Et sur le rendu?
Quoi de neuf du côté des clients email ?
Spéciale dédiducasse
L’email rendering désigne la problématique de rendu visuel des messages email au sein des différents outils et services de messagerie coté destinataires d’une campagne. Une des caractéristiques de l’email marketing est le fait qu’un même message puisse donner des rendus visuels différents d’un environnement de lecture à l’autre en fonction de l’outil utilisé et de l’email rendering engine, mais également en fonction des différentes configurations d’une même solution.
Les tests d’email rendering précédant une campagne permettent de voir comment le code est interprété par les différents environnements, de voir ce que le message donne selon que l’option d’affichage des images est activée ou non et de voir éventuellement les aperçus en fenêtre de prévisualisation.
source:marketing.com
définition
Comment accéder
au rendu ?
Quels sont les outils à employer pour générer de l'email preview ?
1. Le support physique
Cela demande des investissements conséquents. Mais retenons que n’importe quel support physique à disposition immédiate ne doit être négligé : les plateformes d’email preview ne pourront sans doute jamais couvrir l’intégralité de la multiplicité des versions logiciels, des résolutions, des paramètres particuliers de connexion...
2. Les solutions d'email preview
Un allié non négligeable, voir indispensable, pour s'assurer un rendu cohérent sur la majorité des clients mails et supports.

Mais aussi
VS
QUOI DE NEUF DANS
L'EMAIL RENDERING ?
Volonté par le client mail de solutionner les problèmes de rendu remontés.


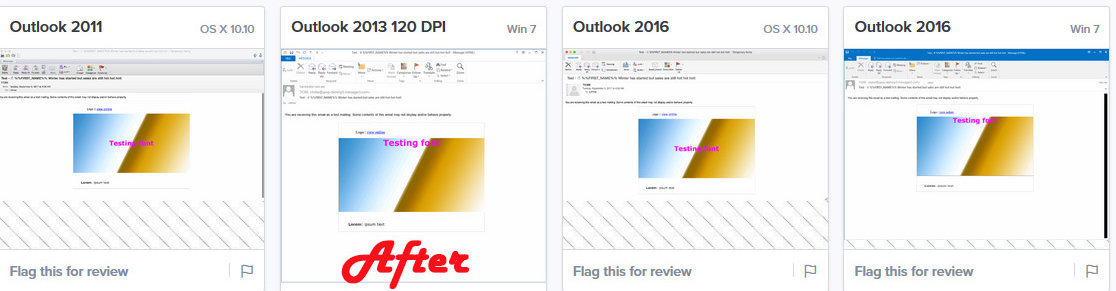
OUTLOOK ET LE 120DPI
Problème: Outlook utilise Microsoft Word pour le rendu.
Les valeurs en pixels des attributs width et height (<table>, <td>) restent inchangées quand les autres valeurs en pixels (font-size) sont transformées en points.
source: courtneyfantinato.com
1. Ajouter un XML Namespace
2. Corriger le DPI
3. Adapter le code
devient :
<html lang="en" xmlns="http://www.w3.org/1999/xhtml"
xmlns:o="urn:schemas-microsoft-com:office:office"><!--[if gte mso 9]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]--><table border="0" cellspacing="0" cellpadding="0" width="600"><table border="0" cellspacing="0" cellpadding="0" style="width: 600px;">
ou
<table border="0" cellspacing="0" cellpadding="0" style="width: 600px;" width="600">solution
CASSURE HORIZONTALE DE 1PX SUR OUTLOOK2016 EN 120DPI MON COMMANDANT !

<table cellpadding="0" cellspacing="0" border="0" style="margin:0px auto;" align="center">
<tr>
<td bgcolor="#C15514" align="center" style="text-align:center;
font-family:Arial, Helvetica, sans-serif; font-size:14px; color:#FFFFFF;
padding:5px; mso-line-height-rule:exactly; line-height:20px; ">Test juste pour voir !</td>
</tr>
</table>
Conclusion: se méfier de l'accumulation de certaines propriétés CSS en 120dpi...
LES IMAGES DE FOND... SUR OUTLOOK
LES IMAGES DE FOND... SUR OUTLOOK 120dpi
Les largeurs et hauteurs en pixels renseignées dans la cellule comprenant l’image de fond en question ne sont pas correctement retranscrites sur 120 dpi


Source: Chris Ash
1. Remplacez le tag <html> en tête de code par le morceau de code suivant :
2. Ajoutez ensuite, juste avant la fermeture du tag <head>, le morceau de code suivant :
<html xmlns="http://www.w3.org/1999/xhtml" lang="en"
xml:lang="en" xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office"><!--[if mso]>
<xml xmlns:w="urn:schemas-microsoft-com:office:word"><w:WordDocument>
<w:AutoHyphenation/></w:WordDocument></xml>
<![endif]-->solution



Si j'ai une cellule de 600px de large sur 340px de haut, mais que mon image de fond a une dimension de 600px de large sur 680px de haut, à quelle heure arrivera le train en provenance du Bischenberg ?
énoncé
les solutions
1. Dimensions de l'image de fond identique à la cellule.
2. Tant pis pour Outlook et le rendu compressé...
Les padding gauche (et droite?) ne sont pas correctement interprétés sur Outlook 2013 et 2016 si ils concernent des cellules au sein d'un code VML.
Les marges internes sur un contenu avec image de fond (et CODE Outlook), ou encore V=πr2×h si (p∧q)∧r⇔p∧(q∧r)
les solutions
Imiter des marges internes avec des cellules vides à gauche et à droite, avec une largeur fixe correspondant au padding souhaité.

Sur Outlook 2013, les cellules de tableau vides, ou les cellules contenant un   ; ont une hauteur minimale d’environ 15 pixels, quel que soit l’attribut height que vous avez défini.
HAUTEUR MINIMALE DE CELLULE SUR OUTLOOK 2013
les solutions
<td height="5" bgcolor="#cccccc"></td><td height="5" bgcolor="#cccccc" style="font-size: 5px; line-height: 5px;"> </td><td height="5" bgcolor="#cccccc" style="font-size: 1px; line-height: 1px; height:5px;"> </td>Typos exotiques sur Outlook


Rendu espéré
Rendu sur Outlook 2010 - 2013
<html>
<head>
<style>
[style*="Open Sans"] {
font-family: 'Open Sans', Arial, sans-serif !important
}
</style>
</head><td style="font-family: Arial, sans-serif, 'Open Sans'"></td><!--[if mso]>
<style>
.myfont{
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->

Pause-Pose
et conclusion outlook...
Gmail
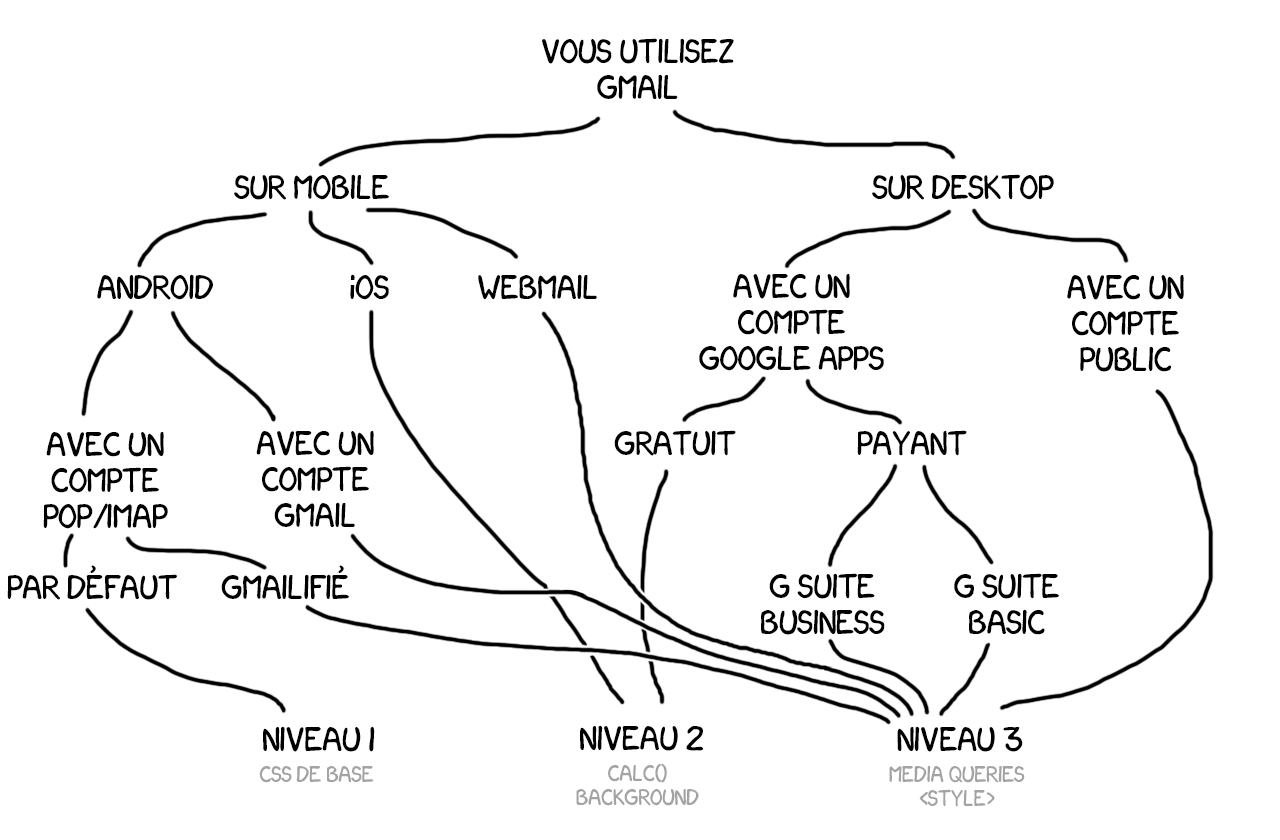
"Est-ce que ça fonctionne sur Gmail ?"
"Ca dépend... Sur quelle version ?"

A la question :
Nous vous répondrons :
- Google a plusieurs clients mails officiels
pour Gmail.
Résultat : Selon le type de client, le support CSS n'est pas le même...
- L’application Gmail sur Android permet aussi d’utiliser n’importe quelle adresse de n’importe quel fournisseur de messagerie.
- Google a aussi introduit une fonctionnalité pour
« Gmailifier » une adresse

Donc, chez Badsender... On kiffe le "Gmail First" ou "Hybrid/Fluid" ! ;)
Source: emails.hteumeuleu.fr
pour mieux comprendre
Optimiser le rendu sur Gmail app
si les media queries ne sont pas supportées



GANGA
FIRST !
Source: http://email-designer.net
Source: http://email-designer.net
Sur Android :
Sur iOS :
<tr>
<td height="1" class="hide" style="min-width:600px; font-size:0px; line-height:0px;">
<img height="1" src="spacer.gif" style="min-width: 600px;
text-decoration: none; border: none; -ms-interpolation-mode: bicubic;" />
</td>
</tr>1. Créer un spacer
2. Créer une class .hide {display:none;}
3. Insérer le code suivant dans le <table> principal
1. Créer une class .gmailfix {display:none; display:none !important} dans le <style>
2. Insérer le code suivant en bas de votre code HTML (sauf si code > 102ko)
<div class= « gmailfix » style=" white-space:nowrap; font:15px courier; line-height:0;">
</div>
Si votre mail excède un poids de 102ko, Gmail affichera les 102 premiers KiloOctets de votre message.

Source: http://email-designer.net
problème:
- 1ère interaction nécessaire.
- risque de perdre le destinataire.
- plus de lien de désabonnement.
- impossibilité de connaître le taux d'ouverture précis de votre campagne.
est-ce possible de concevoir des emails moins lourds que 102ko?
- Evitez de surcharger inutilement votre code : Supprimez toute propriété, cellule, tableau, ligne, media querie qui pourraient être superflue.
- Gardez le message de votre campagne simple, engageant, sans trop d’informations. Assurez-vous de ne diffuser que les informations vraiment nécessaires.
- (Supprimez les commentaires, les espaces doubles, les sauts de ligne ou les indentations.)
- N’envoyez pas plusieurs campagnes avec le même objet. Gmail combine ces emails dans une même « discussion », ce qui peut rendre le message plus lourd que 102ko (même s’il ne l’est pas, vous avez tout compris !)
SUPERSCRIPT
<sup>


<sup style="font-size:[valeur]px; line-height:0;
vertical-align:[valeur]px">®</sup><strong>,<em>,<b>,<i>,<u>,<mark>
Mark em bistrongu
<i>:
<strong>:
<u>:
<em>:
<mark>:
Cette balise définit une partie de texte dans un autre ton ou une autre « humeur ».
Cette balise représente un texte qui doit être « stylistiquement » différent du texte normal , tel que des mots mal orthographiés.
Cette balise définit un texte important.
Cette balise définit un texte souligné,
dans le sens « l’accent est mis sur… »
Cette balise permet de mettre en évidence des parties d’un texte.

Soulignement automatique des noms et prenoms sur ios
A toi, Johnny... A ta façon dont tu as d'être belle...


a[x-apple-data-detectors] {color:inherit; text-decoration:none; pointer-events:none;}MOTHER *** BLUE LINKS


<a href="#" x-apple-data-detectors="true">a[x-apple-data-detectors] {
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
<span class="appleLinks01">RCS 195 645 362</span>.appleLinks01 * { text-decoration:none !important;
color:#000000 !important; }
span.Object {
color: inherit !important;
}
span.Object-hover {
color: inherit !important;
text-decoration:none !important;
}Même si la mise en forme graphique laisse à désirer, il faut laisser ces liens en place !
Malgré un width="100%", les CONTENUS ne prennent pas toute la largeur sur Gmail App Android
(enfin, pas tout le temps...)
<table width="100%"><table width="100%" style="width:100%;"><table width="100%" style="width:100%; min-width:100%;">table.munged {
width: auto !important;
table-layout: auto !important;
}
td.munged {
width: auto !important;
white-space: normal !important;
}
Merci Qui? Merci Gmail App sur Android
documentWidth = document.body.offsetWidth;
goalWidth = WEBVIEW_WIDTH;
// If the transformations shrank the width significantly enough, leave them in place.
// We figure that in those cases, the benefits outweight the risk of rendering artifacts.
if (!done && (elWidth - newWidth) / (elWidth - docWidth) > TRANSFORM_MINIMUM_EFFECTIVE_RATIO) {
console.log("transform(s) deemed effective enough");
done = true;
}
La constante WEBVIEW_WIDTH
<A> INVALIDES et office 365
<a>Bonjour</a><a style="color: red; background-color: yellow;"></a>
<p>A paragraph</p>
<p>Second paragraph with no style</p>
<p style="">Third paragraph with style</p>
<p style="">Fourth paragraph with style</p>
Bonjour<a href="Hello">world</a>[Hello]world

<p>A paragraph</p>
<p>Second paragraph with no style</p>
<p style="color: red; background-color: yellow;">
Third paragraph with style</p>
<p style="">Fourth paragraph with style</p>
<a style="color: cyan;">cyan</a>
<a style="color: purple;">purple</a>
<a style="color: black;">black</a>
<p style="">Empty style 1</p>
<p style="">Empty style 2</p>
<p style="">Empty style 3</p>
<p style="color: cyan; color: purple; color: black;">
Empty style 1</p>
<p style="">Empty style 2</p>
<p style="">Empty style 3</p>
!important
Quels correctifs sont dépassés et désormais inutiles ?
- L’OCCASION DE SE SIMPLIFIER LES MÉTHODES D’INTÉGRATION FAIT LE LARRON EN FOIRE D’EMPOIGNE -
RETINA ET L'INDENTATION
<!--[if (gte mso 9)|(IE)]>
<table cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td width="260" valign="middle" style="width:260px;">
<![endif]-->
<div style="display:inline-block; max-width:260px; vertical-align:middle; width:100%; margin:0px auto;"></div>
<!--[if (gte mso 9)|(IE)]>
</td>
<td width="280" valign="middle" style="width:280px;">
<![endif]-->
<div style="display:inline-block; max-width:280px; vertical-align:middle; width:100%; margin:0px auto;"></div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
<!--[if (gte mso 9)|(IE)]>
<table cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td width="260" valign="middle" style="width:260px;">
<![endif]--><div style="display:inline-block; max-width:260px; vertical-align:middle; width:100%; margin:0px auto;"></div>
<!--[if (gte mso 9)|(IE)]>
</td>
<td width="280" valign="middle" style="width:280px;">
<![endif]--><div style="display:inline-block; max-width:280px; vertical-align:middle; width:100%; margin:0px auto;"></div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
CONCLUSION ET QUESTIONS
https://twitter.com/HTeuMeuLeu
https://twitter.com/CourtFantinato
https://twitter.com/moonstrips
https://twitter.com/M_J_Robbins
https://twitter.com/KevinMandeville
https://twitter.com/RodriguezCommaJ
http://email-designer.net/
https://www.definitions-marketing.com/definition/email-rendering/
https://litmus.com/blog/why-is-email-rendering-so-complex
https://litmus.com/blog/3-keys-to-understanding-email-rendering-on-android
https://litmus.com/email-testing
https://www.emailonacid.com/
https://previewmyemail.com/
https://testi.at/changelog
http://www.inboxinspector.com/
https://www.emailonacid.com/blog/article/email-development/gmail-ios-replacing-copyright-symbols-with-blue-emoji-and-how-to-fix-it
https://litmus.com/community
https://emails.hteumeuleu.com/outlook-coms-latest-bug-and-how-to-fix-gaps-under-images-ee1816671461
https://www.youtube.com/watch?v=dn5mO86Bllw
https://litmus.com/community/discussions/4594-outlook-365-displays-tbd-on-empty-href-tags
http://sebsauvage.net/comprendre/dpi/index.html
https://www.lesintegristes.net/2011/05/06/web-resolution-72dpi/
http://www.courtneyfantinato.com/correcting-outlook-dpi-scaling-issues/
https://litmus.com/community/discussions/4990-outlook-2016-1px-horizontal-lines-showing-up-in-the-body
https://mosaico.io/email-client-tricks/outlook-2016-weird-1px-horizontal-lines/
https://www.emailonacid.com/blog/article/email-development/horizontal_spacing_issues_in_outlook_2007_and_2010/
https://litmus.com/blog/the-ultimate-guide-to-background-images-in-email
https://backgrounds.cm/
https://litmus.com/community/discussions/6821-background-images-and-desktop-screen-scaling-outlook-desktop-issue-solved
http://www.courtneyfantinato.com/correcting-outlook-dpi-scaling-issues/
https://litmus.com/community/learning/8-outlook-overview
https://www.campaignmonitor.com/blog/email-marketing/2012/08/outlook-2013-says-no-to-empty-table-cells/
https://litmus.com/community/discussions/960-outlook-2013-breaks-td-height
http://www.badsender.com/2016/11/03/bug-affichage-email-ipad-retina-ios-9/
SOURCES
https://litmus.com/community/discussions/36-outlook-and-fallback-fonts
https://www.campaignmonitor.com/resources/guides/web-fonts-in-email/
https://www.campaignmonitor.com/blog/email-marketing/2013/01/outlook-com-drops-margin-and-float-support-entirely/
https://emails.hteumeuleu.fr/2014/08/outlook-com-supporte-bien-css-float-margin/
https://cm.engineering/fixing-bugs-with-outlook-specific-css-f4b8ae5be4f4
https://emails.hteumeuleu.com/trying-to-make-sense-of-gmail-css-support-after-the-2016-update-53c15151063a
https://blog.google/products/gmail/gmailify-best-of-gmail-without-gmail/
https://developers.google.com/gmail/design/reference/supported_css
https://webdesign.tutsplus.com/tutorials/creating-a-future-proof-responsive-email-without-media-queries--cms-23919
https://audreytips.com/gmail-emailing-tronque/
http://www.badsender.com/2009/08/03/can-spam-act-spam-loi-etats-unis-optin-optout/
http://www.yeslifecyclemarketing.com/blog/gmail-clipping-four-questions-you-need-ask
https://litmus.com/community/discussions/1475-office-365-links
https://github.com/hteumeuleu/email-bugs/issues/10
https://www.campaignmonitor.com/blog/email-marketing/2010/11/the-trouble-with-anchor-links-in-email-newsletters/
https://emails.hteumeuleu.fr/2016/05/est-ce-qu-un-e-mail-doit-avoir-le-meme-rendu-partout/
https://litmus.com/community/discussions/488-best-method-for-superscripts
http://blog.emailwizardry.co/2012/12/how-to-fix-superscript-characters/
https://www.w3schools.com/tags/
https://litmus.com/community/discussions/6509-html-semantic-elements-in-email
https://litmus.com/community/discussions/1524-do-you-care-about-semantics-in-html-emails
https://litmus.com/community/discussions/7463-automatic-underlining-of-a-celebrity-s-name-on-ios
https://litmus.com/community/discussions/7463-automatic-underlining-of-a-celebrity-s-name-on-ios
https://github.com/FunWithEmail/HTML-Email-Hacks
http://removebluelinks.com/
http://email-designer.net/supprimer-modifier-couleur-liens-webmail-zimbra/
https://litmus.com/community/discussions/4624-fixed-gmail-app-not-respecting-100-width
https://mosaico.io/email-client-tricks/gmail-android-tries-to-shrink-your-email/
https://litmus.com/community/discussions/4410-gmail-app-stacked-column-width-woes-no-media-queries
https://emails.hteumeuleu.fr/2016/01/gmail-app-on-android-tries-to-shrink-your-email-with-munged-classes/
https://github.com/bago/android-gmail-emulator