HTML & CSS 301
Practical Website Skills
Welcome!
Wifi
PowerObjects Guest
welovetoconnectyou!
We'd Like to Thank


Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
A Few Rules...
- We are here for YOU!
- Every question is important
- Help each other
- Have fun!
TA's...
Please introduce yourselves!
Meet the Instructor
Meet Tessa
- Agency & Community Engineer at Pantheon
- Founder & Executive Director of Coders of Tmrw
- Married with 2 boys, a baby girl and a step son
- Loves dogs!
- Enjoys coding and teaching people to code



Tell us...
- Your name
- What you do
- Why you want to learn HTML & CSS
- Is this your first GDI class?
My Fave Book!

Social Goodies
#gdimplshtml301
@gdimpls
@tessak22
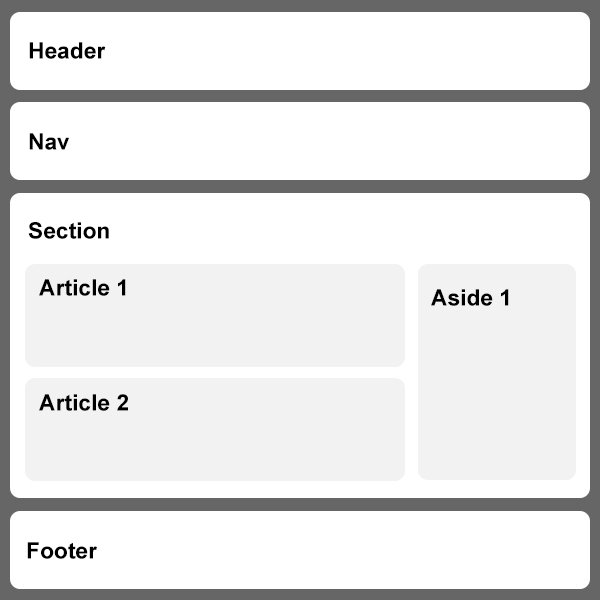
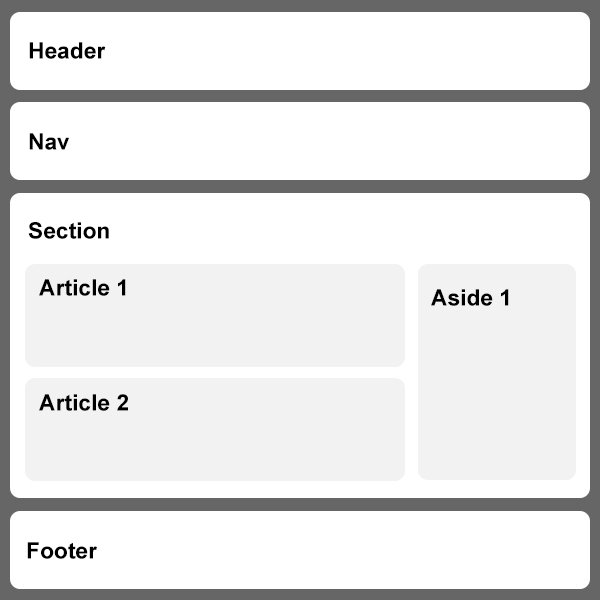
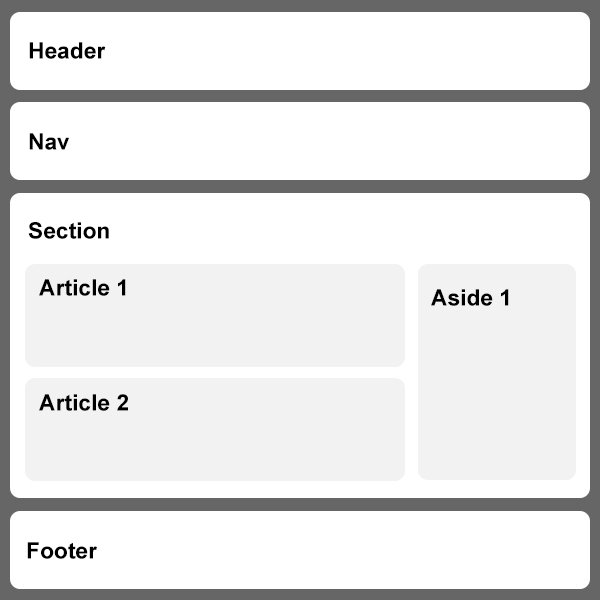
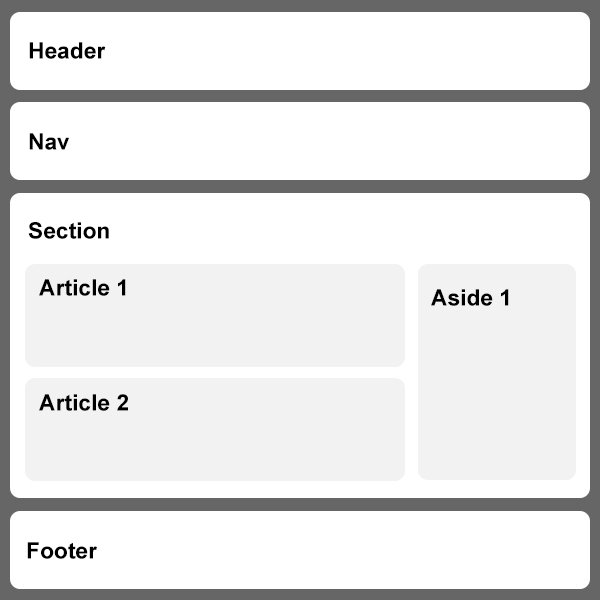
HTML Recap
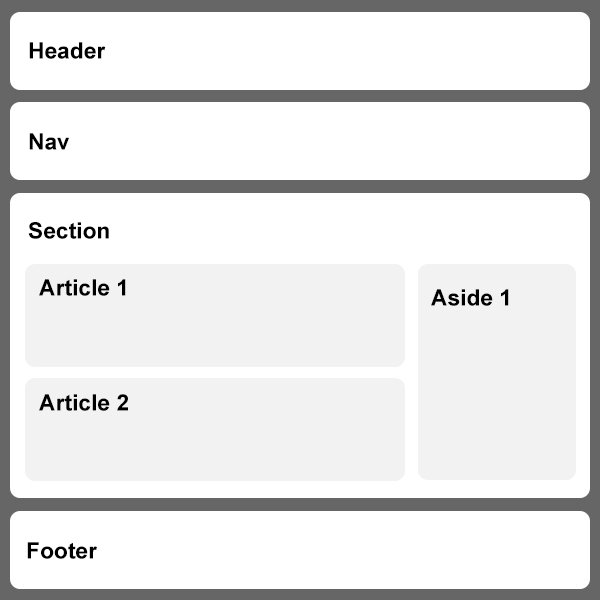
<header> & <footer>
These elements can be used for the entire header and footer elements as well as article headers & footers.

<nav>
Nav element is used to contain the major navigation such as main menu.

<section>
Section elements group related information together, like shown on the right.
You can have several sections when necessary.

<article>
Section of page that could stand alone and possibly be syndicated. Such as blog posts or even normal webpage content.

<aside>
Used for two purposes - when within an article, it can contain more information for that article.
When inside of a page it is used for additional information about that page.

<div>
Although we learned about a lot of great layout elements, the div element still remains an important element!

CSS Recap
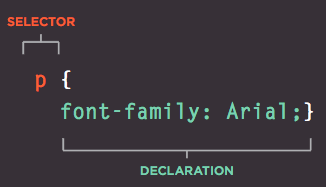
CSS Rule

Selector element the rule applies to
Declarations how the selector should be styled
Declarations are broke into two parts separated by a colon.
CSS Declaration
Contain two parts; property & value.
You can include multiple properties in one declaration, separated by semi-colon.

Property aspects of the elements you want changed
Value specify the settings for that property
External
Include a separate name.css file.
Internal
Include <style> tags in the head of your website.
How do we add CSS to our Website?
<link rel="stylesheet" type="text/css"
href="css/style.css"><style>
body {
font-family: Arial;
}
</style><p style="color: pink;">Hello. I am a paragraph.</p>Inline
Process & Design
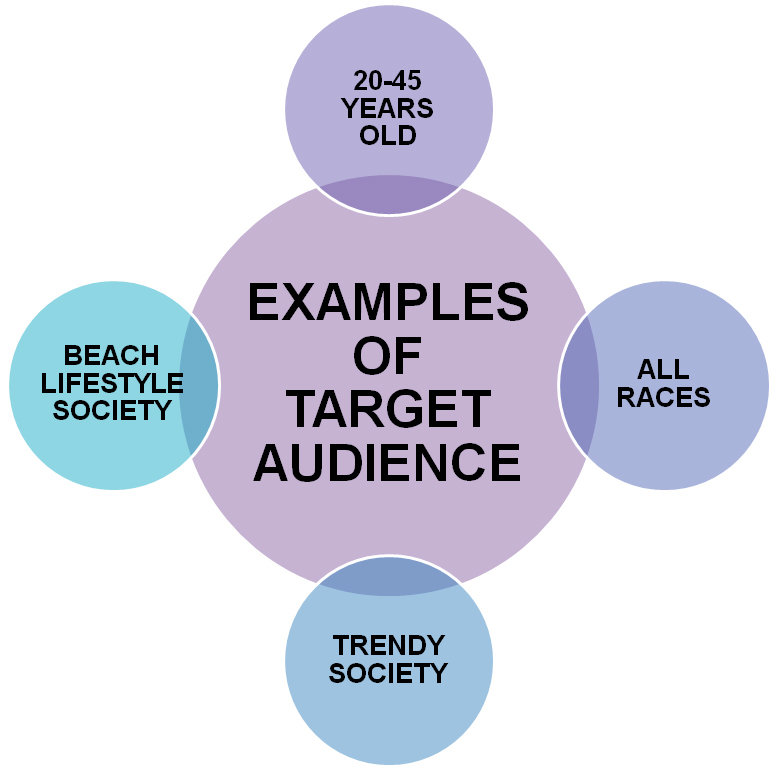
Who is your audience?
Every website should be designed for the target audience in mind.

- Age range?
- Gender?
- Geographical location?
- Income?
- Education?
- Family status?
- Devices?
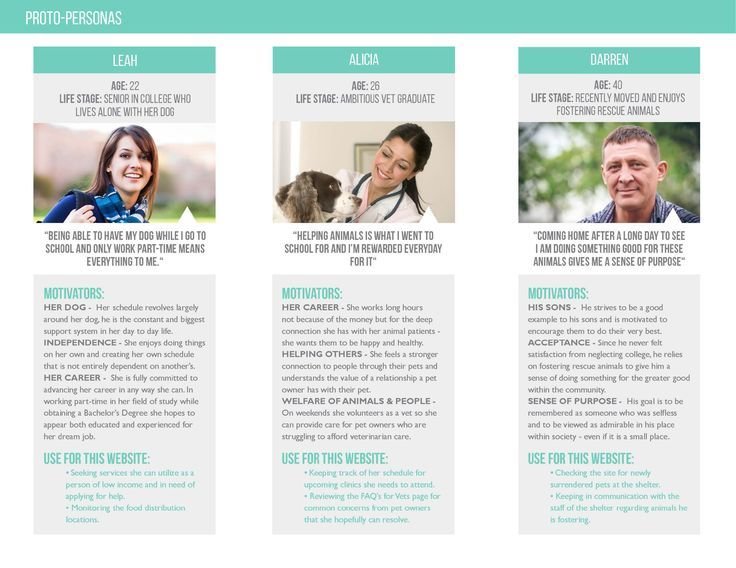
Personas
Consider your target audience and create personas.

Consider...
Why would someone want to visit your site?
What would they want to accomplish?
What information do they need?
How often will they visit your site?

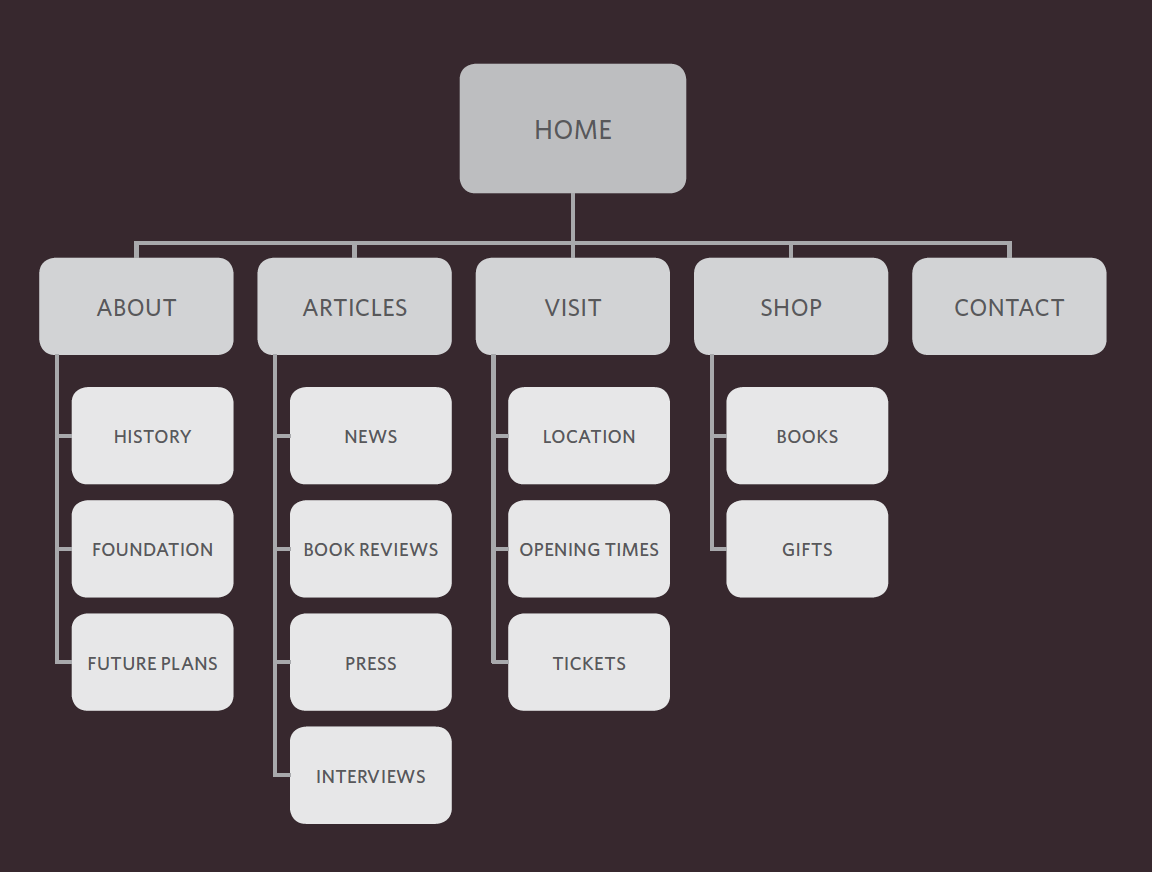
Sitemap
Once you have established your audience and content, you need to put together a sitemap.
Sitemaps display the pages and their hierarchy for your website.

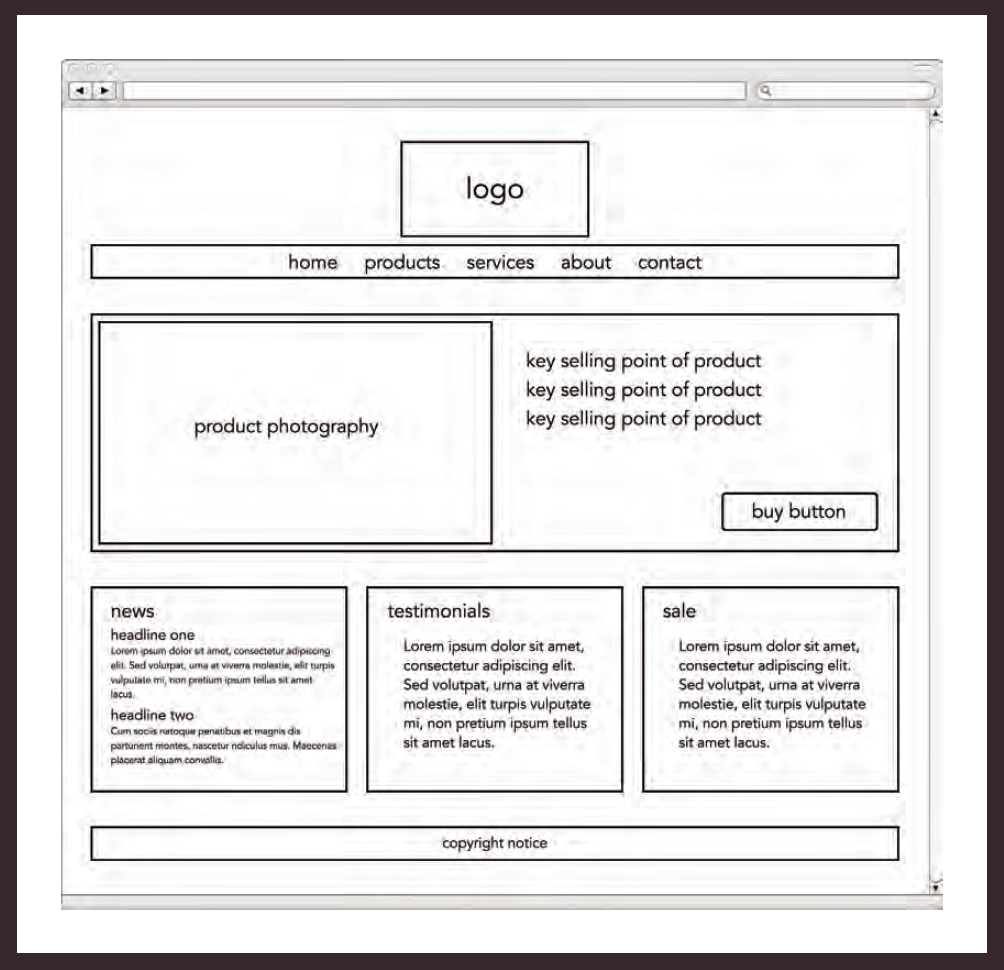
Wireframes
Wireframes are a simple sketch of the key information that need to go on each page of a site.

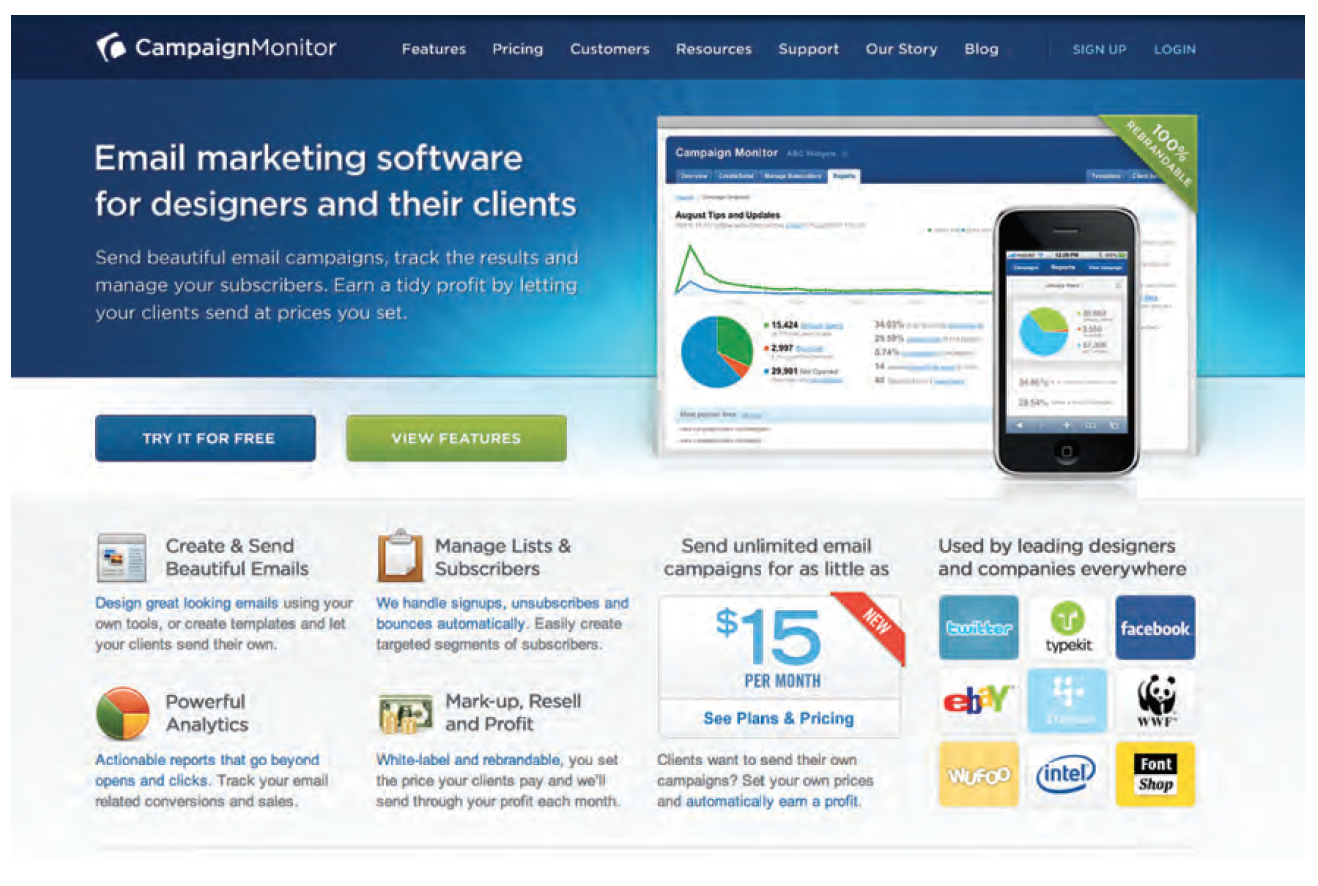
Design
Visual Design is the primary aim of communication on your website.
Consider logos, navigation, headings, images, call to actions and more!

Practical Information

SEO
Things to consider as a developer...

- Page Title (in head section)
- URL/Web Address
- Headings
- Text
- Link Text
- Image Alt Text
- Page Descriptions
Keywords
It's important to identify the keywords associated with your website.

Google Analytics
Google Analytics allows you to learn about your visitors and make changes based on their actions.

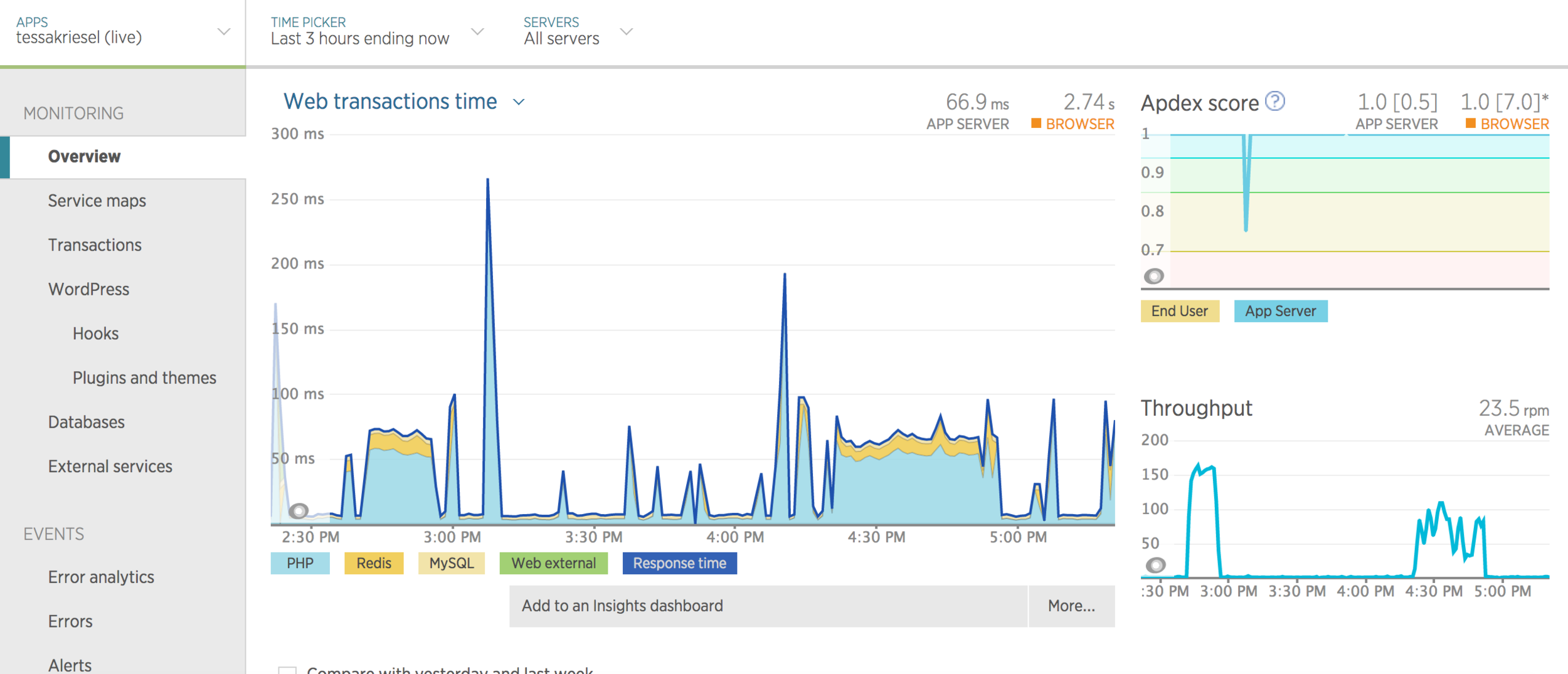
New Relic
Site performance reporting allows you to know the experience your users are having on your website.

Domain Names
Domain names are the assigned address to your website, like google.com.
There are lot's more extensions then there was before, like .rocks or .cool

Website Hosting
Web servers are special computers that are constantly connected to the internet. They are specifically set up to serve web pages.
Getting Your Site Online
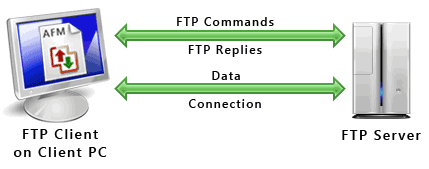
FTP = File Transfer Protocol
SSH = Secure Shell


Version Control
- Git
- SVN
- Mercurial
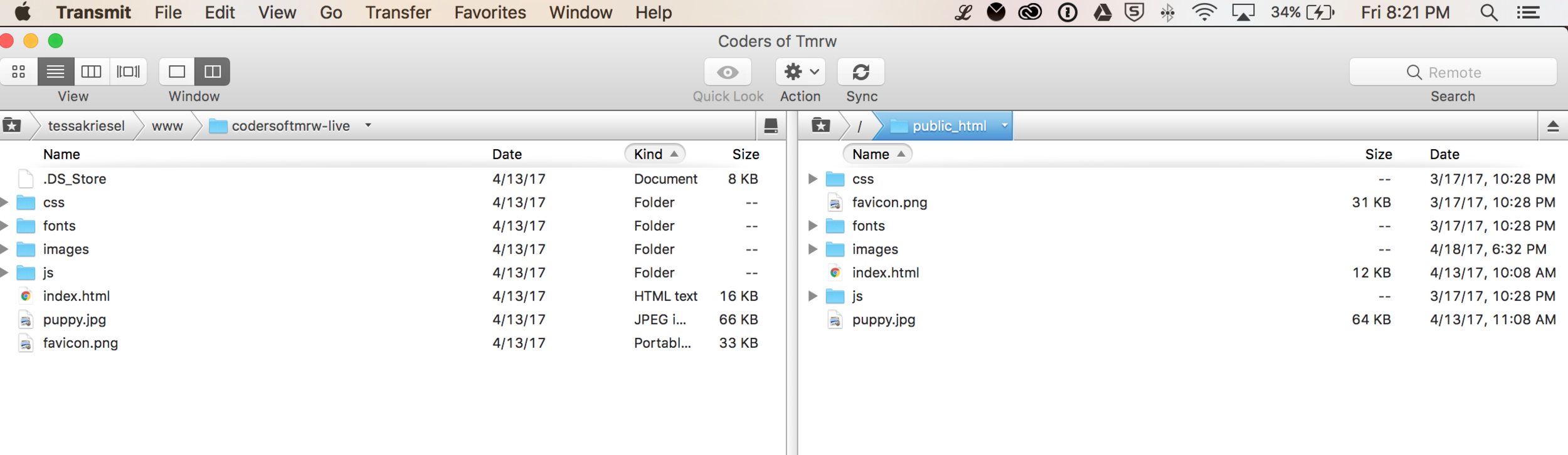
FTP
Your website hosting will provide you credentials for access.
- Host (Domain or IP)
- Username
- Password
- Port
Allows you to move files around from your computer to server.

SSH
Allows for a more secure connection via command line or through bash scripts.
Super handy for using Git or other automated deployments.
Also faster than FTP.

Git
Let's learn a little Git magic!
-
Go to Github.com and create a new account (if you don't have one.)
-
Go to https://github.com/tessak22/HTML-CSS-301-Practical-Website-Skills
-
Click Fork in the upper right hand corner.
-
You now have your own repository on Github!
-
Let's take a look at ways to make changes to this
-
Edit directly on Github
-
Sourcetree (Git User Interface)
-
Command Line
-
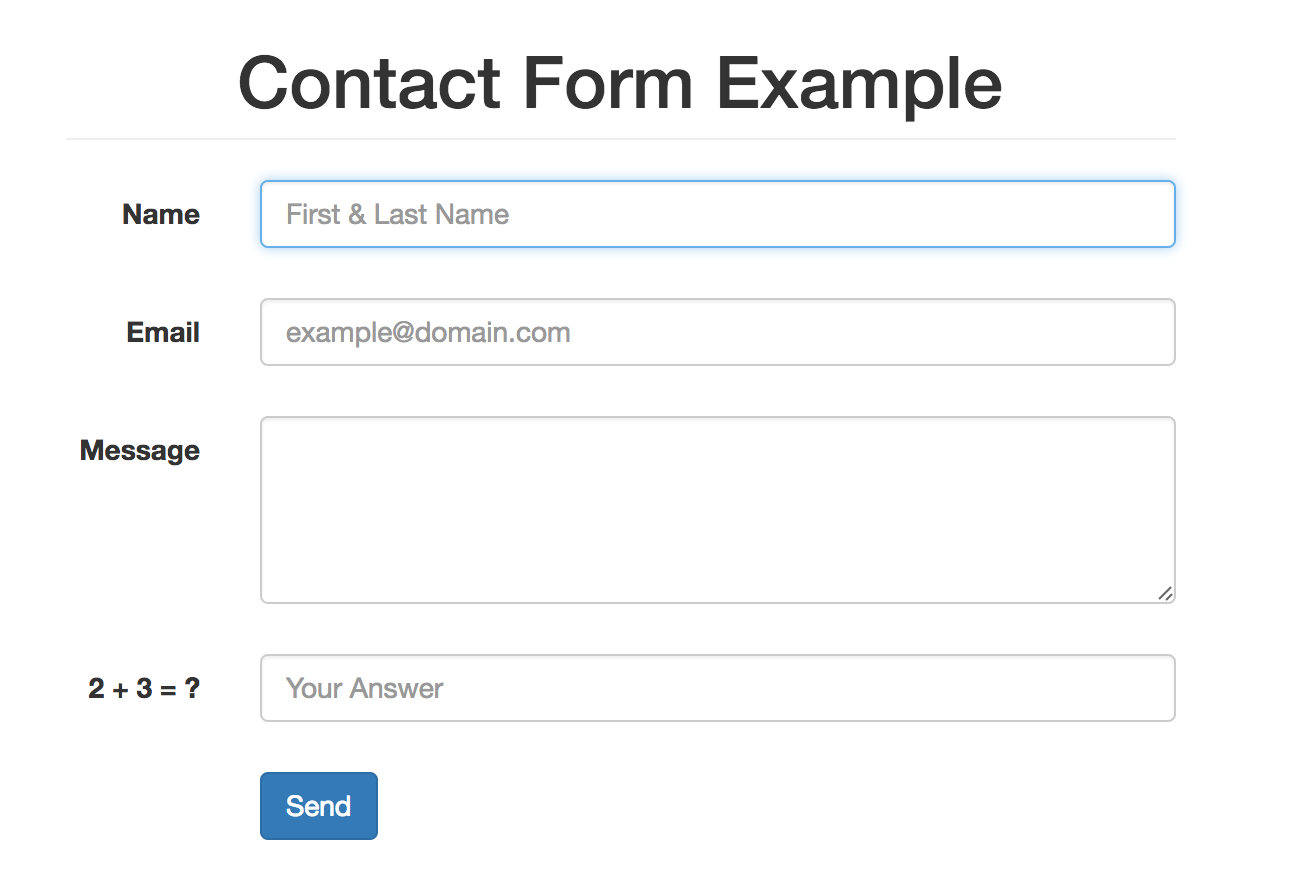
Forms
Demo
We are going to review a demo that was created with Bootstrap and PHP to submit and email a form.
https://github.com/bootstrapbay/contact-form

Before you go...
Please provide us feedback!
Other Upcoming Classes