Welcome

Hello, I'm Tessa.

Experience:
Agency & Community Engineer @ Pantheon
Application Developer @ General Mills
Lead Developer @ Windmill Design
+ Lots of other great roles...
Founder, Coders of Tmrw + Instructor for Girl Develop + Dog Rescue Volunteer


Let's play a game!
Which is better?
Cat
(left side)
Dog
(right side)
Which is worse?
Bad Breath
(left side)
Body Odor
(right side)
Which is better?
iPhone
(left side)
Android
(right side)
Which kind of snack do you prefer?
Sweet
(left side)
Salty
(right side)
Which is more important?
Being Kind
(left side)
Being Smart
(right side)
Are you a...
Morning Person
(left side)
Night
Owl
(right side)
Would you rather be a...
Software Engineer
(left side)
Doctor
(right side)
Would you rather be a...
Software Engineer
(left side)
Lawyer
(right side)
Would you rather be a...
Software Engineer
(left side)
Business Owner
(right side)
Would you rather be a...
Software Engineer
(left side)
Accountant
(right side)
Would you rather be a...
Software Engineer
(left side)
Software Engineer
(right side)
Introduce Yourself
-
Your name
-
Grade level
-
Why you are interested in coding
What is Software Development?
Software development is the process of computer programming, documenting, testing, and bug fixing involved in creating and maintaining applications and frameworks involved in a software release life cycle and resulting in a software product.
-Wikipedia
What it really is...


HTML
Hypertext Markup Language
A standardized system for tagging text files to achieve font, color, graphic, and hyperlink effects on World Wide Web pages.
HTML describes the structure of Web pages using markup
HTML elements are the building blocks of HTML pages
HTML elements are represented by tags
HTML tags label pieces of content such as "heading", "paragraph", "table", and so on
Browsers do not display the HTML tags, but use them to render the content of the page
It looks like this...
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>- The <!DOCTYPE html> declaration defines this document to be HTML5
- The <html> element is the root element of an HTML page
- The <head> element contains meta information about the document
- The <title> element specifies a title for the document
- The <body> element contains the visible page content
- The <h1> element defines a large heading
- The <p> element defines a paragraph
HTML Tags
HTML tags are element names surrounded by angle brackets:
<tagname>content goes here...</tagname>
Web Browser
The purpose of a web browser (Chrome, IE, Firefox, Safari) is to read HTML documents and display them.

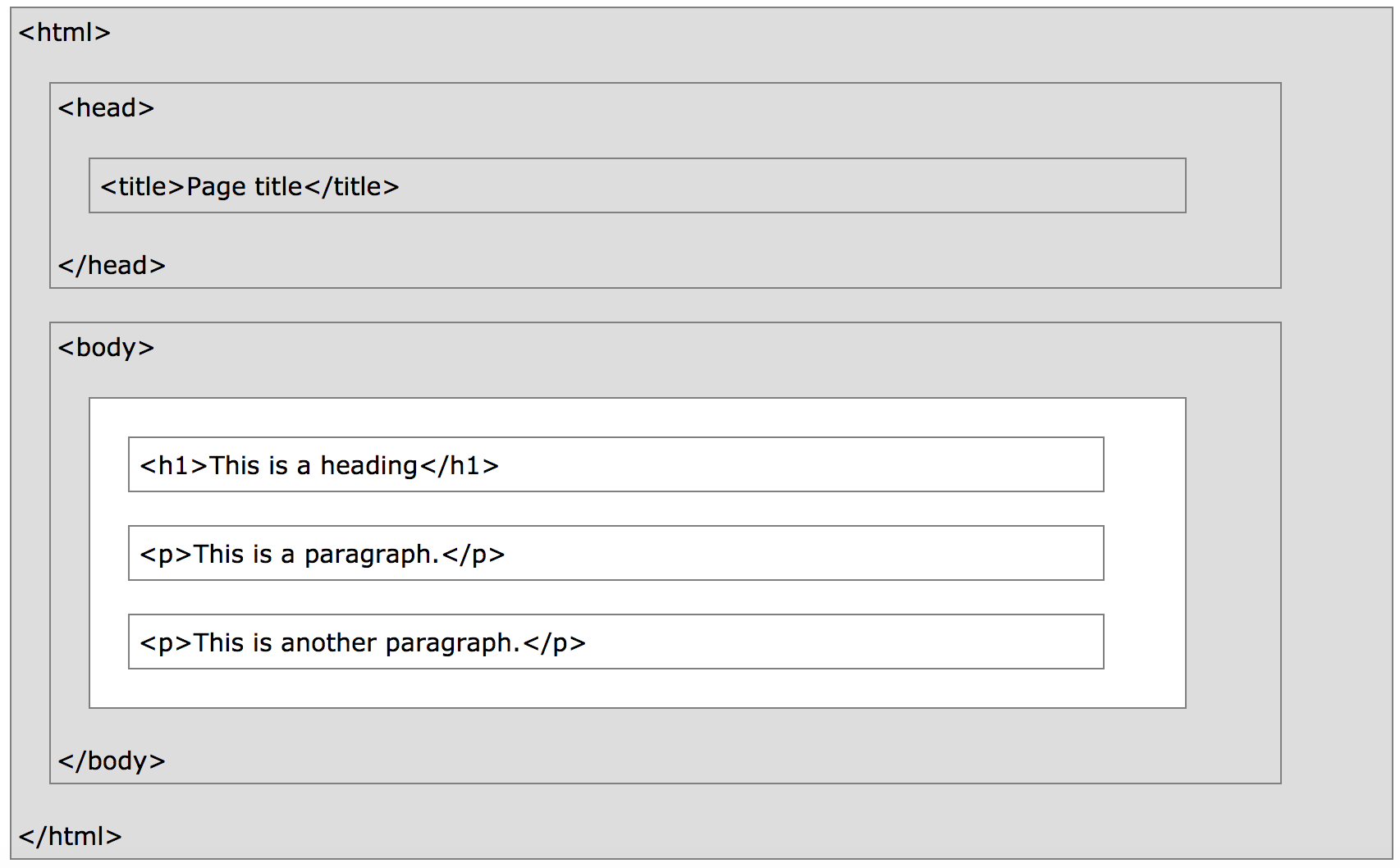
HTML Page Structure

Note: Only the content inside the <body> section (the white area above) is displayed in a browser.
<!DOCTYPE> Declaration
The <!DOCTYPE> declaration represents the document type, and helps browsers to display web pages correctly.

Let's write some HTML!
Open a text editor
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>Let's save our work
File > Save as... > index.html
or Control + S (Windows) and Command + S (Mac)
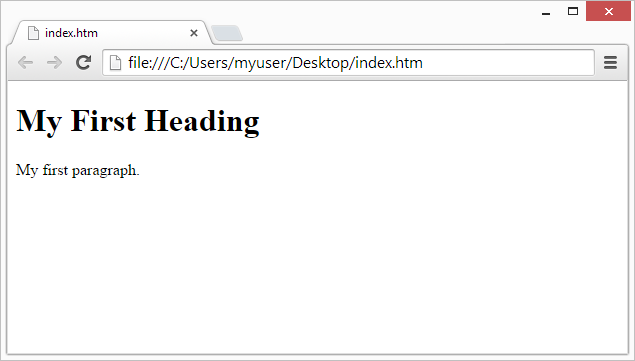
View Your Work
Navigate to where you saved the folder and double click it to open.

HTML Headings
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
HTML Links
<a href="http://google.com">This is a link</a>

The link's destination (google.com) is specified in the href attribute.
Attributes are used to provide additional information about HTML elements.
HTML Images
<img alt="Cute Puppy" src="http://codersoftmrw.org/puppy.jpg">The source file (src), alternative text (alt) are attributes.

Questions?
@tessak22
tessa@codersoftmrw.org

CSS
Cascading Style Sheets
CSS is a language that describes the style of an HTML document.
CSS describes how HTML elements should be displayed.
CSS describes how HTML elements are to be displayed on screen, paper, or in other media
CSS saves a lot of work. It can control the layout of multiple web pages all at once
External stylesheets are stored in CSS files
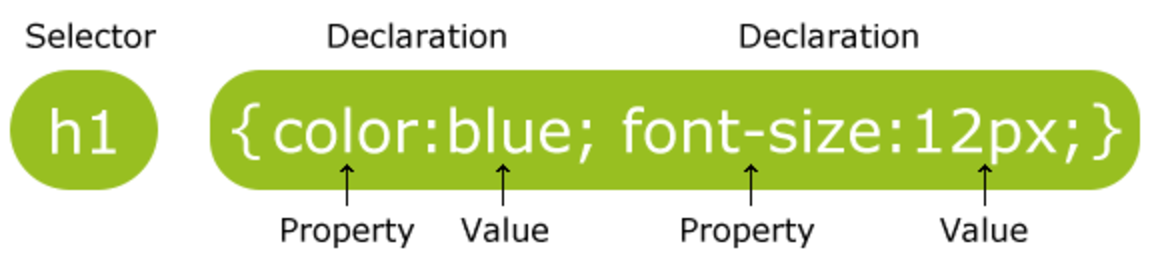
CSS Syntax

The selector points to the HTML element you want to style.
The declaration block contains one or more declarations separated by semicolons.
Each declaration includes a CSS property name and a value, separated by a colon.
Example Code
p {
color: red;
text-align: center;
}Let's add a new external stylesheet
Create a new file
Save as theme.css in your website folder
Open index.html
In the <head> </head> area, add the following code:
<head>
<link rel="stylesheet" type="text/css" href="theme.css">
</head>