Routing in Angular
It's like routing... but not!

(have a whiteboard and marker)

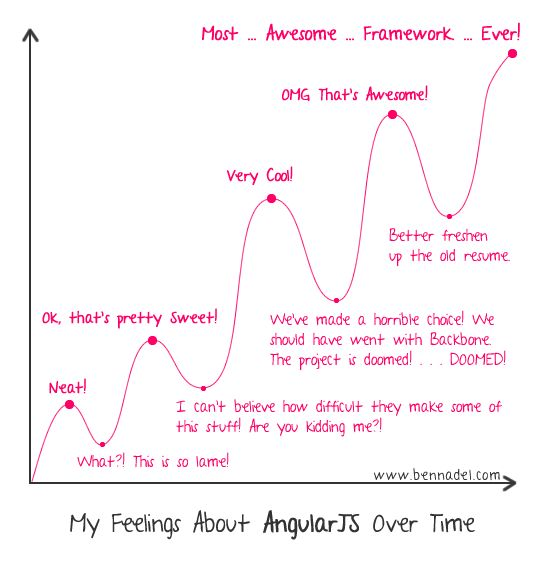
For some this may feel like a valley...
Don't worry!
Objectives
- Describe Angular Routing
- Create an angular route
- Use ng-view to inject templates into a *static* page using a route

This technique is called Post It
You'll revisit these!
Fake is the new Real

- Angular Routing is client side only
- Which means it's not routing as we know it
- It can be thought of as an elaborate show/hide mechanism
If Angular is Client Side..

- Where must the Angular application live on your server?
- Will you have both client and server side routing? Why or why not?
- Is Angular routing more or less secure than routing in Express?
ng-view

- Is a attribute we place on a html element
- Is where we render our template html files
- Is modified buy our angular routing path -- the part after the #
- http://127.0.0.1:8080/#/
- points to the route path of "/"
After the preview:
Livecode as a Team effort!
(note the bullet points on your whiteboard)

This is revisiting Post It, time for a CFU
<!DOCTYPE html>
<html lang="en" ng-app='routingApp'>
<head>
<title>It's routing time</title>
<script src="./bower_components/angular/angular.js"></script>
<script src="./bower_components/angular-route/angular-route.js"></script>
<script src="app.js"></script>
</head>
<body>
Which page are you on now?
<div ng-view></div>
</body>
</html>
- Add angular-route through a CDN or local file
- Add ng-view to your page
HTML

This is revisiting Post It, time for a CFU
var app = angular.module('routingApp', ['ngRoute'])
app.config(function($routeProvider){
$routeProvider.
when('/', {
templateUrl: 'partials/hearthstone.html',
controller: 'GamesController'
})
})
app.controller('GamesController', function($scope){
$scope.favoriteGame = "Hearthstone"
})
- Inject ngRoute as a dependency
- Config your $routeProvider
- Create related controller
Javascript

This is revisiting Post It, time for a CFU
<div>
My favorite game is: {{favoriteGame}}
</div>- Create a template with the HTML to be rendered when the correct angular path is requested
Template
- Run your server with http-server -c-1 o
- rejoice! 🎉
LIVECODING

Your Turn!

Create a:
- HTML page,
- app.js,
- templates folder
- template pages
- create 2 routes
Use Angular routing to *move* between your pages!
Objectives
- Describe Angular Routing
- Create an angular route
- Use ng-view to inject templates into a *static* page using a route

This technique is called Post It
You'll revisit these!