LESSON 1
Components of a Web application
Lesson 1
Screen 1 of 15

Course progress review
This is lesson 1 of 8
1) Components of a Web application
2) Web frameworks and Flask
3) Installing Python and packages
4) Creating your development environment
5) Building your first local Flask app
6) Running your first Flask app
7) Web application deployment
8) Deploying to PythonAnywhere
Lesson 1
Screen 2 of 15
Lesson 1 outcomes
This lesson prepares you to:
- recall features of local and remote computer resources
- define a Web application
- recognise parts of a URL
- review an illustration of a HTTP request
- identify characteristics of a HTTP request
- distinguish between static and dynamic Web content
Lesson 1
Screen 3 of 15
Local and remote computer resources
To create your first Flask Web application, you should understand the components of a Web application and how they work.
First, it is necessary to distinguish between local and remote computer resources.
Lesson 1
Screen 4 of 15
A computer hardware or software resource that is part of the computer you are using is called a local resource. In other words, local resources are 'local' to your computer (like your computer’s ‘local disk’).
Local resources can also refer to resources on the same computer network as your computer( such as a ‘local network printer’).
A remote resource is a resource on another, ‘non-local’ computer or non-local network.
As Techopedia (2018) note, standard computer software applications normally reside in a computer’s local memory – on a Hard Disk Drive, for example.
By contrast, a Web application is a computer software program, on a remote computer, that is accessed over a network using the Hypertext Transfer Protocol (HTTP). HTTP is an established standard for transferring information over computer networks, like the Internet.
Lesson 1
Screen 5 of 15
Definition of a Web application
Usually, an end-user accesses a Web Application from her local Web browser. Part of the Web application may be downloaded by the end-user’s Web browser, but most of the processing is performed on the remote computer where the Web application resides.
The remote computer where the Web application resides is called a remote host, because it ‘hosts’ the Web application.
Web applications are also known as ‘Web-based applications’ or ‘Web apps’.
Three parts of a URL
An end-user requests a resource from a host, over the Internet, by entering a Uniform Resource Locator (URL) into her Web browser’s address bar. A URL includes: (University of Sydney 1999):
- transfer protocol – specifies how the resource is sent
- domain name – organisation hosting the resource
- resource name – name of the requested resource
Lesson 1
Screen 6 of 15
In the URL ‘http://www.example.com/index.html’.
- transfer protocol = 'http' (i.e. HTTP)
- domain name = ‘example.com’
- resource name = ‘index.html’ (an HTML document)
HTTP requests 1/2
Lesson 1
Screen 7 of 15
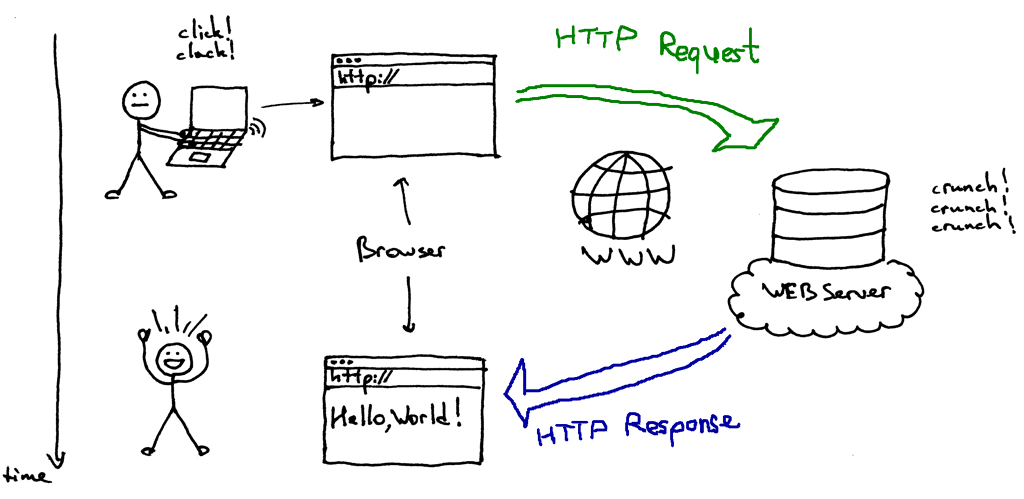
A request for a resource using HTTP is called a HTTP request. Chandra and Varanasi’s (2015) outline a basic HTTP request as follows:
The Web server responds to the HTTP request by asking the host computer to locate the requested resource in its file-system. When the requested resource is located, the Web server sends or ‘streams’ the resource to the end-user’s Web browser.
An end-user’s Web browser makes a HTTP request for a Web resource, like a HTML document, to a remote host computer. The host runs specialised software, called a Web server, to handle or ‘serve’ HTTP requests.
When a Web server serves HTTP requests from an end-user’s computer, the end-user’s computer is referred to as a client computer. A Web browser running on a client computer is called a client Web browser.
Much of the Internet is built upon this client-server model.
HTTP requests 2/2
Take a moment to review Ruslan Spivak’s (2015) illustration, which shows how a Web server responds to a basic HTTP request.
Lesson 1
Screen 8 of 15

Static & dynamic Web content
Lesson 1
Screen 9 of 15
The HTTP requests we described, so far, relate to serving static Web content.
Static Web content is content that is served to client without modification by the Web server. For example, a client may request an image-file; the Web server sends the image-file to the client without altering its content.
Most modern Web content is adapted to suit particular clients - providing each end-user with a customised greeting, for example.
Content that changes on a per-use-basis is called dynamic Web content. Most Web applications store content in a database.
Role of a Web application
Lesson 1
Screen 10 of 15
As video explains, Web applications can generate dynamic Web content (Udacity 2014a).
Web application components
Lesson 1
Screen 11 of 15
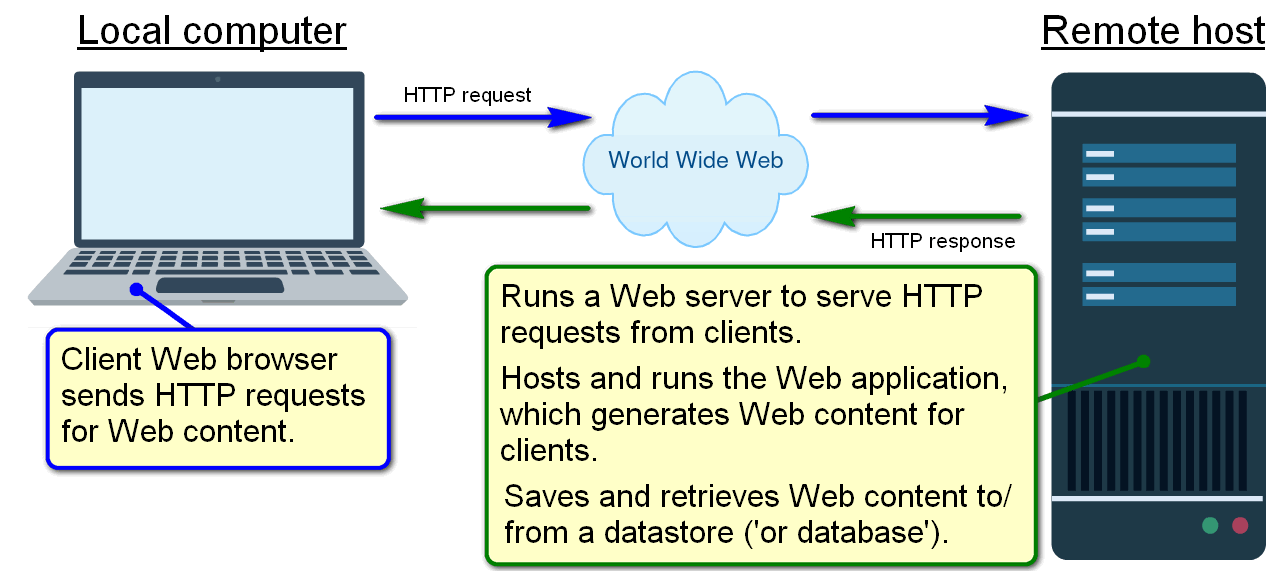
Each Web application is designed to meet the needs of its particular end-users. There is no generic model or ‘architecture’. But, the anatomy of a basic Web application is illustrated above.

Web applications quiz
Complete the following short quiz to test your knowledge of Web applications.
Lesson 1
Screen 12 of 15
Lesson 1 review
You completed Lesson 1 on the Components of a Web application successfully. You:
- learned differences between local and remote computer resources
- know about parts of a URL, HTTP requests and the client-server model
- understand that Web applications generate dynamic Web content and interact with Web browsers, Web servers, remote hosts, file-systems and databases
Lesson 1
Screen 13 of 15
Next lesson
In Lesson 2 you will learn about Web application frameworks and how they can help you to create your first Flask Web application.
After you have reviewed the useful resources on the next screen, proceed to Lesson 2.
Lesson 1
Screen 14 of 15
Useful resources
Lesson 1
Screen 15 of 15
Ruslan Spivak’s blog (2015) is great resource for learning about Web servers and other advanced concepts. Ruslan’s blog is well written and illustrated.
Udacity’s (2014b) Web Development CS253 is a highly recommended (free) course about building Web applications and more (user registration required).
Developer Stephen Young’s blog post (2015) provides useful descriptions of different Web application architectures.