NativeScript-Vue News
Jen Looper
@jenlooper

agenda
-
Code Sharing with a new plugin
-
Using DevTools
-
4 Routing Strategies
-
TypeScript + Vue
Code Sharing


github.com/jlooper/mandala-me
/combined folder
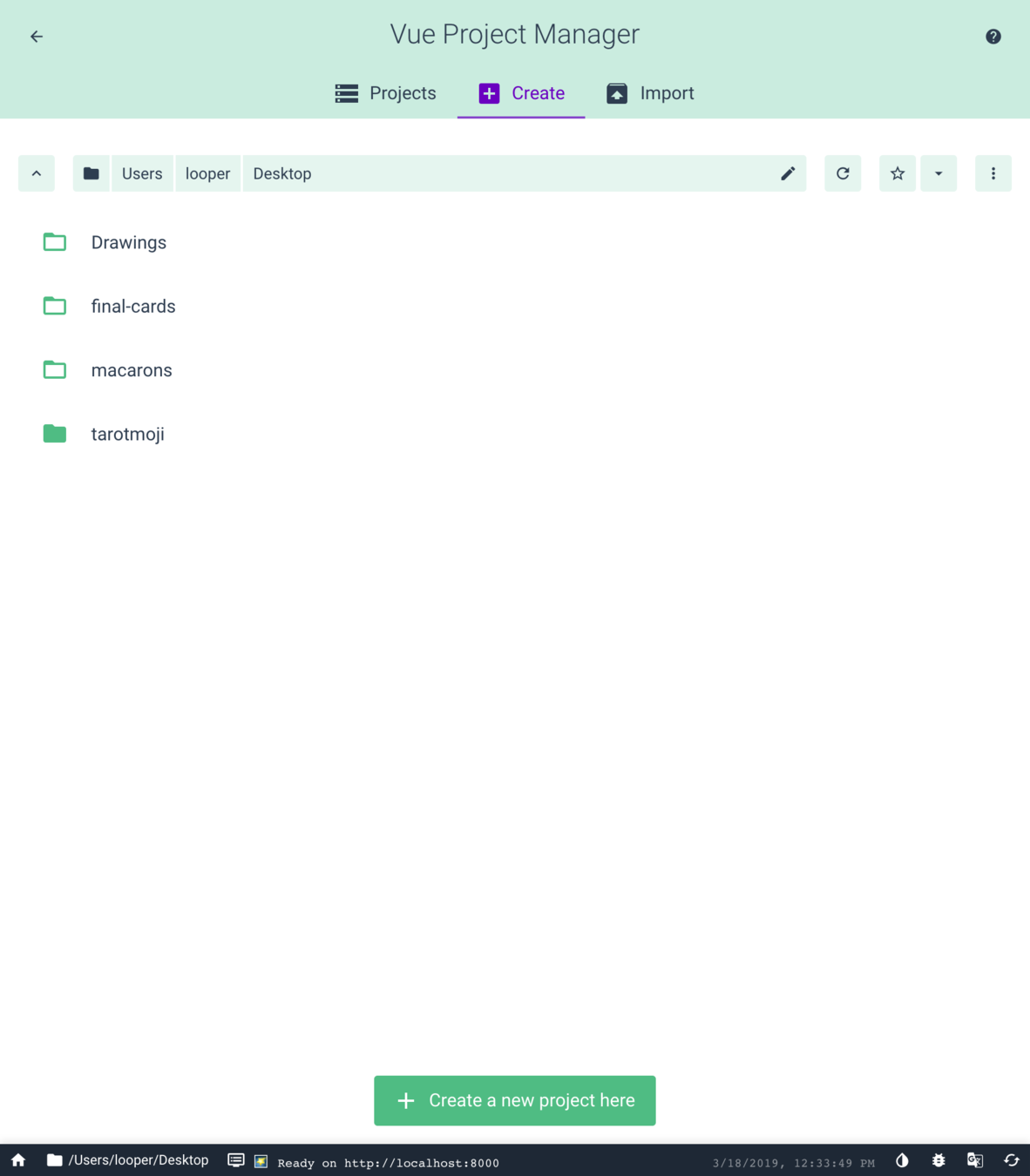
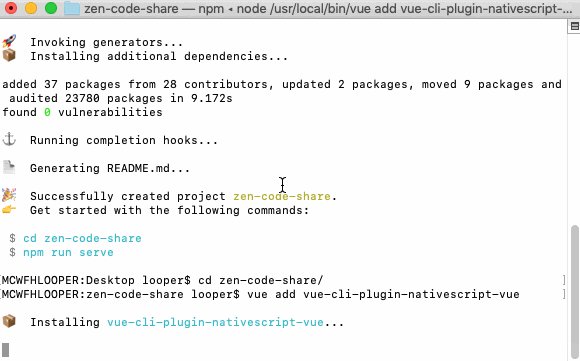
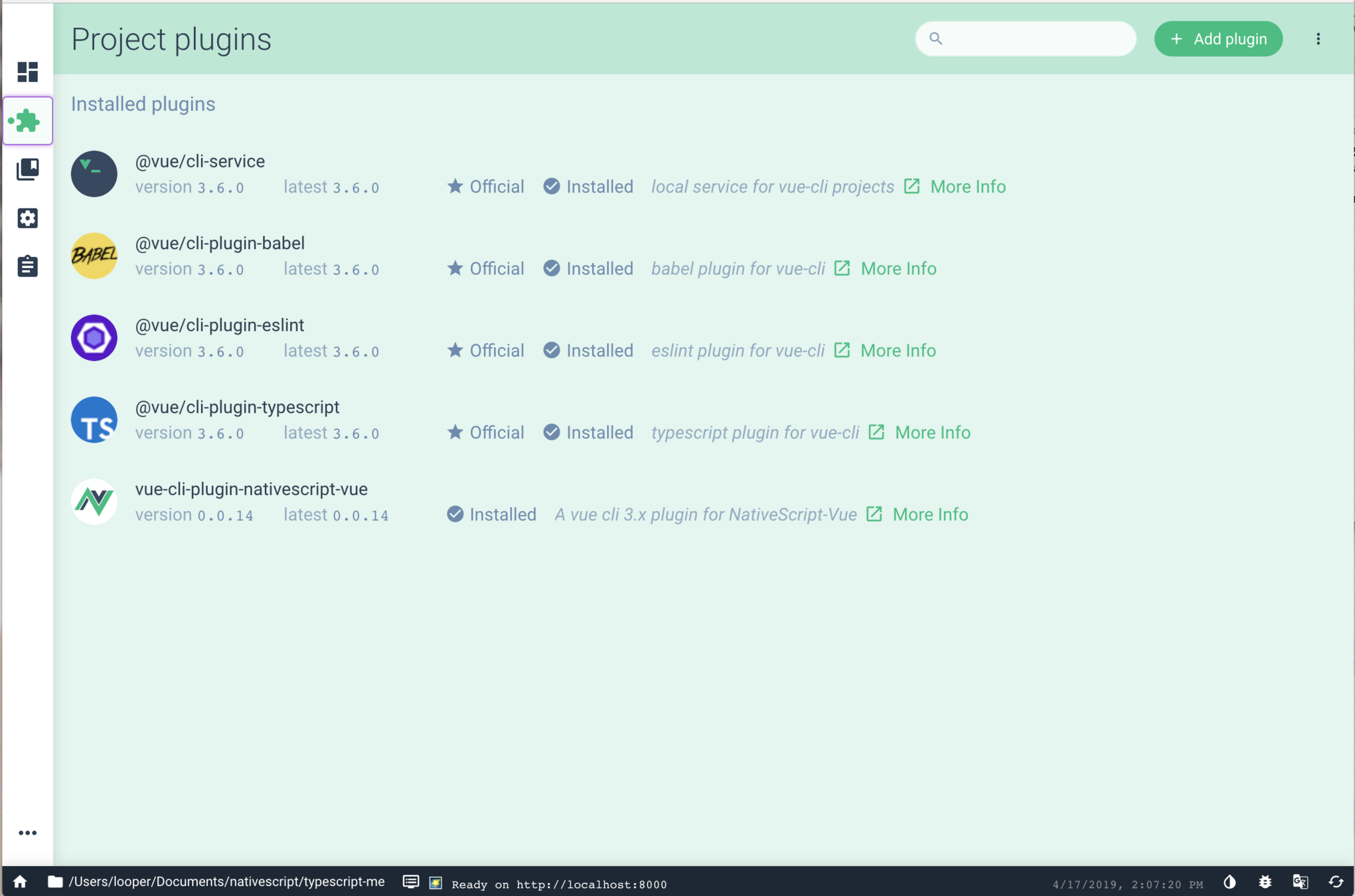
Use the Vue UI 🌷


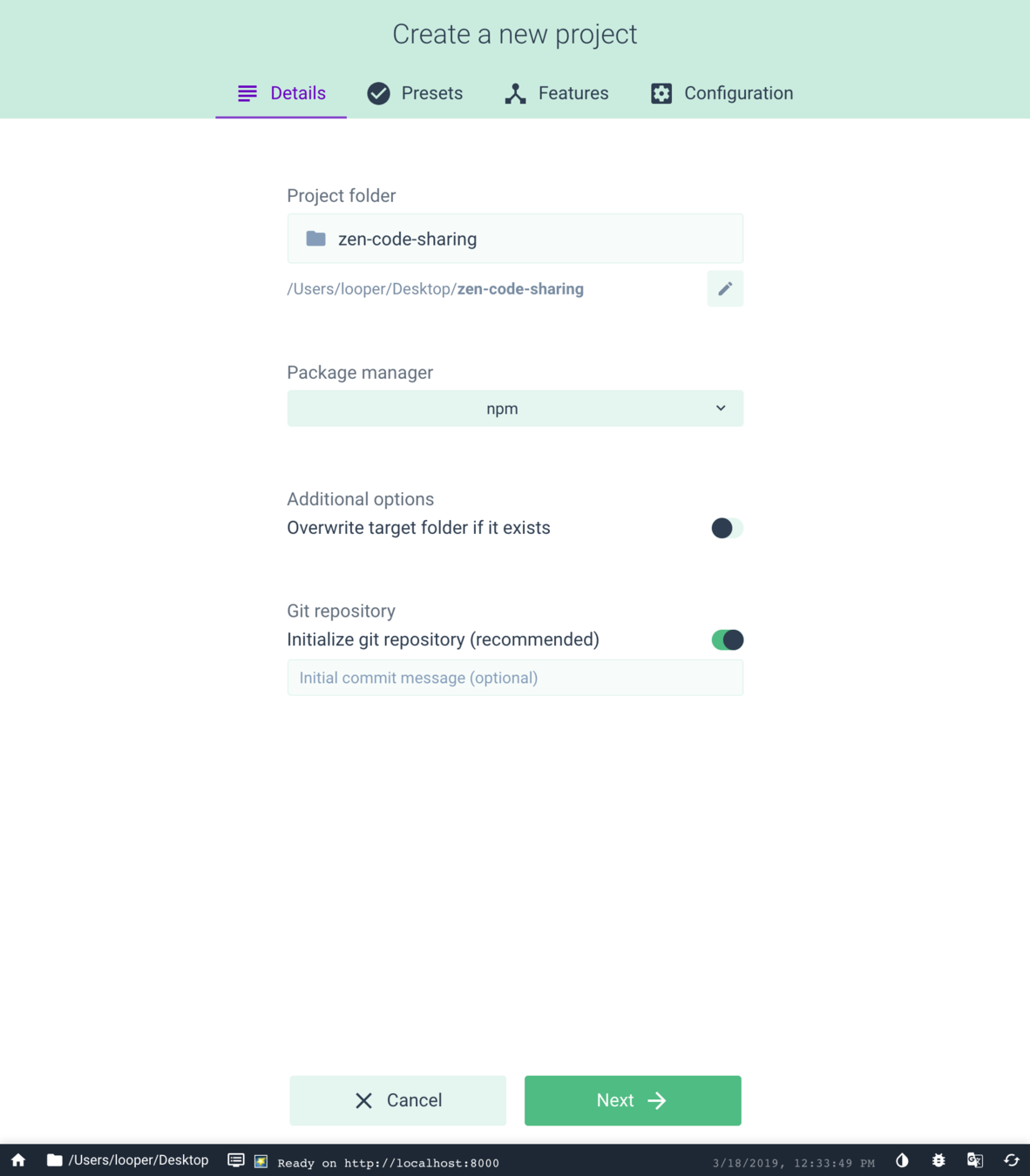
create a new project
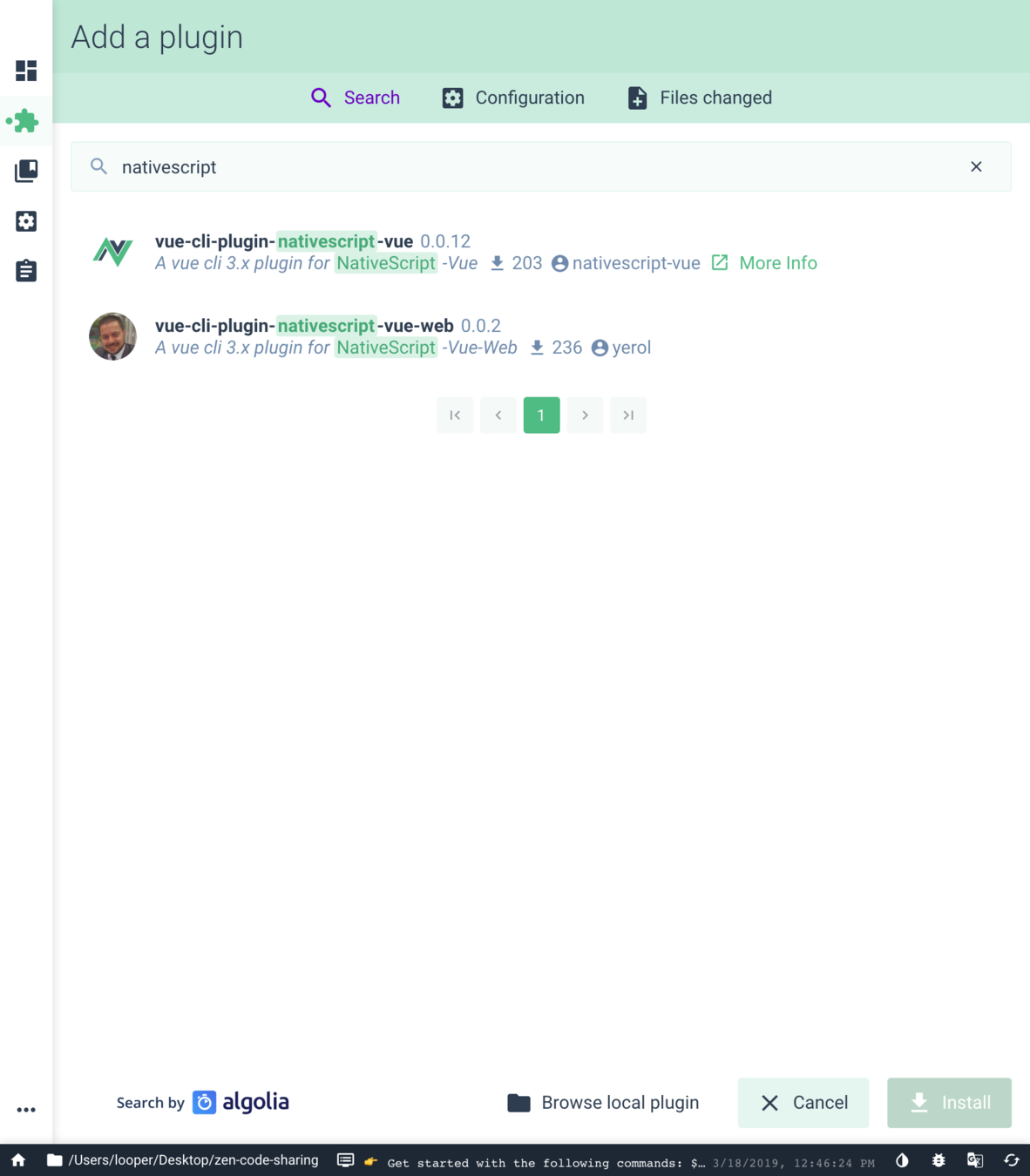
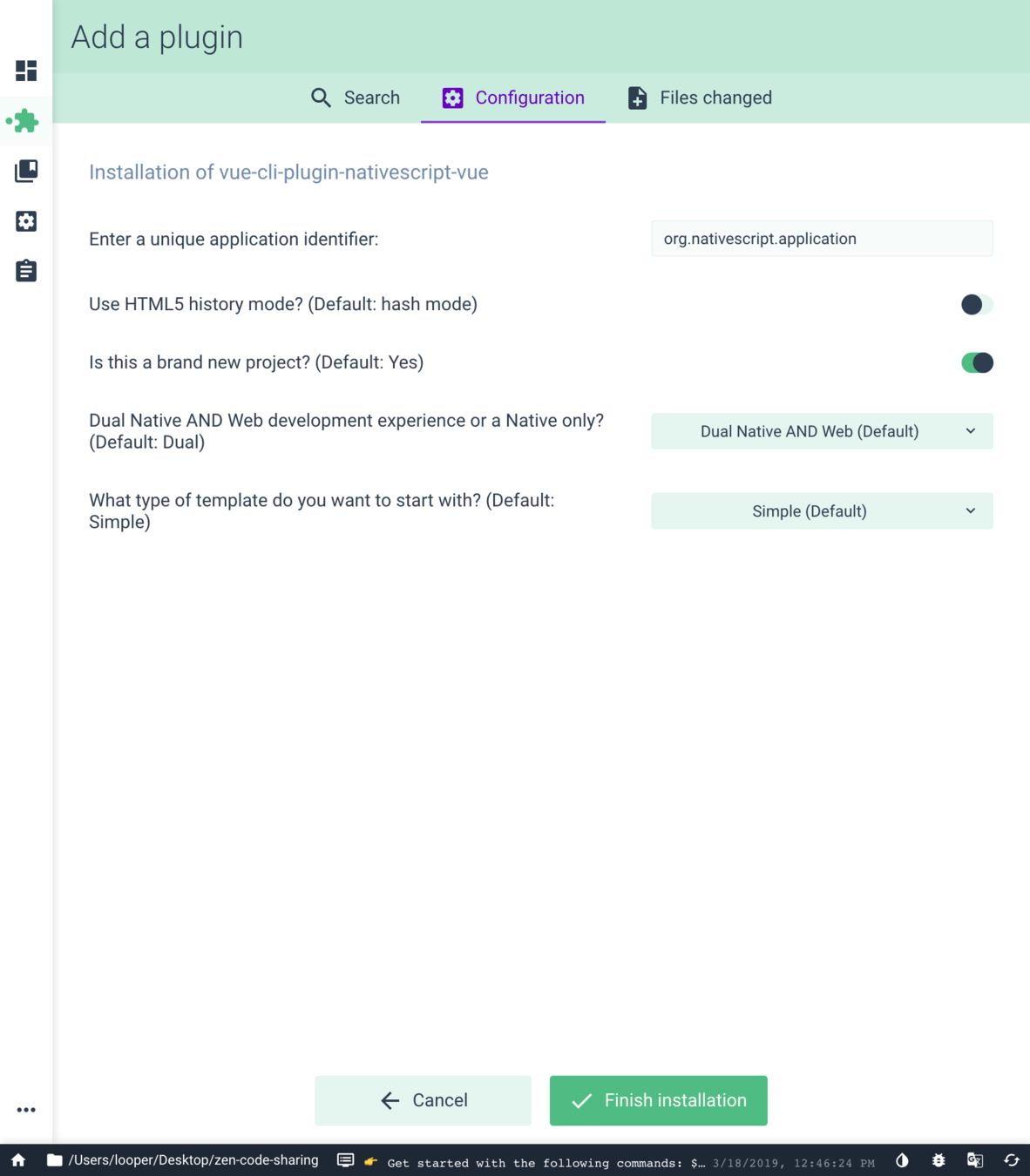
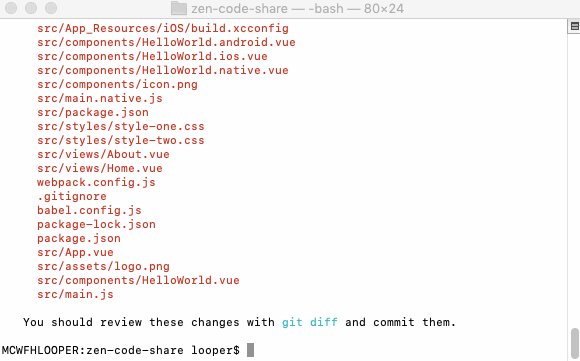
install the vue-cli-plugin-nativescript-vue

configure the plugin

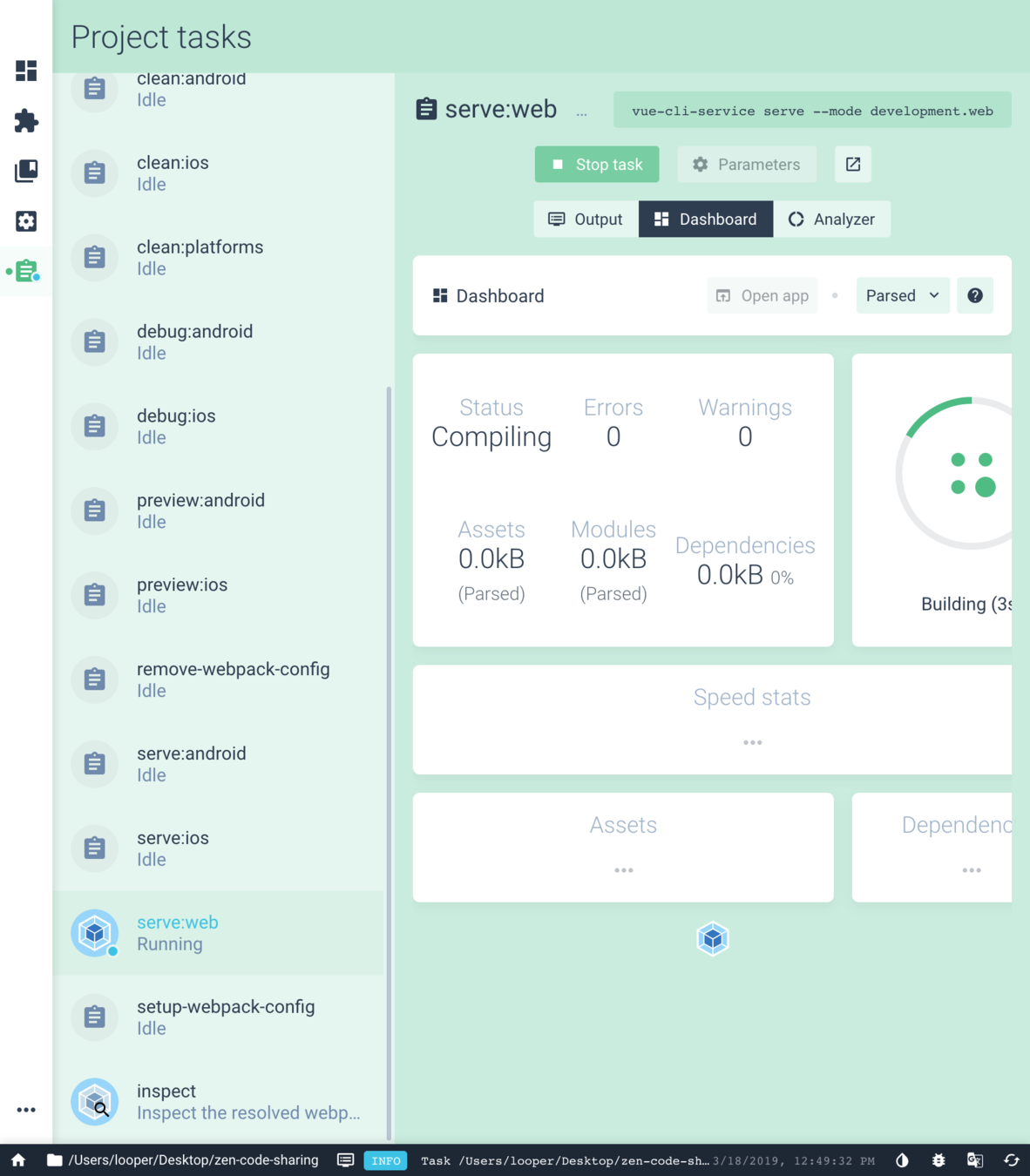
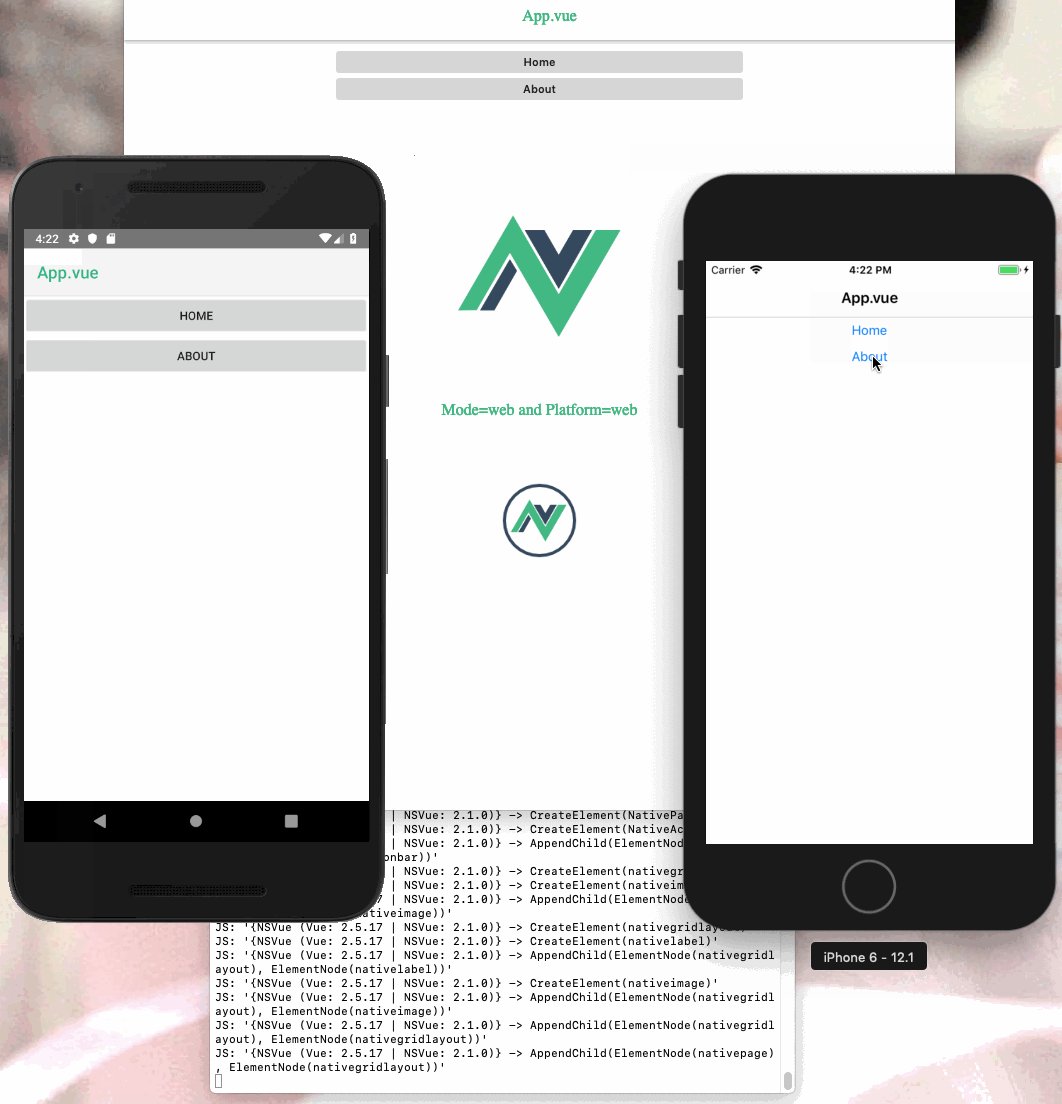
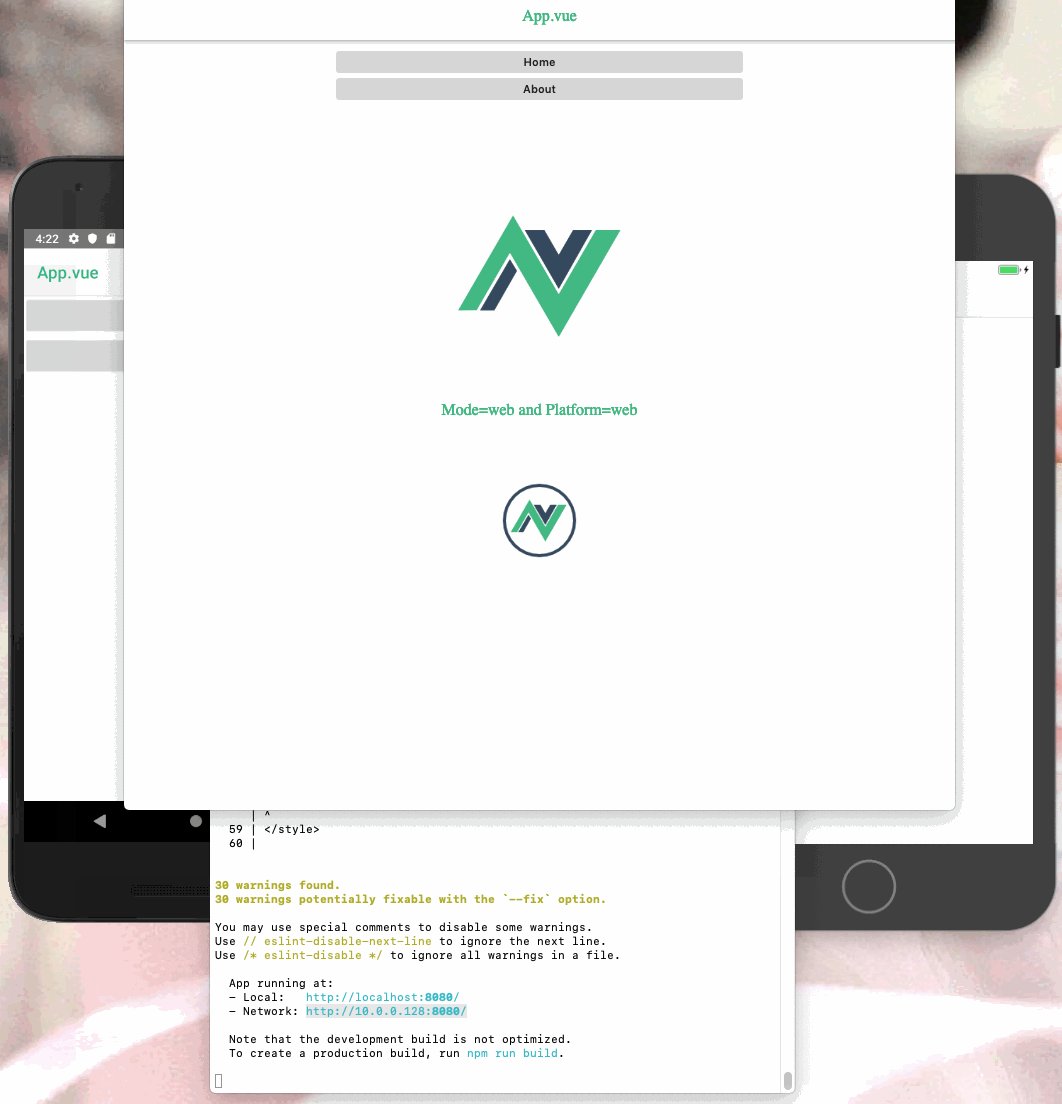
run the scripts to start the project for web, iOS and Android!

Party on!!

Or, for the purists... 🧘♀️

Check out the code
package.json
"dependencies": {
"nativescript-vue": "^2.2.0",
"tns-core-modules": "^5.2.2",
"vue": "^2.6.10",
"vue-router": "^3.0.2",
"vuex": "^3.1.0"
},main.js / main.native.js
import Vue from 'vue';
import App from '~/App.vue';
import router from './router';
import store from './store';
Vue.config.productionTip = false;
new Vue({
router,
store,
render: (h) => h(App)
}).$mount('#app');
import Vue from 'nativescript-vue';
import App from './App.vue';
import store from './store';
Vue.config.silent = false;
new Vue({
store,
render: (h) => h('frame', [h(App)])
}).$start();
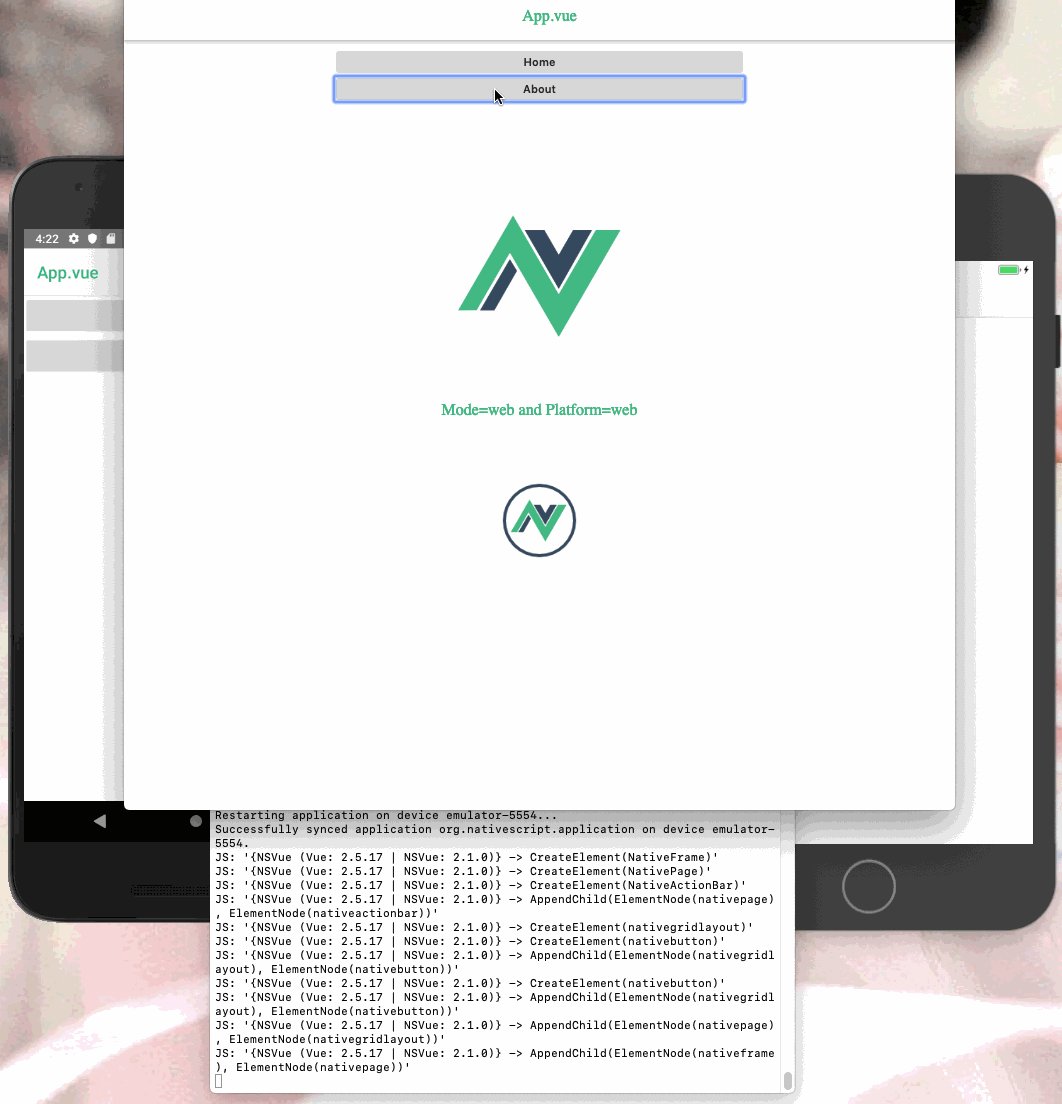
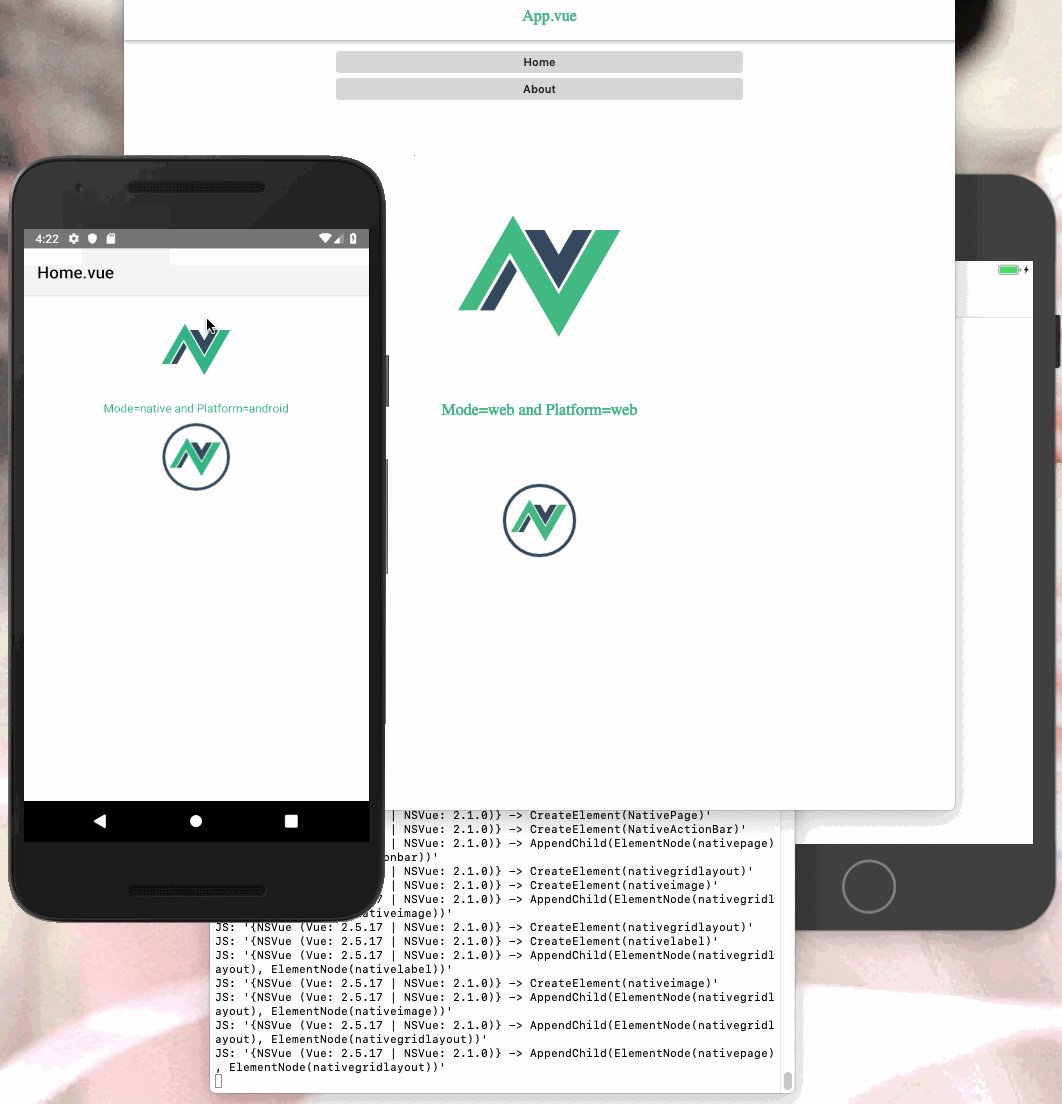
Forked templates - App.vue
<template web>
<div class="w-page">
<nav>
<ul class="w-navbar">
<li class="w-title">{{navbarTitle}}</li>
</ul>
</nav>
<div class="w-container">
<router-link tag="button" class="w-button" id="homeButton" to="/">Home</router-link>
<button class="w-button" id="aboutButton" v-on:click="goToAboutPage">About</button>
<router-view/>
</div>
</div>
</template>
<template native>
<Page>
<ActionBar :title="navbarTitle"/>
<GridLayout rows="auto, auto">
<Button text="Home" @tap="goToHomePage" row="0"/>
<Button text="About" @tap="goToAboutPage" row="1"/>
</GridLayout>
</Page>
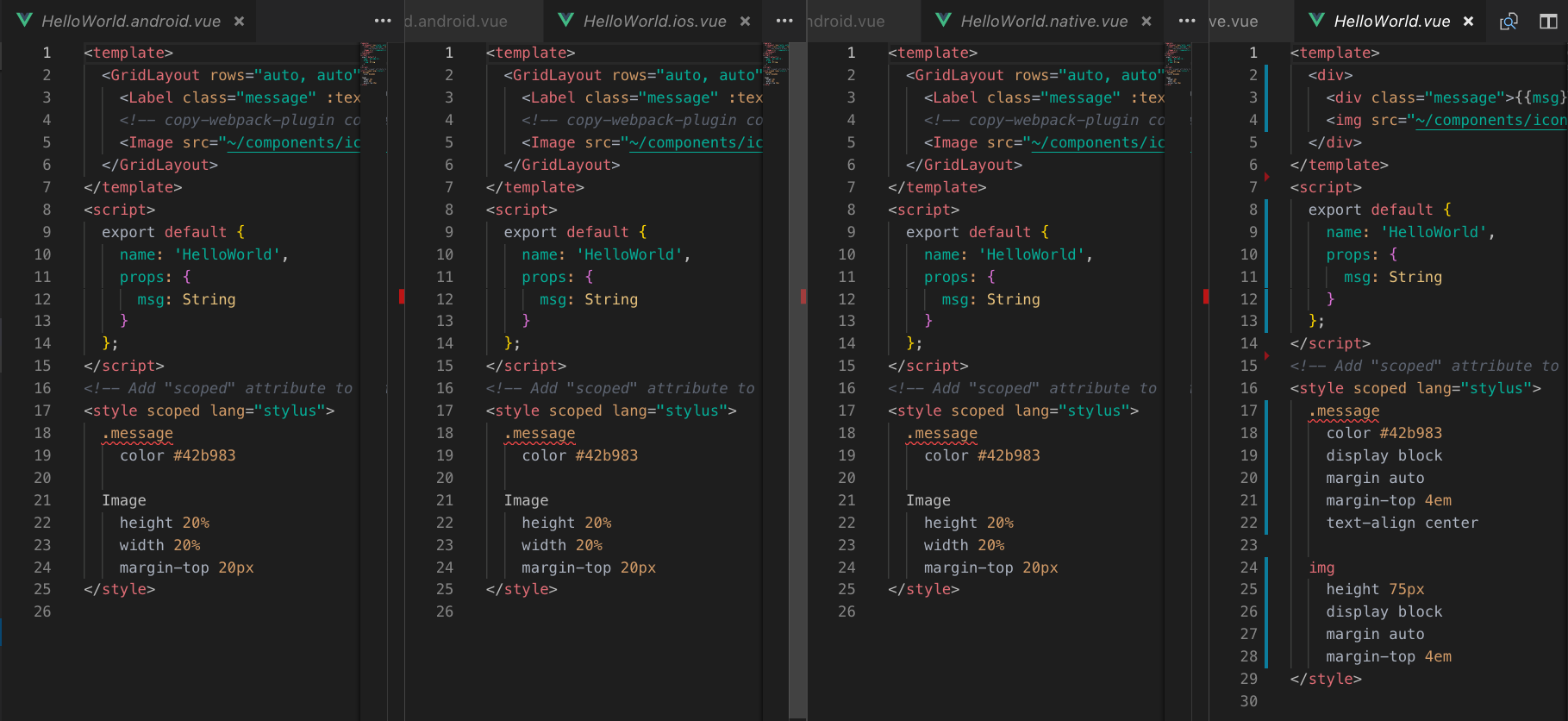
</template>Forked components - HelloWorld for native or iOS/Android versioning

Share styles cross-platform or scope them
ActionBar
color #42b983
.w-navbar
color #42b983
position fixed
z-index 10000
height 3em
width 100%
top 0px
left 0px
margin auto
list-style none
display flex
align-items center
padding 0 10px
-webkit-box-shadow -8px 8px 6px -7px #999
-moz-box-shadow -8px 8px 6px -7px #999
box-shadow -8px 8px 6px -7px #999

Gary Gambill, Manuel Saelices, Igor Randjelovic
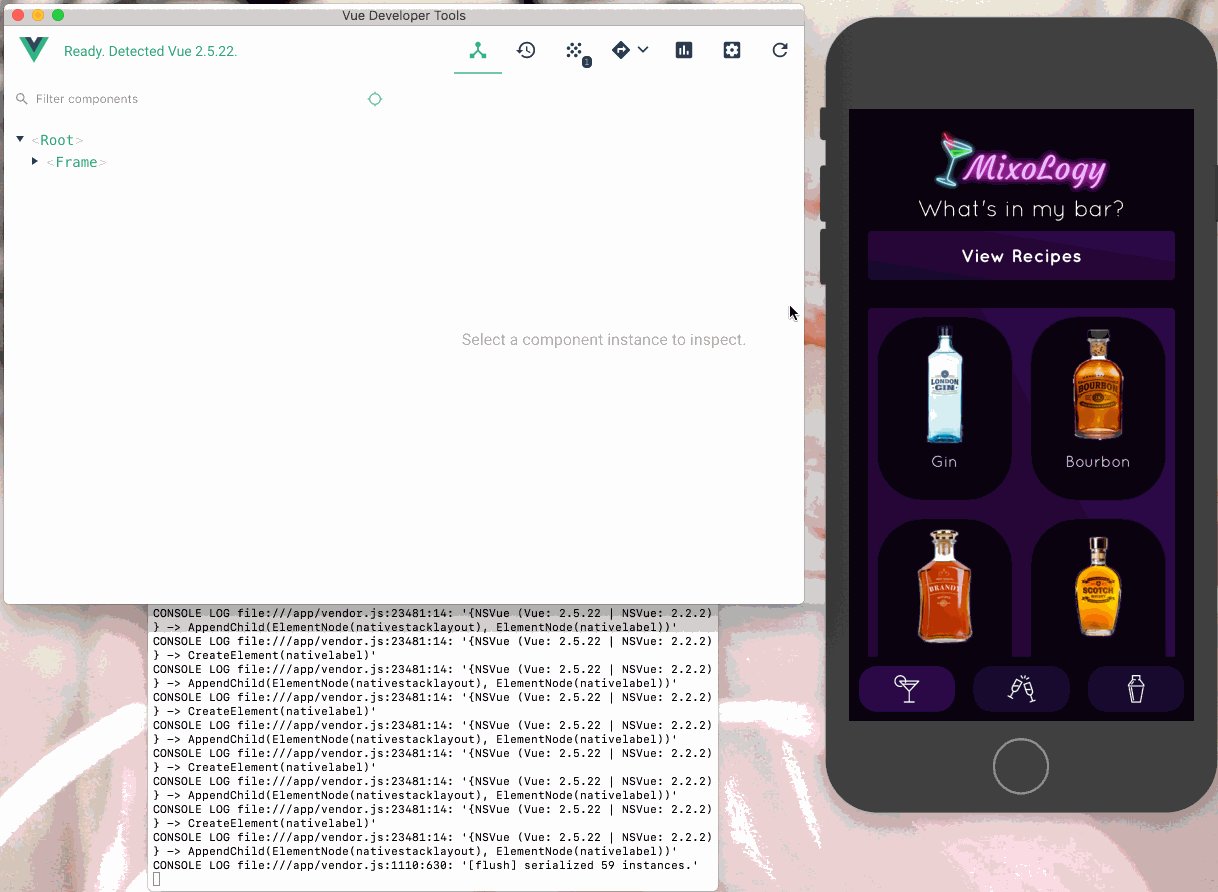
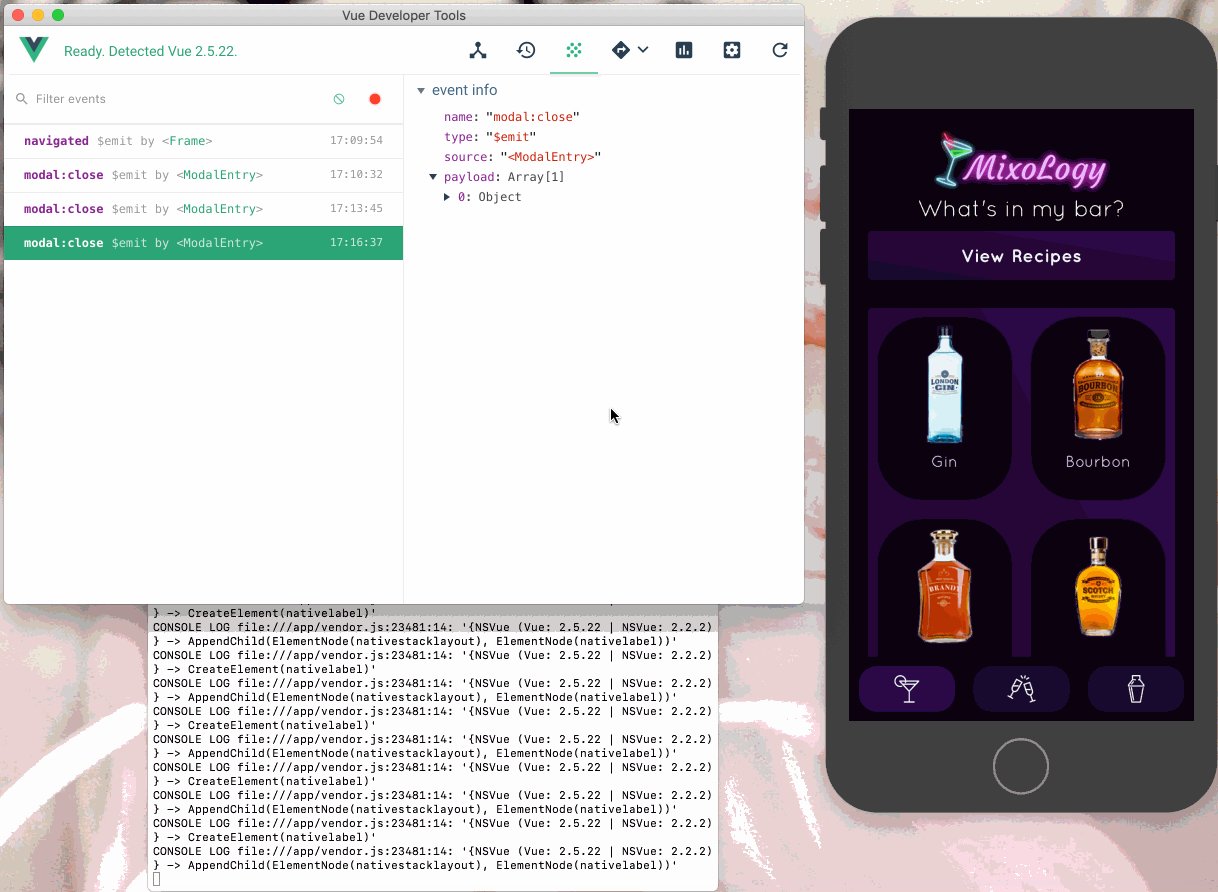
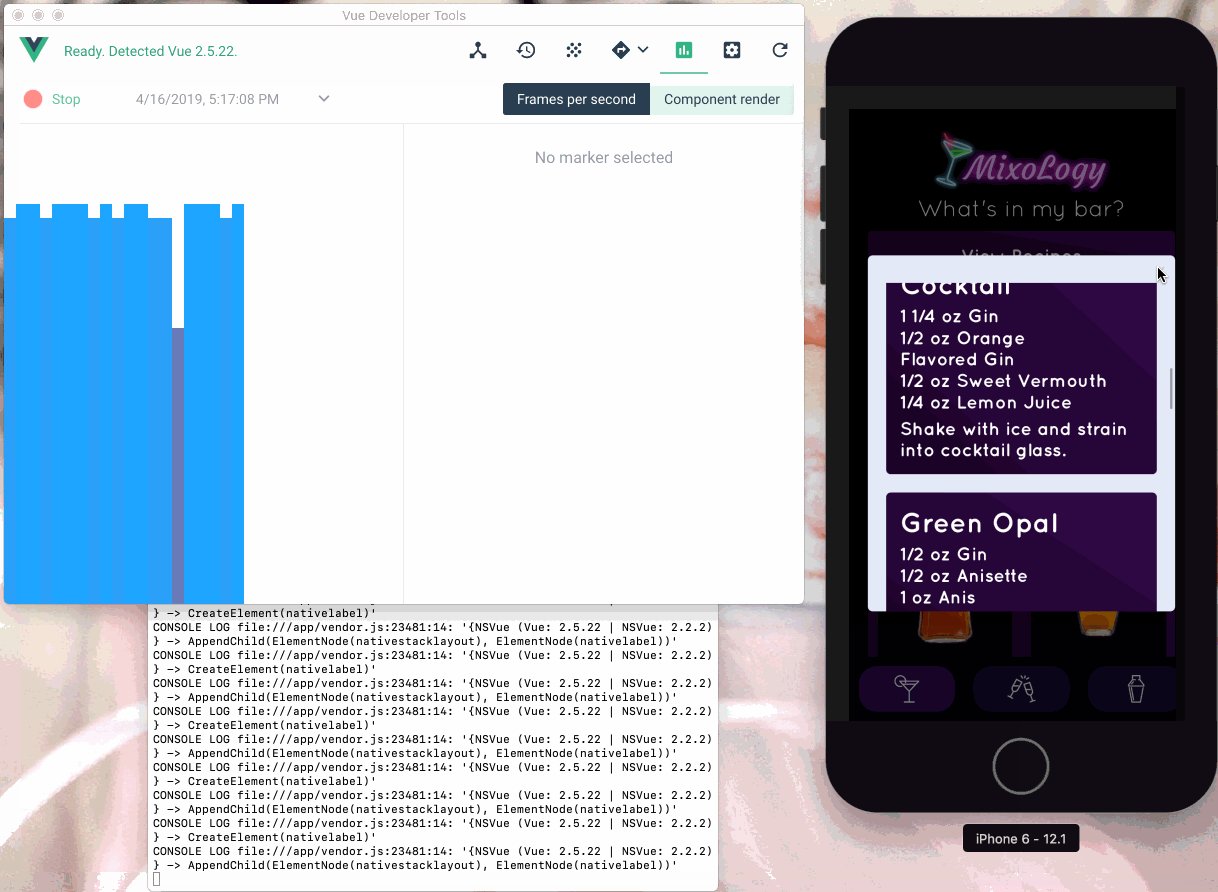
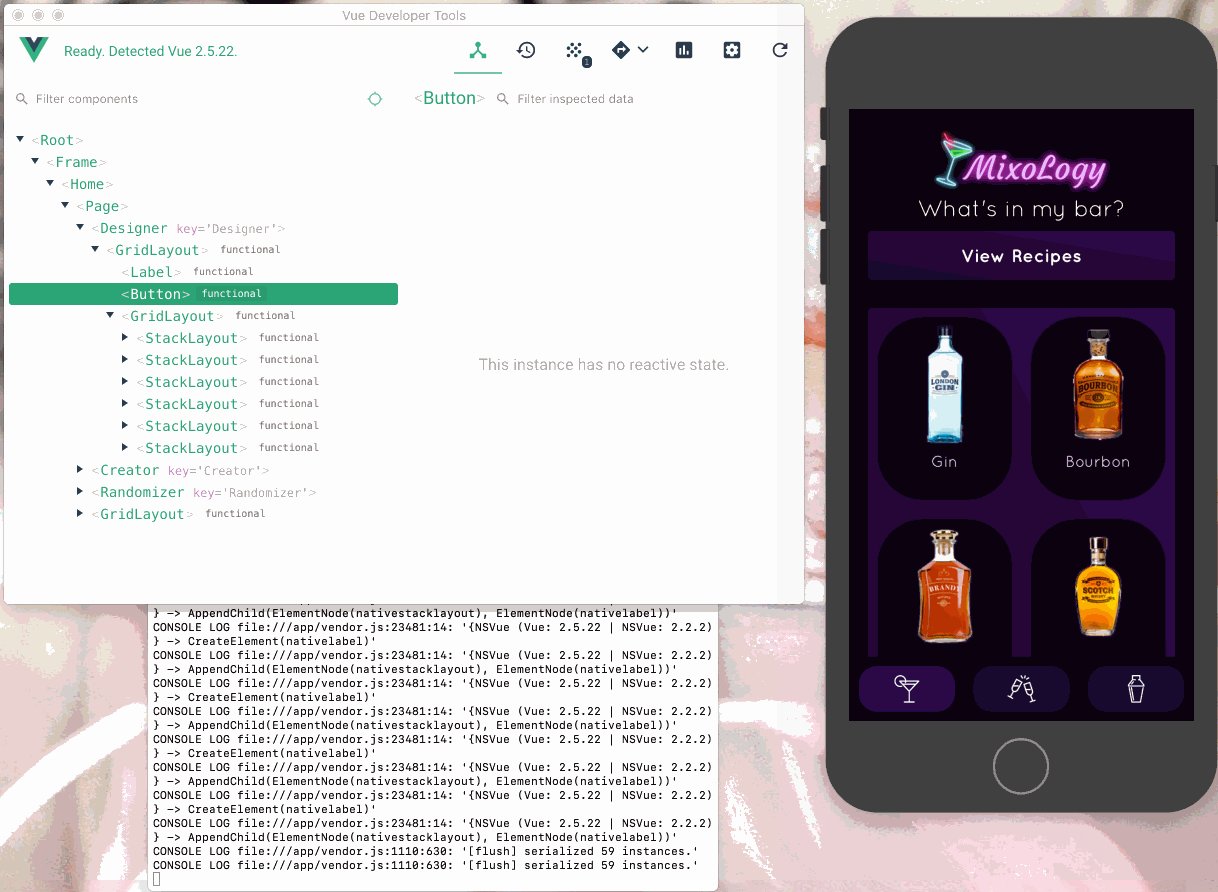
DevTools

get this working...
import VueDevtools from 'nativescript-vue-devtools';
Vue.use(VueDevtools);
npm install --save @vue/devtools
nativescript-toasty nativescript-socketio nativescript-vue-devtools1.
2.
3.
run your app, and watch the tooling!
Routing Four Ways!
1. no router
2. basic manual routes
3. tabs with manual routes
4. routes with nativescript-navigator plugin
🚏
TypeScript + Vue!

demo
my present to you!
nsvue-workshop.netlify.com
🔮