Create an engaging mobile app with NativeScript and Vue.js

Calling all vixens!

http://www.vuevixens.org
$whoami

Jen Looper
Senior Developer Advocate, Progress
Ex French Teacher
Co-Founder: Wellesley Chinese Language School
let's talk about NativeScript

What is NativeScript?
A framework for building native cross-platform mobile apps
No-compromise, smoothly-animating native mobile apps for iOS and Android


NativeScript is...
You know JavaScript? You know NativeScript!
Use JavaScript, CSS, XML to construct the app


Nativescript is...
Use no framework, Angular, or Vue.js!



+
=

why vue?
Vue's 2.0 adoption of the virtual DOM enables native mobile rendering (Angular 2+ is similar)
Vue is lightweight so highly appropriate for mobile
Vue offers a great way for web developers to embrace mobile platforms via NativeScript or Weex
NativeScript and Vue have great code-sharing potential!
How does NativeScript work with Vue?

3 Basic differences
use of nativescript-vue
import Vue from 'vue';import Vue from 'nativescript-vue';<web>
{NativeScript}
Vue.js
NativeScript-Vue
NativeScript
3 Basic differences
bootstrapping the app
<web>
{NativeScript}


3 Basic differences
templates
<web>
{NativeScript}


my first
nativescript-Vue app

Try!
play.nativescript.org
Download the NativeScript playground app

(you'll also be prompted to download the NativeScript Preview app)
Try the Cli
https://github.com/nativescript-vue/vue-cli-template
vue init nativescript-vue/vue-cli-template#next <project-name>
cd <project-name>
# Install dependencies
npm install
# Build!
tns run ios/android --bundle
Let's build something!

Presenting Elocute

Finally! The language lab is replaced!

Language Teachers:
Manage classrooms and assign texts for students to read aloud to perfect their accents




The Language lab: mobilized




Building the web app
elocute.me

I used:
- Vue CLI
- Vuetify
- Firebase UI for Authentication
- VUEX for state management
- Firebase backend
Building the mobile app

I used:
- NativeScript CLI
- Webpack template
- NativeScript-Vue Plugin
- VUEX for state management
- Firebase backend


web
mobile
Vuex


web
mobile
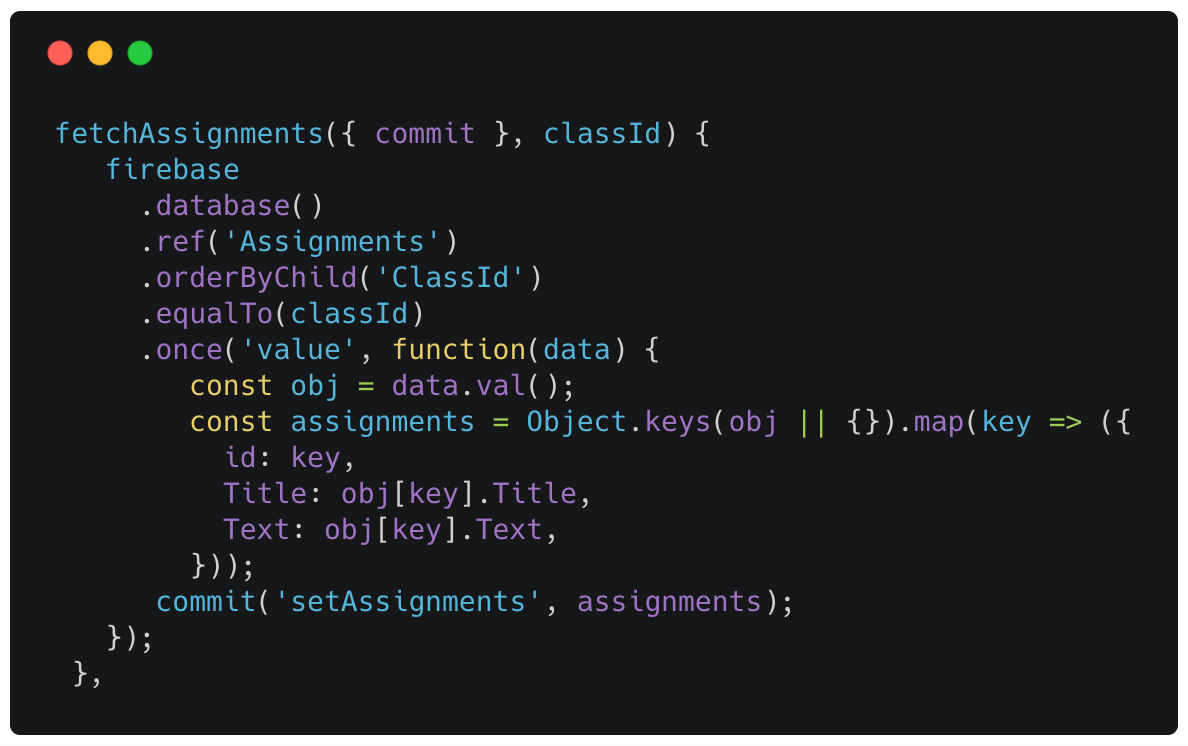
Firebase integration


web
mobile
Styling


web
mobile
Templates
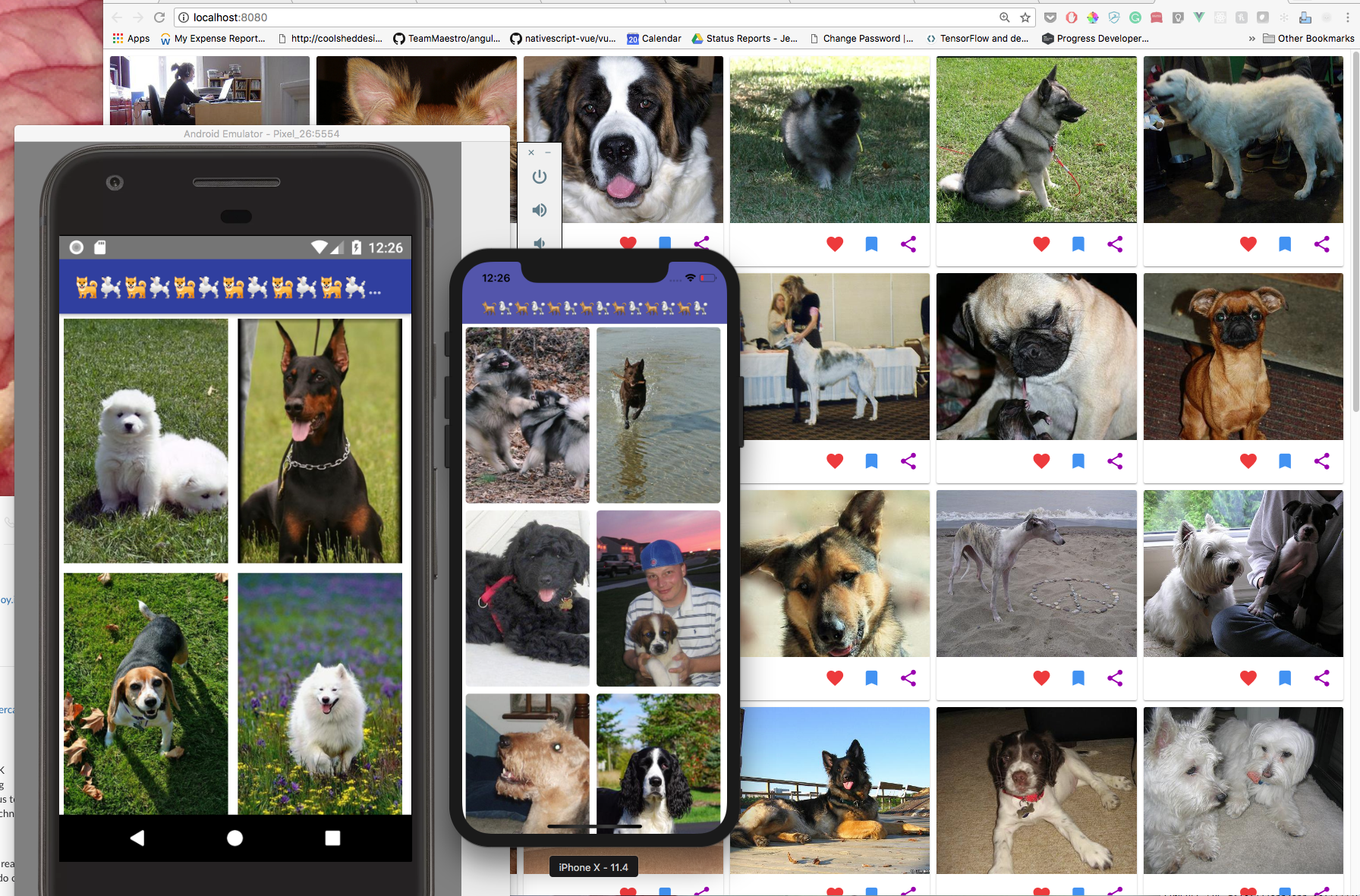
demo

Into the future!
real code sharing
Build for iOS, Android, and web in one repo


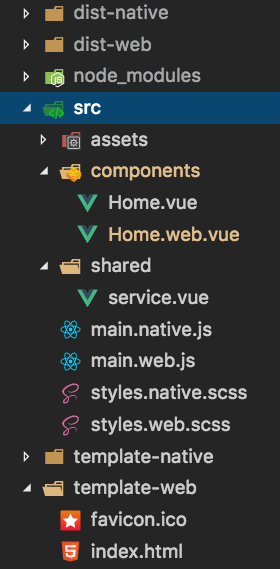
Folder Structure


<- build folders
<- develop here
<- separate SFCs
<- shared service
<- separate entry points
<- folders for webpack
<- separate css
Mobile

<template>
<Page class="Page">
<ActionBar title="🐕🐩🐕🐩🐕🐩🐕🐩🐕🐩🐕🐩🐕🐩" class="action-bar" />
<ScrollView>
<WrapLayout orientation="horizontal">
<StackLayout v-for="dog in dogsList" :key="dog" class="card">
<Image height="100%" width="48%" stretch="aspectFill" :src="dog" />
</StackLayout>
</WrapLayout>
</ScrollView>
</Page>
</template>
<script>
import service from "../shared/service.vue";
export default {
mixins: [service],
created() {
this.loadDogs();
}
};
</script>web

<template>
<v-container grid-list-md fluid>
<v-layout wrap>
<v-flex xs6 sm4 md2 v-for="(dog, index) in dogsList" :key="dog">
<v-card>
<v-card-media
height="200px"
:src="dog"></v-card-media>
<v-card-actions>
...
</v-card-actions>
</v-card>
</v-flex>
</v-layout>
</v-container>
</template>
<script>
import service from '../shared/service.vue';
export default {
mixins: [service],
created() {
this.loadDogs();
},
};
</script>
This story is evolving! Follow along on Slack
https://github.com/tralves/ns-vue-codeshare-demo
https://github.com/jlooper/ns-vue-codeshare-demo
Learn more at
NativeScript-vue.org
https://github.com/nativescript-vue/nativescript-vue
NativeScript Slack

With many thanks to Igor Randjelovic, core contributor
Thanks!
@jenlooper