Et oui, on a toujours besoin de webpack en 2023 !


Théo Dollé
TechLead @Theodo

Comment un navigateur affiche et intéragit avec une application web ?

Comment un navigateur affiche et intéragit avec une application web ?
Exemple d'application




Comment un navigateur affiche et intéragit avec une application web ?
Structure du projet



Dynamisme
Contenu

Comment un navigateur affiche et intéragit avec une application web ?
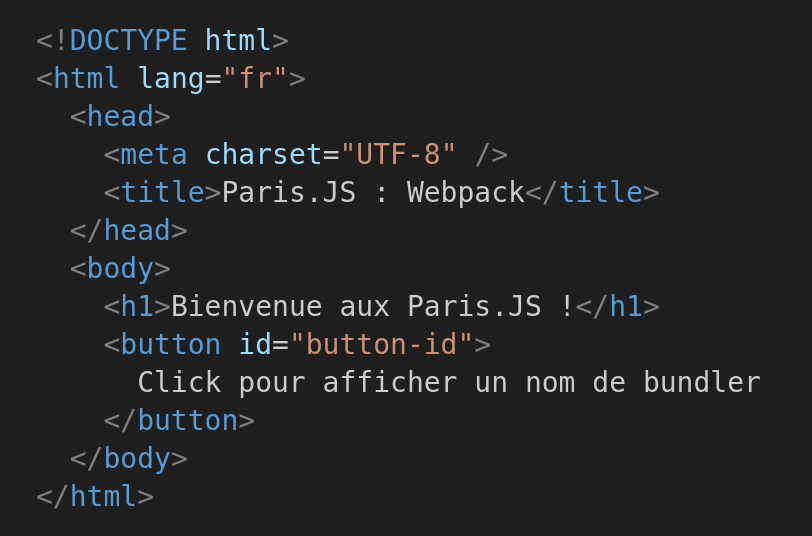
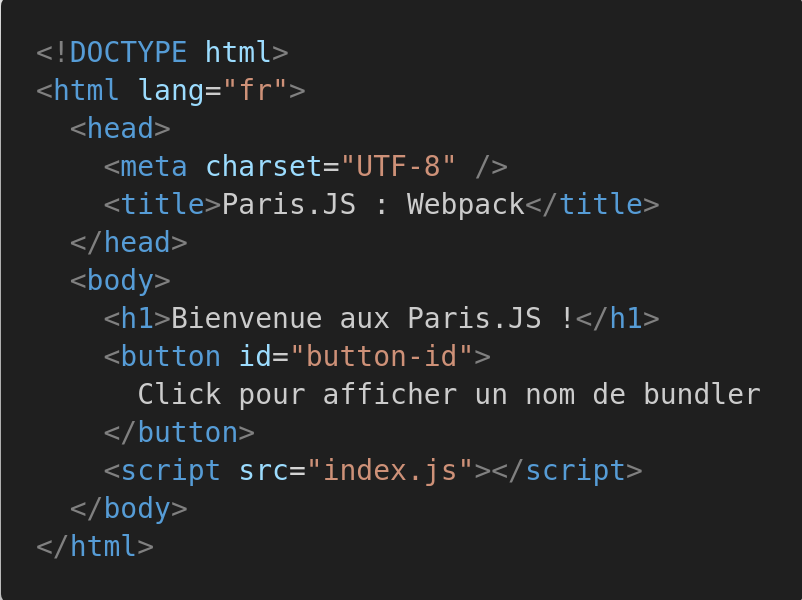
Contenu de la page



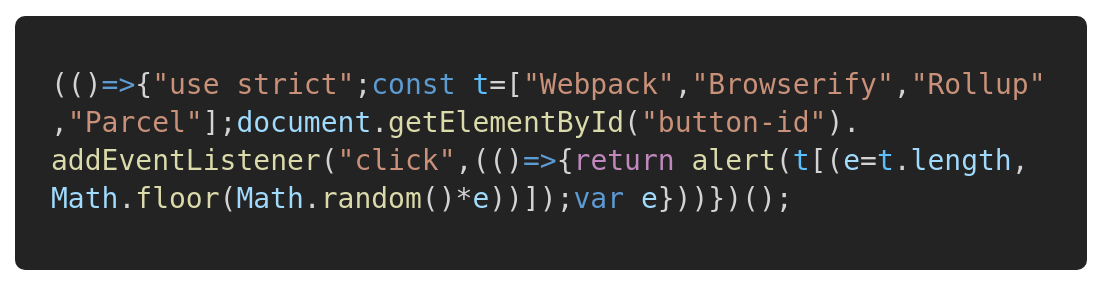
Exemple avec un seul fichier JS

Comment un navigateur affiche et intéragit avec une application web ?

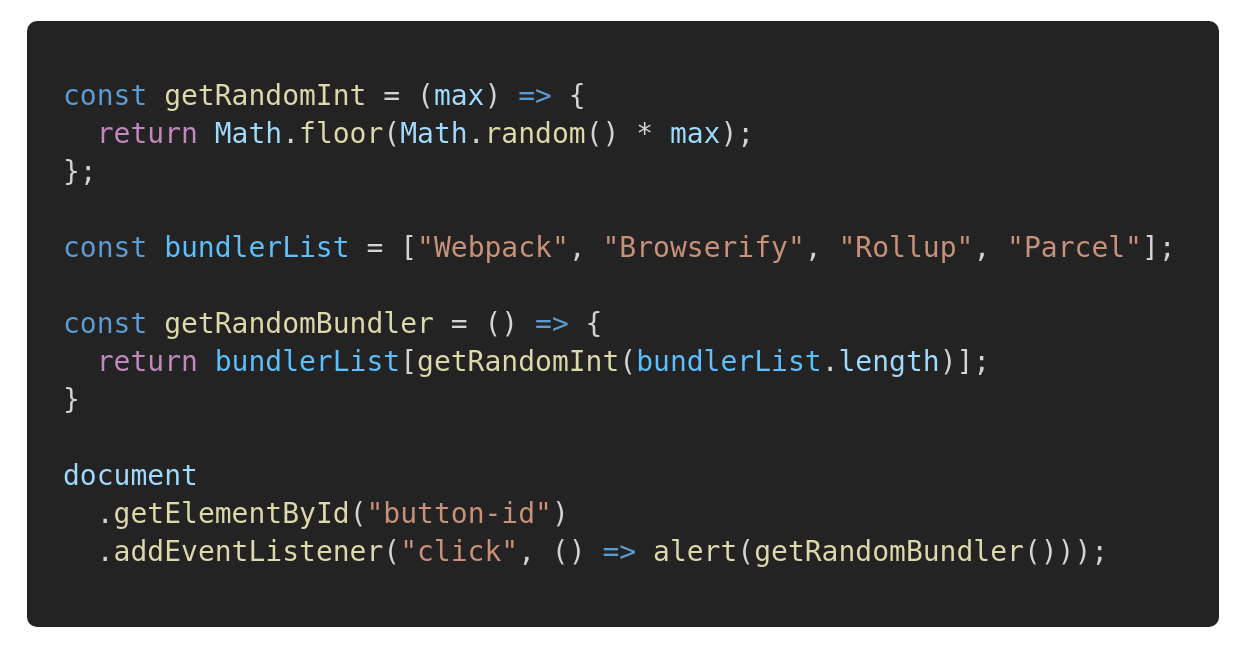
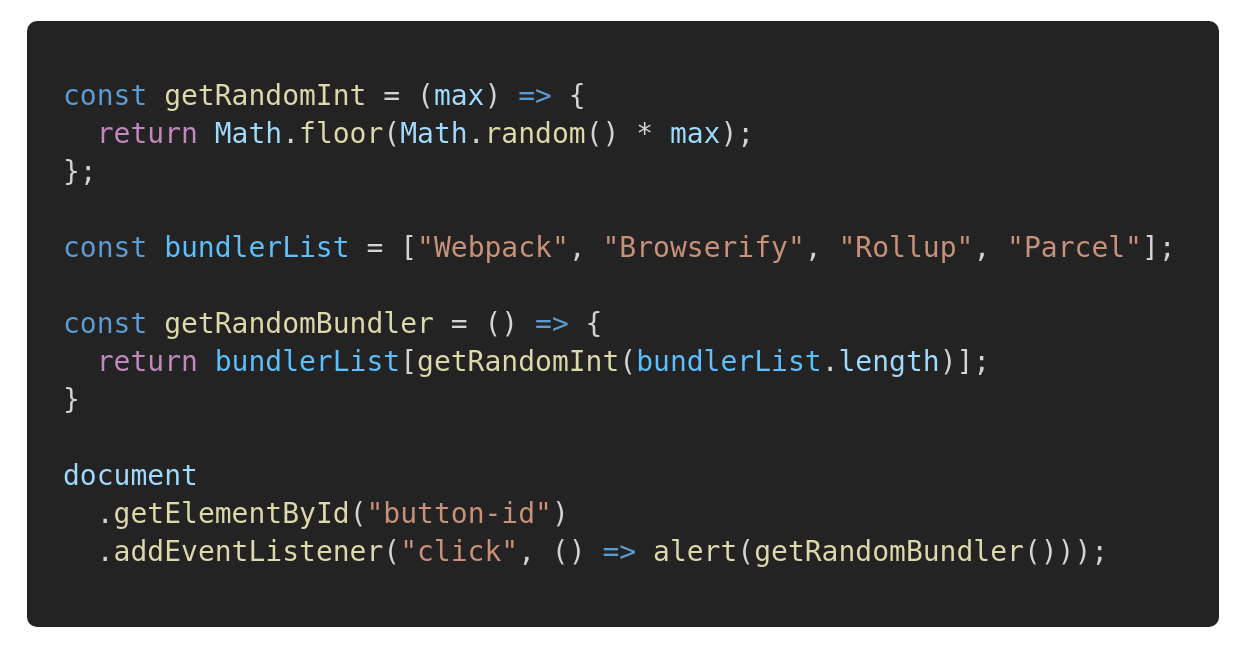
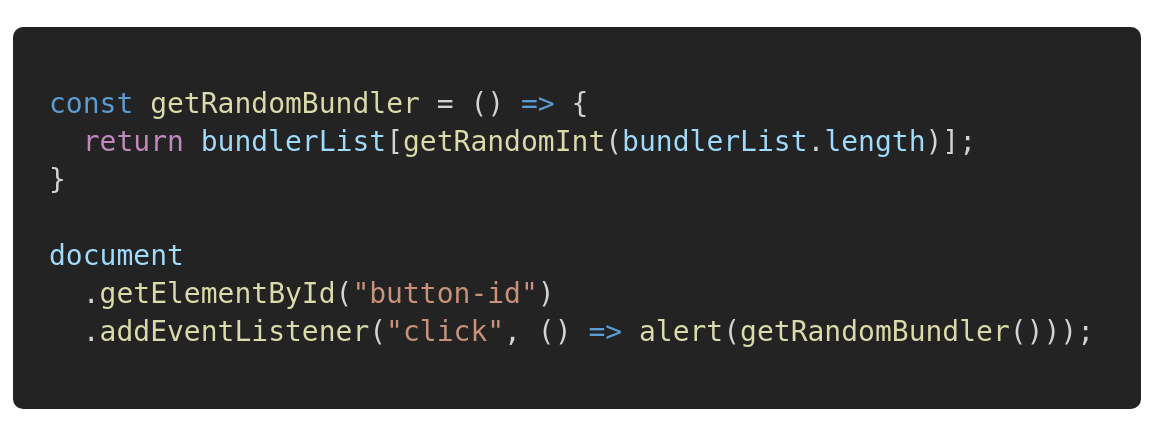
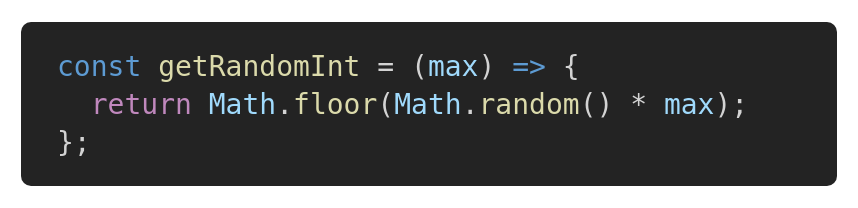
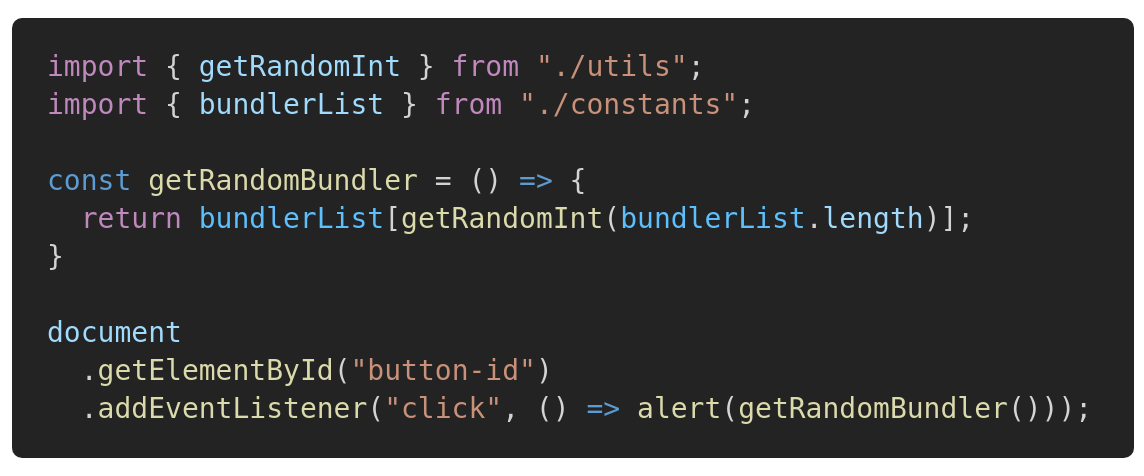
Détails du code fonctionnel
Récupération d'un entier
Liste des bundlers affichables
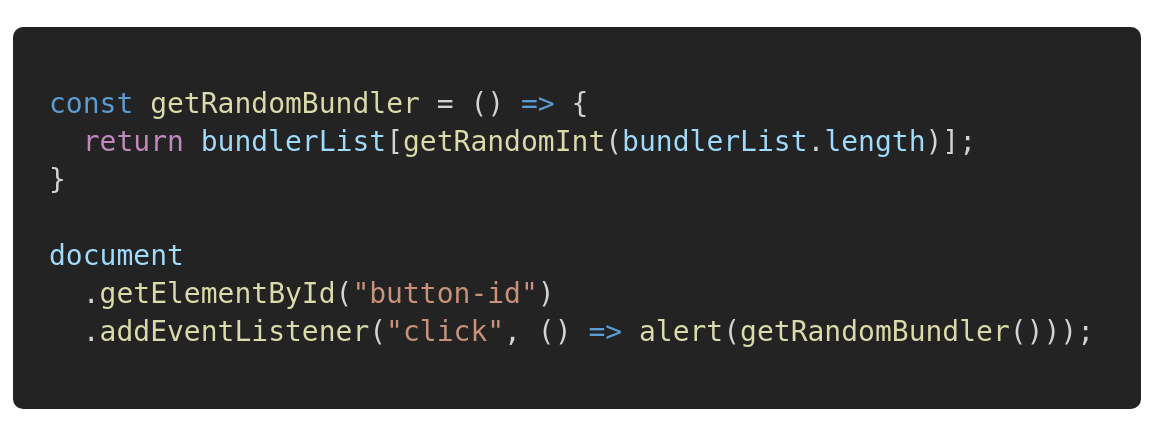
Récupération d'un bundler
Affichage d'un bundler au click sur le bouton

Comment un navigateur affiche et intéragit avec une application web ?


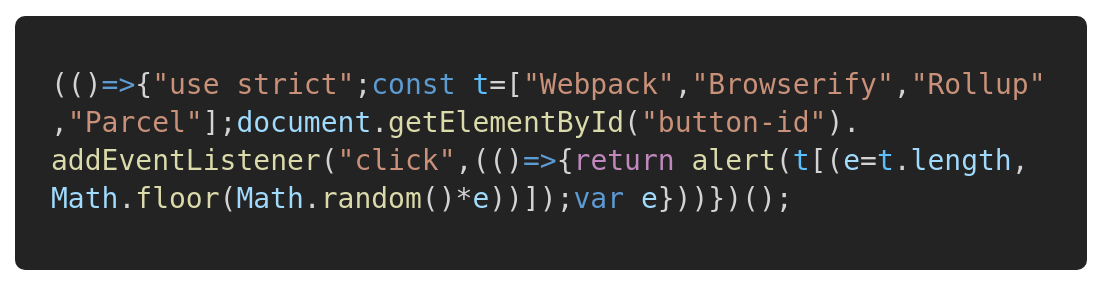
index.js
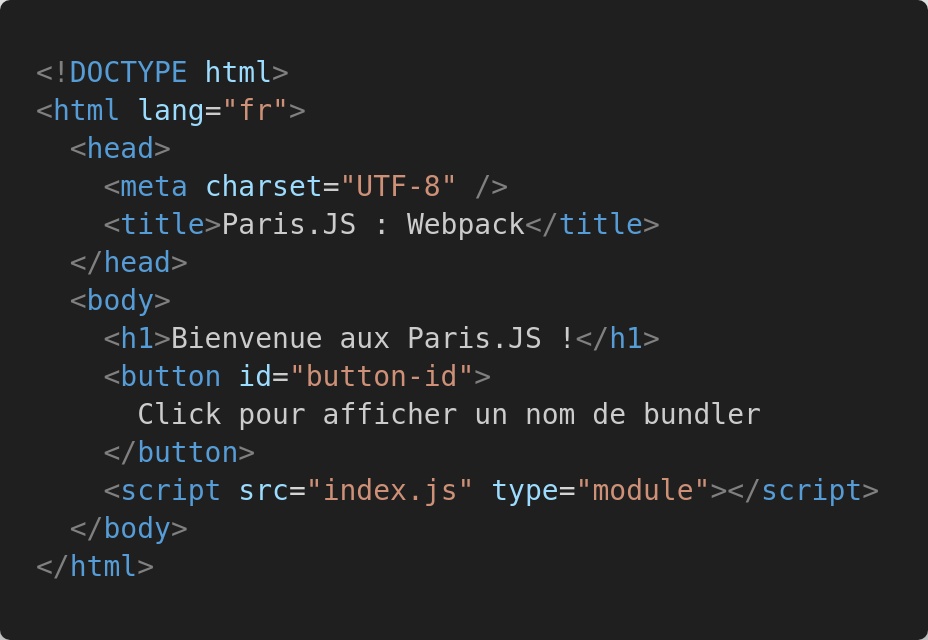
Exemple avec un fichier JS


index.js
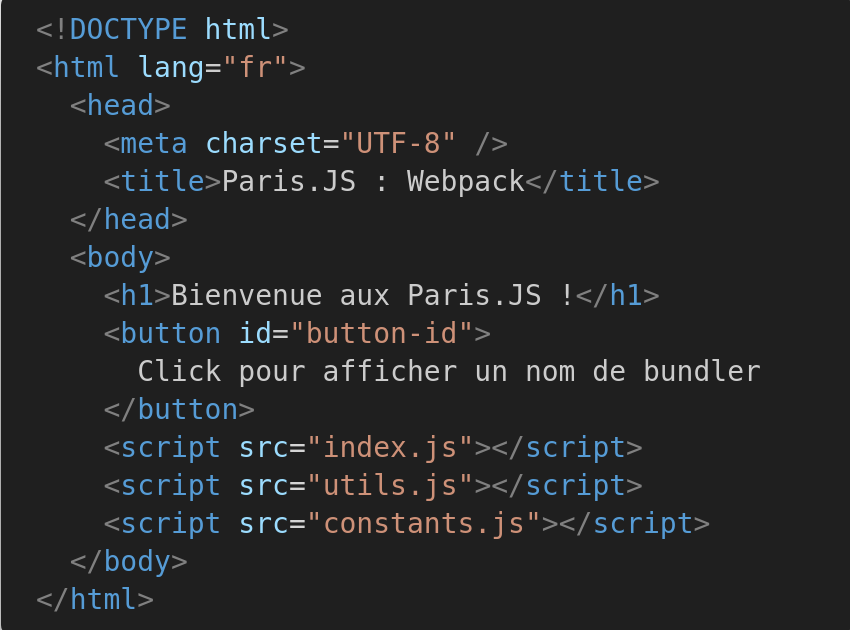
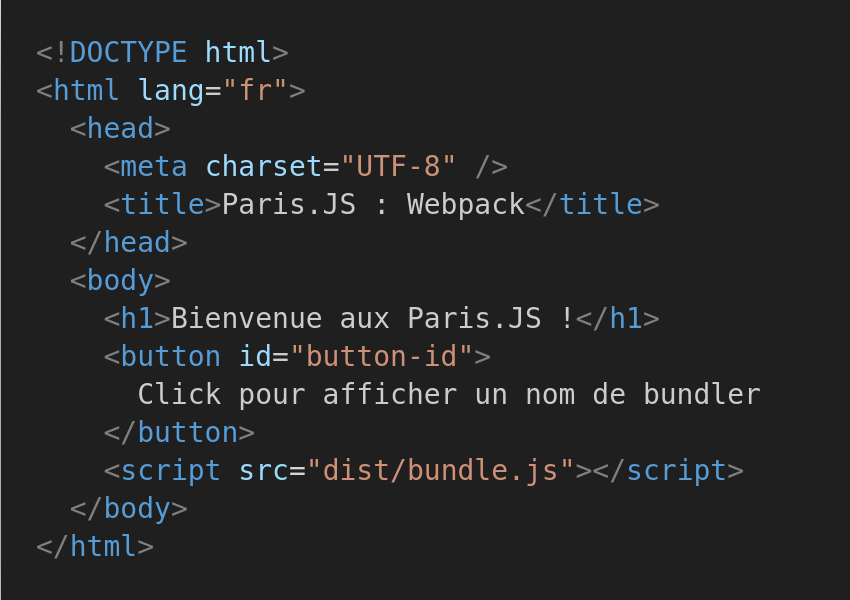
index.html


Exemple avec trois fichiers JS



index.js

Séparation du code fonctionnel en 3 fichiers JS
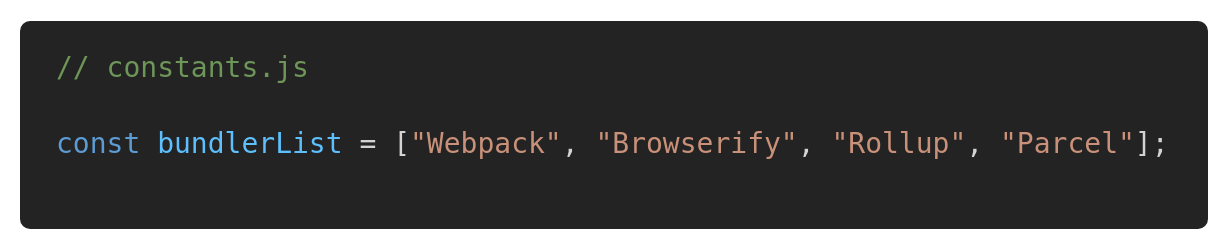
constants.js
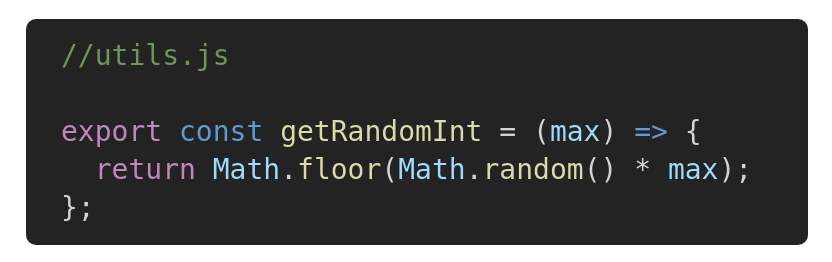
utils.js
Récupération d'un entier
Liste des bundlers affichables
Récupération d'un bundler
Affichage d'un bundler au click sur le bouton
Comment un navigateur affiche et intéragit avec une application web ?


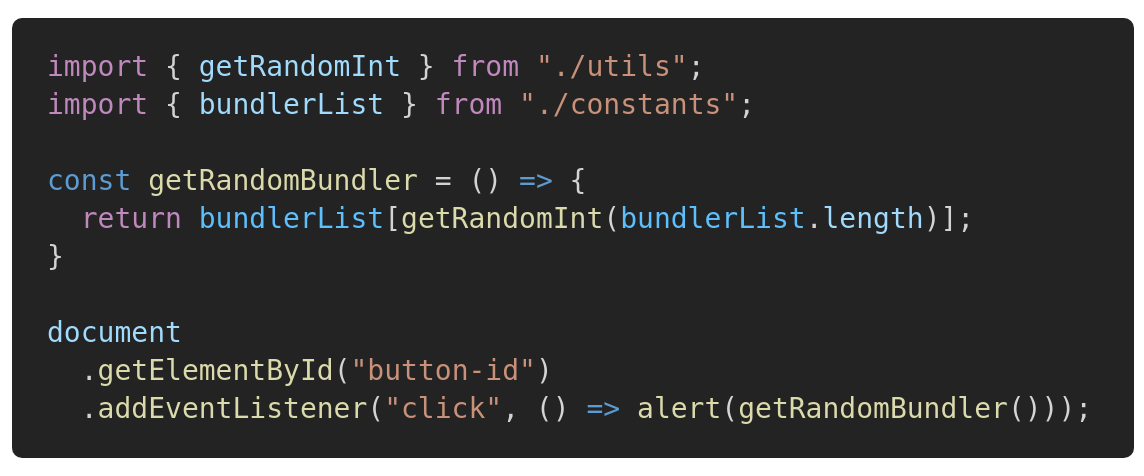
index.js

Exemple avec trois fichiers JS
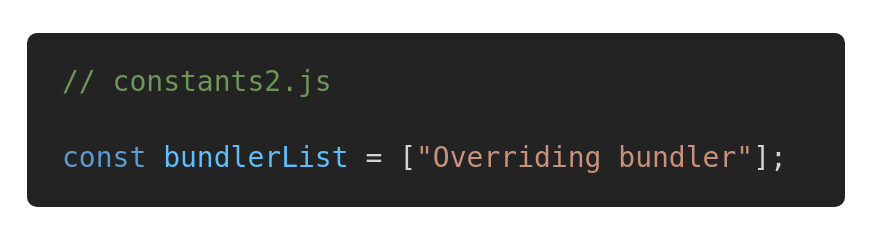
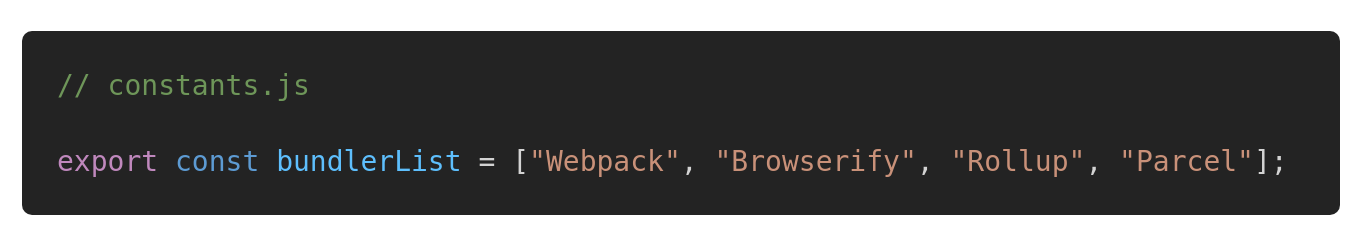
constants.js
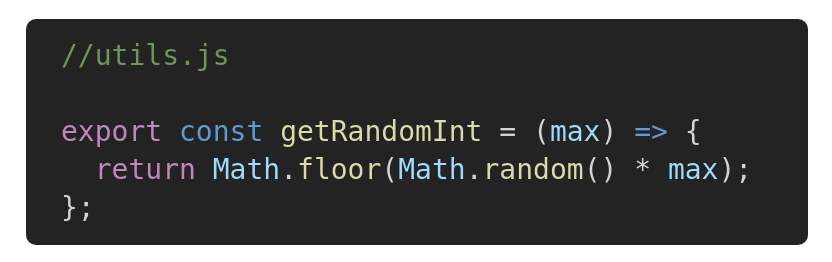
utils.js


Comment un navigateur affiche et intéragit avec une application web ?

Exemple avec trois fichiers JS


index.js
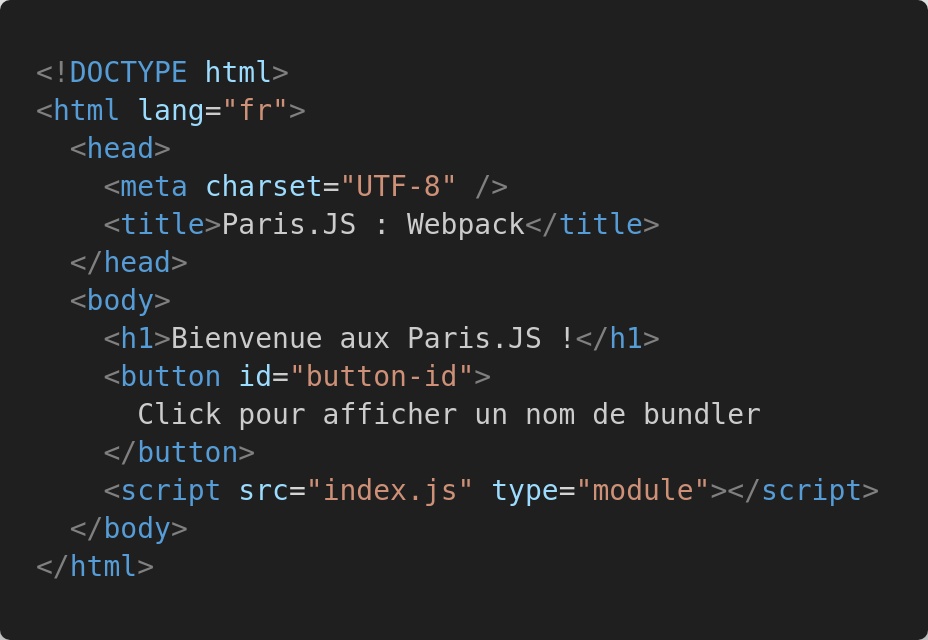
index.html


constants.js

utils.js

Comment un navigateur affiche et intéragit avec une application web ?
Problèmes
🚀 Pas scalable (besoin de lister tous les fichiers js dans l'index.html)


Exemple d'erreur : quelle valeur aura bundlerList dans index.js ?
Limites et problèmes
Comment un navigateur affiche et intéragit avec une application web ?
❌ Très difficile de structurer son code en plusieurs fichiers sans erreurs
Pourquoi webpack répond à ces limites ?

Pourquoi webpack répond à ces limites ?

Objectif principal : regrouper des fichiers JavaScript pour les utiliser dans un navigateur
Objectif de webpack
Pourquoi webpack répond à ces limites ?
Objectif de webpack






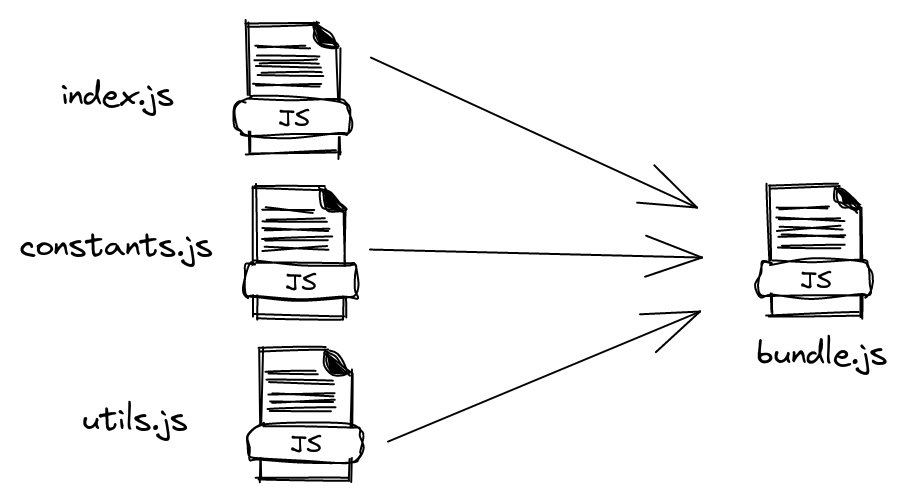
Pourquoi webpack a été introduit pour répondre à ces limites ?
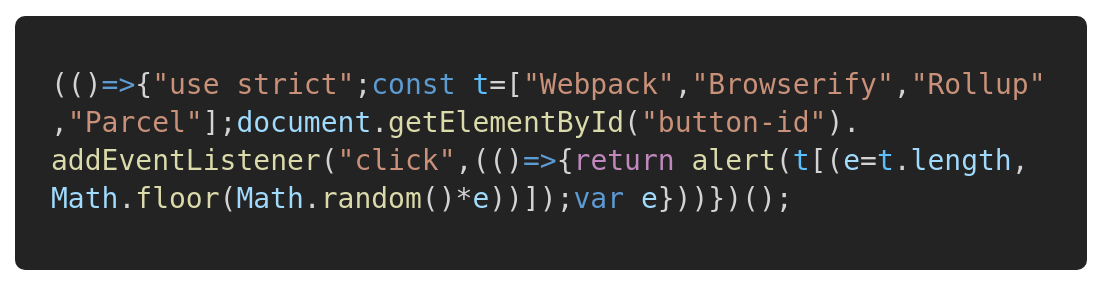
Avec un bundle généré avec webpack
bundle.js

Pourquoi webpack a été introduit pour répondre à ces limites ?
Avec un bundle généré avec webpack
✅ Un seul fichier JS renseigné dans le fichier HTML
✅ Pas d'erreurs de concaténation de fichiers JS
Des alternatives ?
<script type="module"></script>
Depuis 2018, la valeur "module" de l'attribut type permet-il de se passer de webpack ?
Depuis 2018, l'attribut type module permet-il vraiment de se passer de webpack ?
index.js




Exemple avec trois fichiers JS
1
2
Depuis 2018, l'attribut type module permet-il vraiment de se passer de webpack ?
Exemple avec trois fichiers JS


index.js
index.html


constants.js

utils.js

Depuis 2018, l'attribut type module permet-il vraiment de se passer de webpack ?
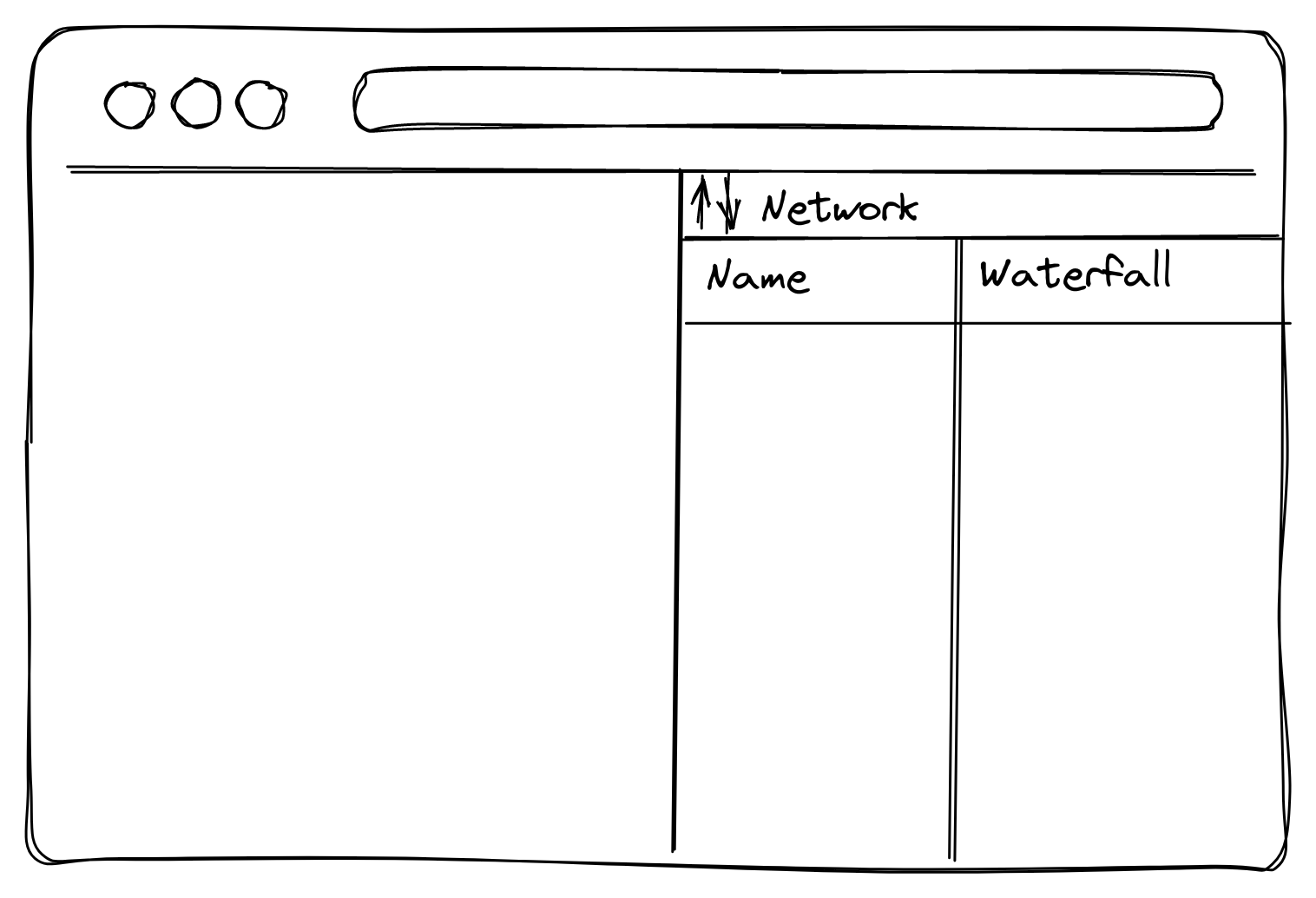
Résultat
✅ Un seul fichier JS renseigné dans le fichier HTML

Depuis 2018, l'attribut type module permet-il vraiment de se passer de webpack ?
Limites
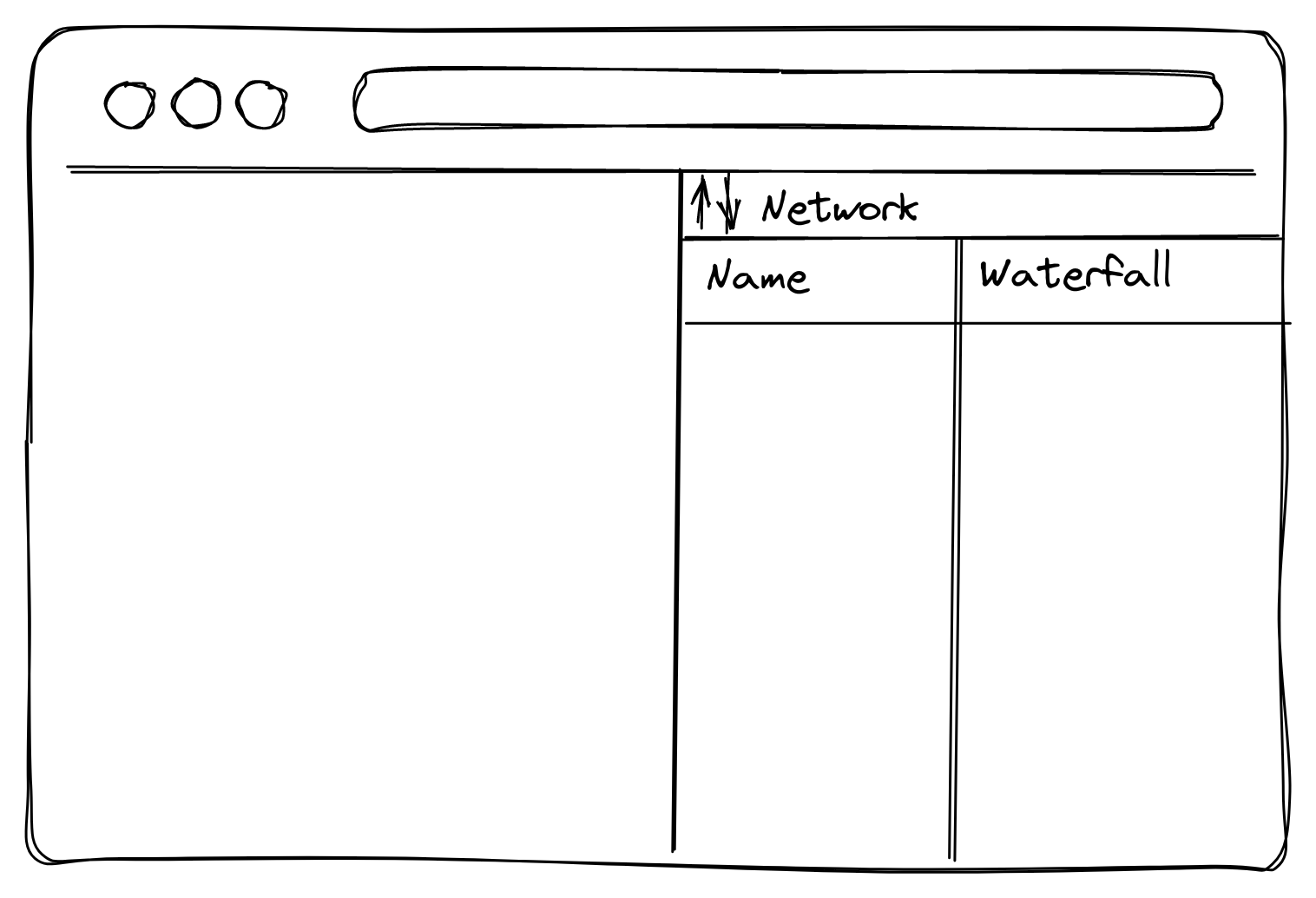
❌ Un appel réseau par fichier !
(vs 1 ou quelques appels avec un bundler)
❌ Aucune optimisation du code !
(uglyfication, minification, tree shaking ...)

code optimisé avec webpack

Bonus
Mais par contre Vite & esbuild c’est mieux et plus rapide ?

Oui ... et non!

Pendant le développement
En production

Mais par contre Vite & esbuild c’est mieux et plus rapide ?
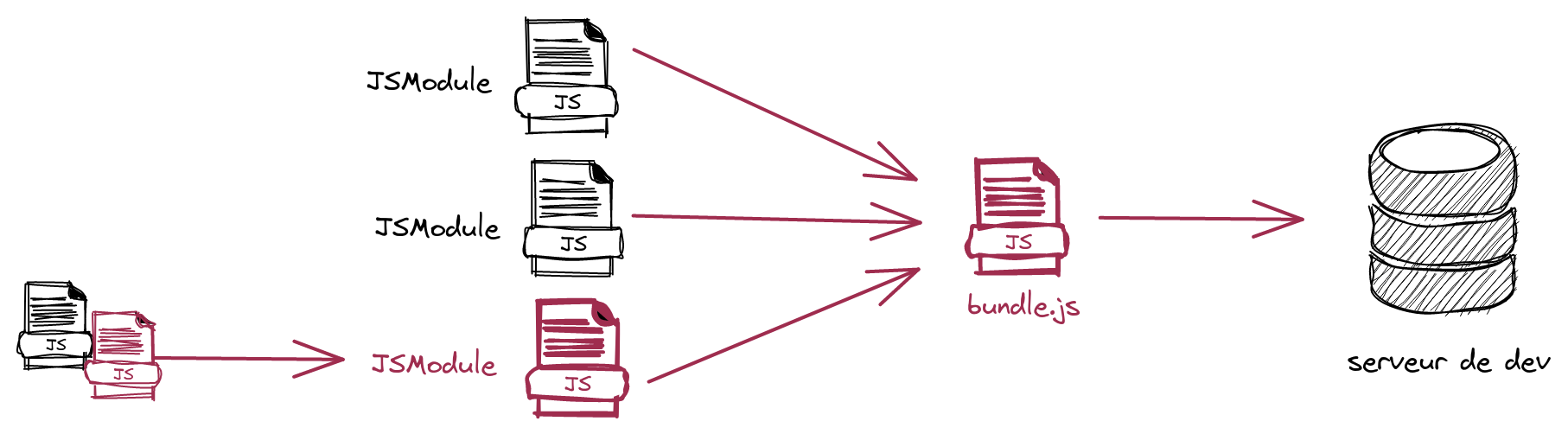
Fonctionnement de webpack en mode développement
Avec webpack (application bundlée)

Mais par contre Vite & esbuild c’est mieux et plus rapide ?
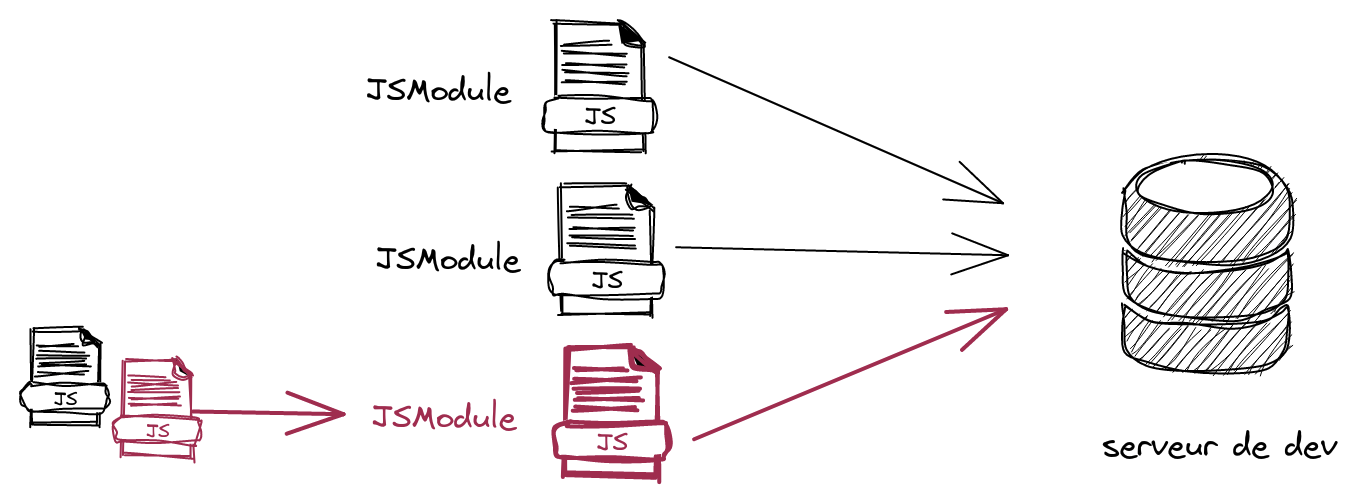
Les avantages de Vite en phase de développement
Avec Vite (application non bundlée) - grace à l'ESM
✅ Réduit le temps de mise à jour l'application quand un fichier change
✅ Réduit le temps de démarrage de l'app

Mais par contre Vite & esbuild c’est mieux et plus rapide ?
Les problèmes de ce fonctionnement en production
En mode de développement, on utilise
<script type="module"></script>
Even though native ESM is now widely supported, shipping unbundled ESM in production is still inefficient (even with HTTP/2) due to the additional network round trips caused by nested imports. To get the optimal loading performance in production, it is still better to bundle your code with tree-shaking, lazy-loading and common chunk splitting (for better caching).

Conclusion
Pour la mise en production, l'utilisation de bundlers comme Webpack, Rollup*, Parcel sont toujours nécessaires !
Pour le développement, des alternatives existent et qui ont pour objectif d'améliorer la DevX et l'efficacité des devs !
(Vite en mode développement)
* Vite en mode production utilise Rollup pour bundler l'application
Merci de votre attention!