CSS
Telerik Academy Alpha

Front-End
Table of contents
CSS
What is CSS?
- Cascading Style Sheets (CSS)
- Used to describe the presentation of documents
- Define sizes, spacing, fonts, colors, layout, etc.
- Improve content accessibility
- Improve flexibility
- Designed to separate presentation from content
- Due to CSS, all HTML presentation tags and attributes are deprecated, e.g. font, center, etc.
What is CSS?
- CSS can be applied to any XML document
- Not just to HTML / XHTML
- CSS can specify different styles for different media
- On-screen
- In print
- Handheld, projection, etc.
- … even by voice or Braille-based reader
Why cascading?
- Priority scheme determining which style rules apply to element
- Cascade priorities or specificity (weight) are calculated and assigned to the rules
- Child elements in the HTML DOM tree inherit styles from their parent
- Can override them
- Control via !important rule
Style inheritance
- Some CSS styles are inherited and some are not
- Text-related and list-related properties are inherited: color, font-size, font-family, line-height, text-align, list-style, etc.
- Box-related and positioning styles are not inherited: width, height, border, margin, padding, position, float, etc
- <a> elements do not inherit color and text-decoration
Style Sheets Syntax
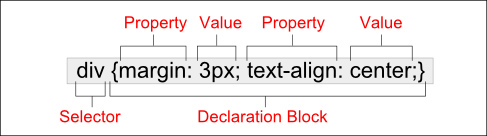
- Stylesheets consist of rules, selectors, declarations, properties and values
- Selectors are separated by commas
- Declarations are separated by semicolons
- Properties and values are separated by colons
div { margin: 3px; text-align: center }
Selectors
- Selectors determine which element the rules apply to:
- All elements of specific type (tag)
- Those that match a specific attribute (id, class)
- Elements may be matched depending on how they are nested in the document tree (HTML)
.header a { color: green }
#menu>li { padding-top: 8px }Selectors
- Three primary kinds of selectors:
- By tag (type selector)
- By element id
- By element class name (only for HTML)
- Selectors can be combined with commas
// tag
h1 { font-family: verdana,sans-serif; }
// id
#element_id { color: #ff0000; }
// class
.myClass {border: 1px solid red}
// combined
h1, .link, #top-link {font-weight: bold}Nested Selectors
- This will match all <a> tags that are inside of <p>
p a {text-decoration: underline}- This will match all descendants of <p> element
- * – universal selector (avoid or use with care!):
p * {color: black}- Matches elements with both (all) classes applied at the same time
p.post-text.special {font-weight: bold}Nested Selectors
- This will match all siblings with class name link that appear immediately after <img> tag
- + selector – used to match “next sibling”:
img + .link {float:right}- This will match all elements with class error, direct children of <p> tag
- > selector – matches direct child nodes:
p > .error {font-size: 8px}Import CSS
Importing CSS Into HTML
- CSS (presentation) can be imported in HTML (content) in three ways:
- Inline: the CSS rules in the style attribute
- No selectors are needed
- Embedded: in the <head> in a <style> tag
- Inline: the CSS rules in the style attribute
Importing CSS Into HTML
- External: CSS rules in separate file (best)
- Via @import directive in embedded CSS block
- Linked via <link rel="stylesheet" href="…"> tag
- Usually a file with .css extension
- Using external CSS files is highly recommended
- Simplifies the HTML document
- Improves page load speed (CSS file is cached)
Importing CSS Into HTML
<!DOCTYPE html>
<html>
<head>
<title>Style Sheets</title>
<style type="text/css">
em {background-color:#8000FF; color:white}
h1 {font-family:Arial, sans-serif}
p {font-size:18pt}
.blue {color:blue}
</style>
<head>
<body>
<header>
<h1 class="blue">A Heading</h1>
</header>
<article>
<p>Here is some text. Here is some text.
Here is some text. Here is some text. Here
is some text.
</p>
<h1>Another Heading</h1>
<p class="blue">Here is some more text.
Here is some more text.</p>
<p class="blue">Here is some <em>more</em>
text. Here is some more text.
</p>
</article>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Style Sheets</title>
<link rel="stylesheet" type="text/css" href="styles.css">
<head>
<body>
<header>
<h1 class="blue">A Heading</h1>
</header>
<article>
<p>Here is some text. Here is some text.
Here is some text. Here is some text. Here
is some text.
</p>
<h1>Another Heading</h1>
<p class="blue">Here is some more text.
Here is some more text.</p>
<p class="blue">Here is some <em>more</em>
text. Here is some more text.
</p>
</article>
</body>
</html>Embeded
External style
Other Selectors
Attribute Selectors
- [ ] selects elements based on attributes
- Element with a given attributeSelects <a> elements with title
- Elements with a concrete attribute value
- <input> elements with type=text
- Elements whose attribute values contain a word
- <a> elements whose title attribute value contains logo
a[title] {color:black}
input[type=text] { font-family:Consolas}
a[title*=logo] {border: none}Pseudo Selectors
- Pseudo-classes define state
- :hover, :visited, :active , :lang
- Pseudo-elements define element "parts" or are used to generate content
- :first-line , :before, :after
a:hover { color: red; }
p:first-line { text-transform: uppercase; }
.title:before { content: "»"; }
.title:after { content: "«"; }Pseudo Selectors - Structural
- CSS pseudo-classes target elements that can’t be targeted with combinators or simple selectors like id or class.
- https://www.sitepoint.com/getting-to-know-css3-selectors-structural-pseudo-classes/
:root
:only-child
:empty
:nth-child(n)
:nth-last-child(n)
:first-of-type
:last-of-type
:only-of-type
:nth-of-type(n)
:nth-last-of-type(n)
:first-child
:last-child!important
!important
- "Using !important in your CSS usually means you're narcissistic & selfish or lazy. Respect the devs to come..."
-
!important can be highly abused and make for messy and hard to maintain CSS.
-
p {
color: red !important;
}
#thing {
color: green;
}
<p id="thing">Will be RED.</p>!important when?
- NEVER!
- As with any technique, there are pros and cons depending on the circumstances. So when should it be used, if ever? Here’s my subjective overview of potential valid uses.
- If you never use !important, then that’s a sign that you understand CSS and give proper forethought to your code before writing it.
!important when?
- NEVER SAY NEVER!
- As mentioned, user stylesheets can include !important declarations, allowing users with special needs to give weight to specific CSS rules that will aid their ability to read and access content.
- To temporarily fix an urgent problem
CSS Presentation
Text-related properties
- color – specifies the color of the text
- font-size – size of font: xx-small, x-small, small, medium, large, x-large, xx-large, smaller, larger or numeric value
-
font-family – comma separated font names
- Example: verdana, sans-serif, etc.
- The browser loads the first one that is available
- There should always be at least one generic font
- font-weight can be normal, bold, bolder, lighter or a number in range [100 … 900]
Text-related properties
-
font-style – styles the font
- Values: normal, italic, oblique
-
text-decoration – decorates the text
- Values: none, underline, line-trough, overline, blink
-
text-align – defines the alignment of text or other content
- Values: left, right, center, justify
Borders
- border-width: thin, medium, thick or numerical value (e.g. 10px)
- border-color: color alias or RGB value
- border-style: none, hidden, dotted, dashed, solid, double,groove, ridge, inset, outset
- Each property can be defined separately for left, top, bottom and right
- border-top-style, border-left-color, …
Backgrounds
-
background-image
-
URL of image to be used as background, e.g.:
-
background-image: url("back.gif");
-
-
-
background-color
-
Using color and image and the same time
-
-
background-repeat
-
repeat-x, repeat-y, repeat, no-repeat
-
Backgrounds
-
background-attachment
-
fixed / scroll
-
-
background-position: specifies vertical and horizontal position of the background image
-
Vertical position: top, center, bottom
-
Horizontal position: left, center, right
-
Both can be specified in percentage or other numerical values
-
CSS Layout
Layout
- Width
- The width property defines numerical value for the width of element, e.g. 200px
- Height
- The height property defines numerical value for the width of element, e.g. 200px
- Width and height properties are numerical
- Pixels (px), Centimeters (cm), Ems (em), percentages (A percent of the available width)
Layout
- Overflow
- The overflow property defines the behavior of element when content needs more space than the available
- visible (default) – content spills out of the element
- auto – show scrollbars if needed
- scroll – always show scrollbars
- hidden – any content that cannot fit is clipped
- The overflow property defines the behavior of element when content needs more space than the available
Layout
- Display
- The display property controls the display of the element and the way it is rendered and if breaks should be placed before and after the element
-
inline: no breaks are placed before or after (<span> is an inline element)
height and width depend on the content -
block: breaks are placed before AND after the element (<div> is a block element)
height and width may not depend on the size of the content
-
inline: no breaks are placed before or after (<span> is an inline element)
- The display property controls the display of the element and the way it is rendered and if breaks should be placed before and after the element
Layout
- Display
-
none: element is hidden and its dimensions are not used to calculate the surrounding elements rendering
differs from visibility: hidden -
inline-block: no breaks are placed before and after (like inline)
height and width can be applied (like block) - table, table-row, table-cell: the elements are arranged in a table-like layout
-
none: element is hidden and its dimensions are not used to calculate the surrounding elements rendering
Layout
- Visibility
- Determines whether the element is visible
-
hidden: element is not rendered, but still occupies place on the page
similar to opacity:0 - visible: element is rendered normally
-
collapse: collapse removes a row or column, but it does not affect the table layout
- only for table elements
- The space taken up by the row or column will be available for other content
-
hidden: element is not rendered, but still occupies place on the page
- Determines whether the element is visible
Layout
- Margin and Padding
- The margin and padding properties define the spacing around the element

Layout
- margin is the spacing outside of the border
- padding is the spacing between the border and the content
- Collapsing margins
- When the vertical margins of two elements are touching, only the margin of the element with the largest margin value will be honored
Layout
- Sets all four sides to have margin of 5px
.container {
margin: 5px;
}- top and bottom to 10px, left and right to 20px
.container {
margin: 10px 20px;
}- It starts with the top position and goes clockwise (the same for padding)
CSS Box model
Box-sizing
- The CSS box-sizing property is used to alter the default CSS box model used to calculate width and height of the elements.

New age CSS
Flexbox
- Not too long ago, the layout for all HTML pages was done via tables, floats, and other CSS properties that were not well suited for styling complex web pages.
- Then came flexbox - a layout mode that was specifically designed for creating robust responsive pages. Flexbox made it easy to properly align elements and their content, and is now the preferred CSS system of most web developers.
Flexbox
- Layout mode for the arrangement of elements on a page
- The elements behave predictably on different screen sizes and different display devices
- Browser compatibility
- Complete guide
CSS Grid
- CSS Grid Layout is the most powerful layout system available in CSS. It is a 2-dimensional system, meaning it can handle both columns and rows, unlike flexbox which is largely a 1-dimensional system.
- Browser compatibility
- Complete guide
CSS Grid
- Does CSS Grid Replace Flexbox?
- No!
- Grid can do things Flexbox can't do.
- Flexbox can do things Grid can't do.
- They can work together: a grid item can be a flexbox container. A flex item can be a grid container.