Improving component sharing with bit
A "bit" of background first
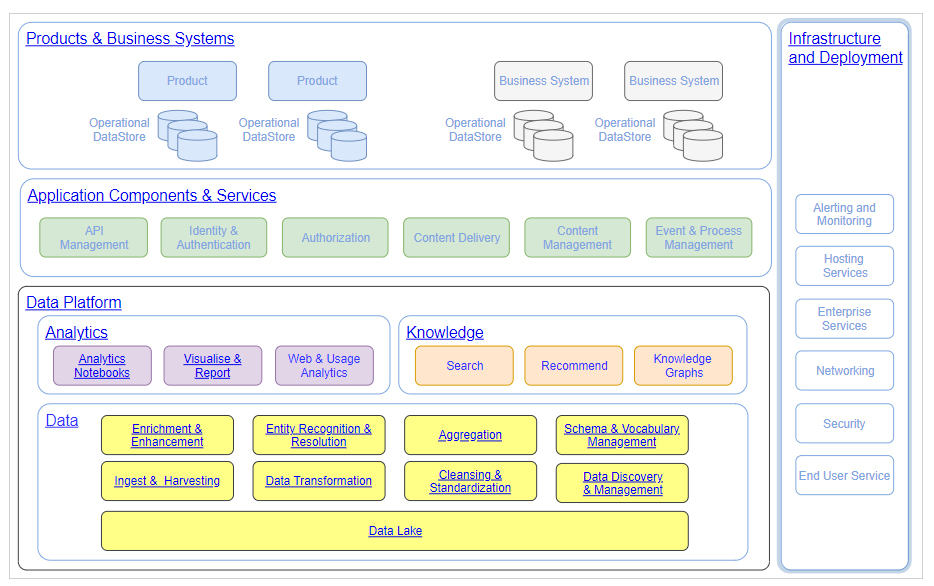
Unified Reference Arcitecture
We have a companywide architecture approach. However, this approach ommits Front-end.

- The user interface in a modern application is built of components.
- The visual layout usually tends to have the same approach for creating User Experience (UX) and with that, we end up having many products with many similar components. Each team puts effort into solving the same problems and developing the same solutions.
- It falls to each team the decision of making their components reusable or not, and how to make it available across other teams.
- As a result, we end up having many similar reusable components inside the same company and all of them not so easy to discover and reuse.
Some examples of reusable components within Elsevier
Current situation of reusable components within our campany
- Using the current shared components has a certain overhead.
You might have to have access/permission to the repository of the components in order to install and use it.
- Component libraries are scattered.
Although the teams that built shared components has made a good effort for making discoverable, right now, finding those doesn't come with ease if you aren't connected to the original team.
- Maintaining the codebase of the shared components can be a hassle.
Another consequence of the actual state of the shared components is that in order to contribute we have to follow the same steps as mentioned above.
- Having custom components based on the shared ones are tricky.
Decoupling or creating custom components are almost a "no-deal" situation, sometimes forcing the creation of another component in the scoped codebase adding up to the "scattered" problem.
What is possible to achieve with bit.dev
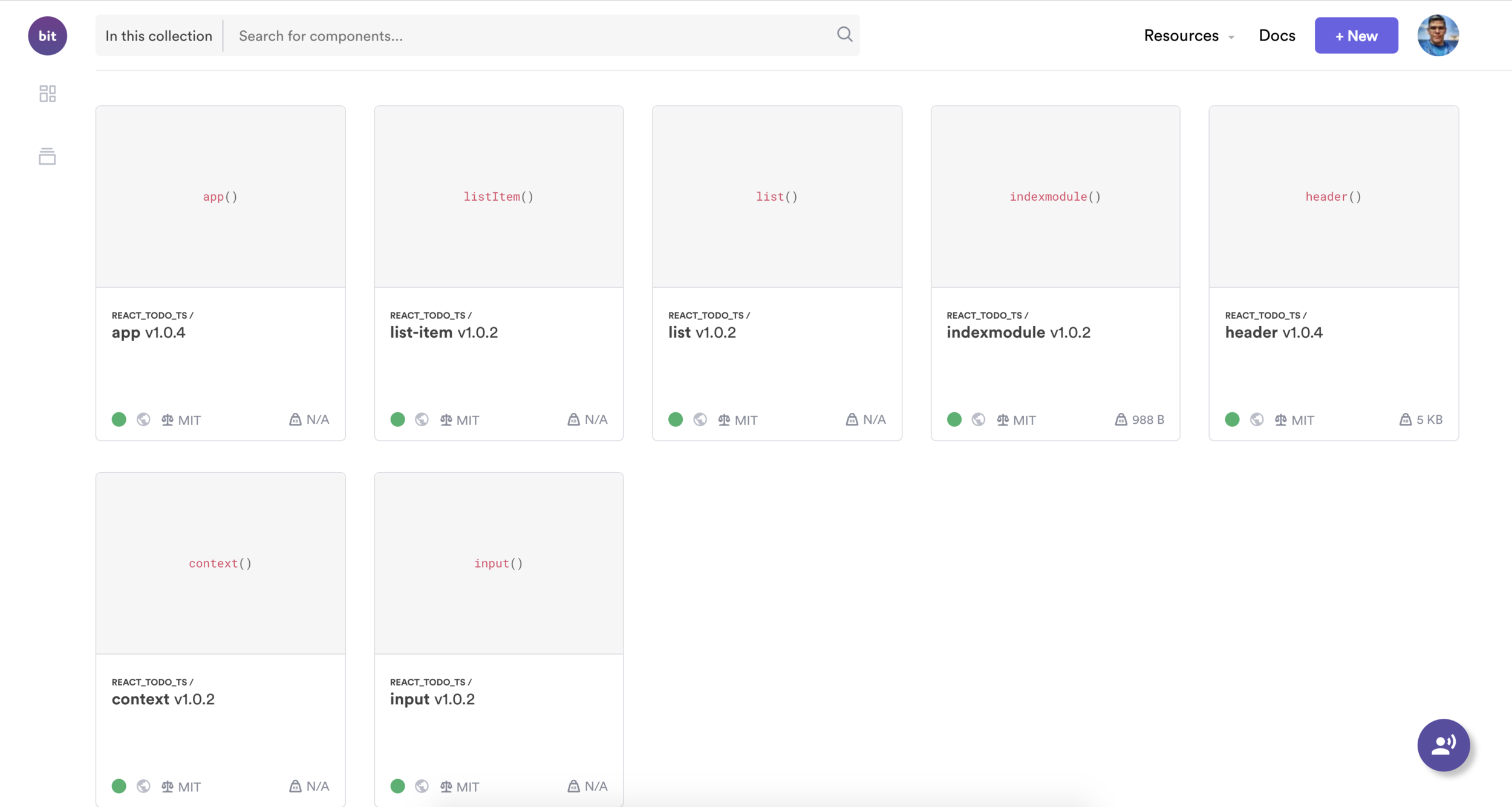
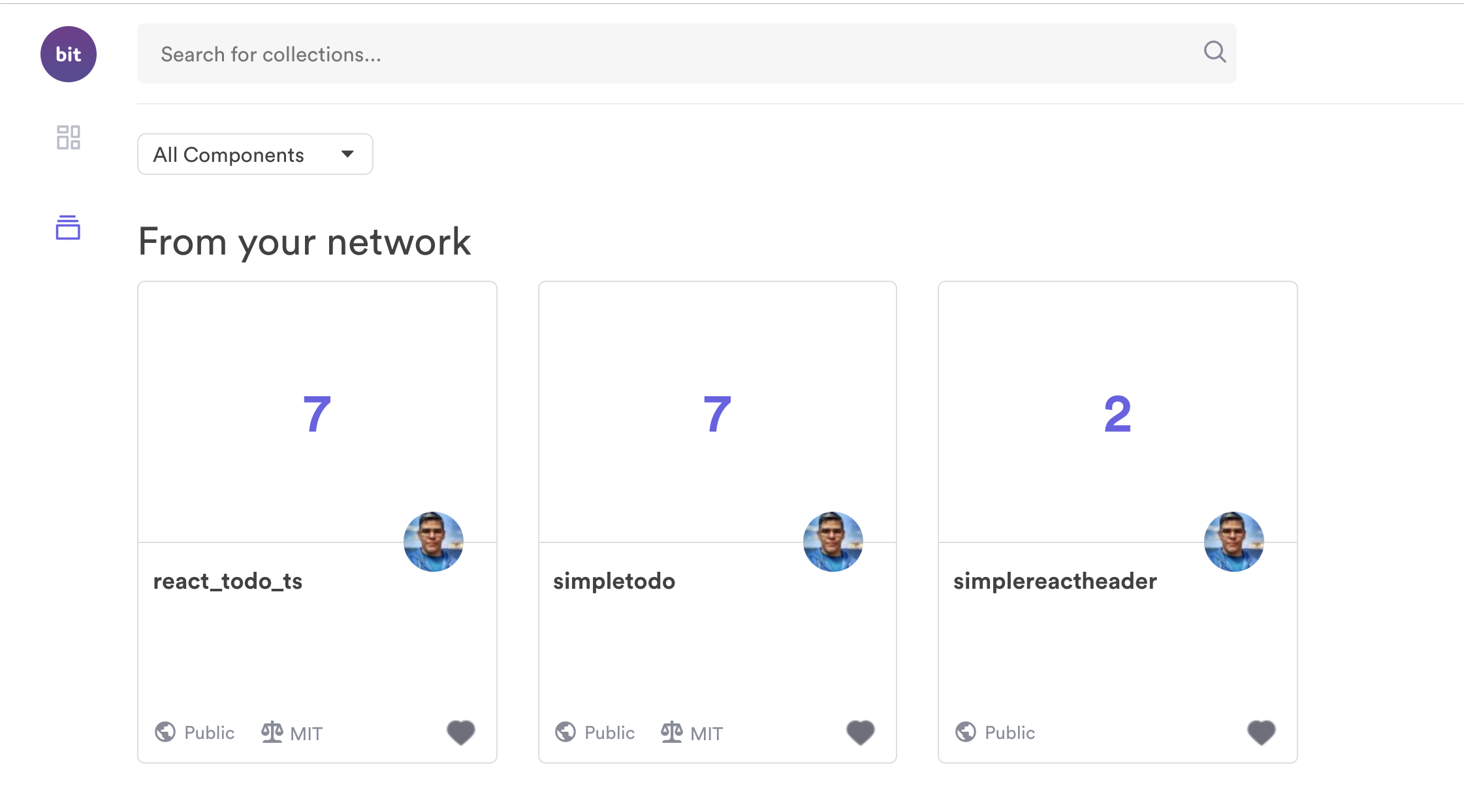
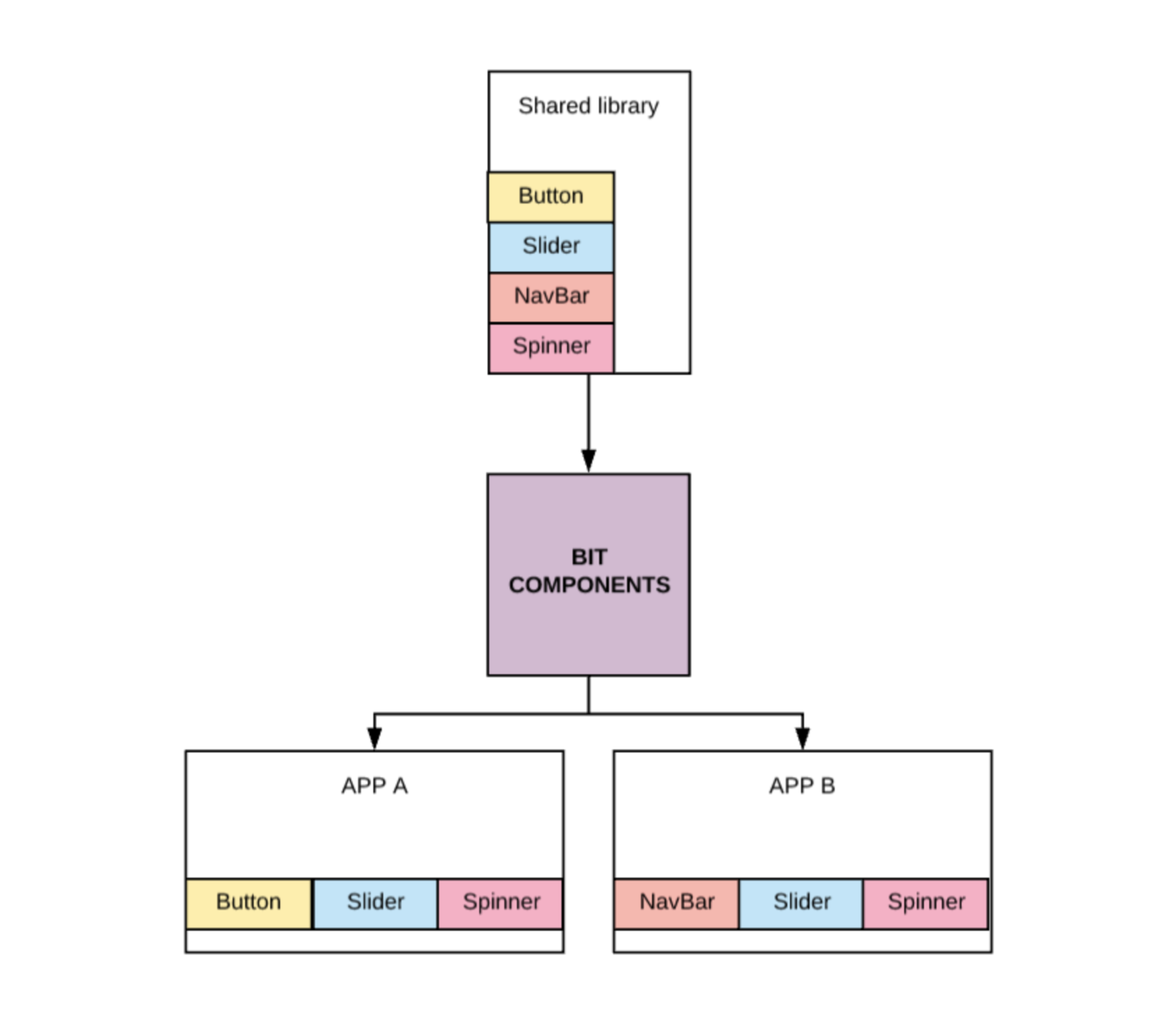
Create the component libraries into collections using bit and centralize all the collections into one place, bit.dev component hub.
This is a cloud service with paid features which enables publishing components libraries as public or private collections to be easily reused across teams.


Reusability is one "npm install" away.
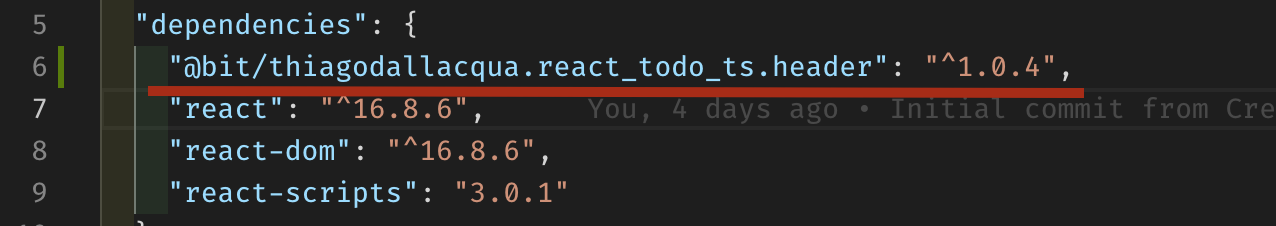
Example

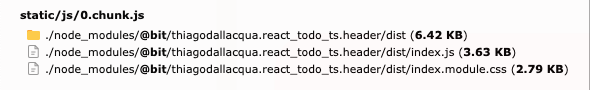
Package.json file after running "npm install @bit/thiagodallacqua.react_todo_ts.header"
Use exactly as a module
import React from 'react';
import Header,
{ TodoInterface } from '@bit/thiagodallacqua.react_todo_ts.header';
import './App.css';
const todoArray: TodoInterface[] = [{
foo: {
id: '1',
items: [1, 2, 3]
}
}]
function App() {
return (
<div className="App">
<Header
onClick={() => console.log('Hello world')}
todoArray={todoArray}
/>
</div>
);
}
export default App;
The collections code is 100% isolated as a module
Your codebase and the collection's are completely isolated, which means that you can use different stacks and it won't affect the usability of the reusable components.
You might have written the collection in TypeScript and enabling a series of types to be integrated with your component and the actual use case is in JavaScript, which will not affect the usage of the collection at all, you'll just miss the TypeScript types.
Example
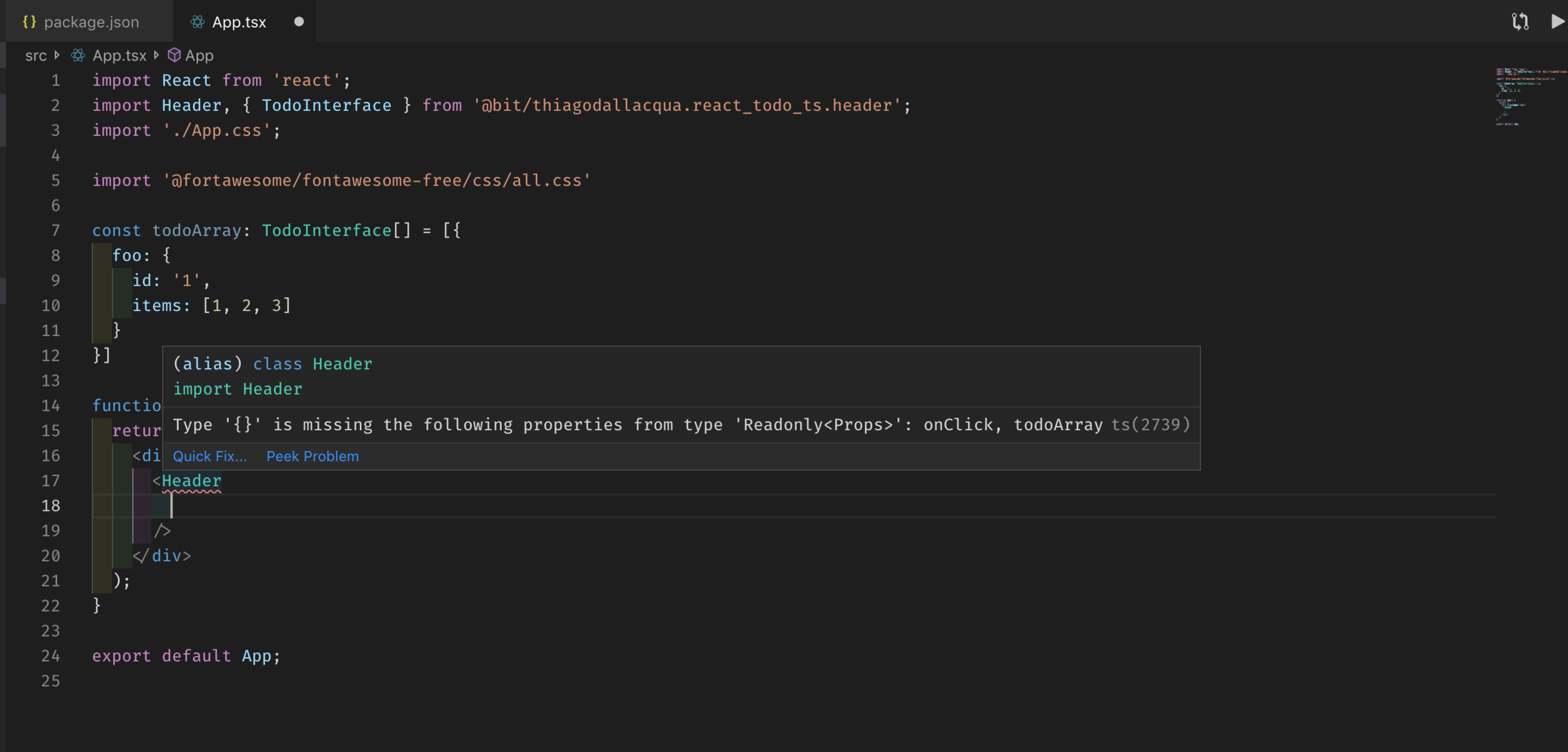
Collection build with TypeScript used on a Typescript project

As the project is also in Typescript, the compiler will know about the types and will help pointing out errors.
Example
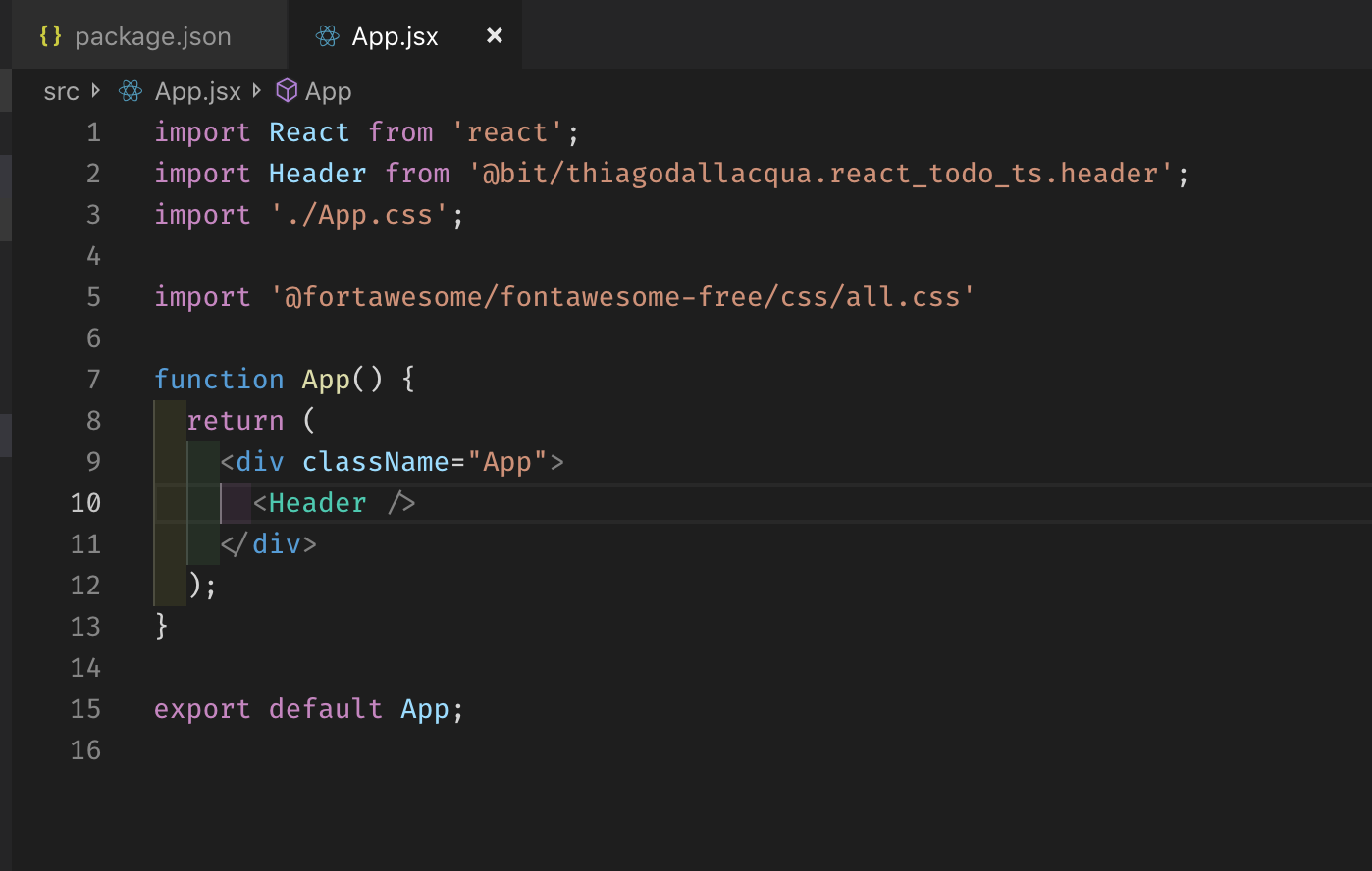
Collection build with TypeScript used on a Javascript project

As the project is are written in Javascript, the it won't know about the types and interfaces and won't have problems while using the component.
More about modularity of the components
No extra weight will be added for the application when using a reusable component, you will bring just what is needed


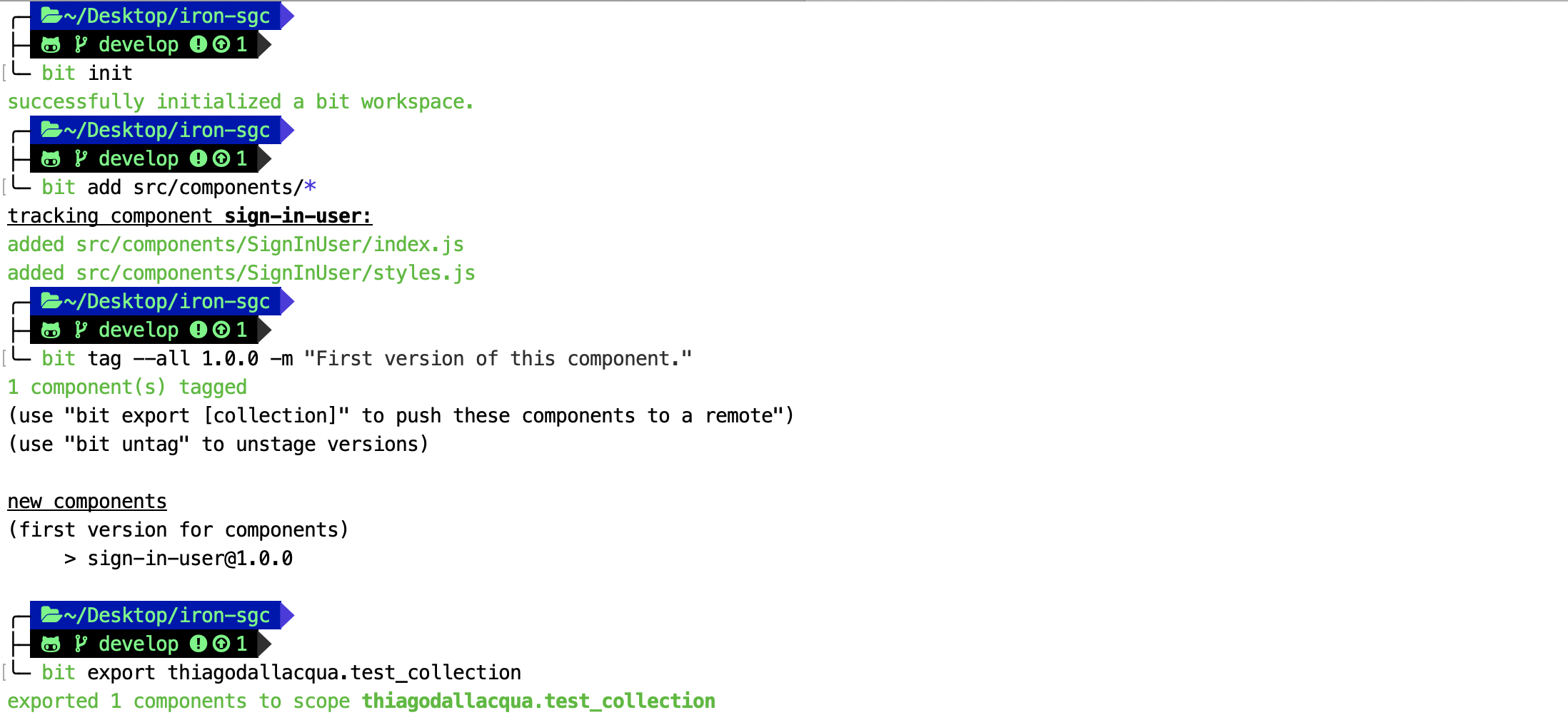
Making the components of your project reusable for other teams has no friction.

That's all the setup for creating and publishing a component/collection to bit.dev
Possibility to decouple components
In case that the developer needs to create a custom version of a given reusable component all he/she needs to do is to decouple from their original collection and create a custom and local version with "bit import".
After that he/she can choose to publish this new version or just keep it local.
Fast prototyping for validations
One current struggle that we are facing is to dispose one series of components prototypes for validations with another team as part of a collaborative work towards a new product.
A series of needs like tooling, environment, deployment blocks the progress of the flow to validate it quickly and we end up with a longer timeline.
We can use Bit to export those components privately and quickly validate it with little effort and almost as the component are being developed, so "0 latency" for the validation and collaboration.
Possible goal

-
Bit.dev is an open-sourced project, that also has paid features, that helps developers to build reusable component libraries, layout systems and improve the discoverability of those components for other teams and makes the use of it easier.
-
Creating, maintaining, and contributing are as easy as it should be.
-
It has the option of having a full CI cycle for each component + an out-of-the-box sandbox on their cloud platform.
-
Example: https://bit.dev/joshk/tic-tac-toe-game/utils/winner-calc
About bit.dev
The intention to use Bit is to improve our actual process of creating reusable components, it will go on top of our current codebase, whenever a team decides to adopt it, no additional tooling/infrastructure is required to integrate it other than "npm install -g bit-bin" on a developer laptop and creating a bit.dev account.
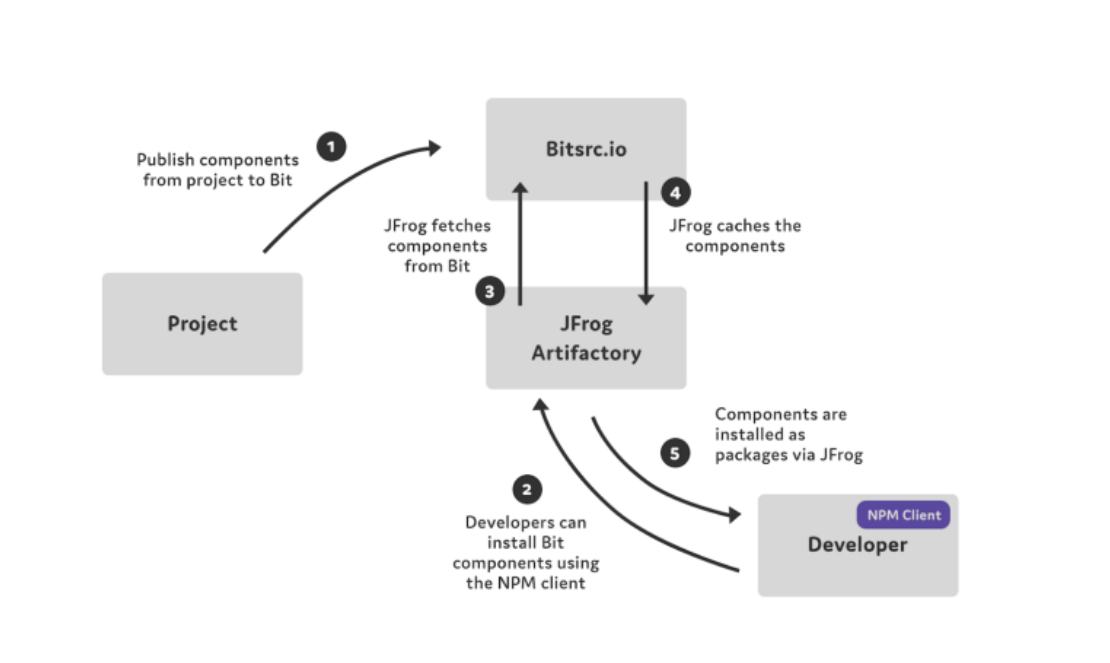
Furthermore, as bit just an addition to our current solutions, it is possible to integrate it also on our existing tooling (JFrog and artifactory) to enhance it on our benefit. (https://blog.bitsrc.io/speeding-development-with-artifacotry-and-bit-397e25517fa6)
Adoption comes with ease
Example of integration with JFrog and Artifactory


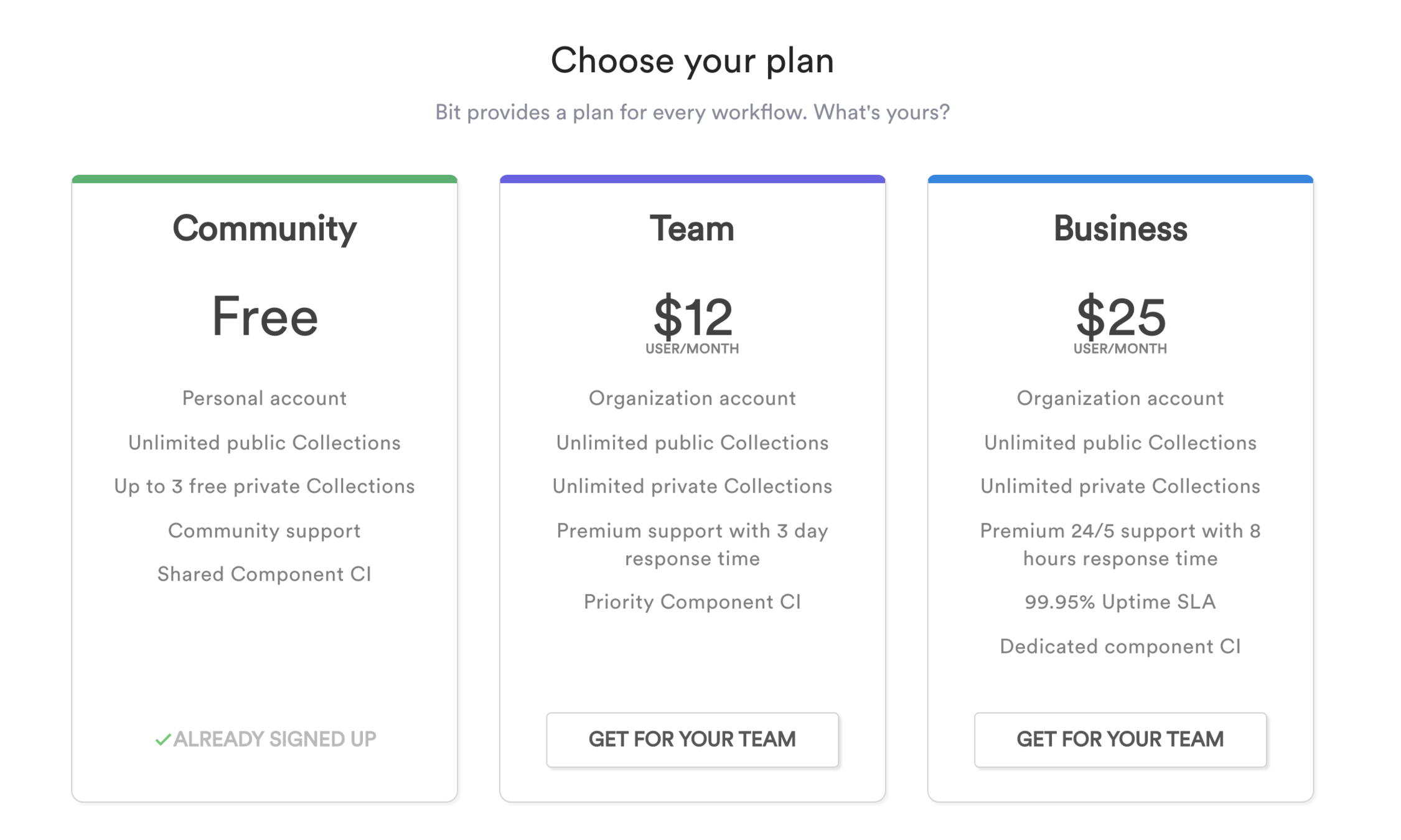
Pricing and plans
-
It seems that the only alternative in the wild that can be somehow compared to Bit is Lerna. But it doesn't provide all the functionalities from Bit.
-
Using Lerna we would also have to add a layer of infrastructure to use is as intended, meaning that we would require a longer and more complicated timeline for the adoption.
Alternatives
In the web, many researches has being conducted to analyse the approaches for sharing components.
-
Despite all the effort, taken by different teams to have a friendly and good setup for sharing components across teams/projects, this goal is currently not achieved.
-
Bit can be a good option to improve the creation, discoverability, and collaboration on shared components.
-
By using the could solution we get even more advantages like out-of-the-box CI at component-basis, sandbox and easier discoverability with the cloud component hub.
-
Compared to other solutions, Bit is a more complete option for sharing components across teams.