Create an engaging mobile app with NativeScript and Vue.js

$whoami

Jen Looper
Senior Developer Advocate, Progress
Ex French Teacher
Co-Founder: Wellesley Chinese Language School
Founder and CEO: Vue Vixens
Agenda
- What is NativeScript? NativeScript-Vue?
- How do I build a mobile app with NativeScript-Vue?
- NativeScript-Vue IRL
- What's the deal with code sharing nowadays?
"the state of the art"


let's talk about NativeScript

What is NativeScript?
A framework for building native cross-platform mobile apps
No-compromise, smoothly-animating native mobile apps for iOS and Android


NativeScript is...
You know JavaScript? You know NativeScript!
Use JavaScript, CSS, XML to construct the app


Nativescript plays nice!
Use no framework, Angular, or Vue.js! We even have experimental ports for Aurelia and Preact



+
=



NativeScript-Vue.org
NativeScript-Vue 2.0
why vue for mobile?
Vue's 2.0 adoption of the virtual DOM enables native mobile rendering (Angular 2+ is similar)
Vue is lightweight so highly appropriate for mobile
Vue offers a great way for web developers to embrace mobile platforms via NativeScript or Weex
NativeScript and Vue have great code-sharing potential!
How does NativeScript work with Vue?

3 Basic differences
1. use of nativescript-vue
import Vue from 'vue';import Vue from 'nativescript-vue';<web>
{NativeScript}
Vue.js
NativeScript-Vue
NativeScript
3 Basic differences
2. bootstrapping the app
<web>
{NativeScript}


3 Basic differences
3. template markup
<web>
{NativeScript}


my first
nativescript-Vue app

try it!
play.nativescript.org
Download the 2 NativeScript playground apps

Easiest way to try!
Vue-CLI template!
$ npm install -g @vue/cli @vue/cli-init
$ vue init nativescript-vue/vue-cli-template <project-name>
$ cd <project-name>
$ npm install
$ tns run ios/android --bundle
A case study

Presenting Elocute

Finally! The language lab is replaced!

for Language Teachers:
Manage classrooms and assign texts for students to read aloud to perfect their accents




for students: The Language lab, mobilized




Building the web app
elocute.me

I used:
- Vue CLI
- Vuetify
- Firebase UI for Authentication
- VUEX for state management
- Firebase backend
Building the mobile app

I used:
- Vue CLI template
- NativeScript-Vue Plugin
- NativeScript Themes and custom CSS
- VUEX for state management
- Firebase backend


web
mobile
Vuex


web
mobile
Firebase integration


web
mobile
Styling


web
mobile
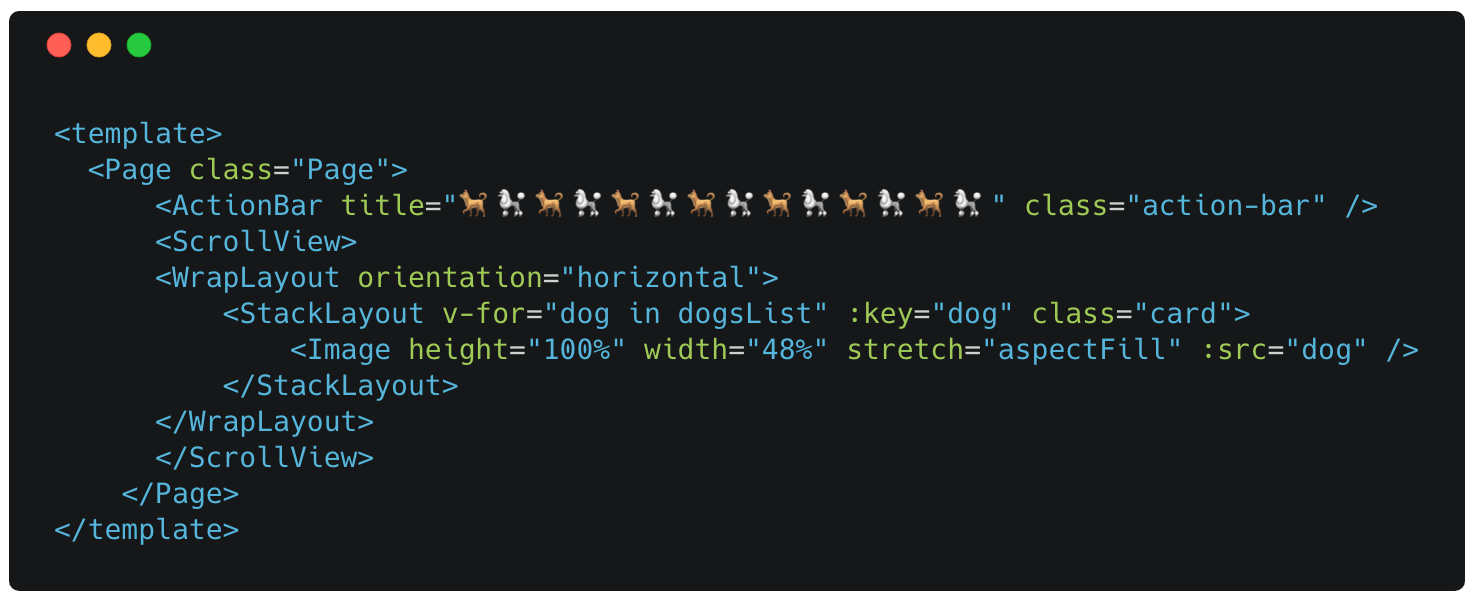
Templates
demo

Wouldn't it be cool if....
we didn't have to entirely rewrite the app for web/mobile?

Build for iOS, Android, and web in one repo

2 prototypes
idea 1 (igor)
Fork NativeScript-Vueloader and make it do the work

https://github.com/nativescript-vue/nativescript-vue-webpack-template
web
mobile
Entry points


App.Vue
web + mobile

SFC
web + mobile

Result

idea 2 (Tiago)
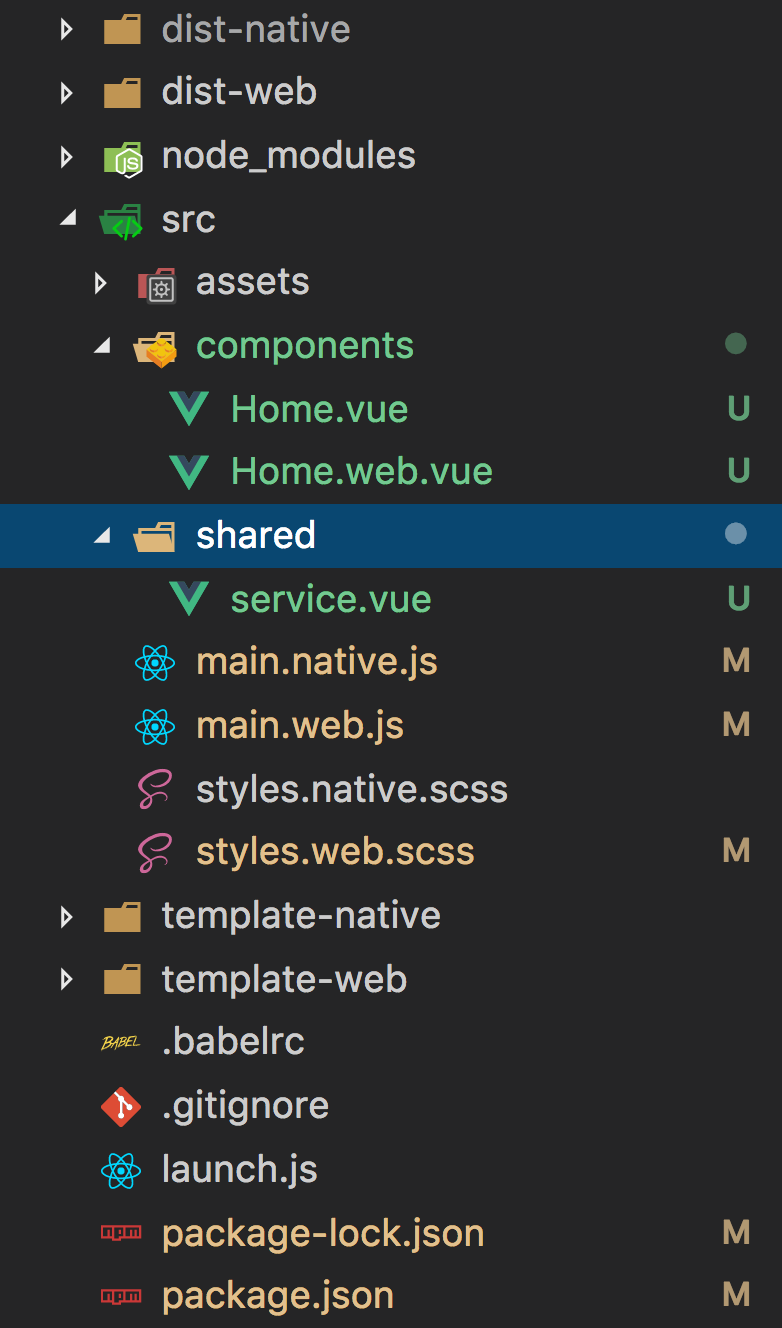
rely on file naming conventions built by Webpack

https://github.com/tralves/ns-vue-codeshare-demo
Separate entry points

Separate Template Files


Home.vue
Home.web.vue
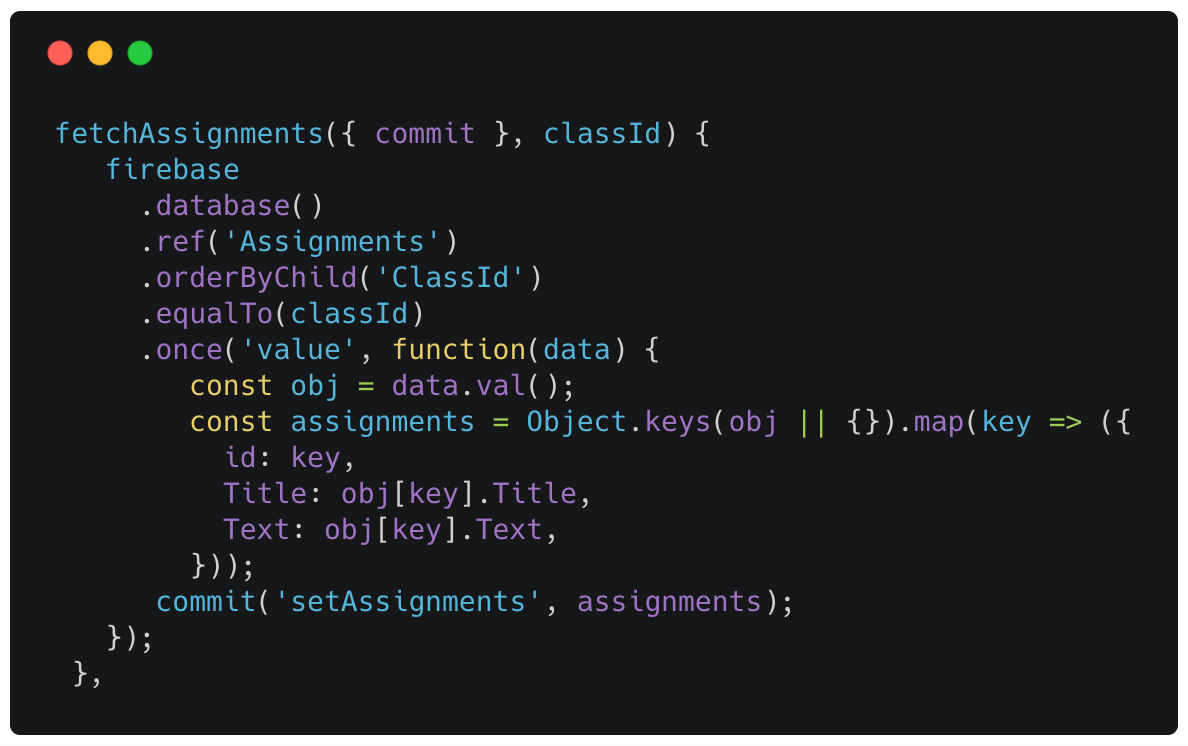
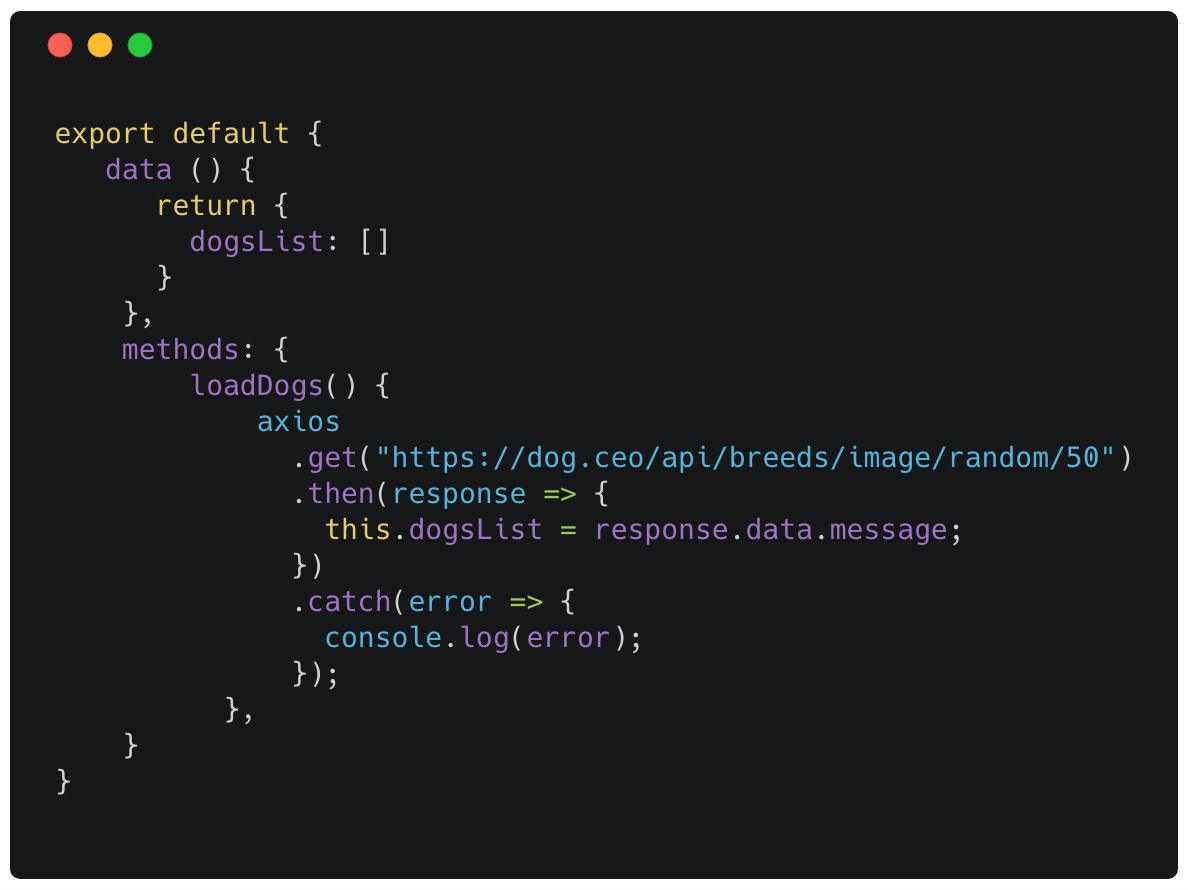
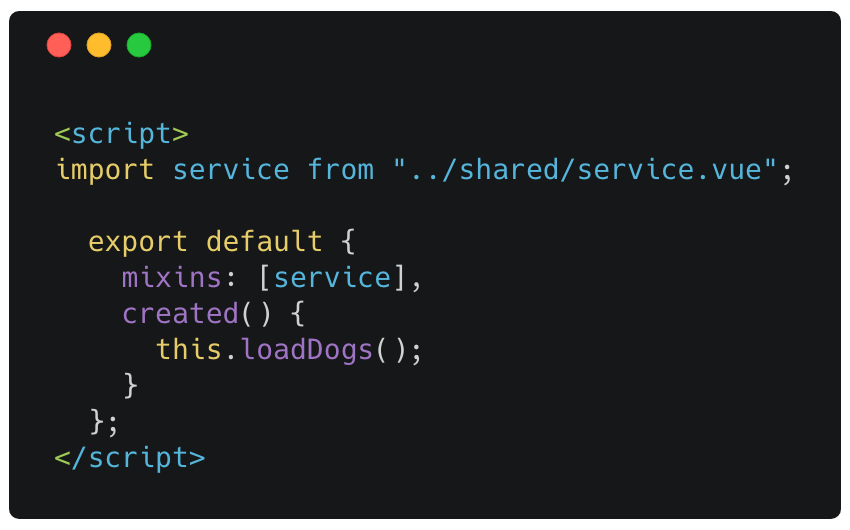
Shared Service

Service used via mixins

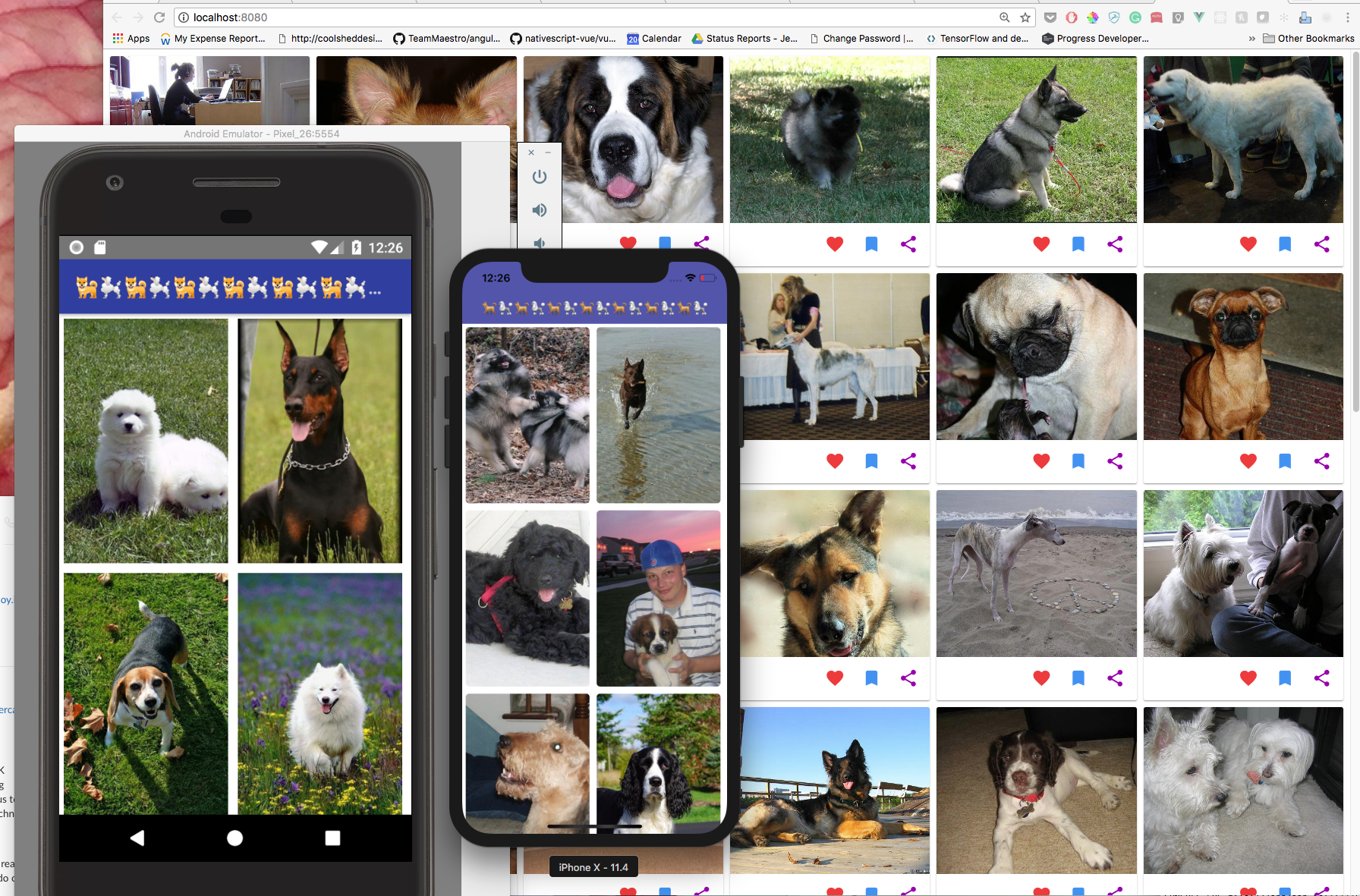
Result


wow!
Going forward
`vue create my-codeshared-app`
`vue add mobile`*
leverage a CLI-3 plugin to scaffold a NativeScript-Vue app together with your Vue.js web app

*use a preset: (--preset mobile)
Working with the Vue Community
To make this awesome!
Join us on NativeScript Community Slack!
nativescript-vue.org
Core Contributor: Igor Randjelovic


Thank you!
@jenlooper