Telerik UI for ASP.NET

Richest Toolset for ASP.NET Developers
Let's talk ASP.NET first ..
Robust Modern Web Development Platform
-
Rich ecosystem
-
Developer familiarity
-
Easy to build - WebForms or MVC
-
Managed .NET code comfort
But a debate rages on ..
Server-side Vs Client-side

Modern browsers are powerful .. they said
Let's do everything client-side with JavaScript
Being Realistic
Server-side is actually pretty awesome
Intuitive state management
Business logic is best kept server-side
Enterprises thrive on ASP.NET applications
C# rocks for code-behind logic
Server controls can render clean HTML
Let's keep rocking ASP.NET
ASP.NET WebForms:
- Rock solid
- Easy to start
- Server-side comforts
And no one is moving your cheese ..
Build the Next-Gen of amazing Web apps
Let's get you some SuperPowers
Elevate your ASP.NET Development Stack


Why Telerik UI for ASP.NET
Rich, Fast & Complete Toolset
80 + ASP.NET Ajax Controls
Robust performance with HTML 5
Mobile support & Responsiveness
LOB Controls + Framework




Telerik UI for ASP.NET Ajax
Where it goes Above & Beyond
Seamless UX across browsers/devices
Polished UI + Rich Data Visualization
Consistent Programming Interface
Robust Ajaxification & Web Optimization




Enough talk .. time to code!
Here's how you start
Add Reference & Off you go ..

Required
Telerik.Web.UI.dll - core & default skin
Optional
Telerik.Web.UI.Skins.dll - 20 custom skins
Telerik.Web.Design.dll - design mode in VS
Telerik.Web.Device.Detection.dll - device detection



Visual Studio familiarity | All controls in Toolbox
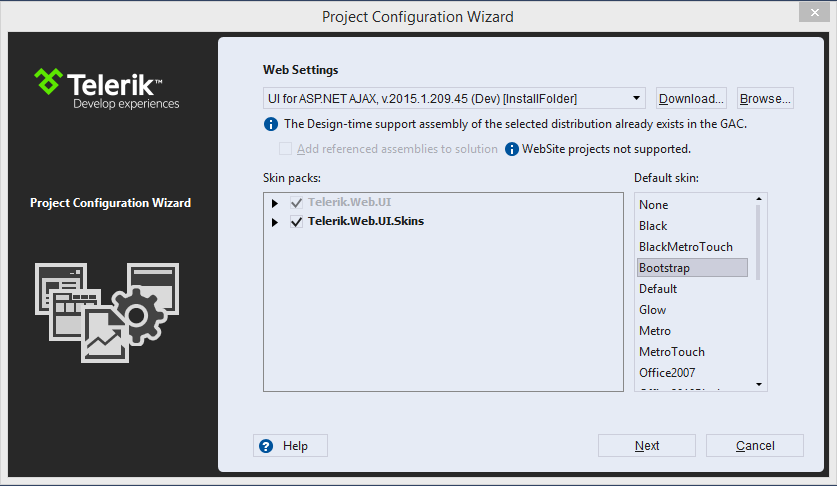
Even Easier
Visual Studio Templates that help
Easy wizard after File > New Project.

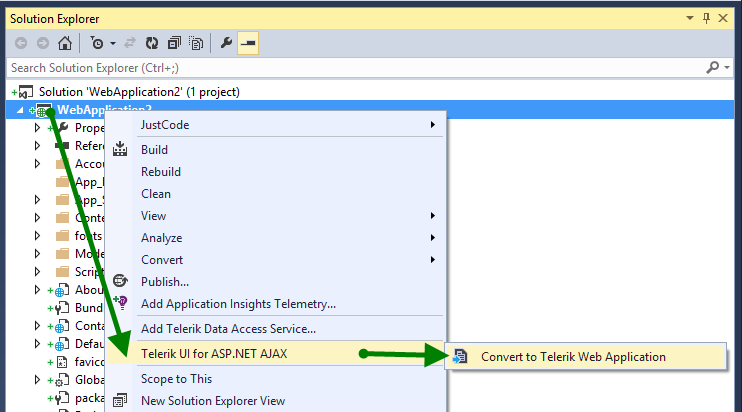
Existing ASP.NET Project?
You can Up-Convert just as easily

You'll see RAD pretty often
All UI Control names start with RAD
- Rapid Application Development
Yep, we believe in that.

Let's talk Ajaxification
# 1 Performance Optimization for ASP.NET
- Reduce Round-Trips to Server
RadAjaxPanel
Ajax-enabling Container .. no more Page refreshes
Simply place any ASP.NET controls that you want Ajax-enabled into a RadAjaxPanel and Telerik RadAjax takes care of the rest.
<telerik:RadAjaxPanel ID="RadAjaxPanel1" runat="server" Width="500px" >
<asp:DropDownList ID="GameDropDownList" runat="server" AutoPostBack="true"
OnSelectedIndexChanged="GameDropDownList_SelectedIndexChanged">
<asp:ListItem> </asp:ListItem>
<asp:ListItem>Rock</asp:ListItem>
<asp:ListItem>Paper</asp:ListItem>
<asp:ListItem>Scisors</asp:ListItem>
</asp:DropDownList>
<p>You chose: <asp:Label ID="ChoiceLabel" runat="server"></asp:Label></p>
</telerik:RadAjaxPanel>protected void GameDropDownList_SelectedIndexChanged(object sender, EventArgs e)
{
ChoiceLabel.Text = GameDropDownList.SelectedValue;
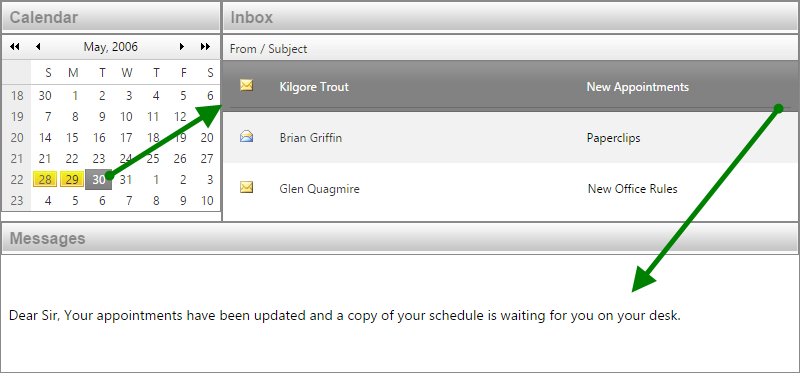
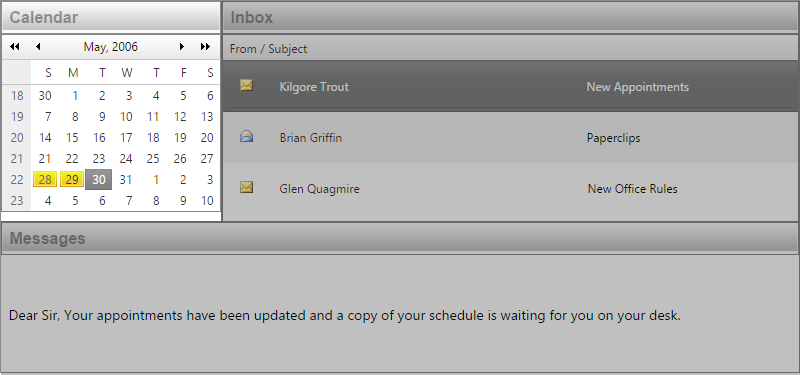
}RadAjaxManager
For fine-grained control over Ajaxification

<telerik:RadAjaxManager ID="RadAjaxManager1" runat="server">
<AjaxSettings>
<!-- When an event for this control fires -->
<telerik:AjaxSetting AjaxControlID="RadCalendar1">
<!-- Update these controls over Ajax -->
<UpdatedControls>
<telerik:AjaxUpdatedControl ControlID="RadCalendar1" />
<telerik:AjaxUpdatedControl ControlID="EmailGrid" />
<telerik:AjaxUpdatedControl ControlID="MessageBody" />
</UpdatedControls>
</telerik:AjaxSetting>
</AjaxSettings>
</telerik:RadAjaxManager>Settings in Ajax manager tells the page what to update and when.
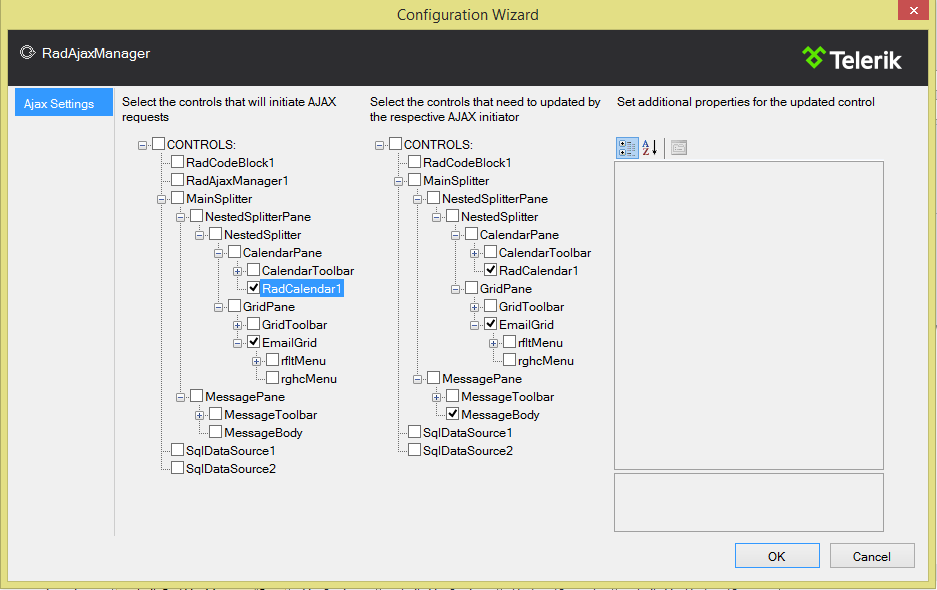
RadAjaxManager
Oh, and you can do this visually in design-time

RadAjaxLoadingPanel
Visual indication as Ajax content loads



<telerik:RadAjaxLoadingPanel ID="LoadingPanel1" runat="server" />You can customize the loading indicator.
Remember, Ajax is not a panacea
If you Ajaxify every control on your web page ..
Performance will be the same
as in full Page PostBack
So, be smart & optimize.
Let's talk Input controls
Delight your users with easy data entry ..
Polished Input controls
User Data Entry - on steroids
-
RadTextBox
-
RadNumericTextBox
-
RadDateInput
-
RadMaskedTextBox
-
RadAutoCompleteBox
RadMaskedTextBox
Guide users for a positive UX
Support for most commonly used masks & fully customizable.
// IP Address
RadMaskedTextBox1.Mask = "<0..255>.<0..255>.<0..255>.<0..255>";
// Credit Card
RadMaskedTextBox1.Mask = "#### #### #### ####";
// Phone Number
RadMaskedTextBox1.Mask = "(###) ###-####-####";
// SSN
RadMaskedTextBox1.Mask = "###-##-####";

How do you handle Data?
The right UI controls make all the difference ..
Hard-Hitting Enterprise-ready UI
Easy CRUD operations built-in
Data controls
Your UI should never be the bottleneck
-
RadGrid
-
RadScheduler
-
RadListBox
-
RadListView
-
RadPivotGrid
-
RadCalendar
-
RadGantt
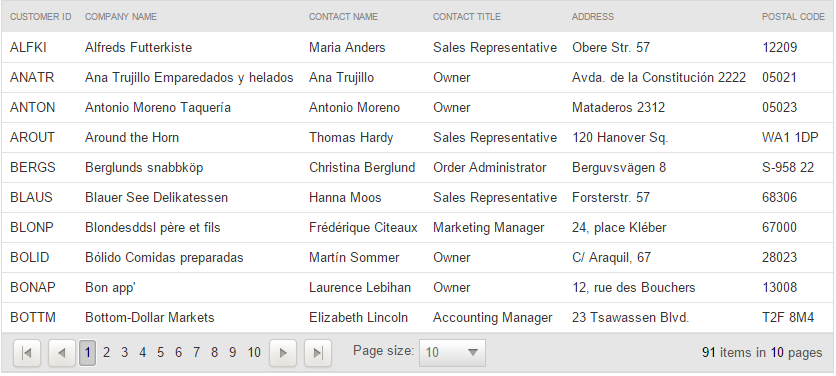
RadGrid
Time to get some serious work done..
-
Rich design time wizard
-
Bind to any data source
-
Desktop like UX & performance
-
Sort, Page, Filter , Group & more
-
Export to PDF, Word, Excel & CSV
-
CRUD from various Edit modes
-
Mobile support
Some have called it Father of all grids ..
RadGrid
Let the grid do the heavy lifting

Just supply the data when it's needed..lots of event triggers.
RadGrid
Easy Data Binding with rich functionality..
<telerik:RadGrid runat="server" ID="RadGrid1"
DataSourceID="SqlDataSource1" PageSize="20"
AllowPaging="True" AllowFilteringByColumn="True"
AllowSorting="true" ShowGroupPanel="True">
</telerik:RadGrid>Features - Paging | Sorting | Filtering | Grouping | Selections
All simple settings - Out of the Box
Performance - Scrolling | Virtualization
RadGrid
Time for some easy CRUD operations..

Just enable AllowAutomaticInserts | Updates | Deletes
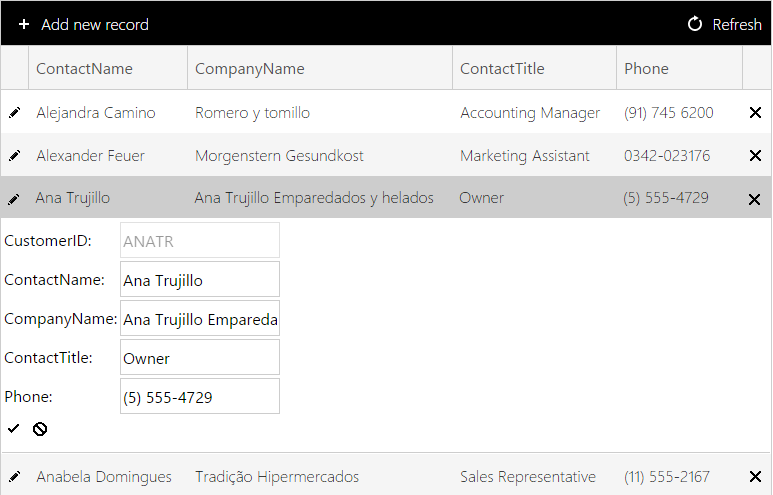
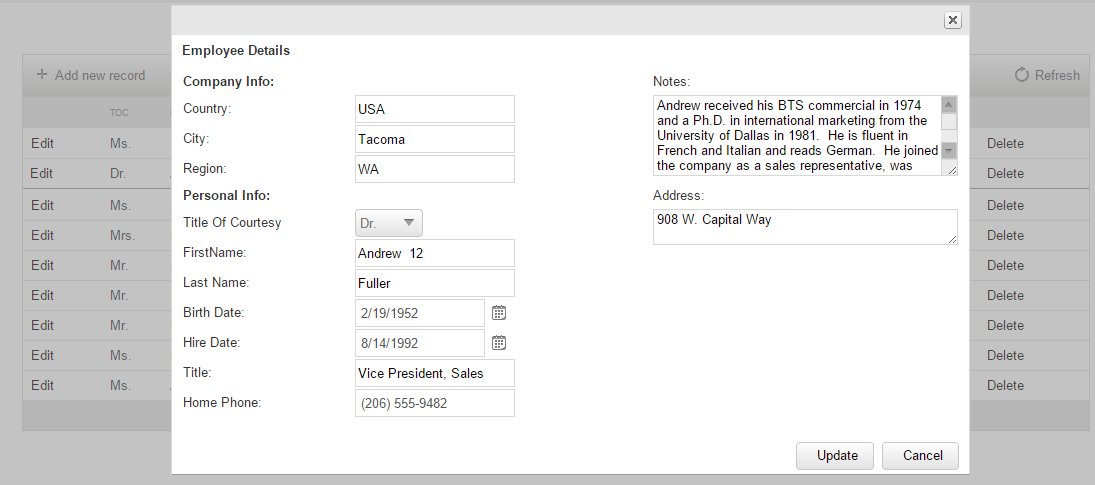
RadGrid
CRUD supported through various modes..

<telerik:RadGrid ID="RadGrid1"...
<MasterTableView EditMode="PopUp"...RadGrid
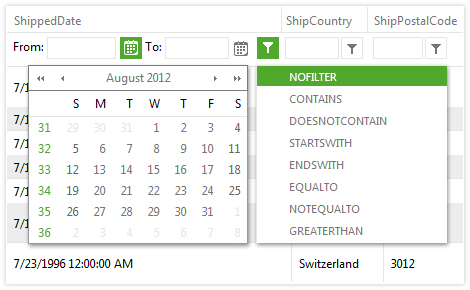
Back on the Filtering feature..

Built-in intuitive & type smart UX
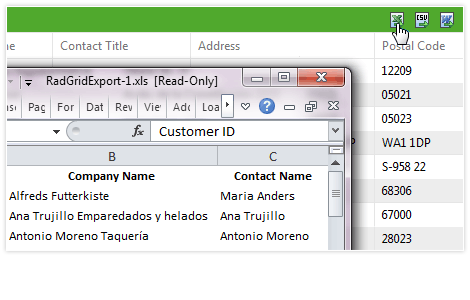
RadGrid
Export your data with ease..

<telerik:RadGrid ID="RadGrid1"...>
<MasterTableView CommandItemDisplay="Top" ...>
<CommandItemSettings
ShowExportToExcelButton="True"
ShowExportToWordButton="True"
ShowExportToPdfButton="True"
ShowExportToCsvButton="True">
</CommandItemSettings>It's as simple as enabling the feature
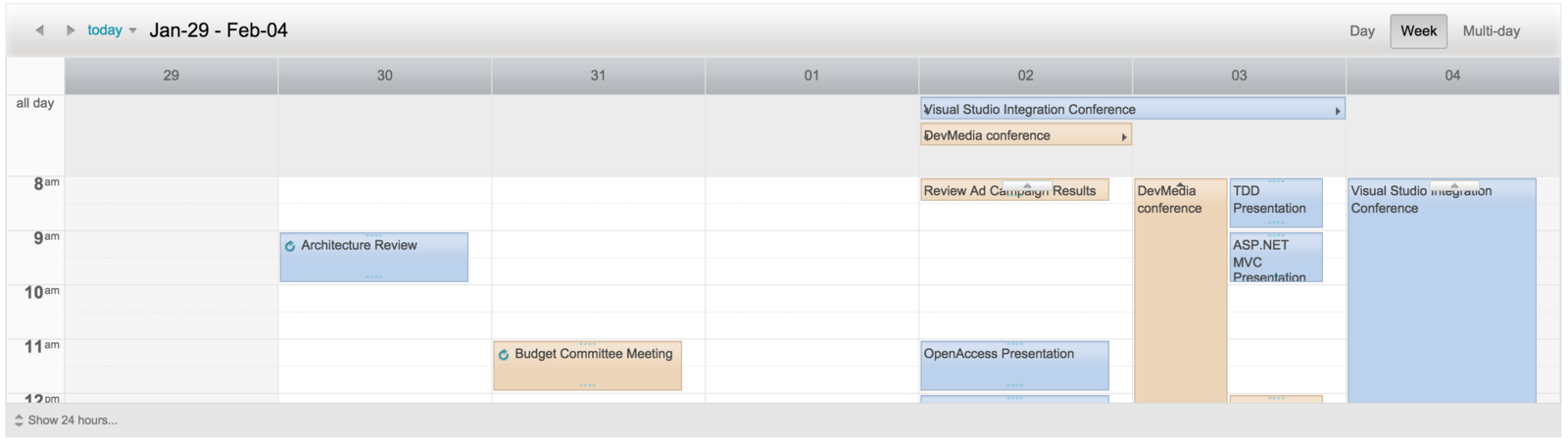
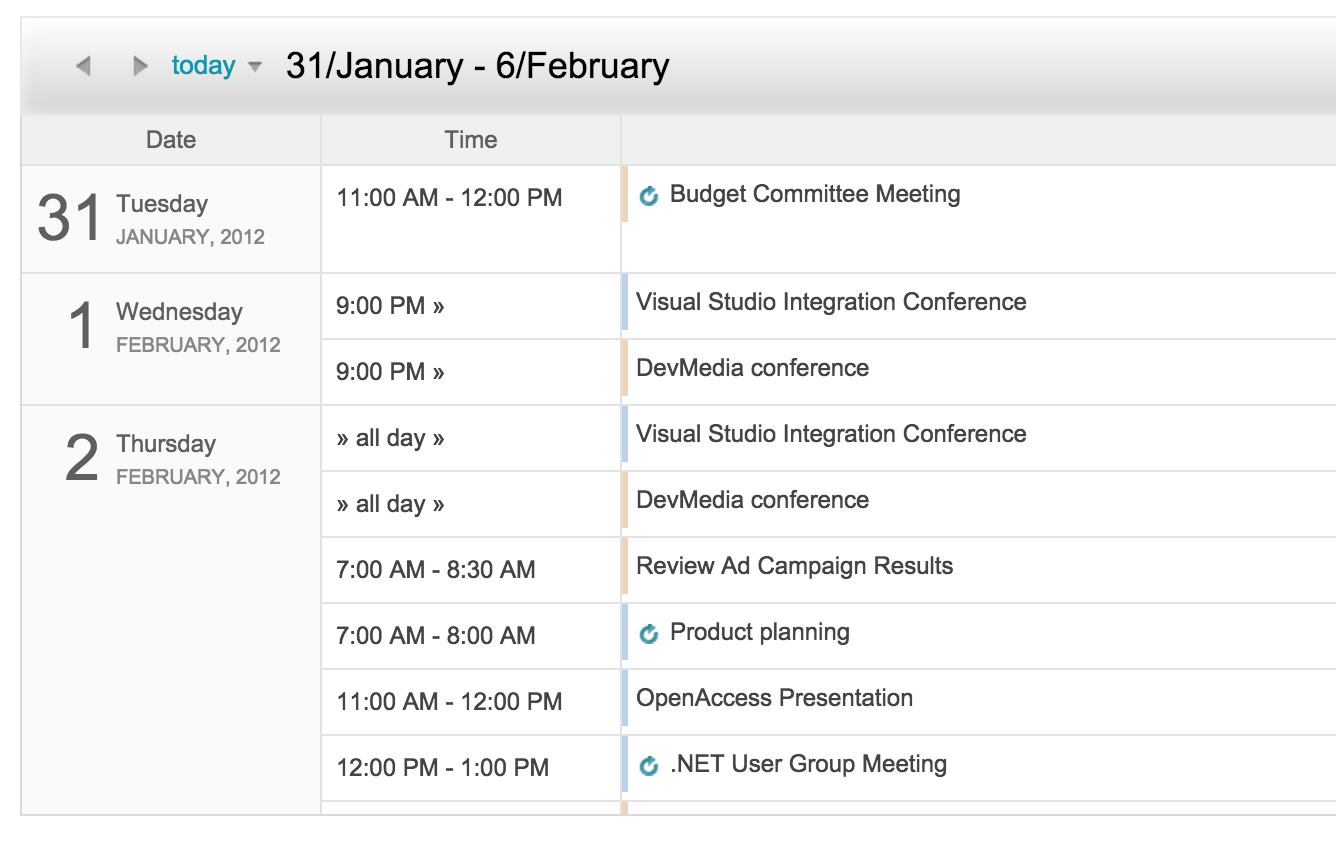
RadScheduler
Here's a peek at the smart Scheduler ..
What's Built-in?
- Easy DataBinding
- View Modes & Export
- Templates & Editing
- Adaptive Rendering


Let's talk Picker controls
Don't make your user guess, just let them pick ..
Easy Picker controls
Allow the user to pick from options
-
RadColorPicker
-
RadDropDownList
-
RadComboBox
-
RadDropDownTree
-
RadMenu
-
RadSlider
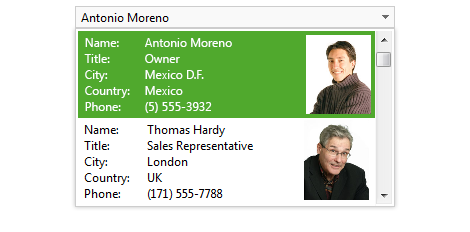
RadDropDownList
This is not your ordinary drop down list
-
Robust data binding
-
Keyboard support
-
Mobile support
-
Virtual scrolling
-
Client templates
-
Server templates

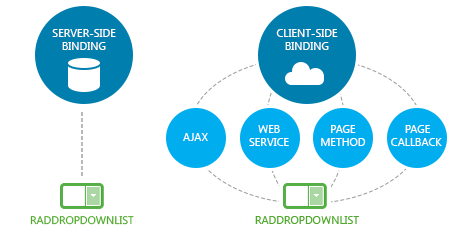
RadDropDownList
Bind to various data sources

Server-side: Object | SQL | Entity | XML datasources
Client-side: Most standard protocols
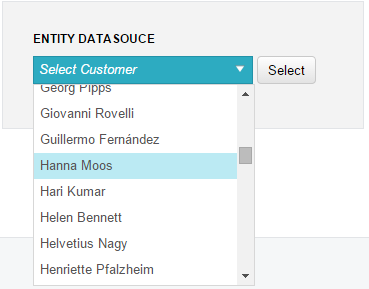
RadDropDownList
As simple as setting properties..

<telerik:RadDropDownList ID="RadDropDownList4"
runat="server"
DataSourceID="EntityDataSource1"
DataTextField="ContactName"
DefaultMessage="Select Customer">
</telerik:RadDropDownList>
<asp:EntityDataSource ID="EntityDataSource1"
runat="server"
ConnectionString="name=NorthwindReadWriteEntities"
DefaultContainerName="NorthwindReadWriteEntities"
EntitySetName="Customers"
Select="it.[ContactName], it.[City], it.[ContactTitle]"
AutoPage="true"
OrderBy="it.[ContactName]">
</asp:EntityDataSource>Let's talk Navigation
Your users should never be lost ..
Navigation controls
Helping users find their way..
-
RadMenu
-
RadPanelBar
-
RadRibbonBar
-
RadSearchBox
-
RadSiteMap
-
RadTabStrip
-
RadToolBar
-
RadTreeView
RadMenu
Configurable, Flexible, Accessible..
-
Design time experience
-
Rich data binding
-
Use any flat or hierarchical data source
-
Vertical & Horizontal configurations
-
Customize through templates and rich API
-
Accessable: Section 508 compliant
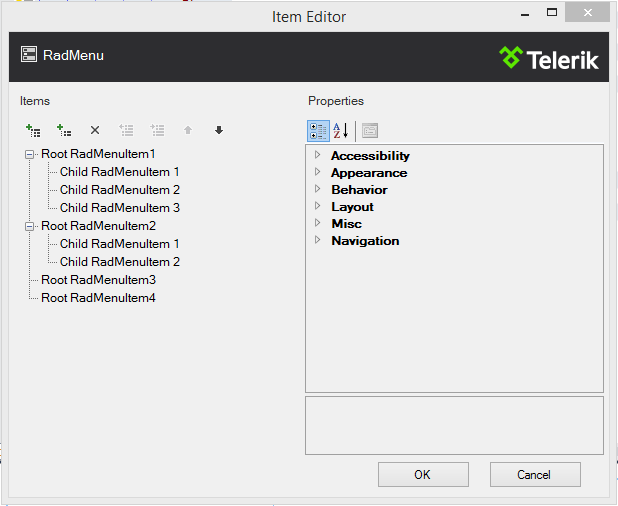
RadMenu
Build it at design time..

Add, Rearrange & Configure Menu items.
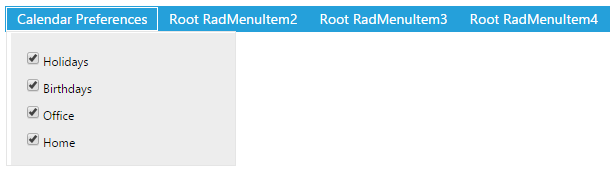
RadMenu
Define your own templates..

<telerik:RadMenuItem runat="server" Text="Calendar Preferences">
<ContentTemplate>
<div class="custom-menu-item">
<asp:CheckBox ID="CheckBox1" runat="server" Text="Holidays" />
<asp:CheckBox ID="CheckBox2" runat="server" Text="Birthdays" />
<asp:CheckBox ID="CheckBox4" runat="server" Text="Office" />
<asp:CheckBox ID="CheckBox3" runat="server" Text="Home" />
</div>
</ContentTemplate>
</telerik:RadMenuItem>Embed HTML, Server Controls, and more..
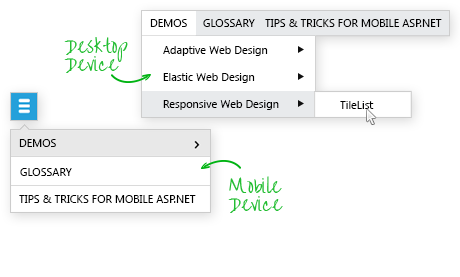
RadMenu
Let's go mobile!

Adaptive / Responsive

Touch Friendly
Multi-level menu support
Light-weight rendering with HTML / CSS3
Let's talk Layouts
Bring structure & sanity to your web apps ..
Layout controls
Organization is the key
-
RadDock
-
RadMultiView
-
RadSpiltter
-
RadWizard
-
RadWindow
-
RadToolTip
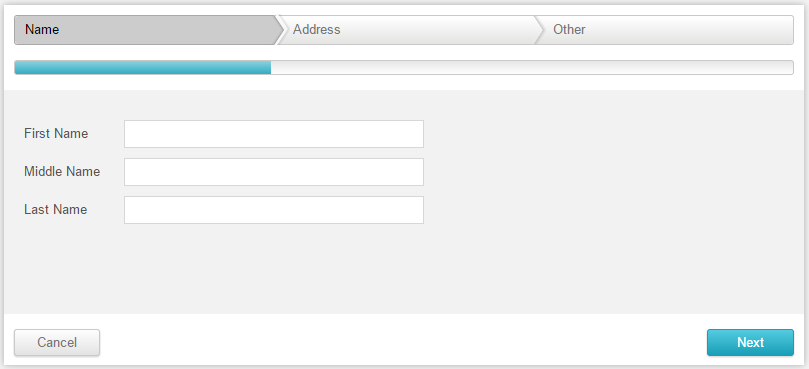
RadWizard
Create step-by-step forms, in a snap..
-
Quickly create stepped interfaces
-
Built in validation
-
Mobile Support & Adaptive Behavior

RadWizard
Here's how to create step-by-step forms
<telerik:RadWizard runat="server" ID="RadWizard1" Width="600px"
Height="330px" RenderedSteps="Active"
OnActiveStepChanged="RadWizard1_ActiveStepChanged">
<WizardSteps>
<telerik:RadWizardStep ID="RadWizardStep1" Title="Name"
StepType="Start">
<telerik:RadTextBox runat="server" ID="RadTextBox1"
Label="First Name" LabelWidth="100px" Width="400px" />
<telerik:RadTextBox runat="server" ID="RadTextBox2"
Label="Middle Name" LabelWidth="100px" Width="400px" />
<telerik:RadTextBox runat="server" ID="RadTextBox3"
Label="Last Name" LabelWidth="100px" Width="400px" />
</telerik:RadWizardStep>
<telerik:RadWizardStep ID="RadWizardStep2" Title="Address">
<!-- More steps ... -->
</WizardSteps>
</telerik:RadWizard>It's just a container, but with smartness.
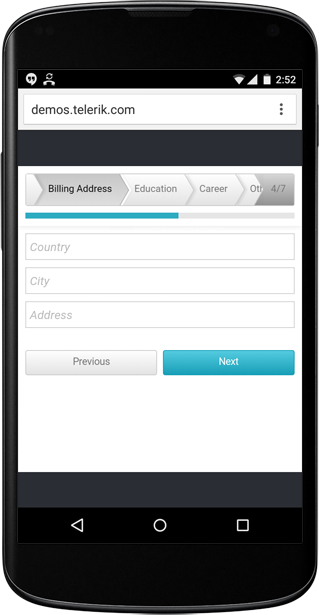
RadWizard
Take it with you?

Just Set the RenderMode to "Auto"
- RadWizard automatically adapts to Smartphone, Tablet or Desktop.
It's time for Responsiveness
Your web apps, running everywhere ..
Enabling Responsiveness
We do all the heavy lifting
-
Adaptive UI controls - out of the box
-
Full Touch support
-
RadPageLayout
-
Device Detection Framework

Adaptive Controls
User experience tailored to the device..
Telerik UI controls are responsive .. Out of the Box!
- Same functionality
- Bigger touch areas
- A better UX per device
- One easy setting
<appSettings>
<!-- Use automatic rendering application wide -->
<add key="Telerik.Web.UI.RenderMode" value="Auto" />
</appSettings>RadPageLayout
All the features of Bootstrap's grid
Server-side setup, with client-side responsiveness!

Do responsive the WebForms way..
RadPageLayout
Let's break down the features..

- 12 Column nest-able grid
- Adjustable per device size
- Preset break points [xs, sm, md, lg, xl]
- Client side visibility settings [show/hide on size]
- Offset columns
- Push / Pull functionality
RadPageLayout
Let's see some code..
<telerik:RadPageLayout ID="RadPageLayout1" runat="server" ShowGrid="True"
GridType="Fluid">
<Rows>
<telerik:LayoutRow>
<Columns>
<telerik:LayoutColumn Span="4" SpanSm="12" SpanXs="12" CssClass="demo">
<asp:Panel ID="FirstPanel" runat="server">
<asp:Label runat="server" Text="First"></asp:Label>
</asp:Panel>
</telerik:LayoutColumn>
<telerik:LayoutColumn Span="8" SpanSm="12" SpanXs="12" CssClass="demo">
<asp:Panel ID="LastPanel" runat="server">
<asp:Label runat="server" Text="Last"></asp:Label>
</asp:Panel>
</telerik:LayoutColumn>
</Columns>
</telerik:LayoutRow>
</Rows>
</telerik:RadPageLayout>Rows & Columns in a fluid layout | 'Spans' control overflow
Device Detection Framework
Get the clients' screen size, server side..
Determine the Screen Resolution of variety of device form factors
Get exact dimensions
Get the size
using Telerik.Web.Device.Detection;
...
var screenSize = Detector.GetScreenSize(Request.UserAgent);
// DeviceScreenSize.Largeusing Telerik.Web.Device.Detection;
...
var screenDimensions = Detector.GetScreenDimensions(Request.UserAgent);
var screenWidth = screenDimensions.Width; // = 480
var screenHeight = screenDimensions.Height; // = 600Device Detection
Serve optimized content to each device..


protected void Page_Load(object sender, EventArgs e)
{
var screenSize = Detector.GetScreenSize(Request.UserAgent);
var isMediumOrSmaller = screenSize == DeviceScreenSize.Medium
|| screenSize == DeviceScreenSize.Small;
var isLargeOrLarger = screenSize == DeviceScreenSize.Large
|| screenSize == DeviceScreenSize.ExtraLarge;
LargeBannerImage.Visible = isLargeOrLarger;
SmallBannerImage.Visible = isMediumOrSmaller;
}Let's talk Data Visualization
Simply amaze your users ..
Highly Visual controls
Visual Guidance > Words
-
RadBarCode
-
RadBinaryImage
-
RadDiagram
-
RadGauge
-
RadMap
-
RadOrgChart
-
RadRotator
-
RadTreeList
RadDiagram
Let's talk fully functional diagram tool..
- Built-in essential shapes
- Predefined layouts
- Client-side and server-side data binding
- Re-size, Rotate, Align and more
- Cut, Copy, Paste, Delete, Undo, Redo
- Drag and Drop support
- Zoom and Pan
- Export and Import JSON

With the right UI controls
The browser becomes your VM..

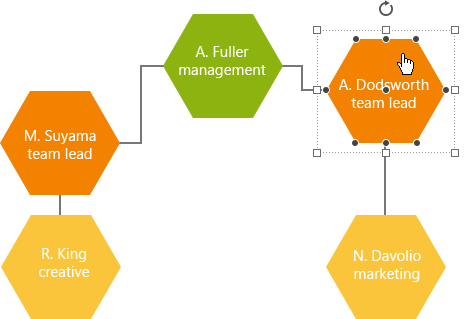
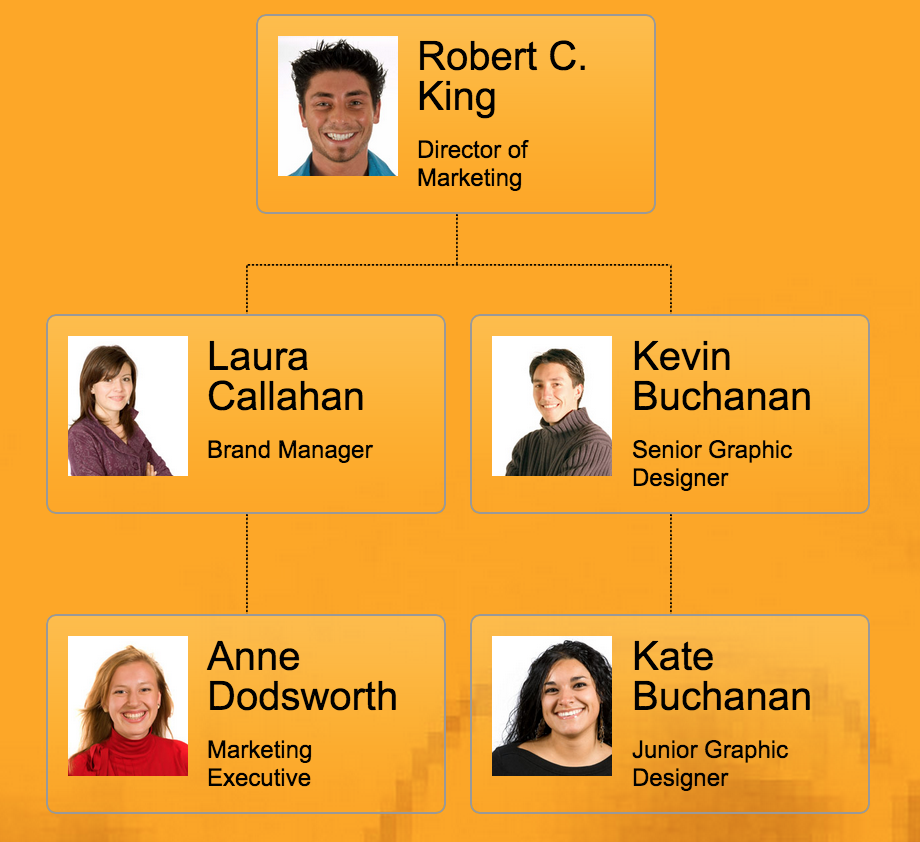
RadOrgChart

RadRotator

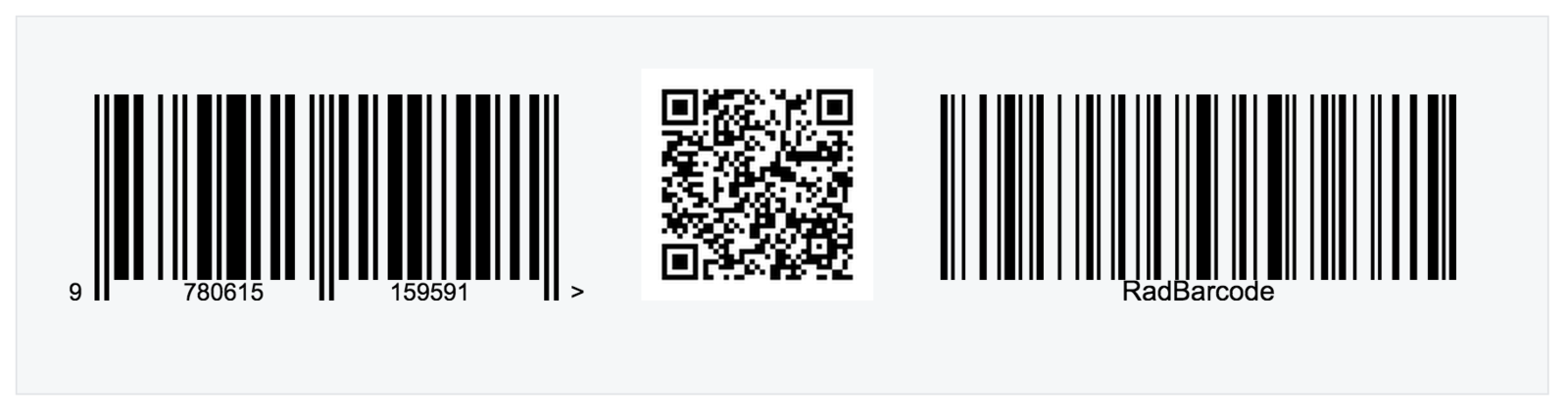
RadBarCode
Someone mention Charts?
This is where Telerik shines ..
Charting controls
Bring life to your data
-
All essential Chart types
-
Easy Data Binding
-
Intuitive Markup & APIs
-
Extreme performance tuned
-
All user interactions built-in
-
Print & Export
Bar | Pie | Donut | Line | Area Radar | Scatter | Funnel
CandleStick | Waterfall | Polar | Bubble | Many more ..
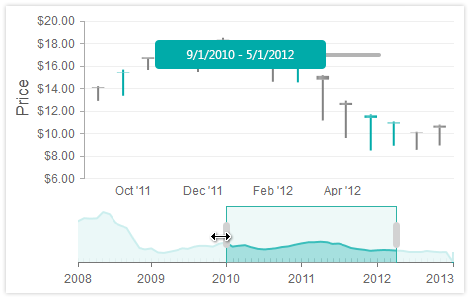
Interactive Charts
The possibility are limitless..

Zoom & Scroll | Drill-Down | Print
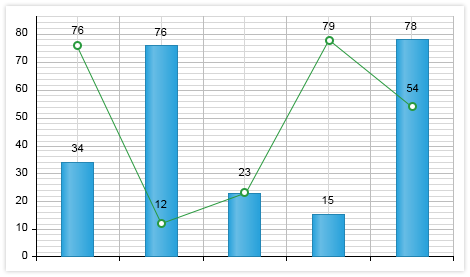
Charts that do More
While being developer friendly..
Multiple Series | Combination charts | Multiple Axes
Vast DataBinding support - client or server side

Let's do some Performance Tuning
You're not alone .. there's some serious help
Fine Tuning controls
Squeeze the last bit of performance
-
RadCompression
-
RadScriptManager
-
RadSkinManager
-
RadStyleSheetManager
-
RadZipLibrary
RadCompression
Automatic AJAX compression and more..
<httpmodules>
...
<add name="RadCompression" type="Telerik.Web.UI.RadCompression" />
</httpmodules>Compress what IIS missed:
-
ViewState
-
AJAX Web Services
-
ADO.NET Data Services
-
UpdatePanels
Features galore
Lots more that we just don't have the time for ..
So much goodness
Everything you need for modern ASP.NET apps
-
Extensive theming
-
20+ built-in Skins
-
Social UI controls
-
SharePoint Web Parts
-
Rich Media handling
-
Standards compliance
-
Accessibility built-in
Telerik UI for ASP.NET Ajax
Tooling that really helps




Telerik UI for ASP.NET Ajax
Feel your SuperPowers?

You're a .NET Ninja
Your ASP.NET Development Stack - Elevated!