Hello!
I'm John Brown.
A code generalist
A digital artist
A lover of hamburgers
I found a way to center content
both horizontally and vertically
in a simple and symantically correct way
I found a way to center content
both horizontally and vertically
in a simple and symantically correct way
Open with a joke.
Powers of Tech:
a CaSSe study for Google I/O 2014
History of Google I/O
Let's see it in action!
How we got to CSS3D
Codename: Sagan
Triumphs
Pitfalls
Surprise

CSS3D?
CSS3D?

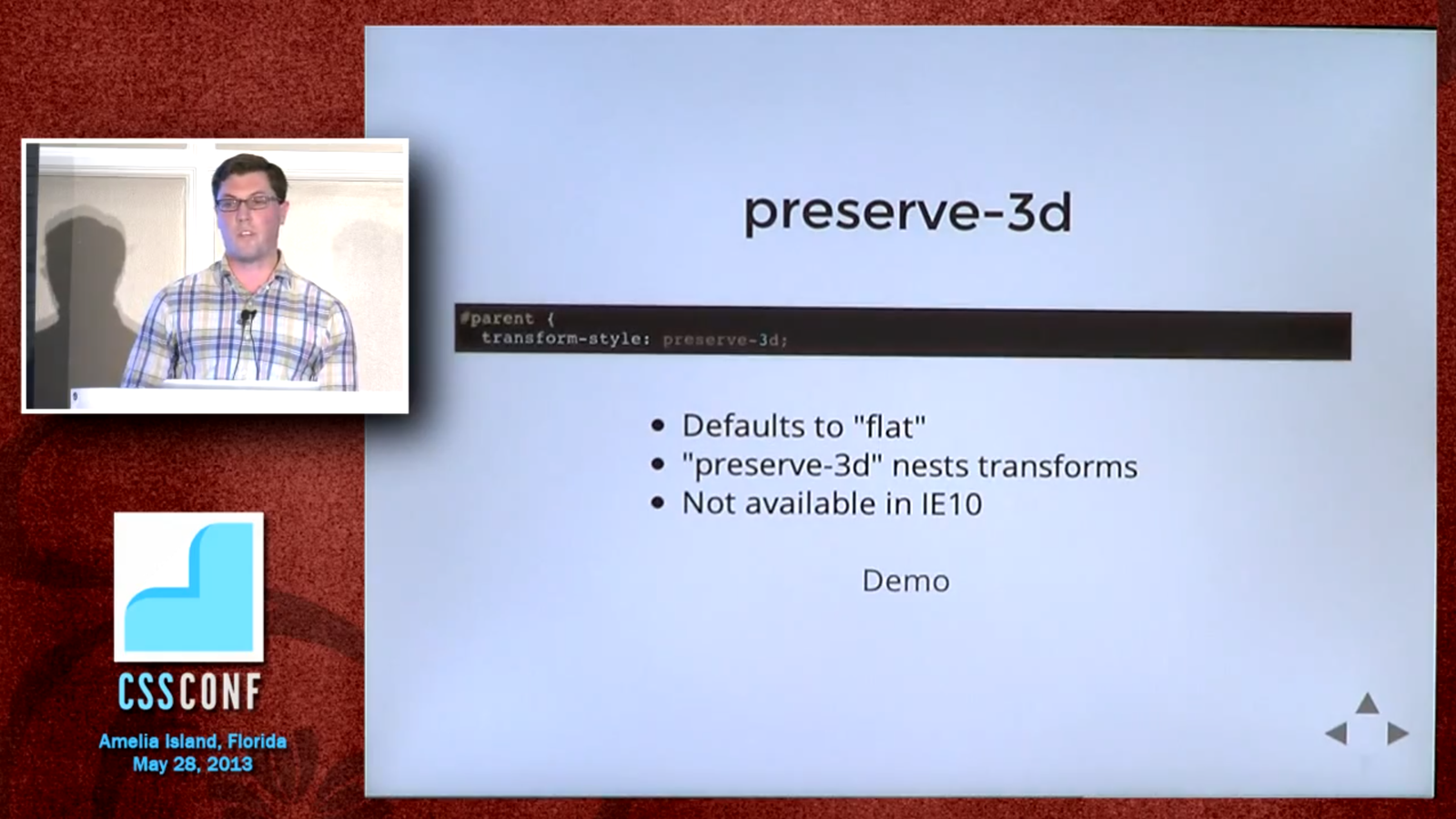
http://youtu.be/ty3BnpItCbQ
Thomas Reynolds - CSSConf US 2013
Powers of Tech:
a CaSSe study for Google I/O 2014
History of Google I/O
Let's see it in action!
How we got to CSS3D
Codename: Sagan
Triumphs
Pitfalls
Surprise

Instrument
Independent digital creative agency
Portland, OR, USA
I'm a Technical Director

There will be clients

Instrument
We have a history together
Instrument
We have a history together
Google I/O
Google I/O 2011

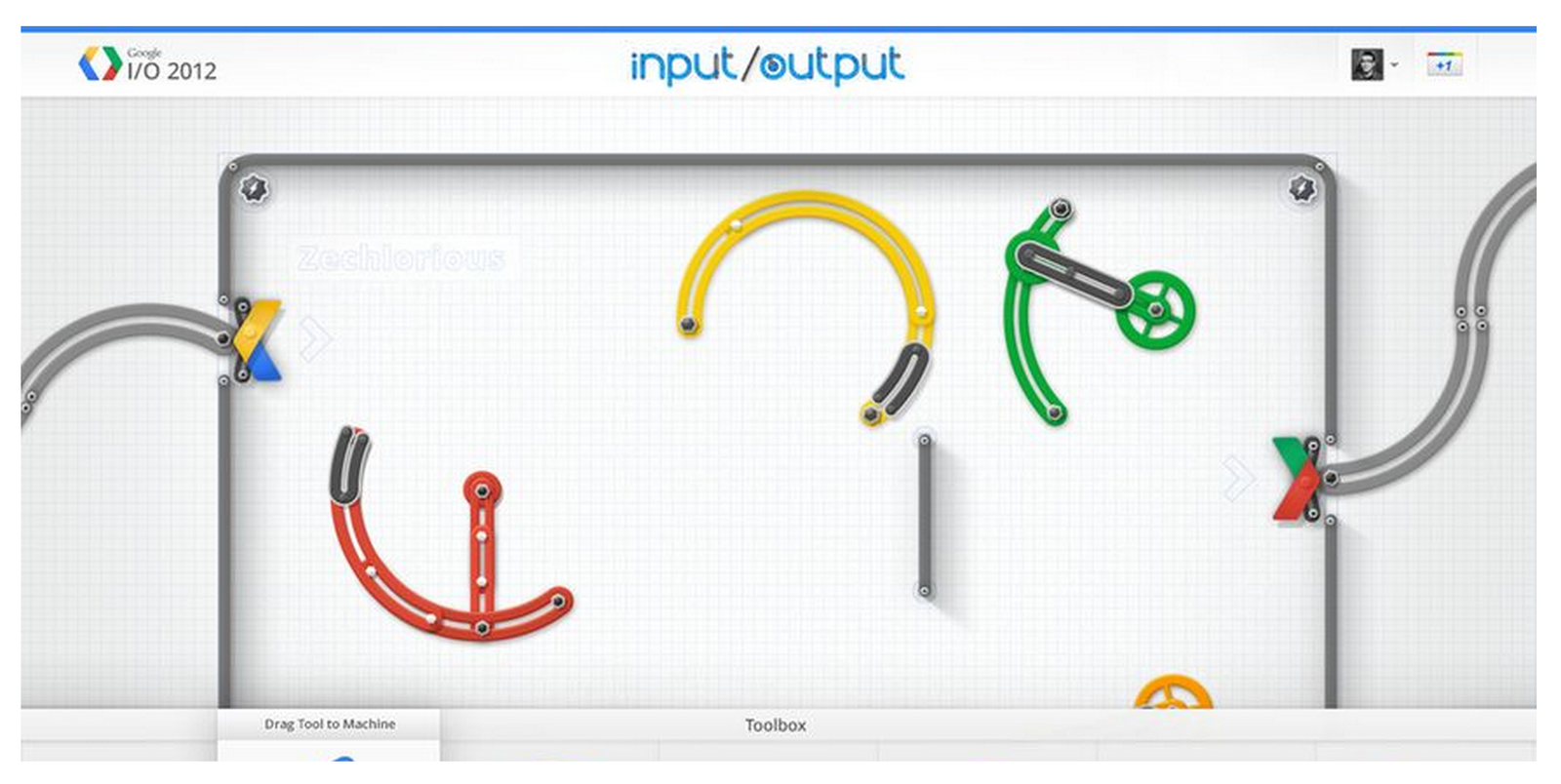
Google I/O 2012

Google I/O 2013

Google I/O 2014
?
Project Constraints
Mobile first
For developers and designers
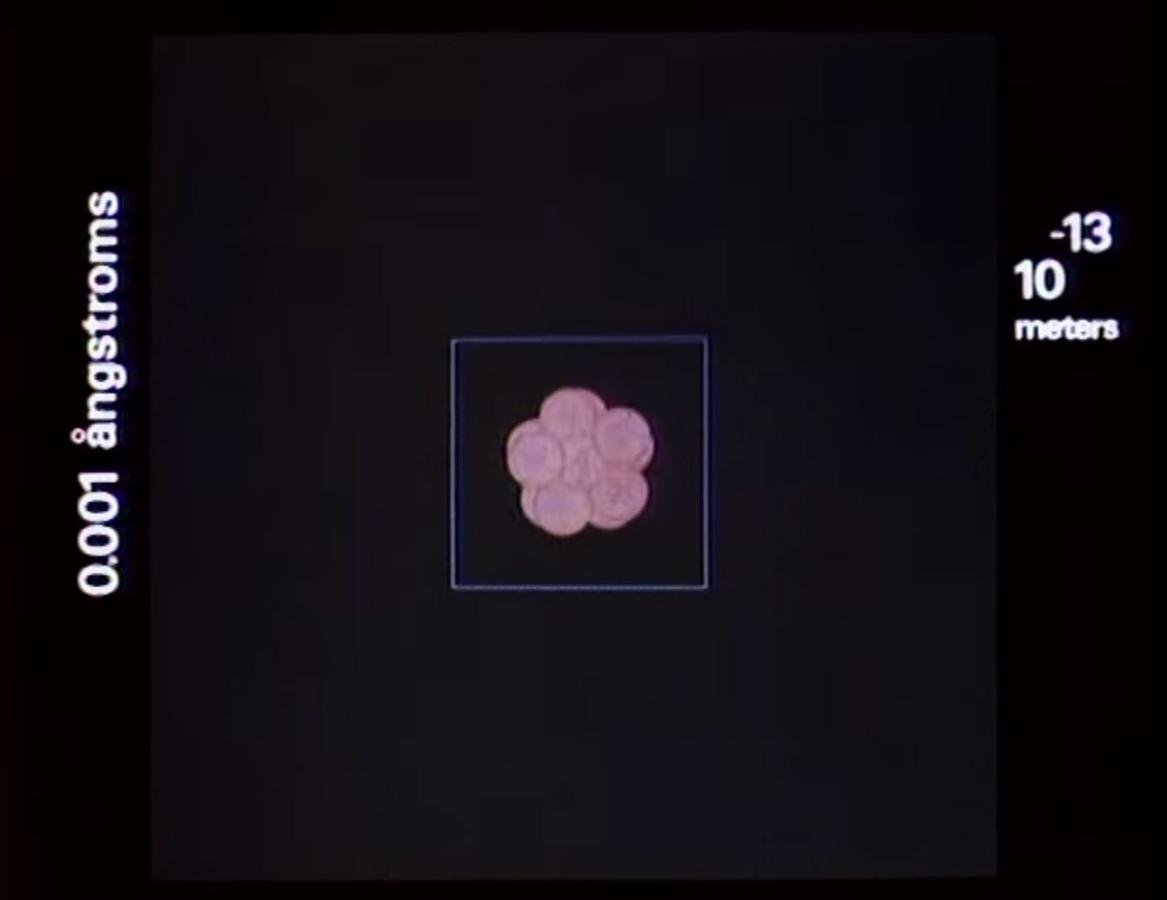
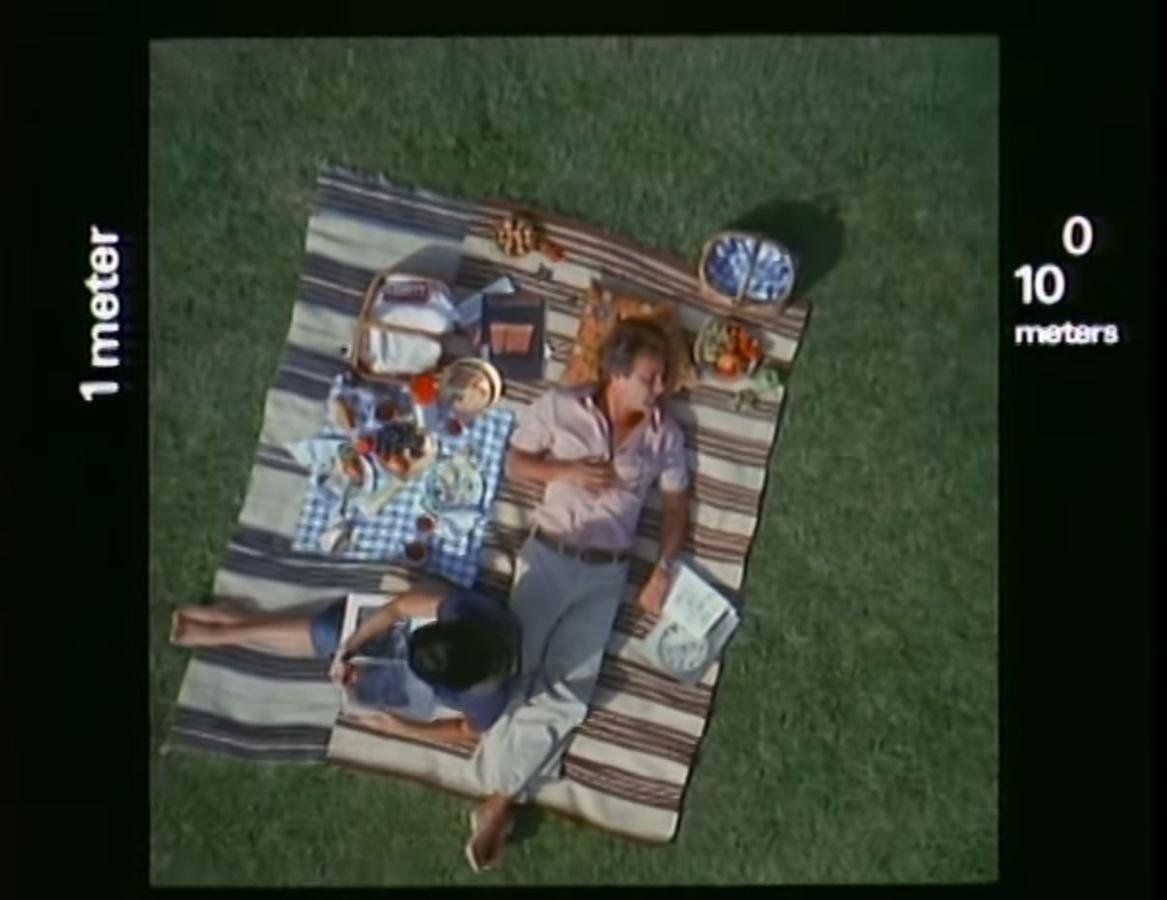
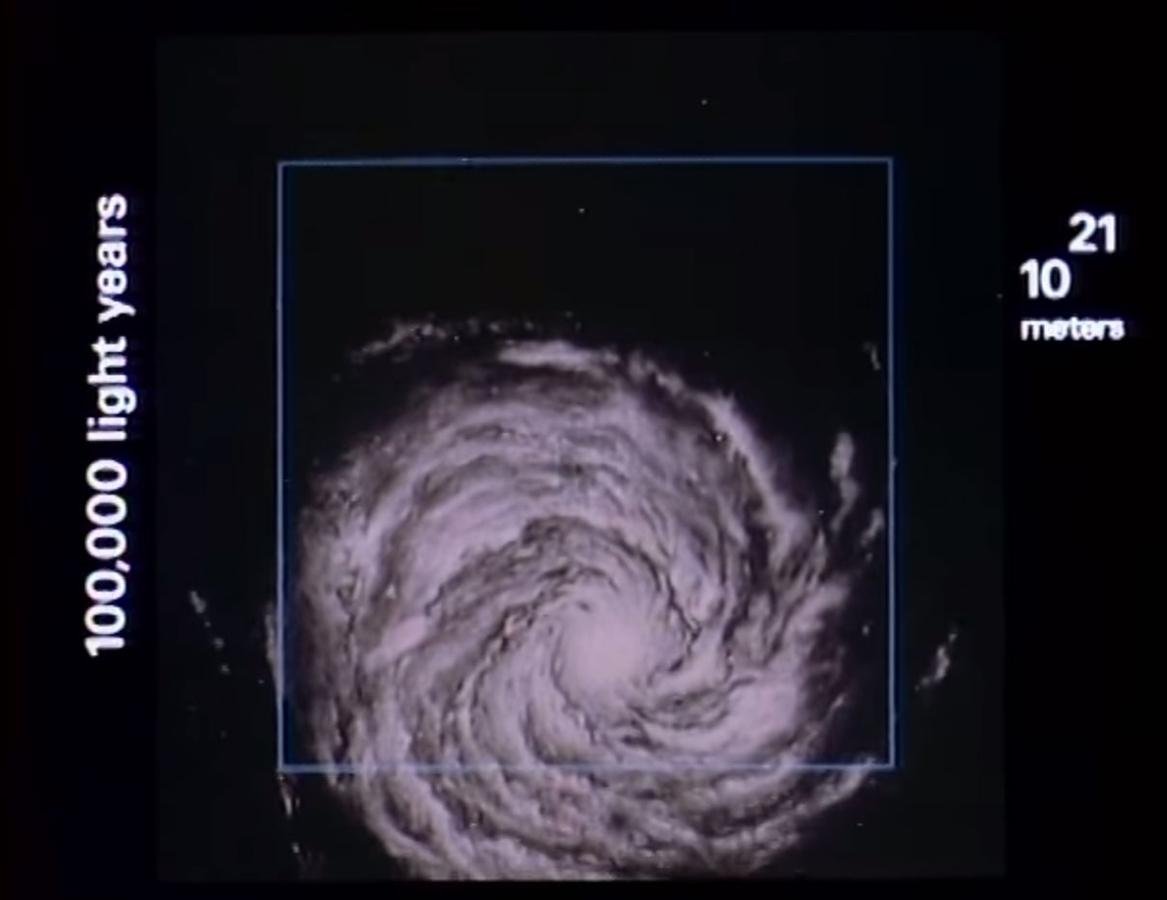
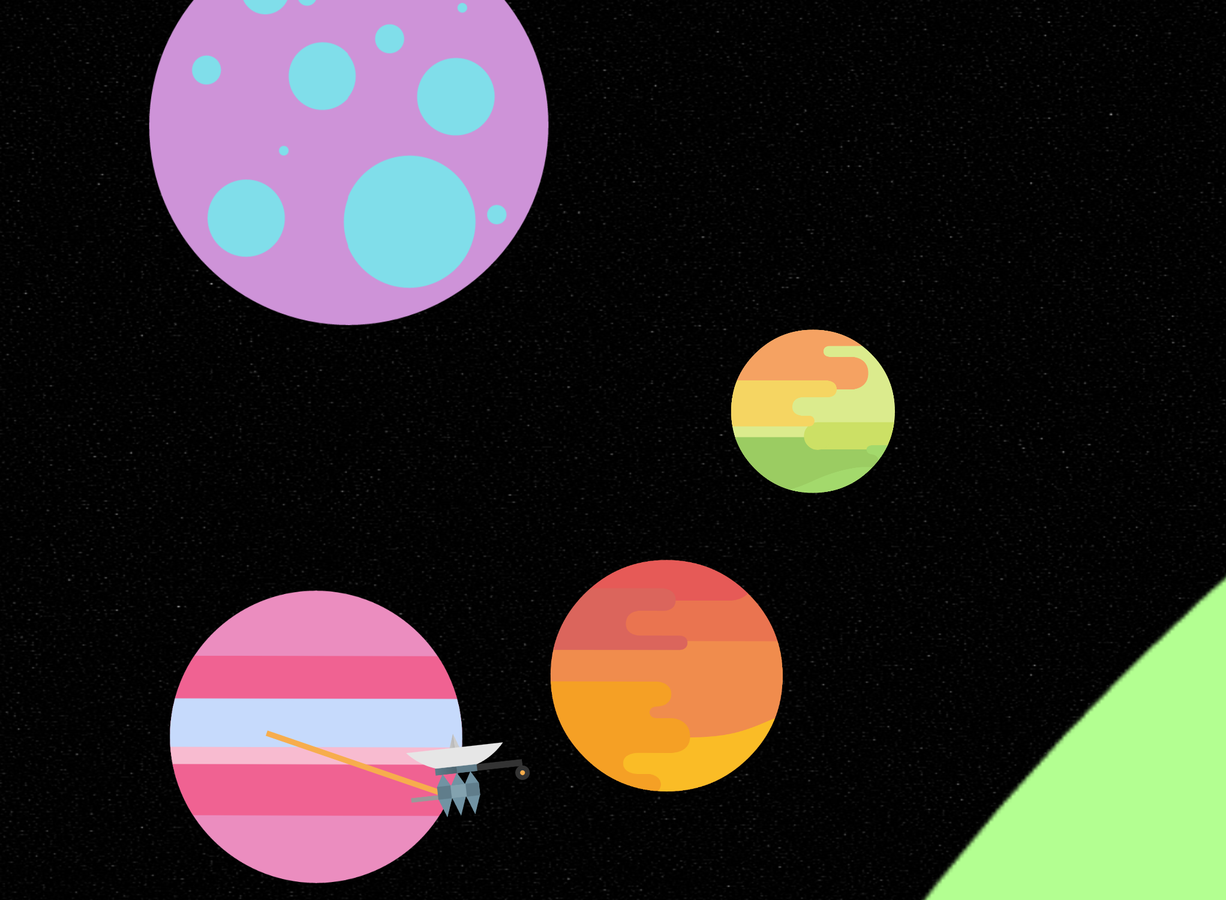
Eames Powers of Ten
Eames Powers of Ten
Eames Powers of Ten
Eames Powers of Ten
Eames Powers of Ten
Eames Powers of Ten
Eames Powers of Ten
Eames Powers of Ten
Eames Powers of Ten



+
2013 science and tech year in review
Powers of Tech:
a CaSSe study for Google I/O 2014
History of Google I/O
Let's see it in action!
How we got to CSS3D
Codename: Sagan
Triumphs
Pitfalls
Surprise

Powers of Tech:
a CaSSe study for Google I/O 2014
History of Google I/O
Let's see it in action!
How we got to CSS3D
Codename: Sagan
Triumphs
Pitfalls
Surprise

Why not WebGL?
WebGL on mobile?
Not happening.
Maybe in 2015.
Why not canvas?
Runs on the CPU only.
Too slow for our purpose.
Maybe in 2015.
Enter CSS3D.
Transitions are on the GPU.
Everything uses CSS.
It's a challenge.
CPU vs GPU
GPU specializes in pixel manipulation.
Mobile does have limited VRAM
GPU has more cores, less powerful ones.
CSS Trick!
Add 3D transition to any 2D transition
GPU accelerated
Doesn't change the look
.element {
position: absolute;
top: 0px;
transition: .5s top ease-in;
}
.element:hover {
top:50px;
}CSS Trick!
Add 3D transition to any 2D transition
GPU accelerated
Doesn't change the look
.element {
position: absolute;
top: 0px;
transition: .5s top ease-in;
transform: translate3d(0px, 0px, 0px);
}
.element:hover {
top:50px;
}CSS Trick!
Don't forget your prefixes
.element {
position: absolute;
top: 0px;
transition: .5s top ease-in;
transform: translate3d(0px, 0px, 0px);
}
.element:hover {
top:50px;
}Pure CSS is awesome
Codepen.io for inspiration
Too much state and interactions
Three.js
CSS3DRenderer
Very similar syntax to other renderers
var camera, scene, renderer;
camera = new THREE.PerspectiveCamera(
70, w/h, 1, 5000);
camera.position.z = 1500;
scene = new THREE.Scene();
renderer = new THREE.CSS3DRenderer();
renderer.setSize(w, h);Three.js
CSS3DRenderer
Very similar syntax to other renderers
Powers of Tech:
a CaSSe study for Google I/O 2014
History of Google I/O
Let's see it in action!
How we got to CSS3D
Codename: Sagan
Triumphs
Pitfalls
Surprise

Codename: Sagan

"Imagination will often carry us to worlds that never were.
But without it, we go nowhere."
Codename: Sagan
Created in-house
9201 lines of SASS and JS
Controls state, sounds, and transitions
Codename: Sagan
Create chapters and entities
Class.Icosahedron = function() {
// behaviors and visuals
}
// inherits from Class.EntityCoreInherited behaviors and styles
Codename: Sagan
Create chapters and entities
Class.Icosahedron = function() {
// behaviors and visuals
}
// inherits from Class.EntityCore
Class.Boson = function() {
ico = new Class.Icosahedron();
}
// inherits Class.ChapterCoreInherited behaviors and styles
Codename: Sagan
Create chapters and entities
Class.Icosahedron = function() {
// behaviors and visuals
}
// inherits from Class.EntityCore
Class.Boson = function() {
ico = new Class.Icosahedron();
}
// inherits Class.ChapterCore
chapters.push(new Class.Boson());Inherited behaviors and styles
Powers of Tech:
a CaSSe study for Google I/O 2014
History of Google I/O
Let's see it in action!
How we got to CSS3D
Codename: Sagan
Triumphs
Pitfalls
Surprise

.foldable();

Let there be "light"
Divs are dumb to real world concepts
Shadows
box-shadow, filter: drop-shadow(),
and duplicate divs.
Update CSS as the entity moves.
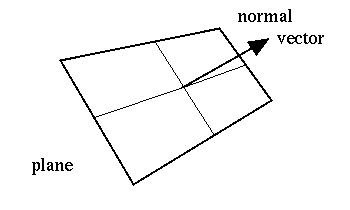
Shading
Use Three.js to find the normal.
Adjust brightness filter from .65
to 1, depending on angle.

SVG compiler
Compiles SVGs to one file.
Easily embed inline.
obj.sources_ = {
'exoplanet-argon' : {
'html': '<g><defs></defs><clipPath id="SVGID_1_"><circle id="SVGID_2_" cx="60" cy="60" r="60"/> </clipPath>...',
'viewBox': '0 0 120 120'
},...
}
// In the code
exp.Svgs.getSvg('exoplanet-argon');
// builds an SVG with proper idsRuns like a dream
Mobile users told us it was amazing.
Mission accomplished.
/io
As in google.com/io
Wow.
Exoplanet cookies
Delicious


Powers of Tech:
a CaSSe study for Google I/O 2014
History of Google I/O
Let's see it in action!
How we got to CSS3D
Codename: Sagan
Triumphs
Pitfalls
Surprise

What went wrong?
Plenty.
Plenty always goes wrong.
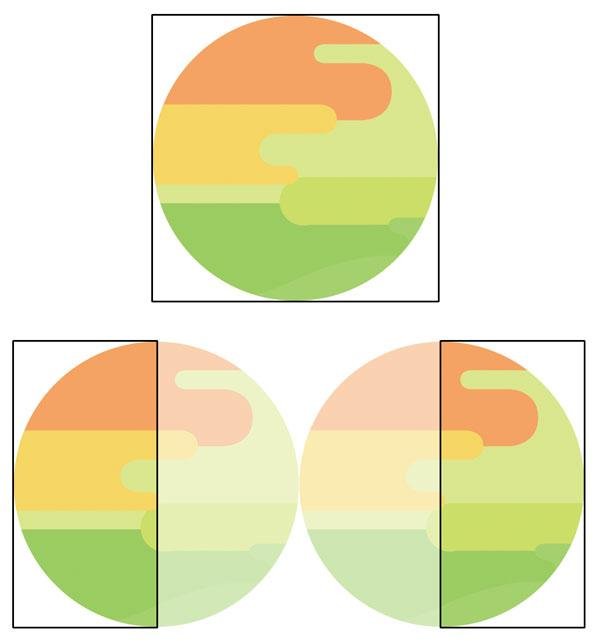
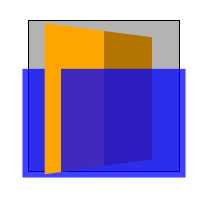
Intersection woes
Intersection woes
We develop in Chrome.
Make sure to check other browsers often.
Respect the spec
Split intersecting elements.
Even non transformed ones.

Warning!
Internet Explorer complaints incoming.
Prepare yourself.
preserve-3d
Not supported in IE10
Applies 3D transforms from parents
to children, making 3D worlds possible.
How does it look?
Surely, it's in IE11
Nope.
Surely, it's in IE11

Nope.
Surely, it's in IE11
Their suggestion.
"You can work around this by manually applying the parent element’s transform to each of the child elements in addition to the child element’s normal transform."
-Microsoft
Our workaround.
CSS3DRendererIE
Thanks again, Three.js
Limits on entities
Still pushing around divs.
Limit of around 70 unique entities.
This isn't WebGL.
User interactions
Story time.
Powers of Tech:
a CaSSe study for Google I/O 2014
History of Google I/O
Let's see it in action!
How we got to CSS3D
Codename: Sagan
Triumphs
Pitfalls
Surprise

Open sourced!
https://github.com/Instrument/google-io-2014-experiment
Thanks, Google!

Takeaways
CSS3D is mobile friendly
Takeaways
CSS3D is mobile friendly
translate3d(0, 0, 0) to unjank transitions
Takeaways
CSS3D is mobile friendly
Beware intersections in 3D space
translate3d(0, 0, 0) to unjank transitions
Takeaways
CSS3D is mobile friendly
Beware intersections in 3D space
translate3d(0, 0, 0) to unjank transitions
Watch your users and learn from them
I'm John Brown.
@thisisjohnbrown
github.com/thisisjohnbrown
slides.com/thisisjohnbrown