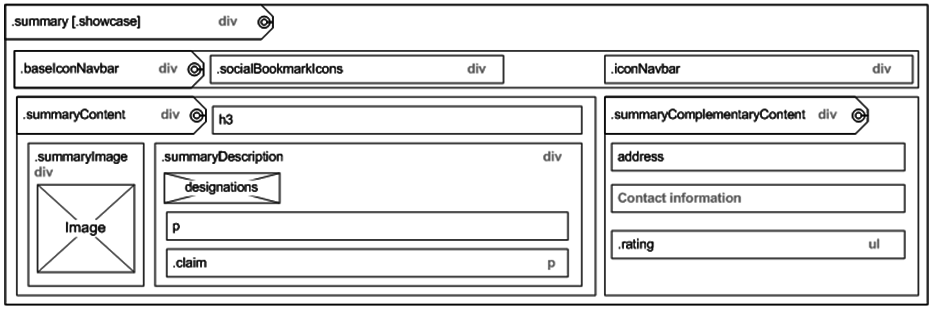
Faça um "code wireframe" se preciso

Faça um "code wireframe" se preciso

Faça um "code wireframe" se preciso

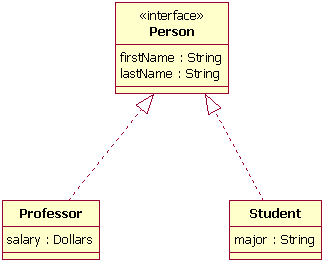
3. Especialize componentes reutilizáveis
Especialização e generalização também funcionam para CSS

Fonte: http://www.ibm.com/
.informationMessage, .errorMessage, .successMessage
{ border: 1px solid #CCC; font-size: 11px; font-weight: bold;
height: 100%; margin: 10px; overflow: hidden;
padding: 15px 15px 15px 45px; text-align: left; }
.informationMessage
{ background: #F9FDFF
url(bg_icon_information.gif) 10px 10px no-repeat;
color: #135DA2; }.titulo
{ border-bottom: 1px solid #DDD; color: #333; font-size: 18px; }
.tituloDestaque, .destaque .titulo
{ border: none; font-size: 24px; }4. Use múltiplas classes para especializar estilos (não para sobrescrever)
.viewMore
{ border-top: 1px solid #CCC;
font-size: 11px; line-height: 24px;
margin: 0 0 10px 0;
text-align: right;
text-transform: lowercase; }
/** Tira a borda */
.noBorder
{ border: none; }
// No HTML
<p class="viewMore"><a href="#">Mais Notícias</a></p>
…
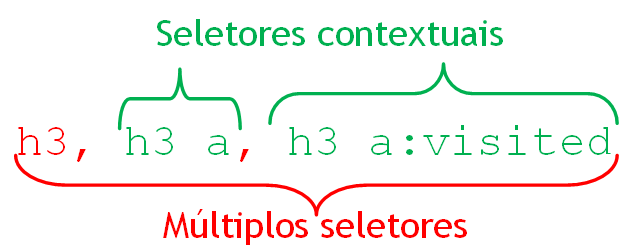
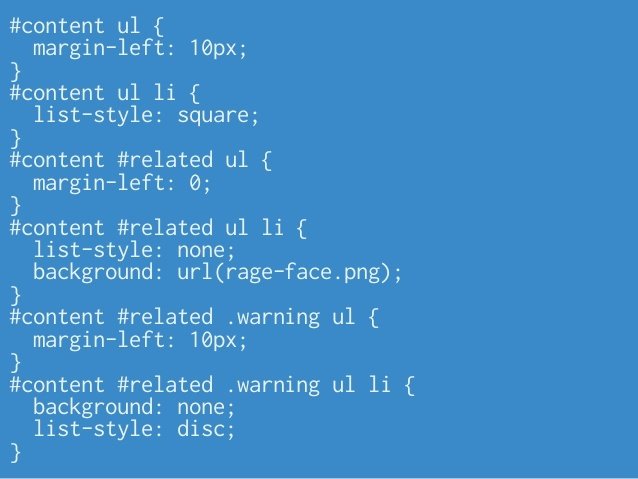
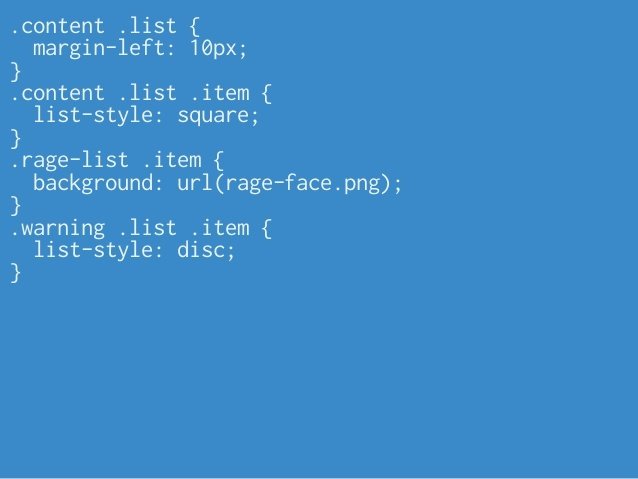
<p class="viewMore noBorder"><a href="#">Mais Notícias</a></p>5. Cuidado com seletores contextuais
.wrapper .content .sidebar .maisAlgumaDiv

6. Cuidado também ao estilizar tags


7. Evite IDs e seletor universal (*)
8. Repita comigo: não usarei !important nunca mais
9. Mantenha seu CSS Modular
Combine classes para aplicar nos seus elementos
.error h1,
#content h2 {...}
.error p,
#content li {...}.box {...}
.error {...}
.box .box-title {...}
.box .box-content {...}<div class="box error">
<h1 class="box-title">...</h1>
<p class="box-content">...</p>
</div>.box {...}
.error {...}
.box .box-title {...}
.box .box-content {...}<aside class="box">
<h2 class="box-title">...</h2>
<ul class="box-content">
<li>...</li>
<li>...</li>
</ul>
</aside>Construa componentes, ao invés de implementações
10. Use CSSDoc
/**
* Standard layout for the portfolio
*
* @project Talita Pagani
* @version 2010
* @package layout
* @author Talita Pagani
* @copyright 2010 Talita Pagani
*
* @colordef #069; standard blue
* @colordef #333; standard dark
* @colordef #666; standard gray
*//**
* General Definitions
*
* @section general
*/
/**
* Header
*
* @section structure
* @subsection header
*//**
* Disappearing list-background bug
*
* @bugfix
* @affected IE 5.x/Win, IE6
* @css-for IE 5.x/Win, IE6
* @valid true
*/
DRY
Don't Repear Yourself
5 Pontos para entender melhor CSS
5 Pontos para entender melhor CSS
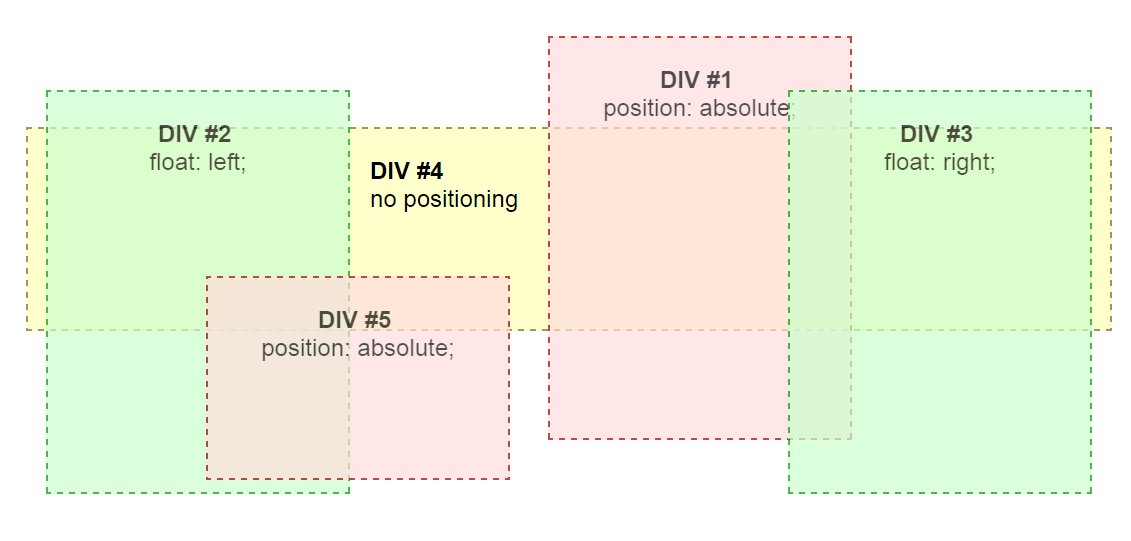
- Posicionamento e seus contextos
- Floats
- Seletores avançados
- Modularização
- Suporte dos navegadores

Dicas Finais
Estude OOCSS


Obrigada!
Perguntas?
@talitapagani
talita.cpb@gmail.com
slides.com/talitapagani/fazendo-pazes-css-webbr2015