HTML / CSS
Women on Rails - 06 juin 2016
Sommaire
- Terminal
- Git
- HTML
- CSS
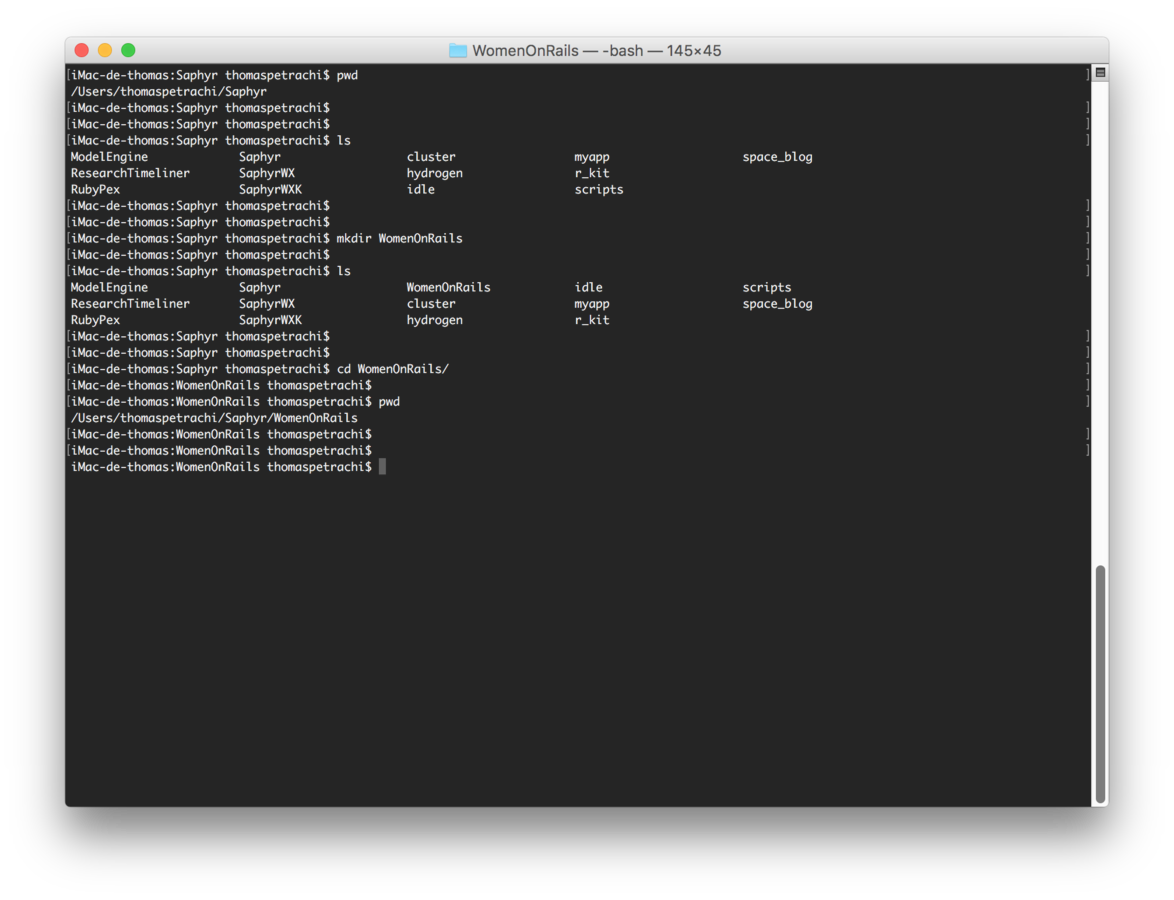
Terminal

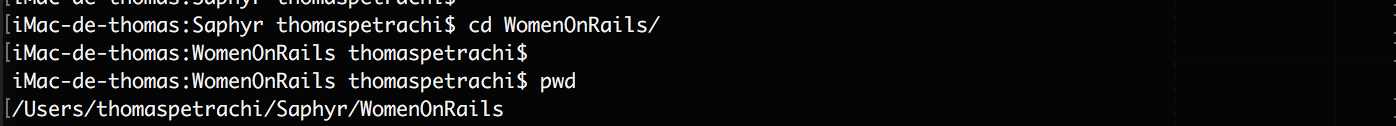
Commande : pwd

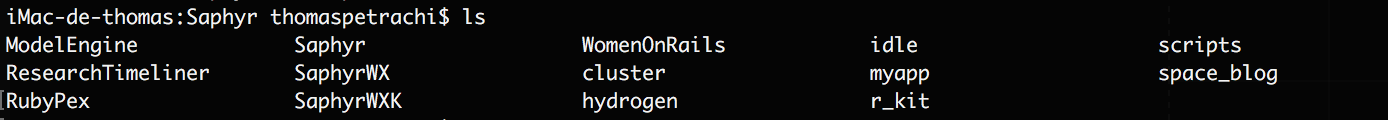
Commande : ls


Commande : mkdir



Commande : cd

Git

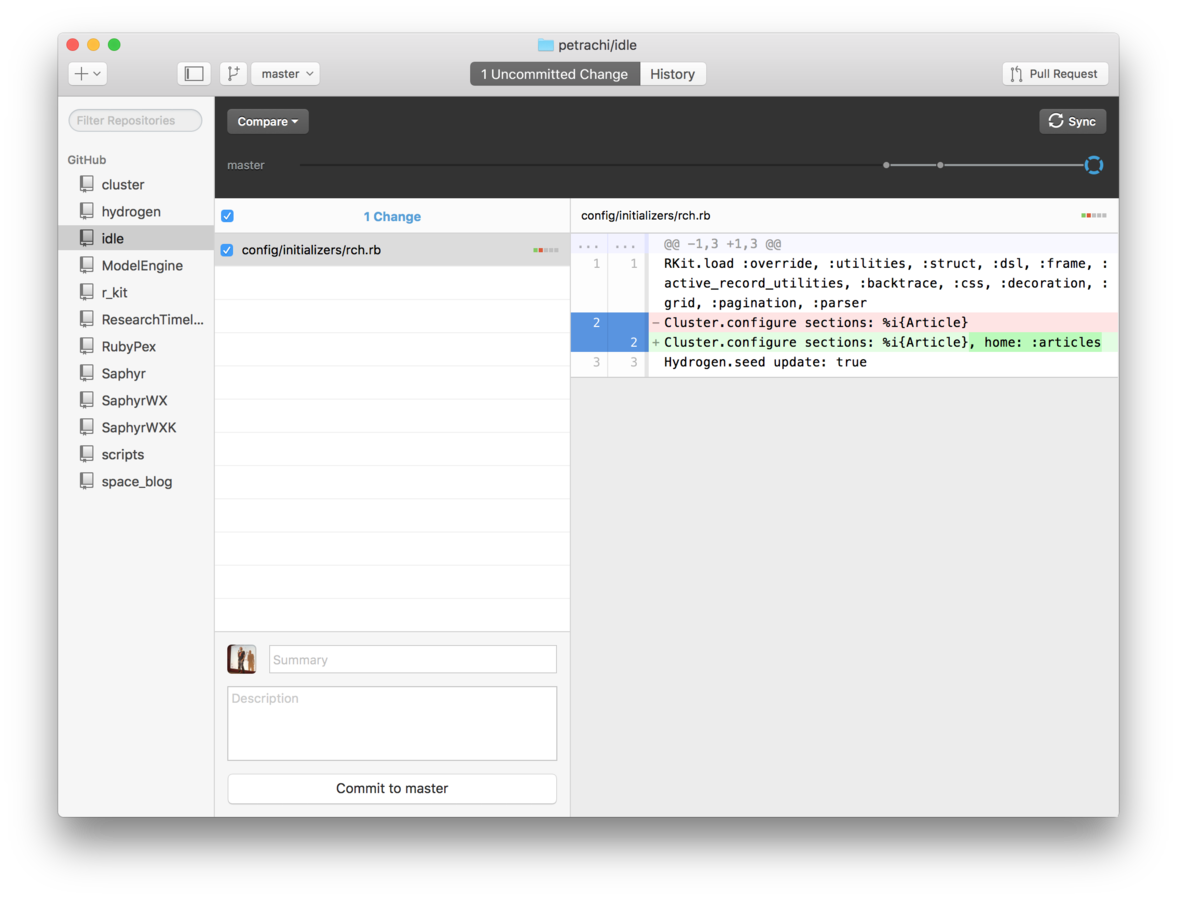
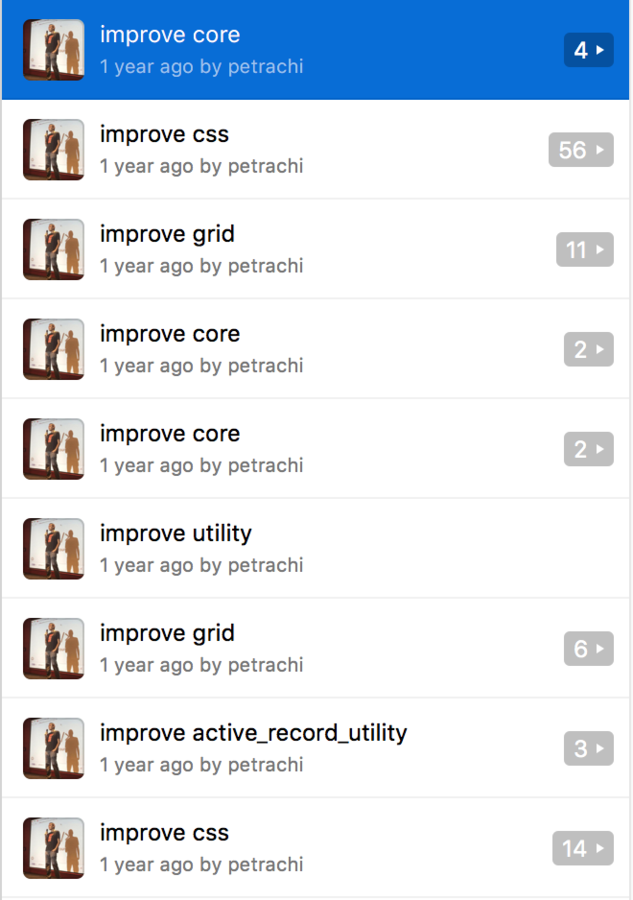
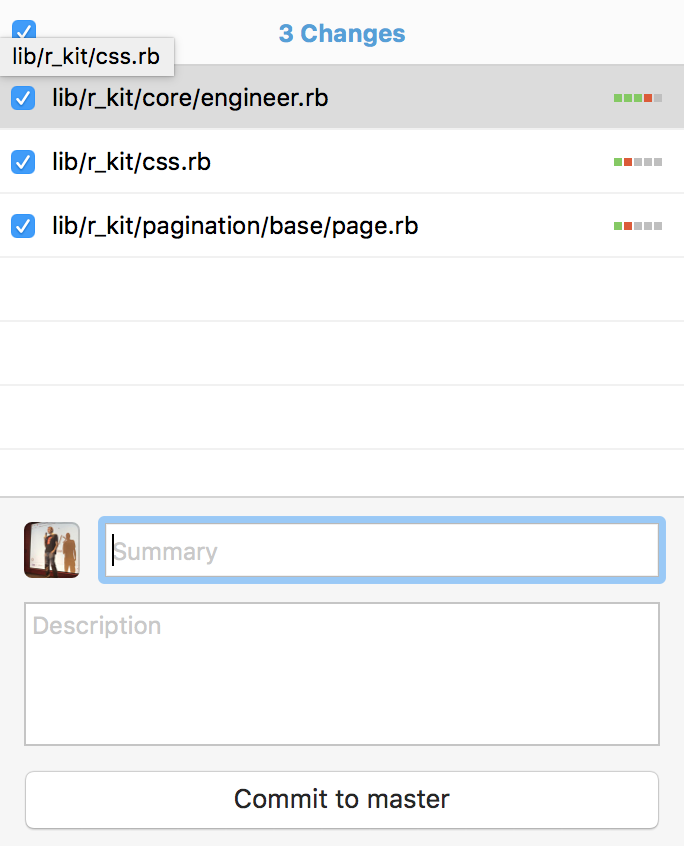
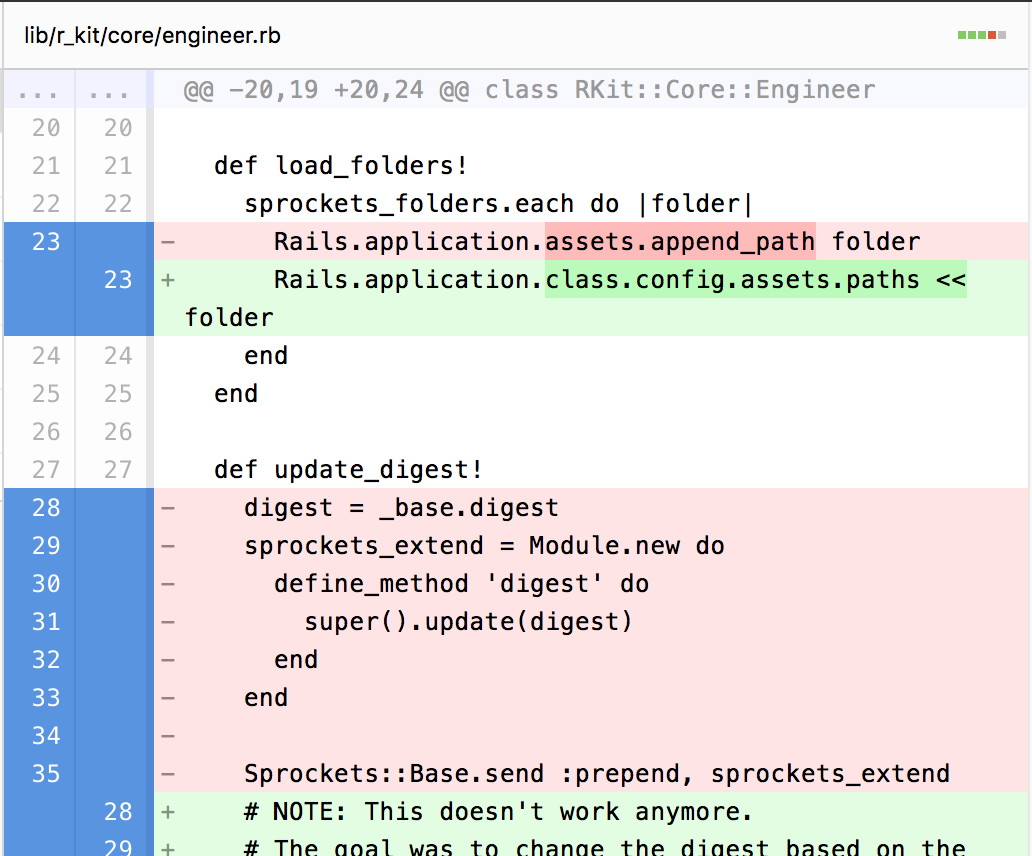
Git : Commits


Git : Commits


Git : Commits

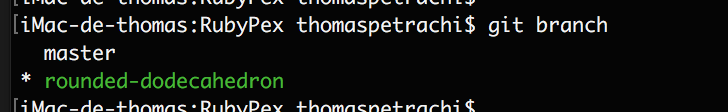
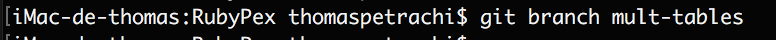
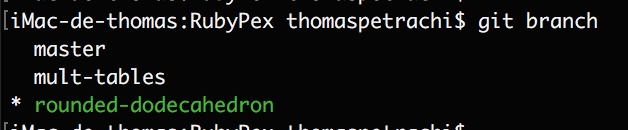
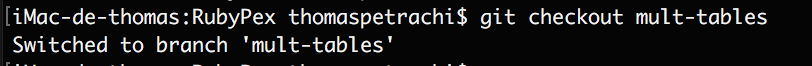
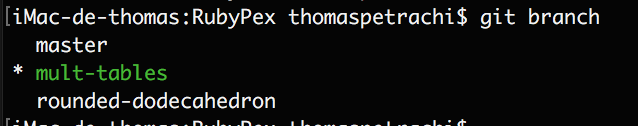
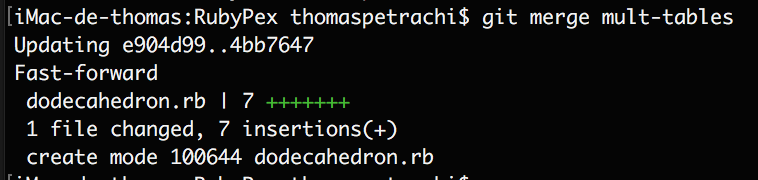
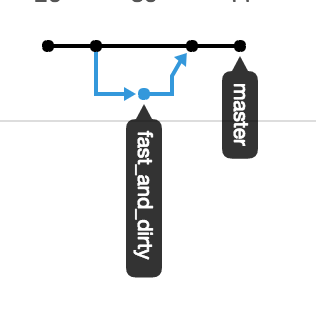
Git : Branches

Git : Branches

Git : Branches


Git : Branches


Git : Branches


Git : Branches

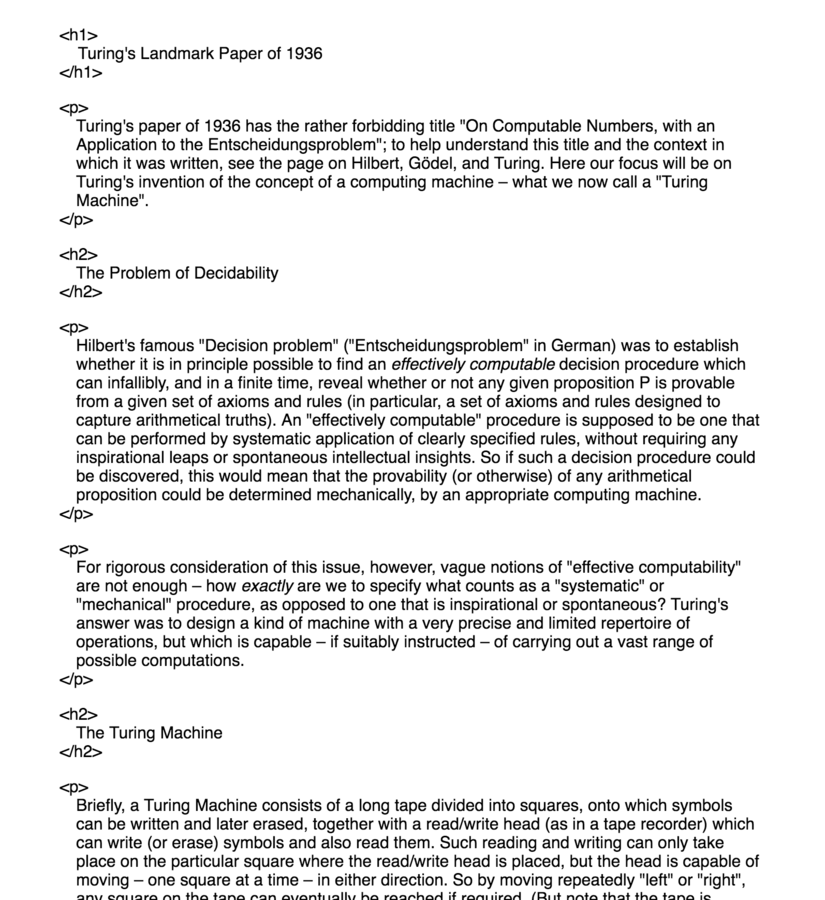
HTML
Hyper Text Markup Language

HTML

HTML

HTML

HTML

HTML

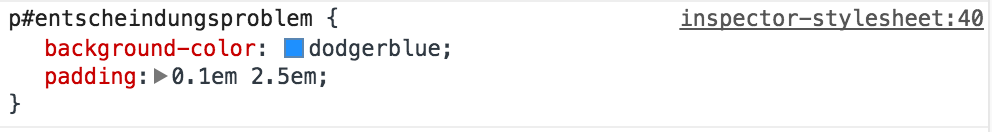
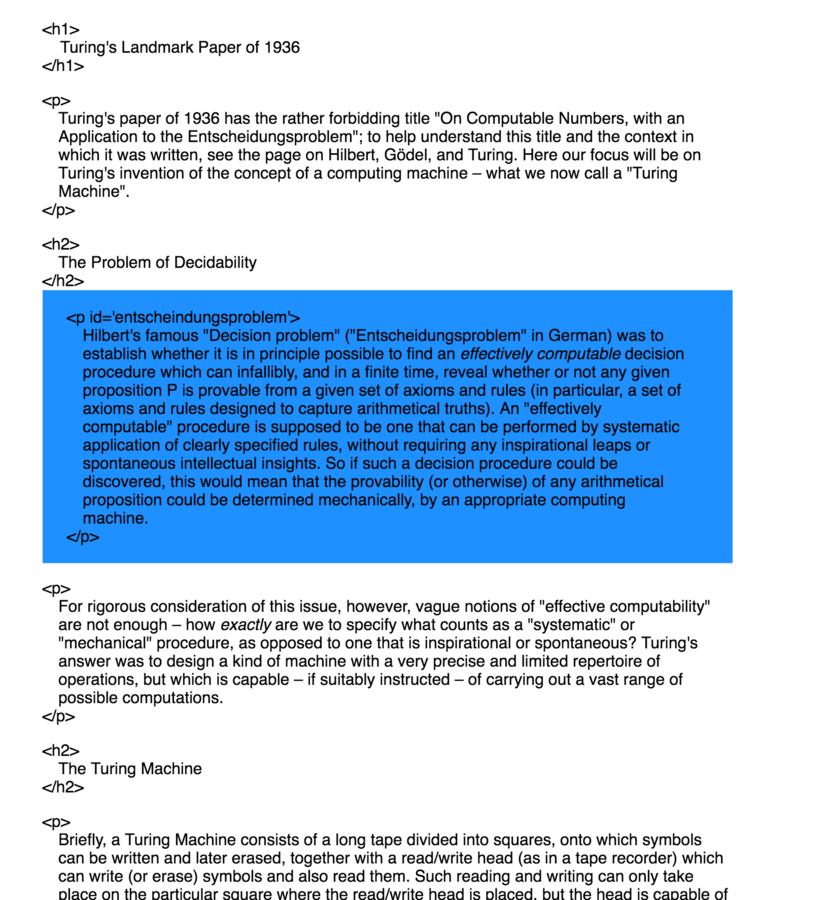
CSS
Cascade StyleSheet

CSS

CSS



CSS



CSS


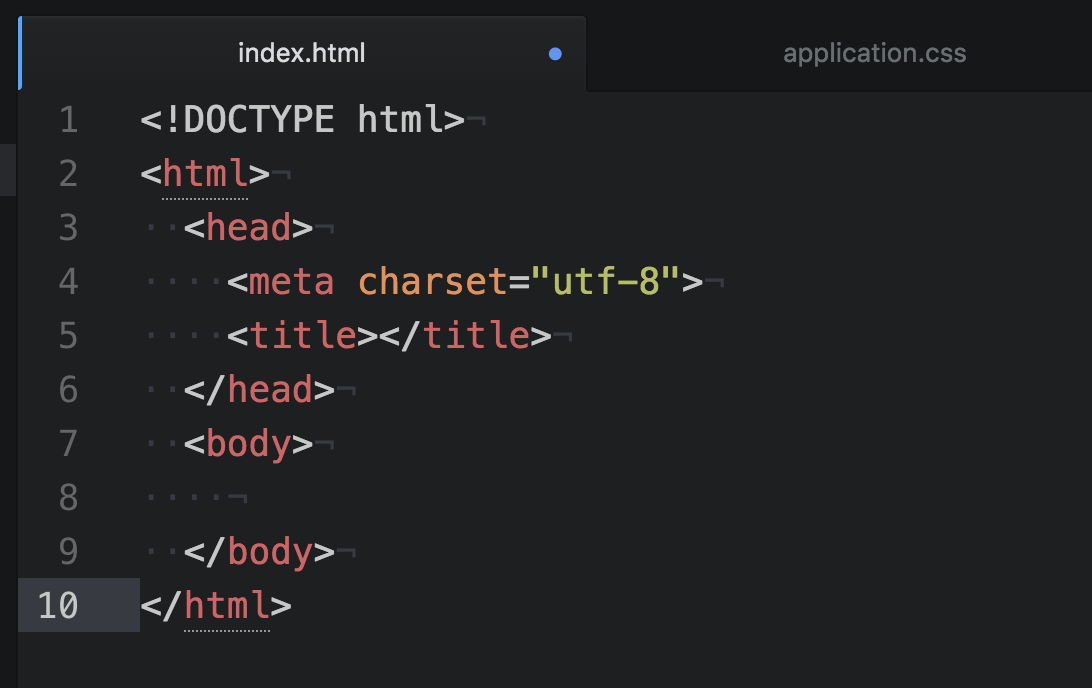
Code

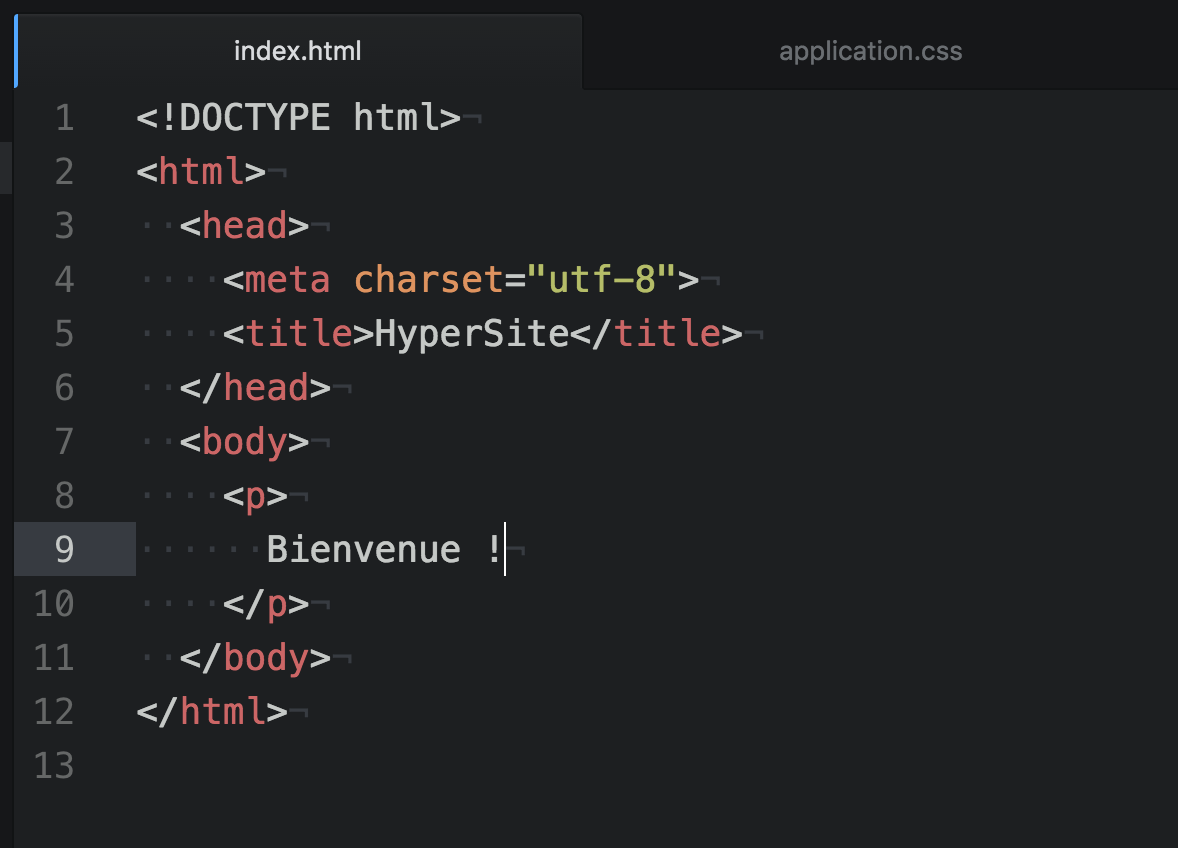
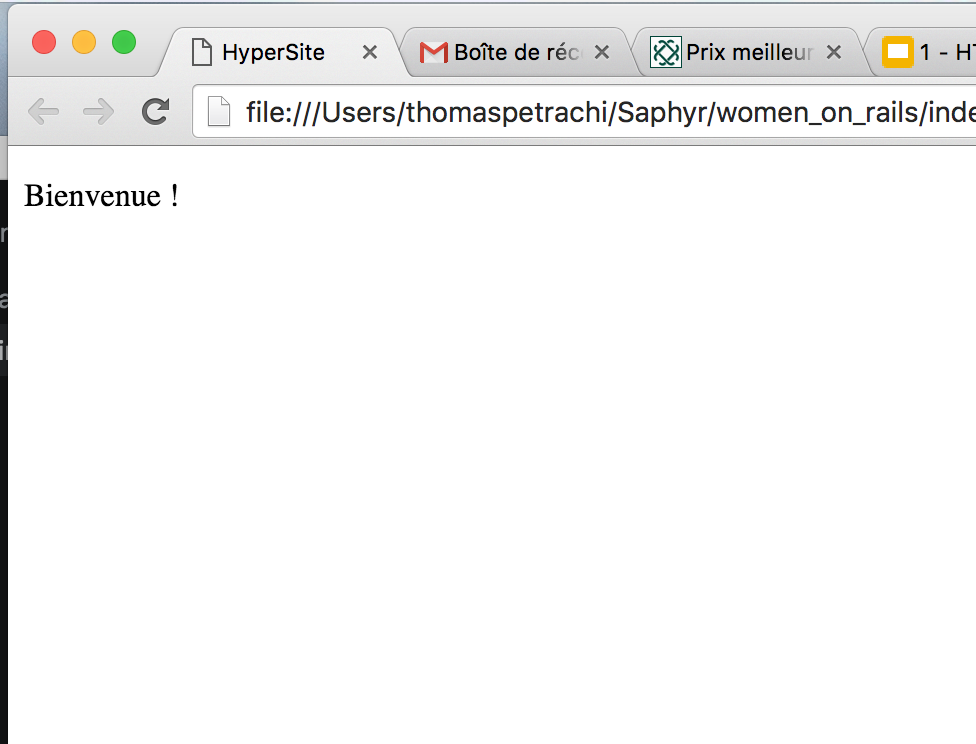
index.html

index.html


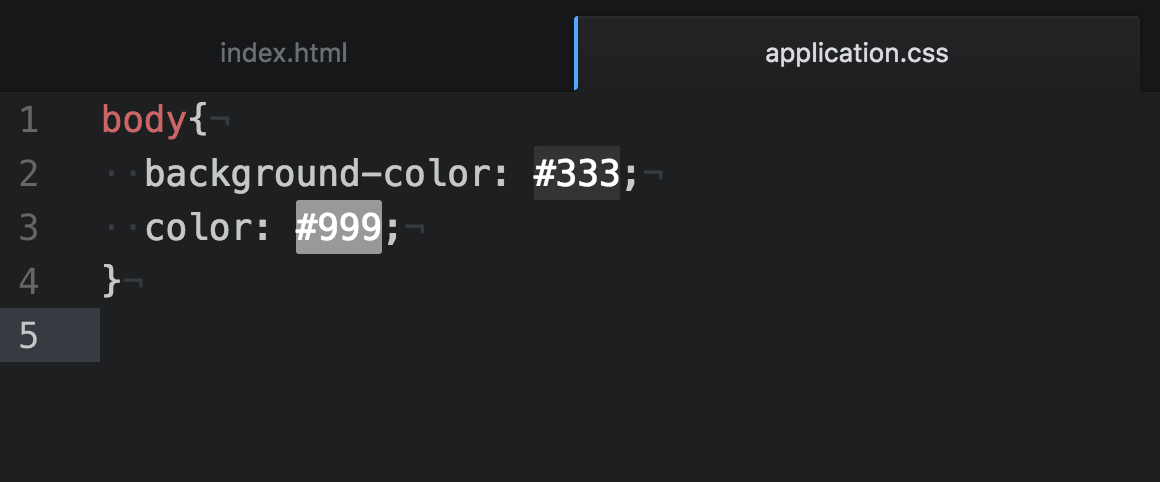
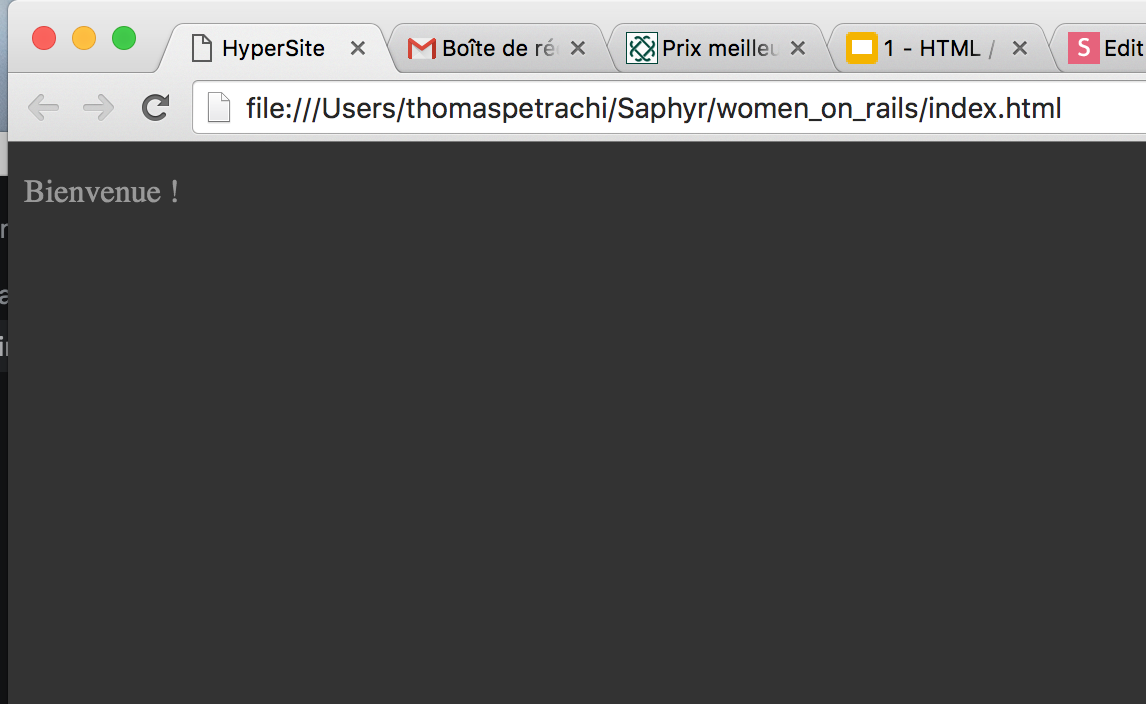
applications.css



Some Tags


Some Tags


Some Tags


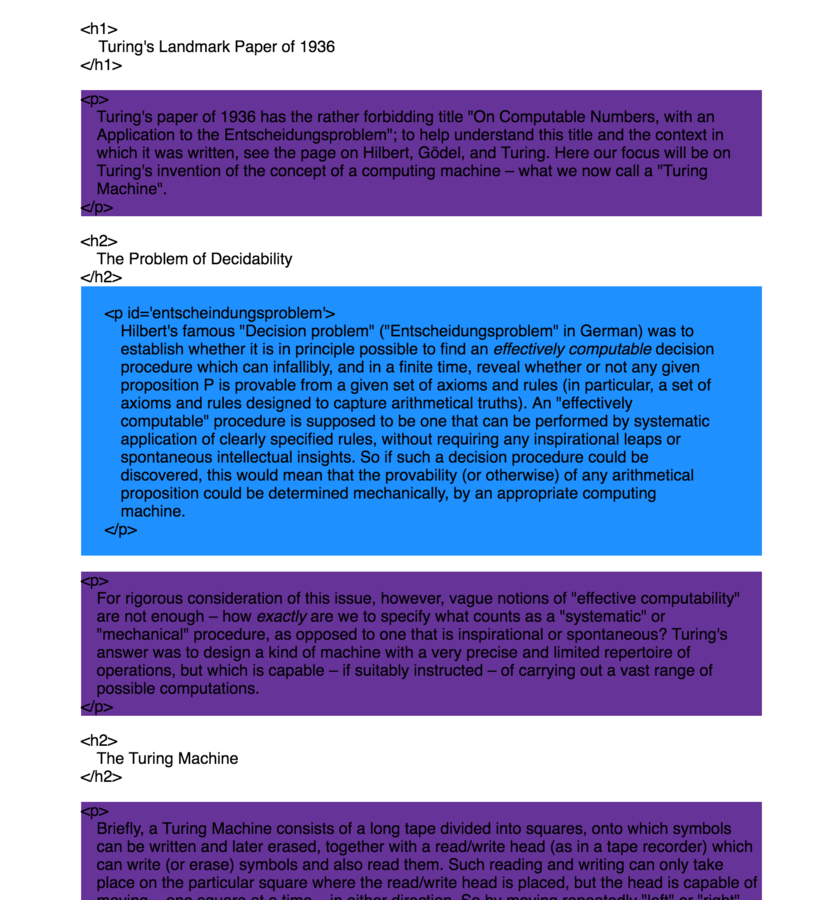
Inline / Block


Inline / Block
Inline
Block
- Pas de retour à la ligne
- Est le moins large possible
- Ignore les propriétés de tailles (height & width)
- Ignore les "margin" en haut et en bas
- Retour à la ligne automatique avant l'élément
- Est le plus large possible
- Ajuste automatiquement sa hauteur par rapport à son "contenu"
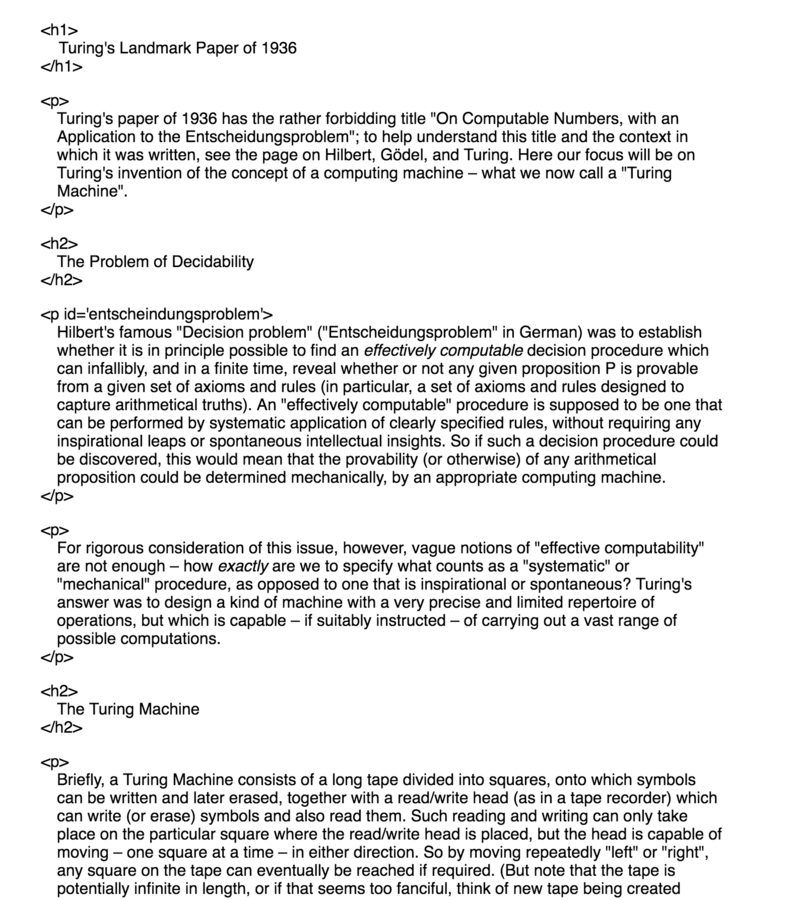
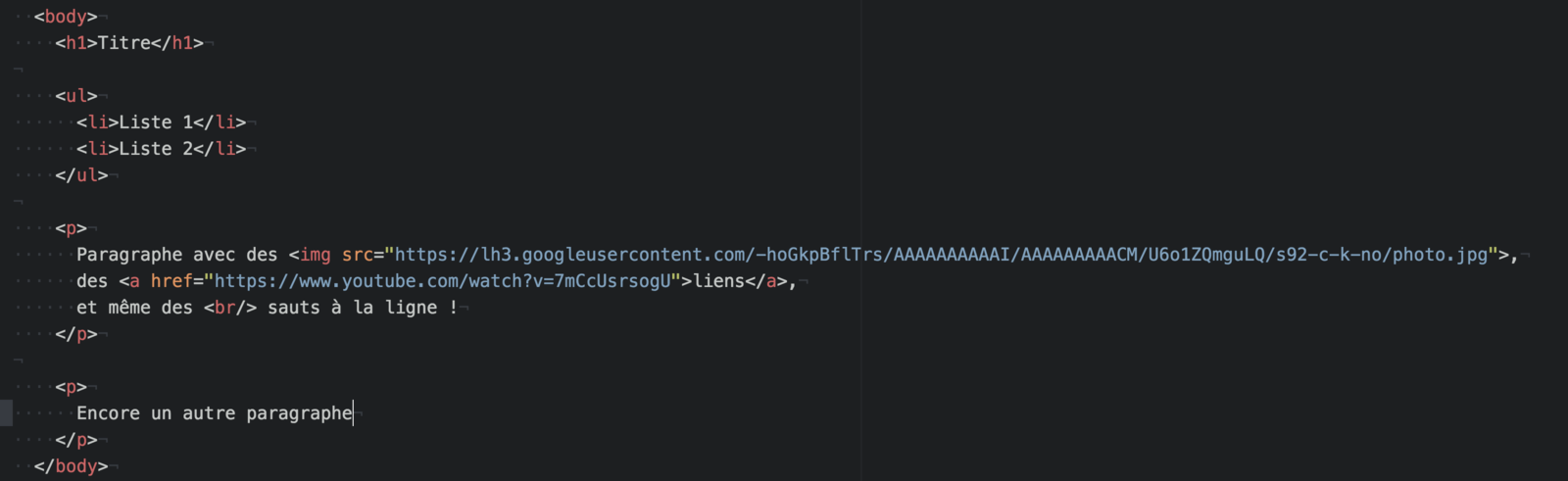
Attributs

Nom de la balise
Nom de l'attribut
Valeur de l'attribut
Contenu de la balise
Fin de la balise
Attributes
- Certaines balises ont des attributs obligatoires
- "href" pour <a>
- "src" pour <img>
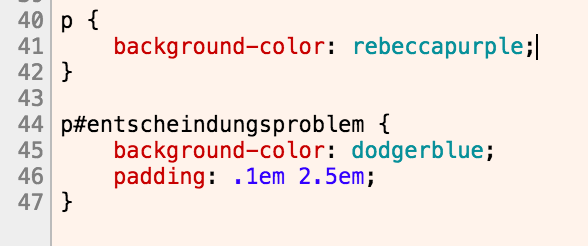
- Certains attributs sont liés à CSS
- "id" donne #value
- "class" donne .value
- Le nombre et le nom des attributs est illimité
- Ça sera pratique avec javascript
- Si le nom de l'attribut contient plusieurs mots, séparez-les avec un '-', pas avec un espace
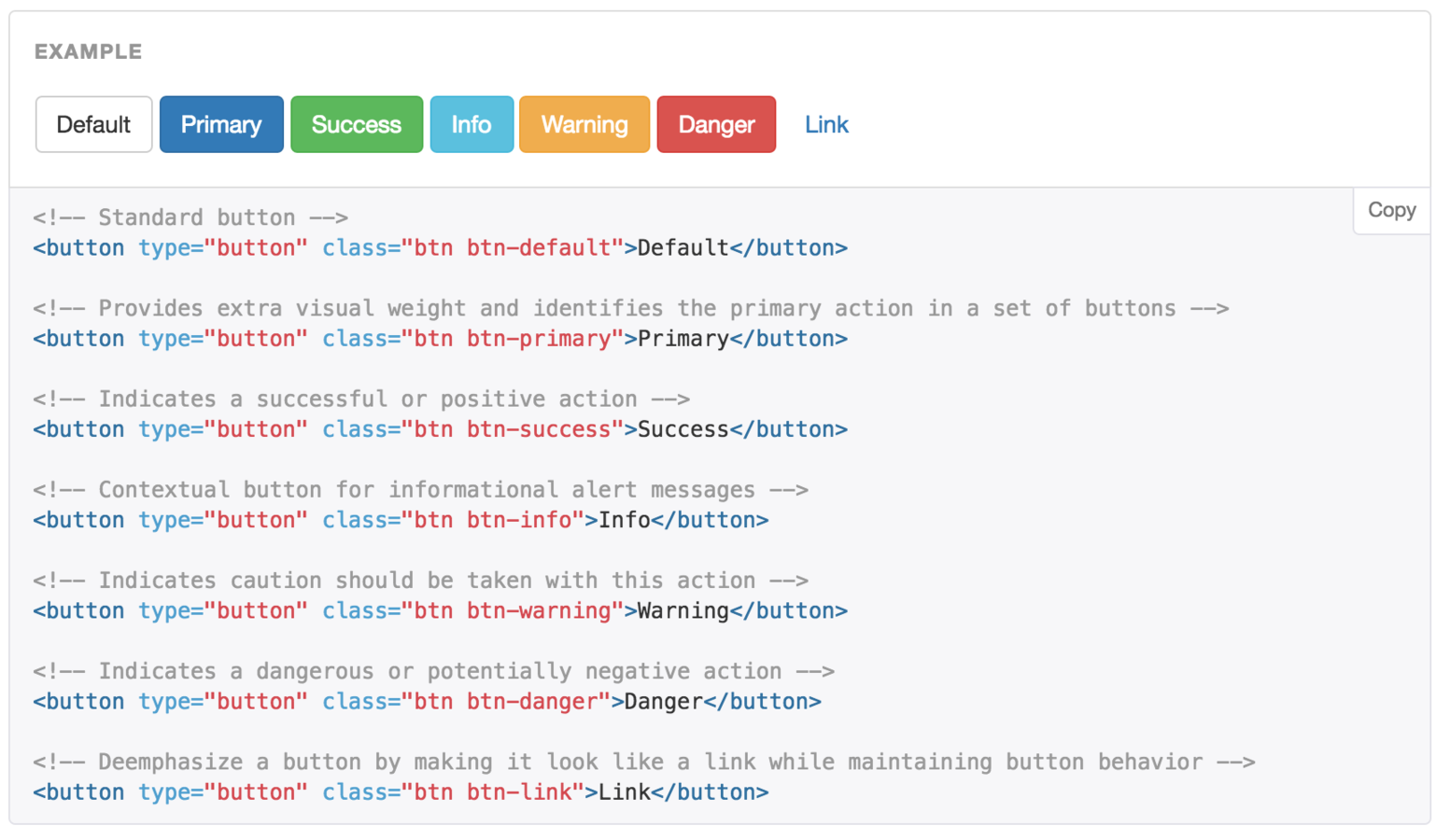
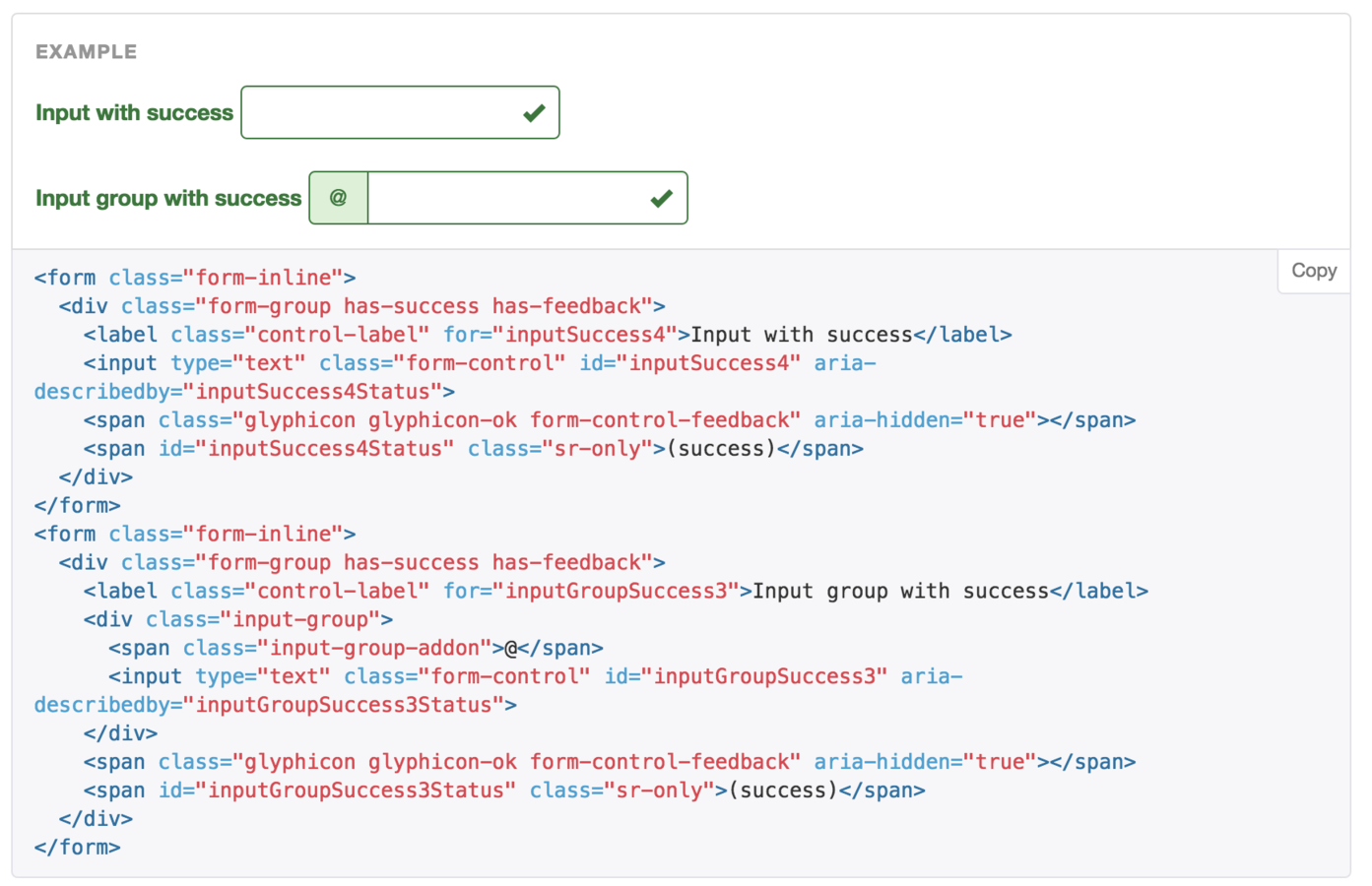
Bootstrap

Bootstrap

Bootstrap

Bootstrap



Modifier Bootstrap ?
Pourquoi ?
Comment ?
- Je veux changer les couleurs
- Je veux changer les icônes
- Je veux changer la taille
- ...
- Il suffit d'écrire le CSS que je veux
- Il remplaçera le CSS de Bootstrap si :
- Mon sélecteur est plus précis que celui de Bootstrap
- ou Mon sélecteur est le même, mais mon code est lu aprés le code de Bootstrap
Let's Start !