Move, Shake and Drop with
NativeScript and Angular
PocketRave.me
$whoami

Jen Looper
Senior Developer Advocate, Progress
So.
You need a web site
And a mobile app
...for iOS
...and Android
oh and also a Desktop app
U got this
•Multiple codebases
•Fragmented platforms
•Multiple language choices and IDEs
•Keeping features in sync
Building for multiple platforms is hard!
You need...a seed!
But you can do it

An all-purpose seed

- It's for web! ✅
- It's for iOS! ✅
- It's for Android! ✅
- It can do the dishes! ❌
by Meet Maestro*
https://github.com/TeamMaestro/angular-native-seed


*Sean Perkins, Developer Expert
web app
mobile app
Features:
- i18n Translations
- Lazy Loaded Modules
- Angular CLI
- Webpack
- Testing
- Target Phone and Tablet Templates Individually
Focus on building mobile apps:

What is NativeScript?
A framework for building native cross-platform mobile apps...
No-compromise, smoothly-animating native mobile apps for iOS and Android

NativeScript is...
Just JavaScript!
You know JavaScript? You know NativeScript!
Use JavaScript, CSS, XML to construct the app

Let's build!
Build your web app
- Fork the Maestro Seed
- npm i
- ng serve
- start building!
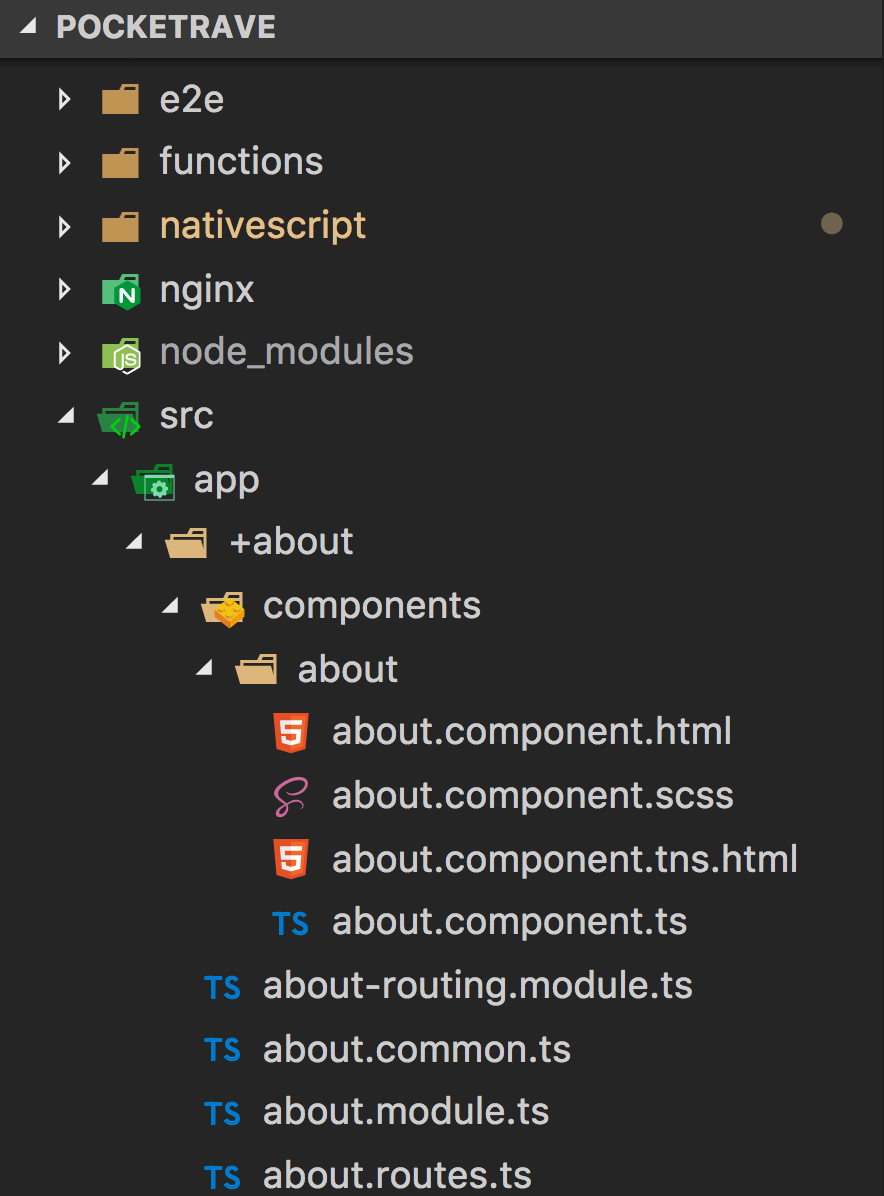
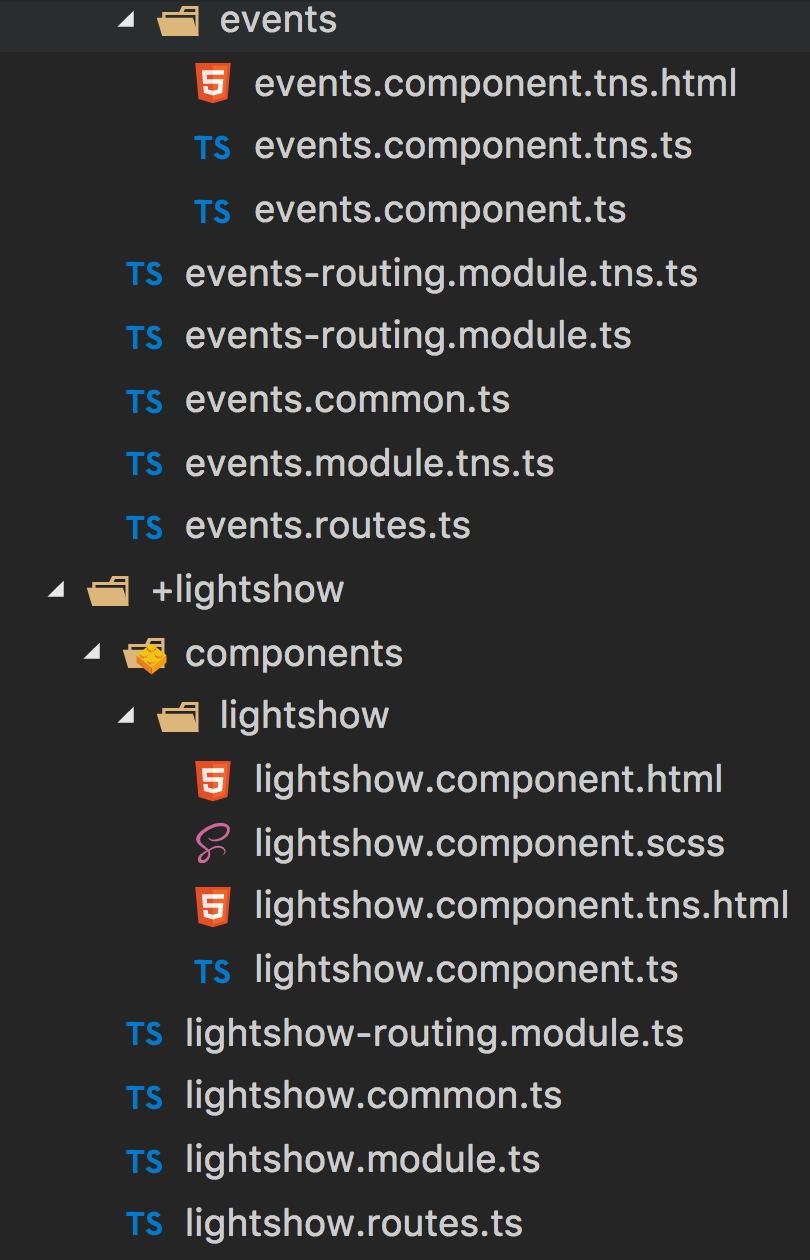
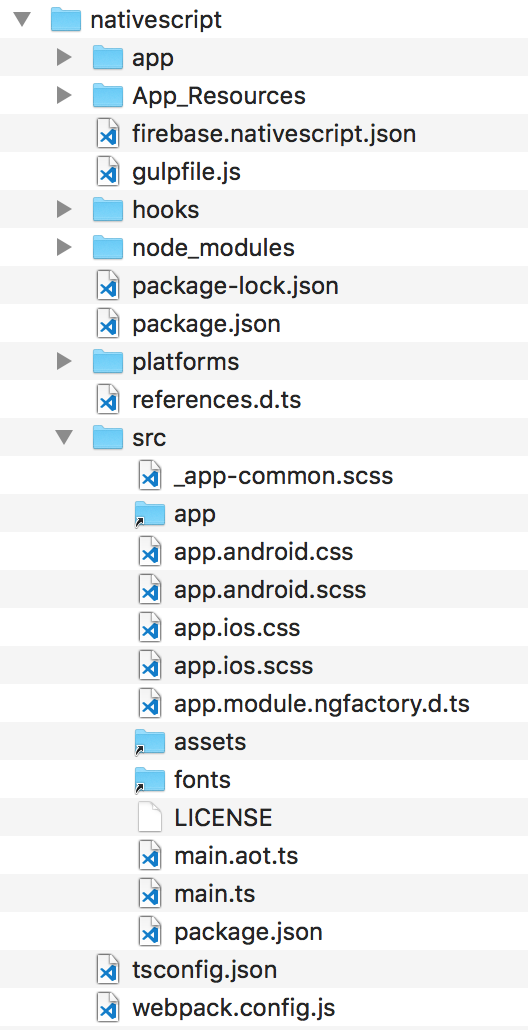
Folder structure

work in /src
page folders
web = .html
mobile = .tns.html
a 'Web First' seed:

Events only exists on mobile: needs separate .tns modules and routing modules (web build disregards)
Lightshow only exists on web: mobile app needs empty .tns files to webpack properly
Idea: share what code you can on the component level, and create separate .tns files for mobile when needed.
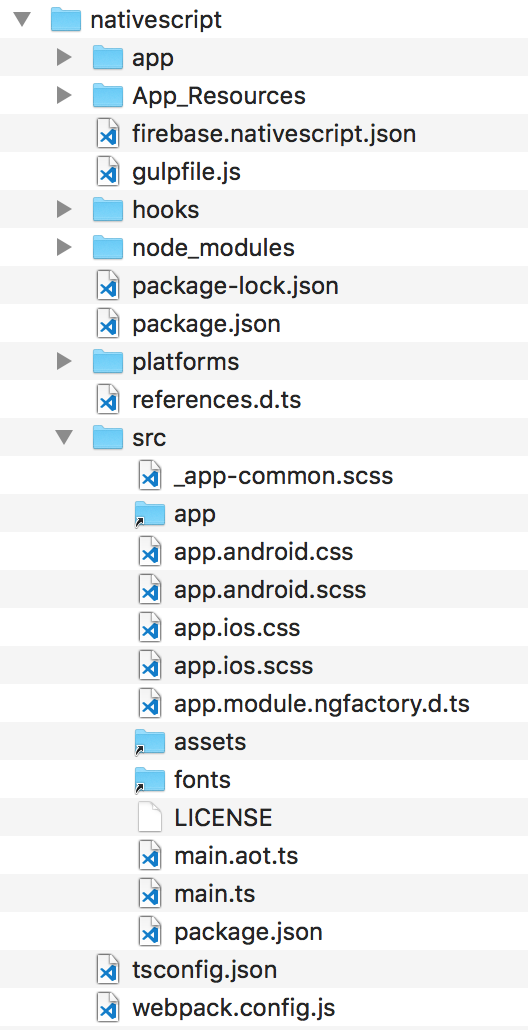
Build for mobile

symlinks copy code into /nativescript folder
Build for mobile

add mobile assets to App_Resources
builds occur here
code sample
Routing module, split
// angular
import { NgModule } from '@angular/core';
import { RouterModule } from '@angular/router';
// app
import { EventsRoutes } from './events.routes';
@NgModule({
imports: [
RouterModule.forChild(EventsRoutes)
],
exports: [RouterModule]
})
export class EventsRoutingModule { }
// angular
import { NgModule } from '@angular/core';
import { NativeScriptRouterModule } from 'nativescript-angular';
// app
import { EventsRoutes } from './events.routes';
@NgModule({
imports: [
NativeScriptRouterModule.forChild(<any>EventsRoutes),
],
exports: [NativeScriptRouterModule]
})
export class EventsRoutingModule { }
web
mobile
code sample
presentation tier
<div class="content">
<ul class="actions">
<li (click)="startLightShow('rainbow')"><a class="button special rainbow">Start a Rainbow light show!</a></li>
<li (click)="startLightShow('red')"><a class="button special red">Start a Red light show!</a></li>
<li (click)="startLightShow('blue')"><a class="button special blue">Start a Blue light show!</a></li>
<li (click)="startLightShow('green')"><a class="button special green">Start a Green light show!</a></li>
<li (click)="startLightShow('clear')"><a class="button special black ">End light show</a></li>
</ul>
</div><ActionBar title="Events"></ActionBar>
<ScrollView>
<StackLayout>
<StackLayout *ngFor="let event of (events$ | async)">
<Button class="blue" [text]="event.name" (tap)="chooseEvent(event.id)"></Button>
</StackLayout>
</StackLayout>
</ScrollView>web
mobile
Into the future!
Coming soon!
Integration with Angular CLI - stay tuned!