Introduction to Vue.js


@vuevixens
#EveryDayWeSkulking
wifi: Straz-Fi
Vue.js is...
A progressive framework for building user interfaces. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.

A "progressive framework"

A set of tools that can be added to your web and mobile projects gradually, or 'progressively'.
Use it for just a piece of your UI, or for a full-fledged code shared web and mobile app with router and more.
🛠
Focus on the View layer

In an "MVC" pattern of building an app, Vue focuses on the 'V' part. Build a UI using Vue components, and connect it to a backend layer.
👓
Easy to integrate

Add Vue components to other libraries or existing projects
🔧
Great for SPAs

🛀
(not that kind of spa)
Useful to create Single Page Applications that perform like apps (example: Gmail)
Awesome tooling


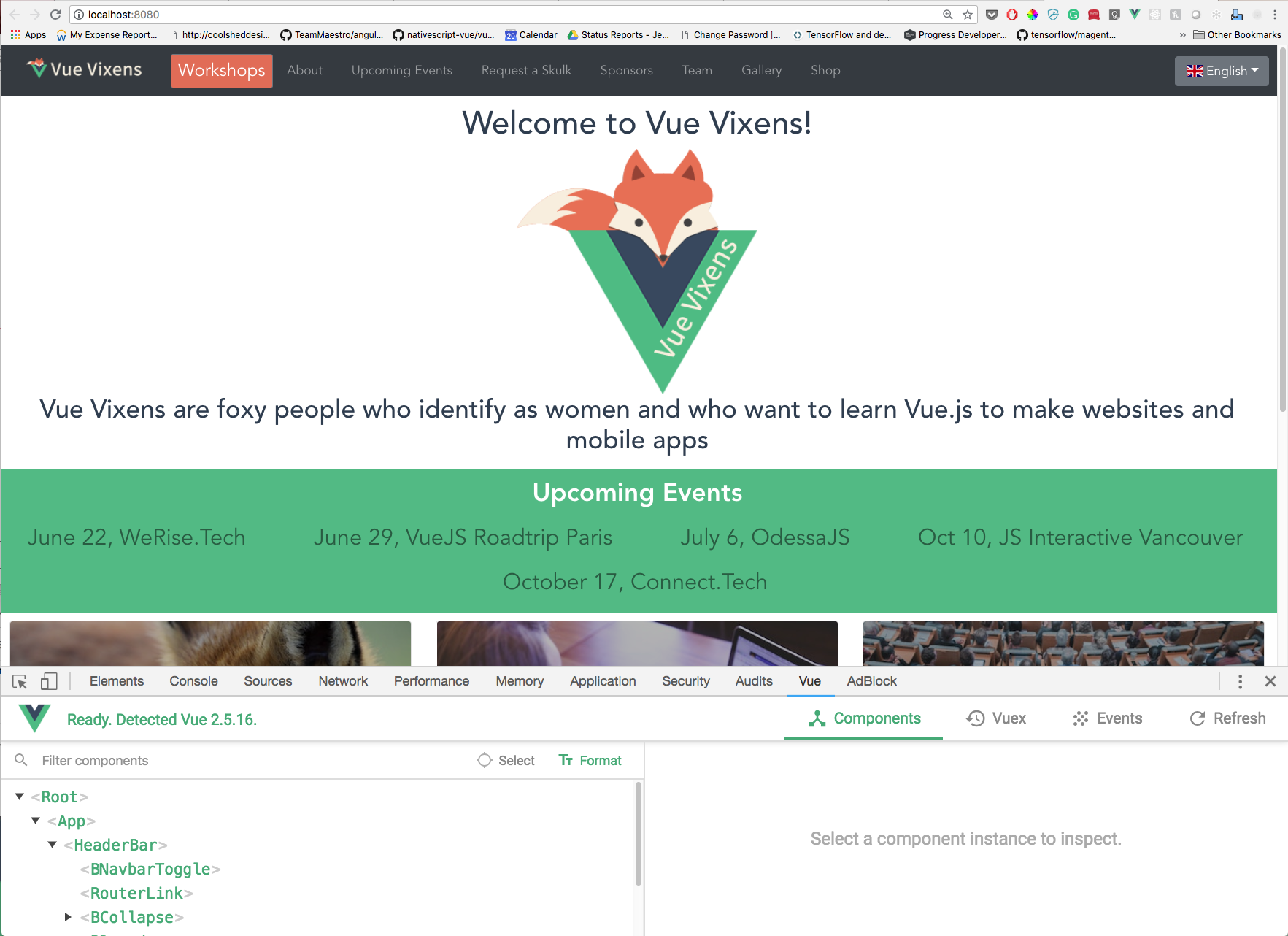
DevTools
https://github.com/vuejs/awesome-vue
Excellent Ecosystem

- Useful core libraries like the Vue Router, Vuex for State Management
- FOSS Libraries built for use with Vue like NativeScript-Vue
- Fantastic Docs
- ...and more!
...and a friendly, inclusive community!

#EveryDayWeSkulking
Vue Vixens at your service

- launched Feb 2018 at Vue Amsterdam Conference
- strongly supported by the community via Patreon and corporate sponsors
- working to become a public charity (501(c)(3))
- members EVERYWHERE
- providing free learning and networking opportunities for people who identify as women
- VueVixens.org

Today's schedule

9-10 am: setup, intro slides, icebreaker, break students into groups with mentor lead. Chapter 1
10-11 am: Chapter 2
11-12 pm: Chapter 3
12-1 pm: Lunch
1-2 pm: Chapter 4
2-3 pm: Chapter 5
3-4 pm: Chapter 6 (mobile)
After 4, we will finish progressively, helping anyone who needs extra time, do a group photo, and wrap up and have noms!
What we're going to build

- building a pet shop experience for web + creating a fun mobile app
- web and mobile development using Vue.js
- creating Vue components
- styling them
- using Vuetify library for components
- using the router, adding navigation
- using data
- making API calls
- using Vuex
- building a form with validation
- building Tindogs - Tinder for Dogs mobile app 🐶❤️
Housekeeping

- bathrooms
- breaks
- your mentor
- modular chapters - start fresh if needed; instructions in workshop content
Let's get started!
2. http://vuevixens.org
Workshops
👆🏼
1. http://bit.ly/vv-quiz
then...