ネイティブアプリ作成ツールとしてのUnity
小林拓
自己紹介

・小林拓 (タクちゃん)
・Qiita: taptappun
・Twitter: @taptappun
・Github: TakuKobayashi
・ハッカソンジャンキー
・フルスタックエンジニア
・Unity歴は4年3ヶ月
・所属: ビットバンク
・前職までゲームを作ったり、VRoid SDKの開発を作ったりしてました
アドリブトーク
私事ですが…
先日社内勉強会でFlutterについてとりあげられました
本題の前に少し世間話を

Flutterの特徴
- Android, iOS, webをすべて共通のソースコードでマルチプラットフォーム開発が可能である
※ちなみにwebは全てCanvasで作成
- いい感じのUIが簡単に作れる⇒UIをWidgetという細かいコンポーネントごとに小分けして作成する
※視覚的にUIをいじれるeditor機能はまだない
- Hot Reload機能がある(ソースコードを編集したらその内容がすぐに実行中の画面に反映される)
参考
ポストFigma
なんて言われたりもしてました
ん!?
全部Unityにある機能じゃない!?
しかもEditor機能までついているし
Unityは!?
Flutterとよく比較されるもの

比較表
| Unity | Flutter | React Native | |
|---|---|---|---|
| 開発言語 | C# | Dart | Javascript |
| web資産の活用 | × | × | △ |
| webエクスポート | 〇 | 〇 | × |
| CLI | △ | 〇 | 〇 |
| hot reload | △ | 〇 | 〇 |
| Editor機能 | 〇 | × | × |
| ライブラリの数 | 多数 | 少ない | 多数 |
Unityが便利で高機能なアプリ開発ツールとして認知してもらうための宣伝

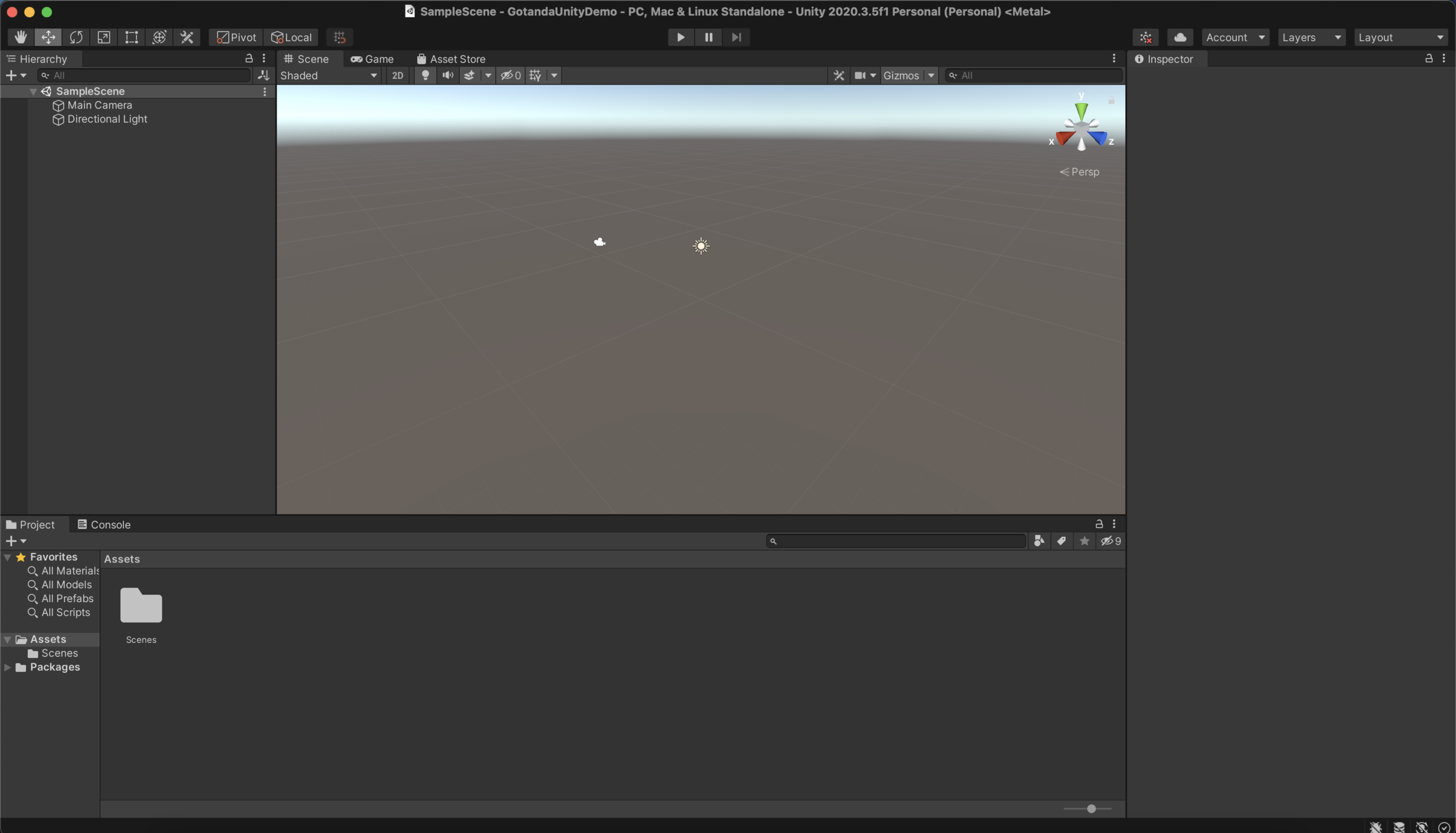
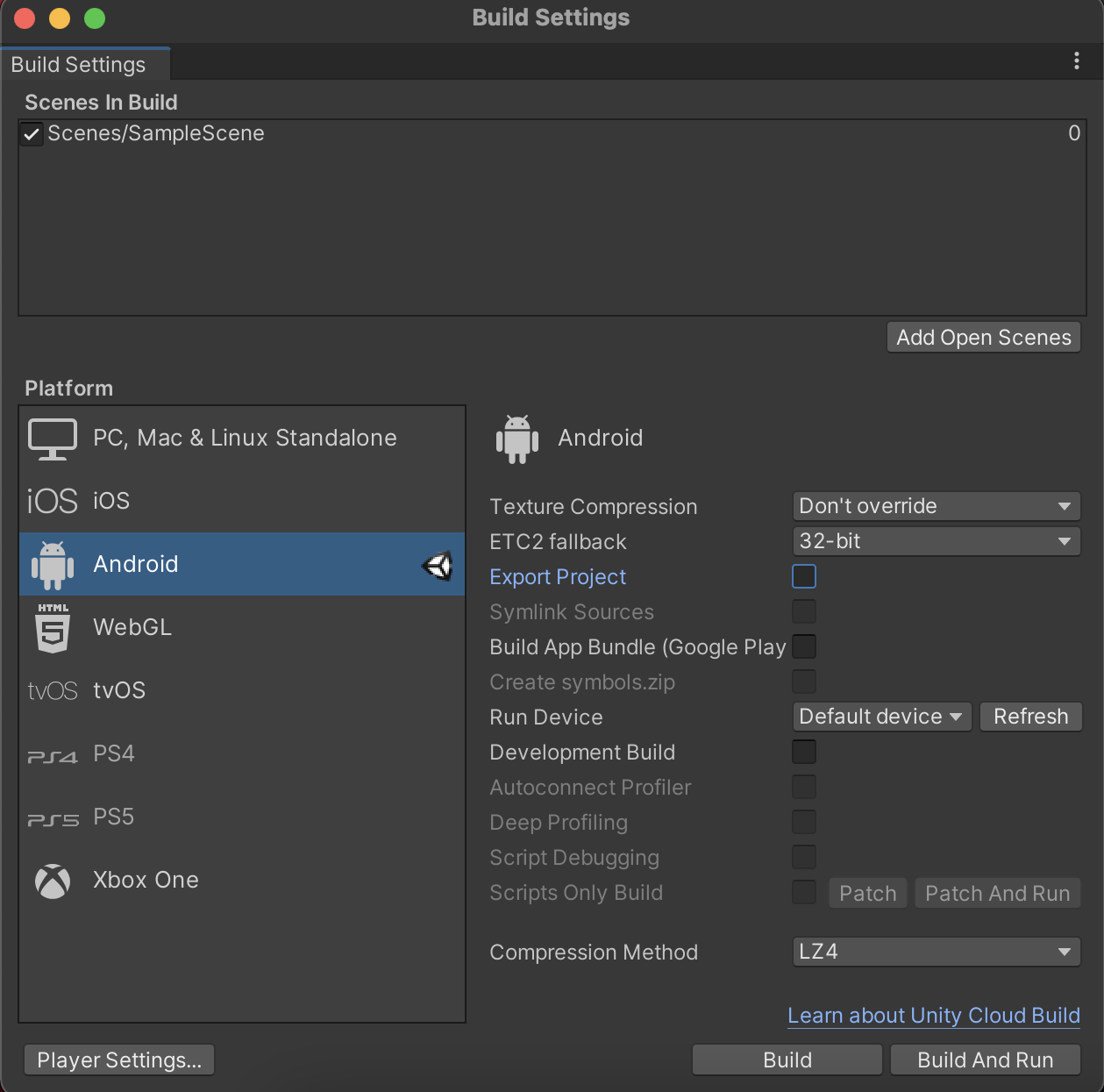
ここからはデモ
デモカンペ1

デモカンペ2

デモカンペ3

Unityにある課題
- CLIが弱い ⇒ npm install xxxみたいな形でUPMをインストールできるようになったり、npm run ooo で実行できたり...
※upm-cli がありますが利用はMac OS専用なので
- 実機を使ったHot Reloadがイマイチ
- WebGLビルドではWebの資産を活用できない