Designing with the
Gutenberg Editor
About Me
- I have been using WordPress for 12 years
- Living and mostly working in the Philadelphia metro area
- Love working in WordPress and React workspace that is Gutenberg

What we will cover
- Brief intro into Atomic Design
- My Atomic Design process when designing in Gutenberg
- Working with Plugins
- EditorsKit
- Popular Block Libraries (i.e Atomic Blocks)
- Block Templates and Block Patterns Discussion
- Demo of Using Blocks in the Gutenberg Page Editor
- Questions & Answers
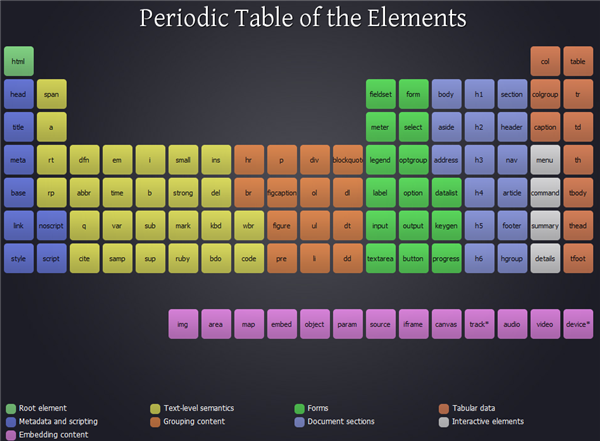
Atomic Design

Comprised of Five Element Types
Atoms - basic HTML elements that can't broken down into smaller ones
Molecules - simple groups of atoms to form an element
Organisms - somewhat complex groups of atoms, molecules or other organisms
Templates - layout structure of a page
Pages - finished structure, content is detailed and correct inside of the template
Why Atomic Design and Gutenberg?
Keeping it DRY
Gutenberg Core Blocks have a wide range of Atomic Design elements from Atoms to Organisms.
Can reuse these blocks with little to no customization
Easier Gutenberg Design Process
Atomic Design can make the Gutenberg design process very granular from taking the most basic of elements (Atoms and Molecule blocks) and building them to Templates
Designing on Gutenberg's Editor Window
Editors Kit
Features:
-
Better control, text formats, styling and workflow by simply utilizing the tools provided by the plugin
-
Rich Text Formats that the Paragraph and Header blocks don't have included.
-
Estimated Reading Time shortcode
-
List Block formatting and styles
-
And many more Editor Design and Developer features
Editors Kit Demo
Gutenberg Block Templates
What is a block template?
"A block template is defined as a list of block items. Such blocks can have predefined attributes, placeholder content, and be static or dynamic. Block templates allow to specify a default initial state for an editor session." From the Block Editor Handbook
Equal to Atomic Design's Template element

Theme
Plugin
Editor itself
Block Templates are a collection of core or third party blocks to create a template
Gutenberg's Block Templates can be coded/created in three places:
Block Template in the Hestia theme (Theme Isle)
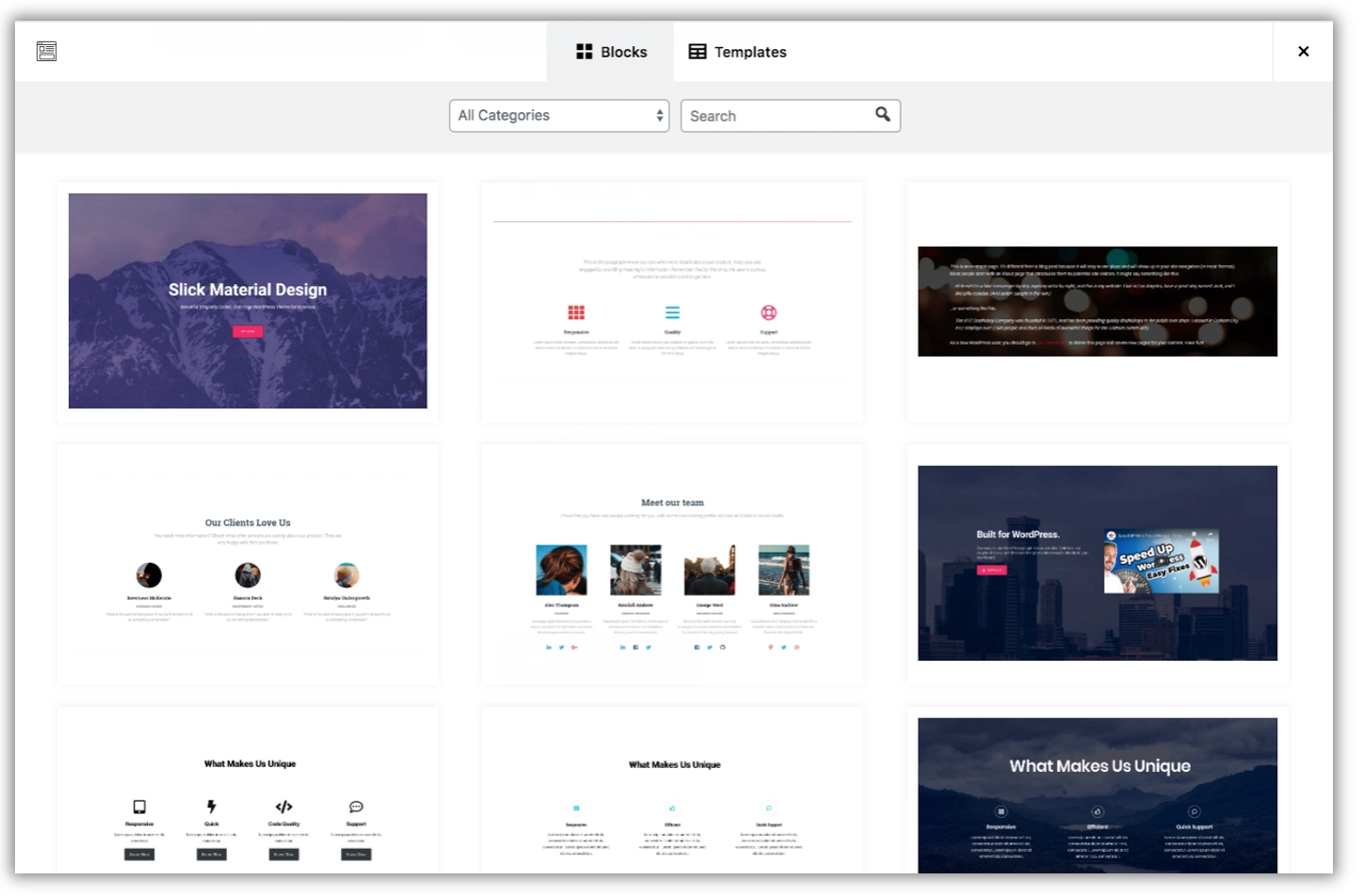
Block Patterns
What is a Block Patterns?
"Patterns are curated collections of blocks, often organized around a specific section or purpose. They make up common patterns across the web."
- Mel Choyce-Dwan
3 New Patterns
The Gutenberg 7.9 release sees three new blocks patterns added to the patterns core library
- Hero Two Columns
- Numbered Features
- It’s Time
Still very new in Gutenberg
Although Block Patterns have been on the roadmap for almost 2 years, they are still relatively new within the Gutenberg and WordPress Cores.
Building A Block Pattern Plugin
A great step by step article
Third Party Blocks
- Atomic Blocks – Gutenberg Blocks Collection
- Advanced Gutenberg Blocks
- Advanced Heading Blocks with Custom Fonts for Gutenberg
- Stackable – Stackable Gutenberg Blocks
- CoBlocks – Page Builder Gutenberg Blocks
- Block Design – Gutenberg Block Design Plugin
- Gutenberg Blocks and Template Library by Otter
- Kadence Blocks – Gutenberg Page Builder Toolkit
- Gutenberg Layouts – Block layout designs for Gutenberg
- Features Block for Gutenberg
- Gutenberg Design – Premium Designs for Gutenberg
- WooCommerce Blocks – Gutenberg
Why Use Third Party/Plugin Blocks?
Advantages
- Saves on development and design time
- Adds blocks and templates that are not in the core
- Adds design and development complexity that is not always in the core blocks
Drawbacks
- Not always customizable to way you designed it to be.
- Sometimes the blocks are not developed in the WordPress best practice methods
- The developer has abandoned the project or is very unresponsive.
A Small Demo of a Page Build with Gutenberg
Questions & Answers
If you have any questions outside of the talk
- Twitter: @tecdoc
- Presentation URL: https://slides.com/tcarney/designing-with-gutenberg