Sitios web frontend
Instructor: Ricardo Velasco
Cofundador

Mejor conocido como Talo
Diseño Gráfico USAC
+ 7 años en digital
Cofounder Waravä
@talo242 en toda la web
talo242@gmail.com
La internet

Frontend / Backend
- Lo que el usuario ve
- UI/UX
- Lado del cliente
- Navegador
- Bases de datos
- Servidores
- Lado del servido
- "Sirve" los archivos

Frontend
HMTL
Información
CSS
Estilos
Javascript
Interacción
HTML
(Hyper Text Markup Language)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Mi primer sitio web</title>
</head>
<body>
<h1>¡Hola! Este es mi primer sitio web.</h1>
</body>
</html>¿Qué es el HTML?
- Contiene la información del sitio
- Describe la estructura de la página web
- Son los bloques con los que se construye un sitio web
- Son utilizados por los navegadores para mostrar el contenido
DOM
(Document Object Model)

Tomada de: https://www.w3schools.com/js/js_htmldom.asp
Tags
<head></head>
<body></body>
<footer></footer>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
...
<h6>Heading 6</h6>
<p>paragraph</p>
<a href="https://www.google.com">Ir a google</a><head></head>
- Información del sitio
- No se muestra en la página web
- Cargar otros documentos (Hojas de estilos, scripts)
- Indicar lenguaje, codificación, etc.
<a href="https://www.google.com">Ir al google actual</a>
Tag
Atributo
Hijo/Contenido
<!DOCTYPE html>
<html lang="en">
<head>
<title>Mi primer sitio web</title>
</head>
<body>
<!-- Este es un comentario -->
<section>
<h1>Esta es la primera sección de mi sitio web</h1>
</section>
<section>
<h1>Esta es la segunda sección de mi sitio web</h1>
</section>
</body>
</html><div class="contenedor-1">
<h1>Esta es la primera sección de mi sitio web</h1>
<div class="contenedor-interior">
<p>Este es un párrafo</p>
</div> <!-- contenedor-interior -->
</div> <!-- contenedor-1 -->
<div class="contenedor-2">
<h1>Esta es la segunda sección de mi sitio web</h1>
</div> <!-- contenedor-2 --><b> Bold text </b>
<strong> Important text </strong>
<i> Italic text </i>
<em> Emphasized text </em>
<mark> Marked text </mark>
<small> Small text </small>
<del> Deleted text </del>
<ins> Inserted text </ins>
<sub> Subscript text </sub>
<sup> Superscript text </sup>
Elementos con formato
<h1 id="title">Esta es la primera sección de mi sitio web</h1>
<p class="section__paragraph">
Esta es el primer párrafo de mi sitio web
</p>
<p class="section__paragraph">
Esta es el segundo párrafo de mi sitio web
</p>
<p class="section__paragraph" id="important-paragraph">
Esta es el tercer párrafo de mi sitio web
</p>id: Identificador único
class: Puede estar en varios elementos
CSS
(Cascading styles sheets)
#id {
background-color: blue;
}
.clase {
background-color: green;
}
div {
background-color: red;
}
Sintaxis

Selectores
#id {
background-color: blue;
}
.clase {
background-color: green;
}
div {
background-color: red;
}
Selectores fancy
p.green {
color: green;
}
.clase1.clase2 {
font-weight: bold;
}
.clase1 .clase2 {
font-weight: lighter;
}
div p {
font-size: 32px;
}Propiedades
#id {
background-color: blue;
}
.clase {
background-color: green;
}
div {
background-color: red;
}
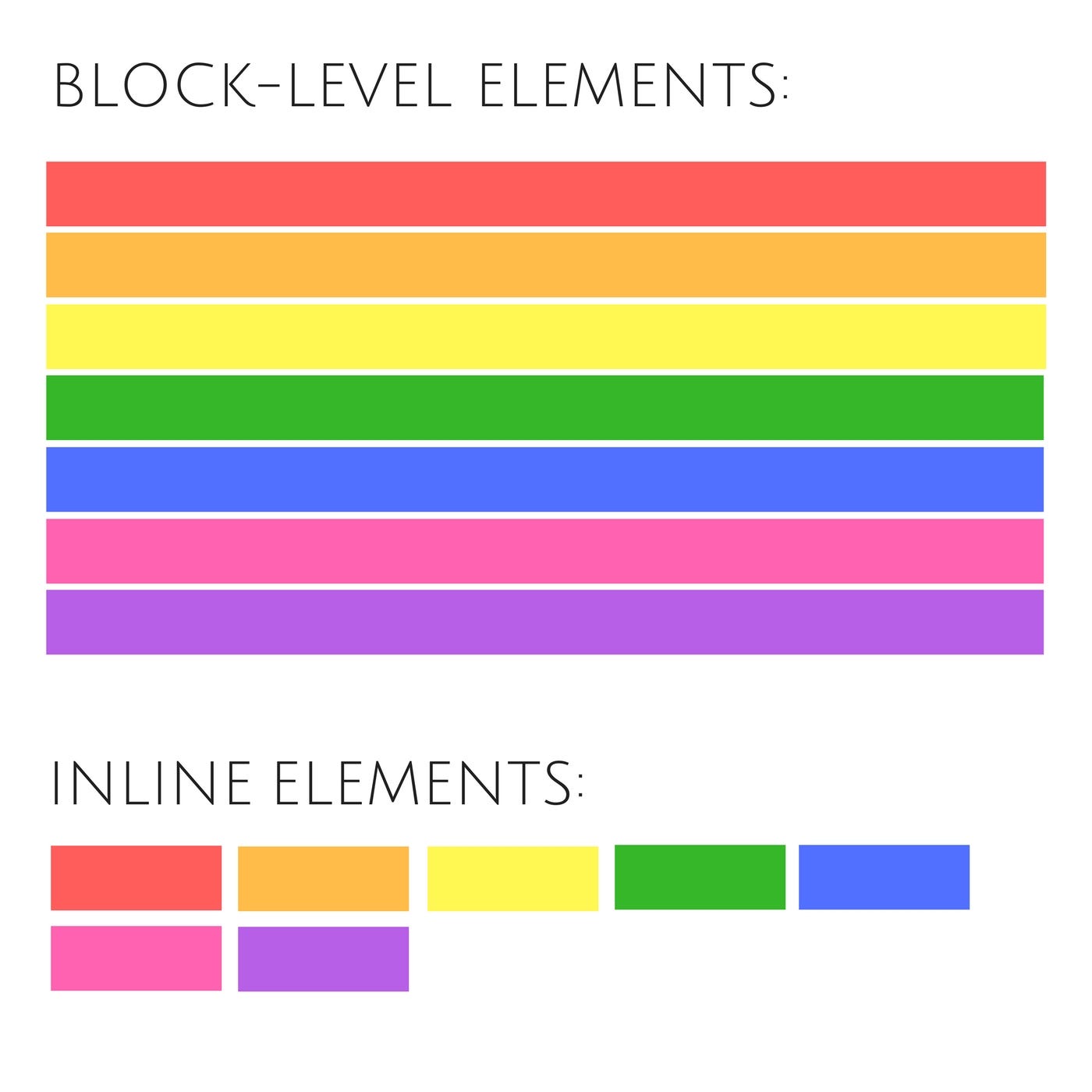
Block vs Inline

Inline elements
<a> tag
<em> tag
<img> tagBlock elements
Heading tags <h1> to <h6>
List tags <ol> , <ul> ,<dl> , <li>
Pre-formatted text <pre>
Blockquote <blockquote>