FILL UP MY CHART
FILL UP MY CHART
PUT SOME DATA
IN IT!
new phone, who dis?

tara z manicsic
developer advocate
PROGRESS
@tzmanics
github.com/tzmanics
what are we all doing here?
what why who how
no, no, i mean in this session

what
-
creating data visualizations
-
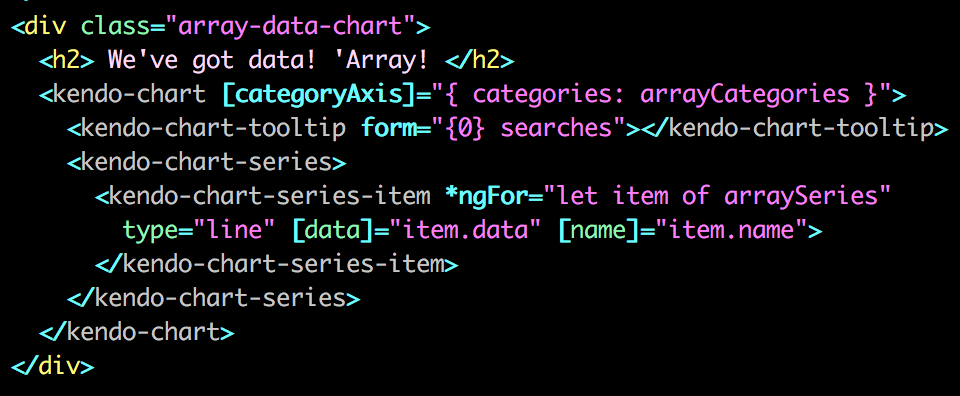
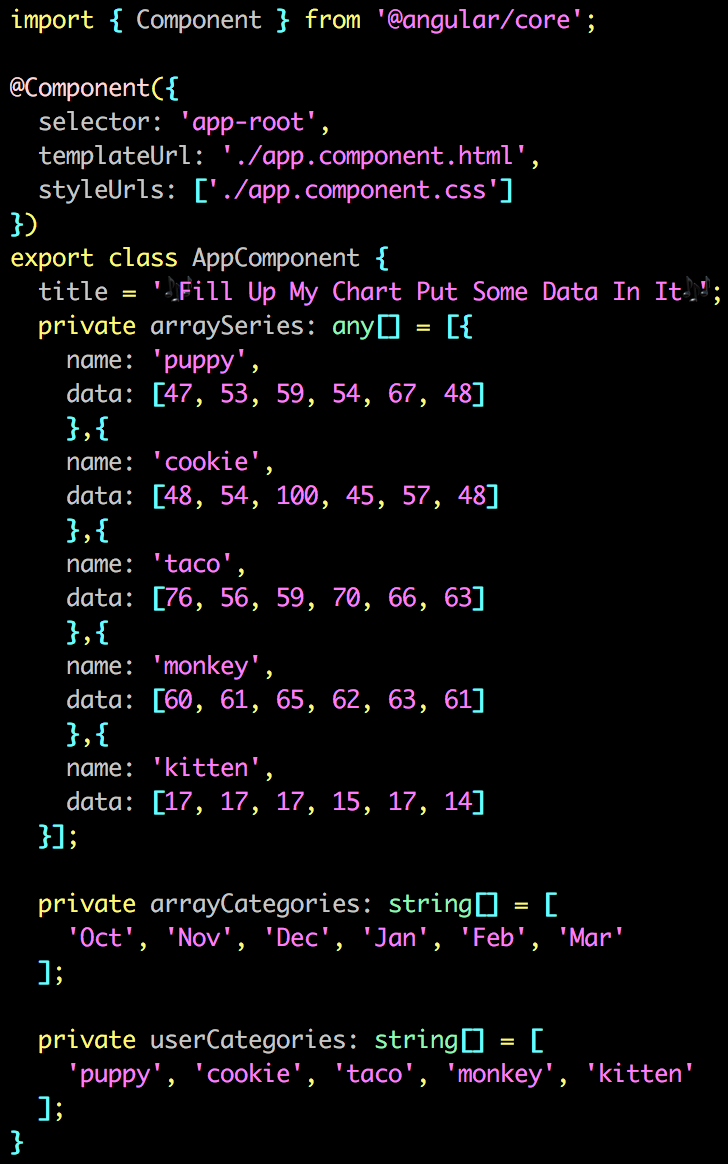
binding an array of data
-
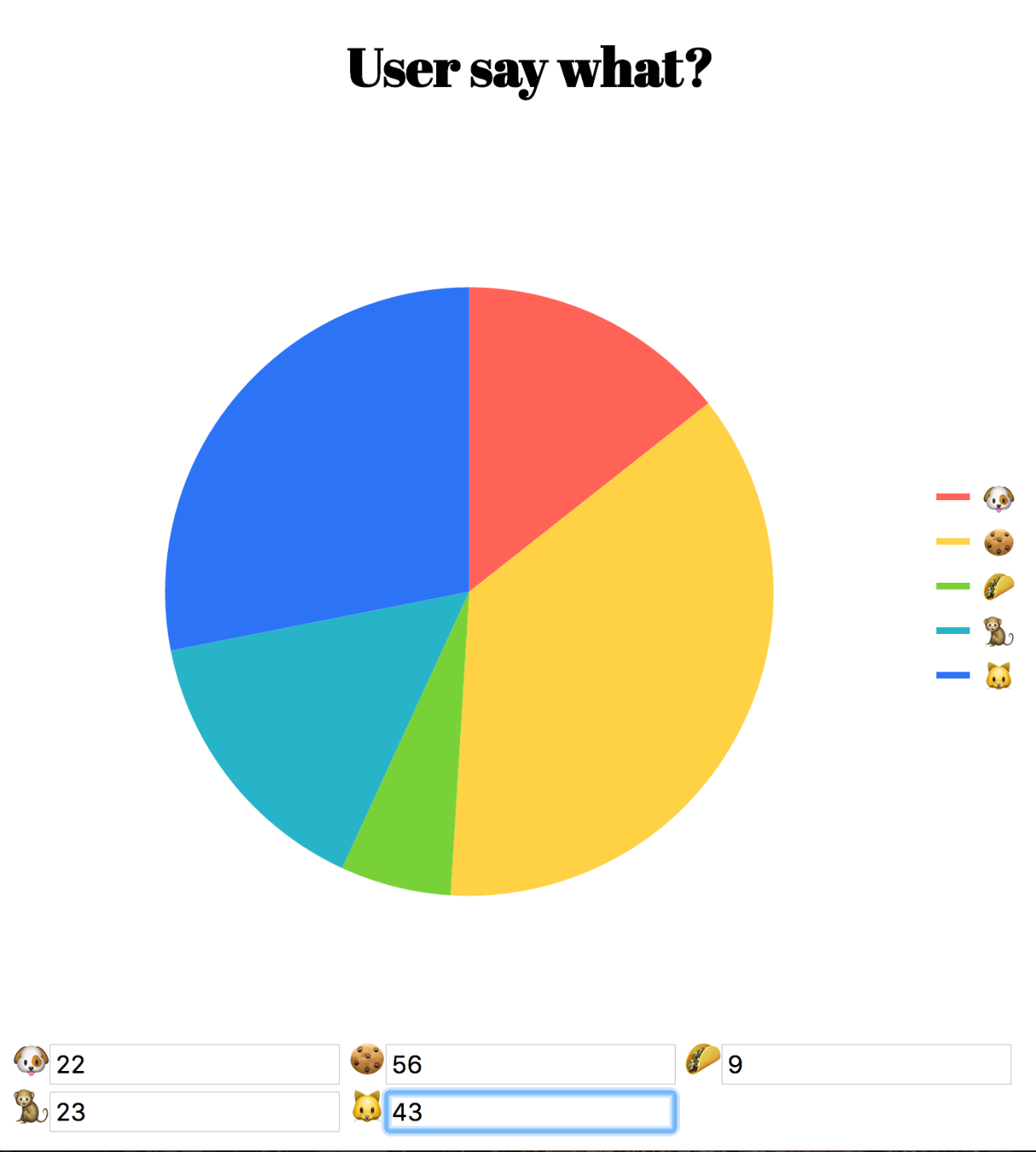
using 2-way binding w/ user input
-
binding live data
why

basically, there's a lot of data out there & we don't always attain it the same way
who
...is this session for?
-
anyone who wants to learn how to share their data
-
familiarity with Angular helps but this can also be your glimpse into the Angular world 😘
how

-
app created using the Angular CLI (@angular/cli)
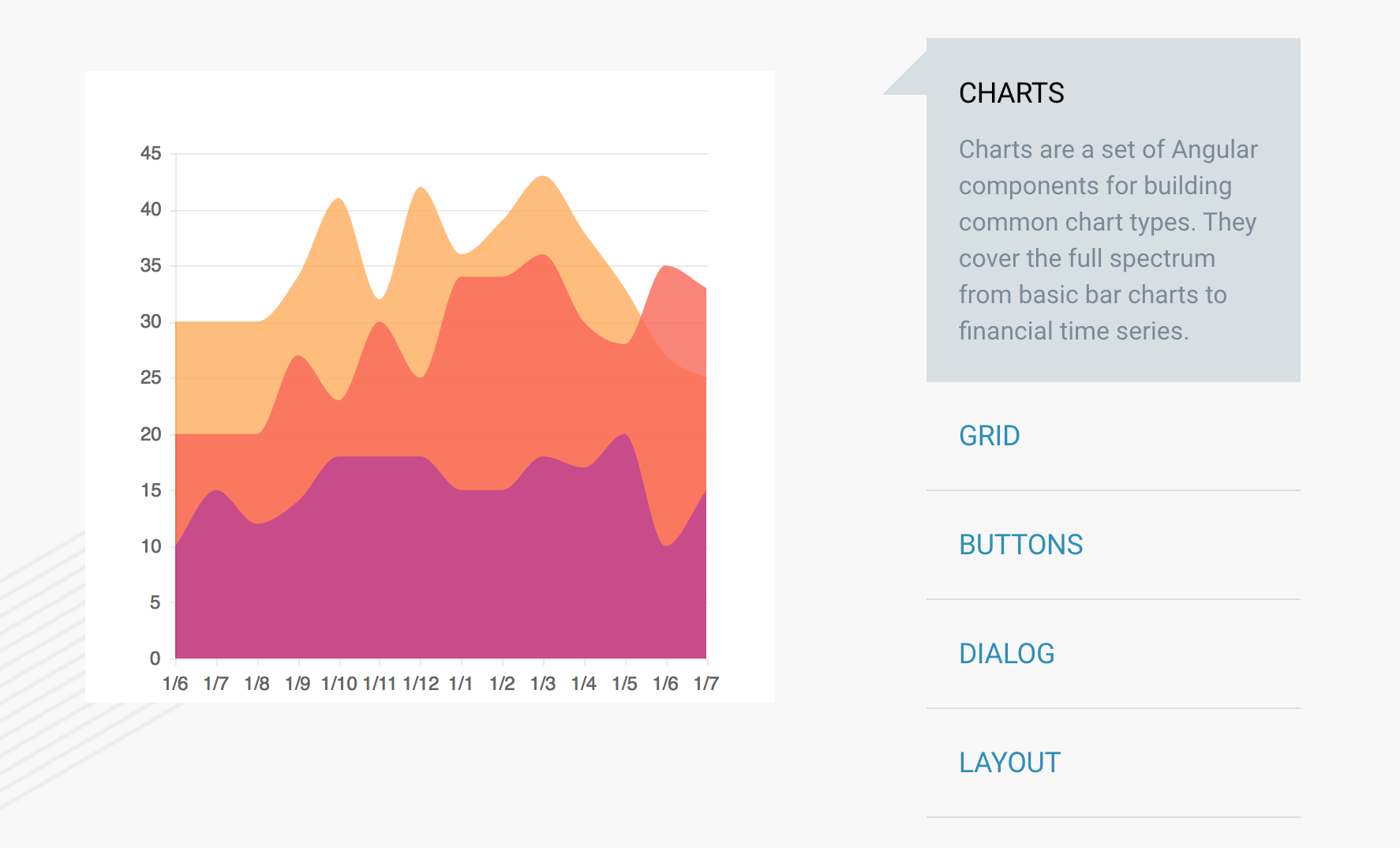
chart components made using Kendo UI for Angular
-
grabbing data from Google Trends, input components & GitHub
npm i @angular/cli -g
ng new fill-up-my-chart
install the Angular CLI
create your project
npm install --save @progress/kendo-angular-charts
Chart Components
using Kendo UI for Angular

Kendo UI

Angular
- high-performance Angular UI components without any jQuery dependencies
- easy to implement: install, import, inlcude
- take full advantage of the framework’s native performance capabilities like Ahead of Time Compilation (AOT), Angular Universal, and Tree Shaking
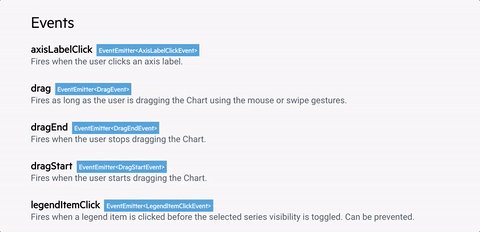
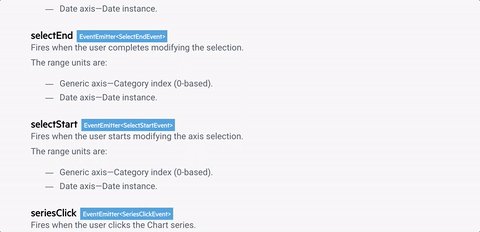
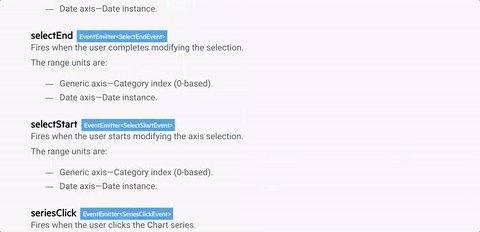
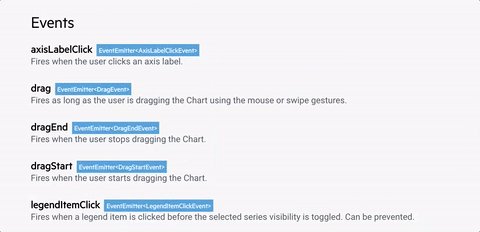
event listeners

swimming in series types
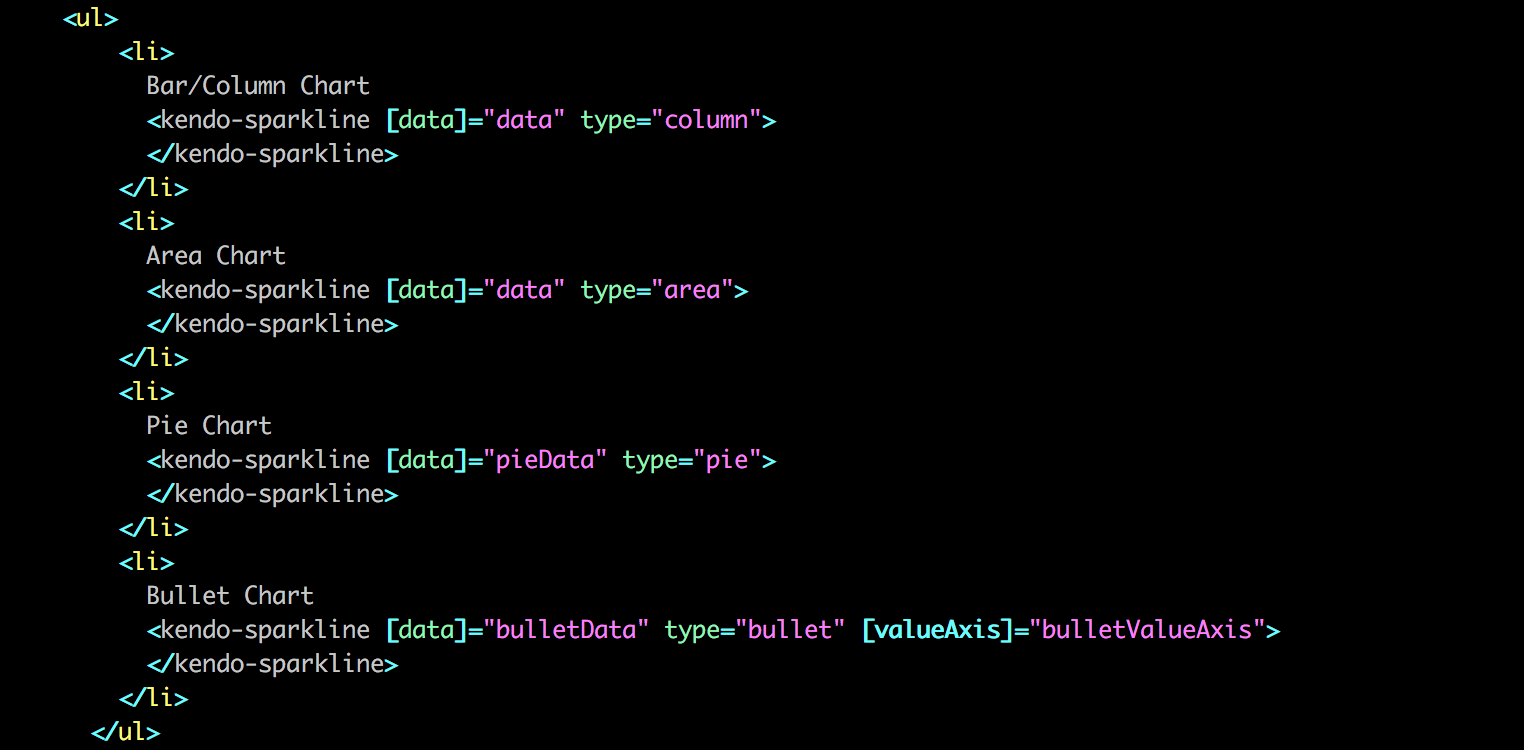
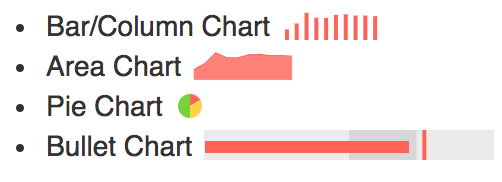
Categorical
area & verticalArea + stacked
bar & column + stacked
box plot
bullet
line & vertical line
radar
rangeBar
waterfall
Scatter
scatterLine
scatterArea
bubble
polar
Circular
pie
donut
Freeform
funnel

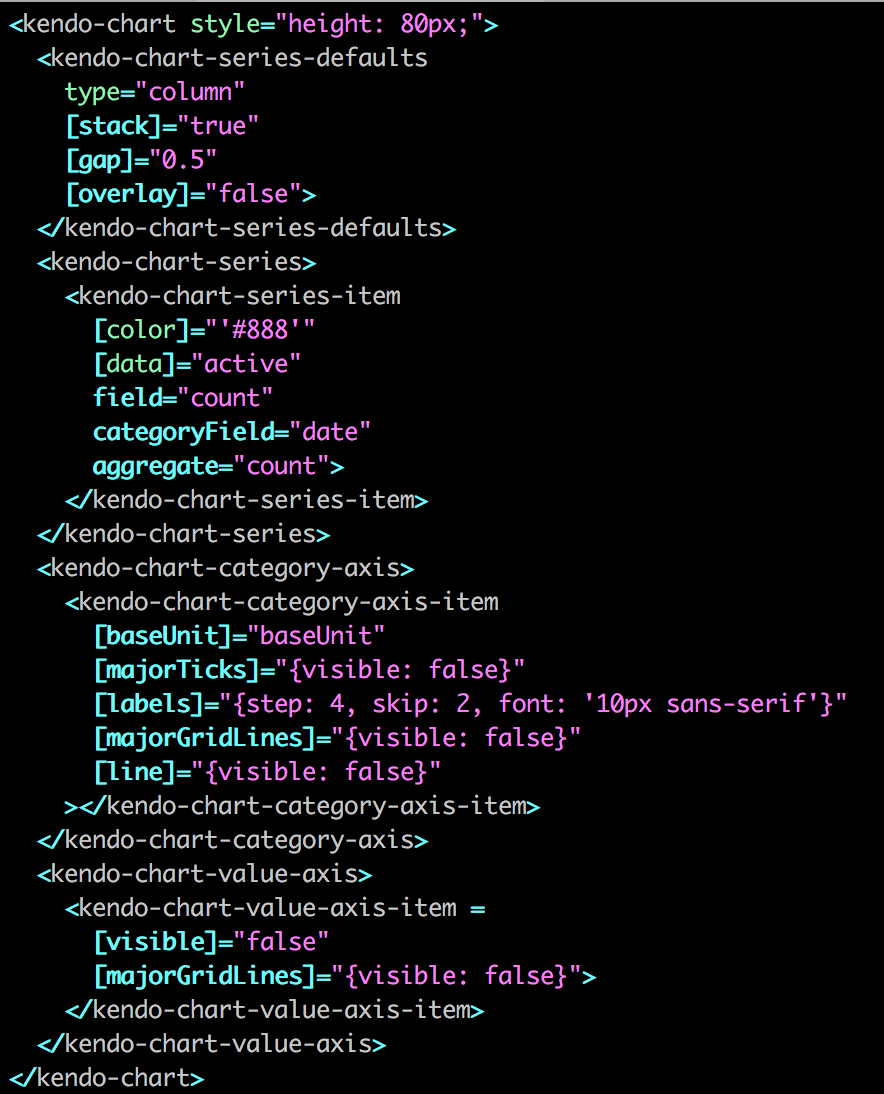
Sparkline Charts 😍



graphojis
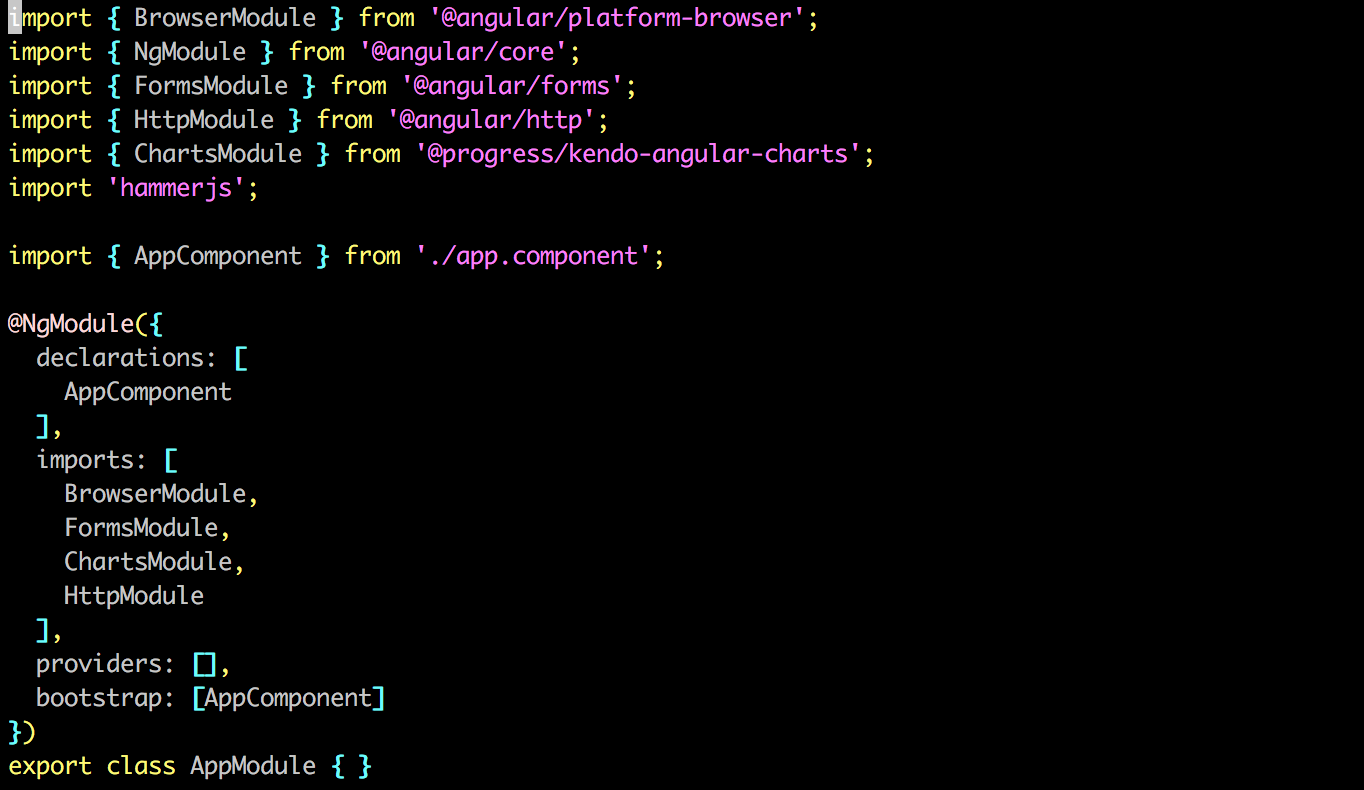
installing & importing
npm install --save @progress/kendo-angular-charts @progress/kendo-angular-intl @progress/kendo-drawing hammerjs

[data]="item.data"
one-way binding

[
]
property binding
[
]


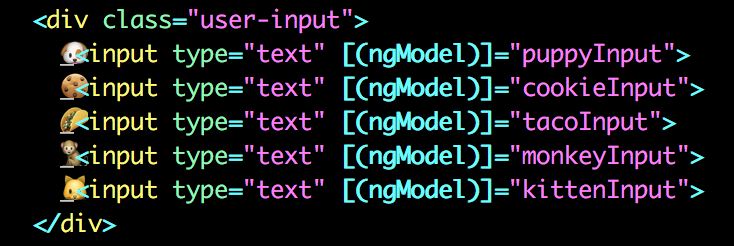
[(ngModel)] = "puppyInput"
two-way binding
[(
)]


<input [value] = "puppyInput" (input) = "puppyInput" = $event.target.value">
two-way binding
[(
)]
[(ngModel)]="puppyInput"
[(ngModel)] ="puppyInput"
two-way binding
[(
)]

event & property binding
[(
)]


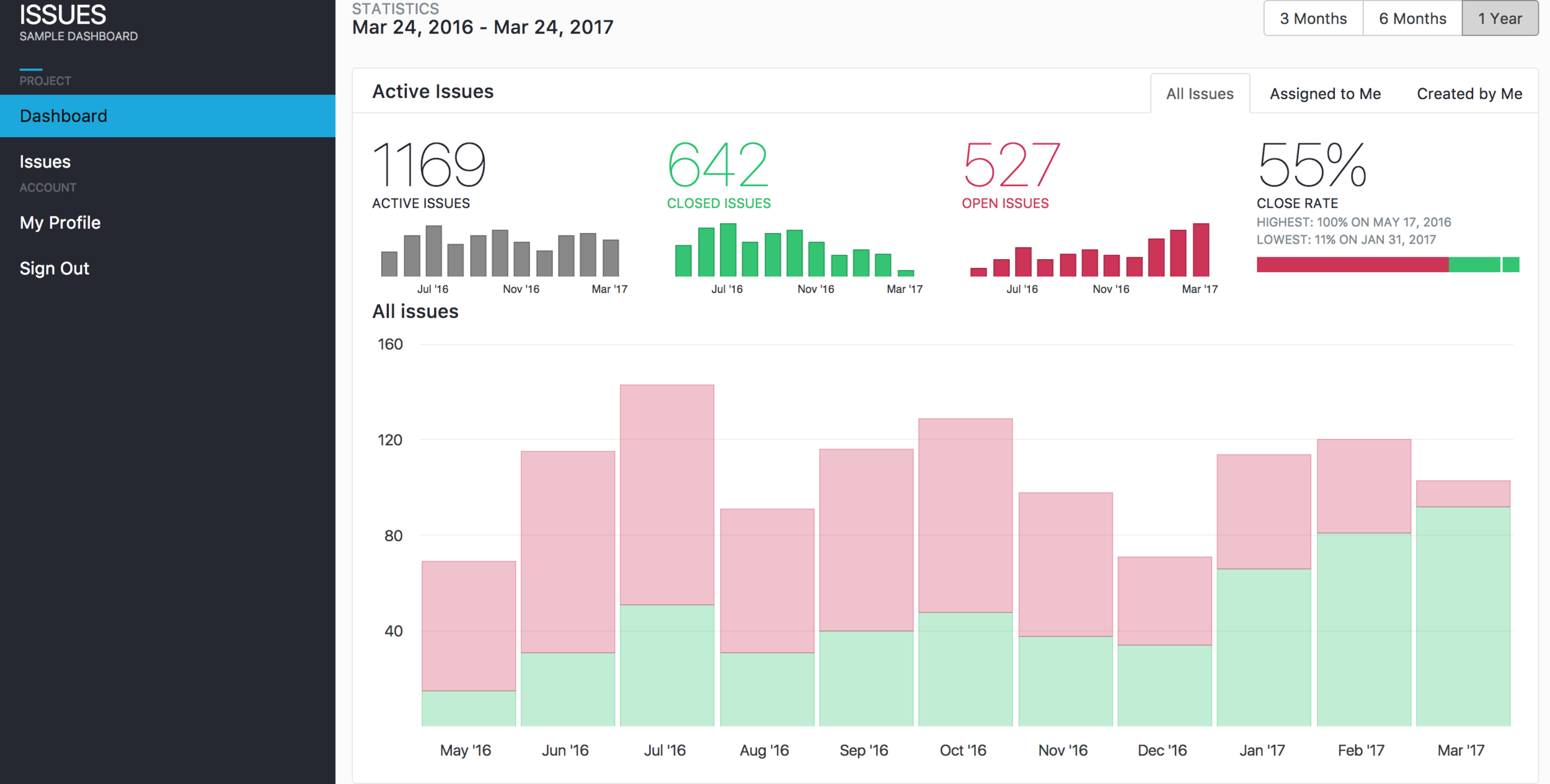
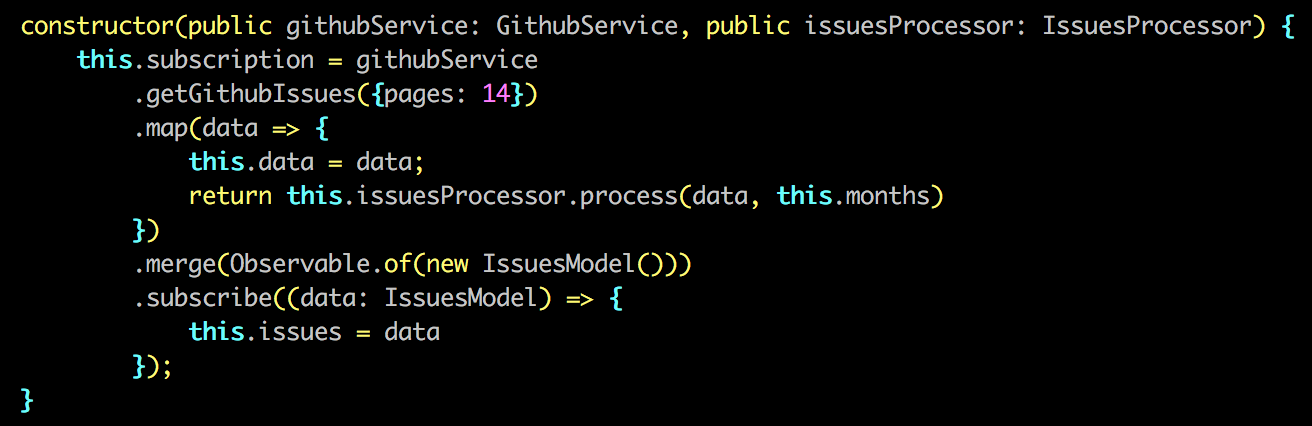
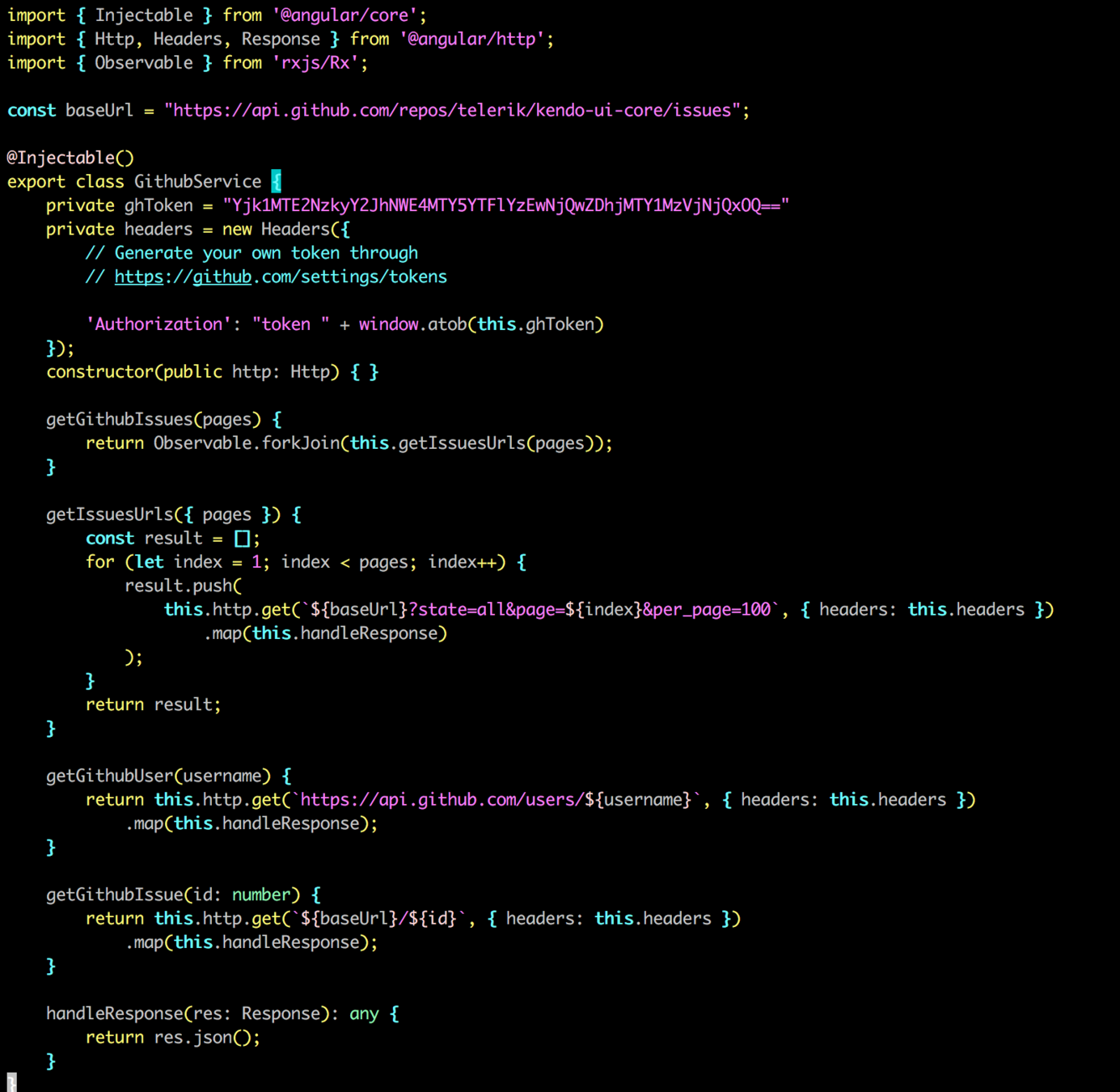
binding to live data
https://github.com/telerik/ng2-dashboard

[
]

still just binding the data property

observables


http://developer.telerik.com/

GitHub Service
THANK YOU!

tara z manicsic
developer advocate
PROGRESS
@tzmanics
github.com/tzmanics
https://slides.com/tzmanics/fill-up-my-chart