Multimedie Eksamen
Uddannelseskampagne for EUX/EUD
Indhold
- Kommunikation
- Æstetik
- Adaptive design
- Spildesign
- Database
- konklusion
Kommunikationsproblem
målgruppe
- Tiltrække gode/dårlige elever
- Overbevise om at EUD er spændende uddannelser
- Inddrage EUX i kampagnen
Fordomme


- Erhverv er ikke kun håndværk
- Håndværk er ikke kun håndværker
- Jobmuligheder





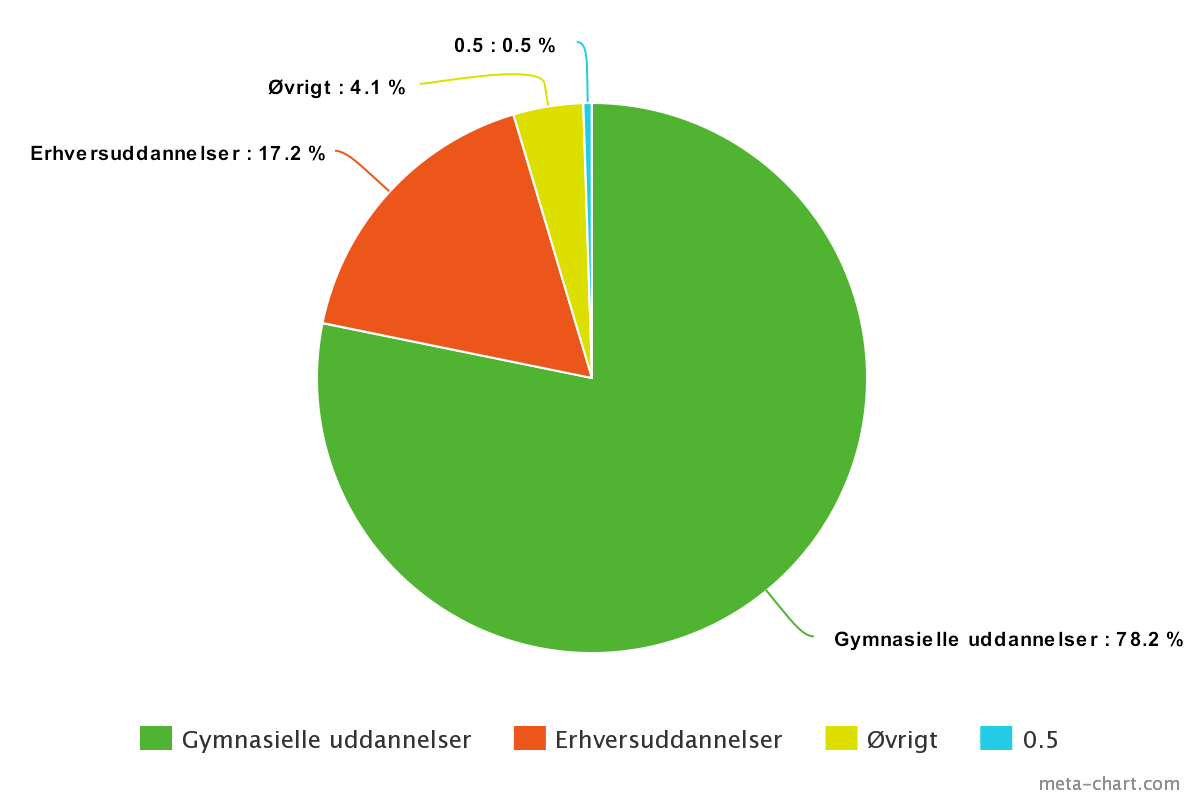
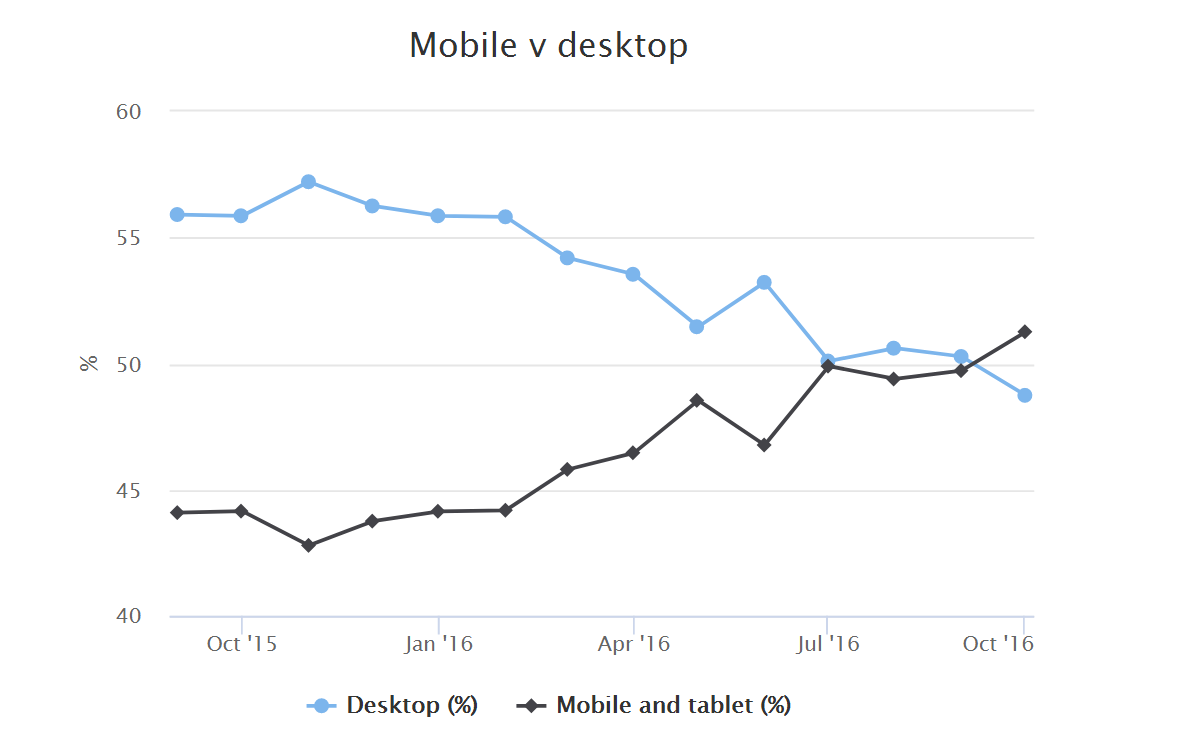
Statistik

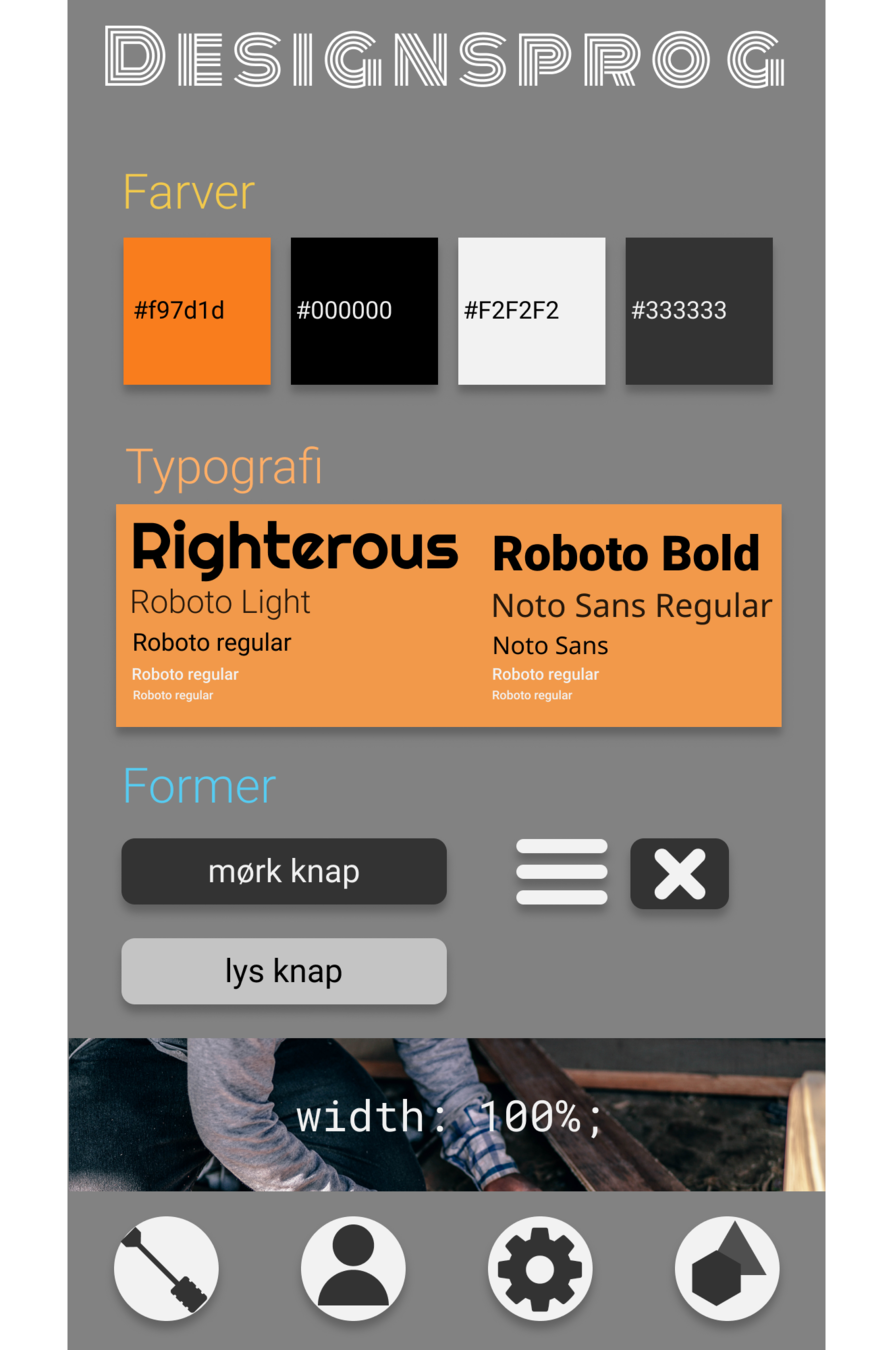
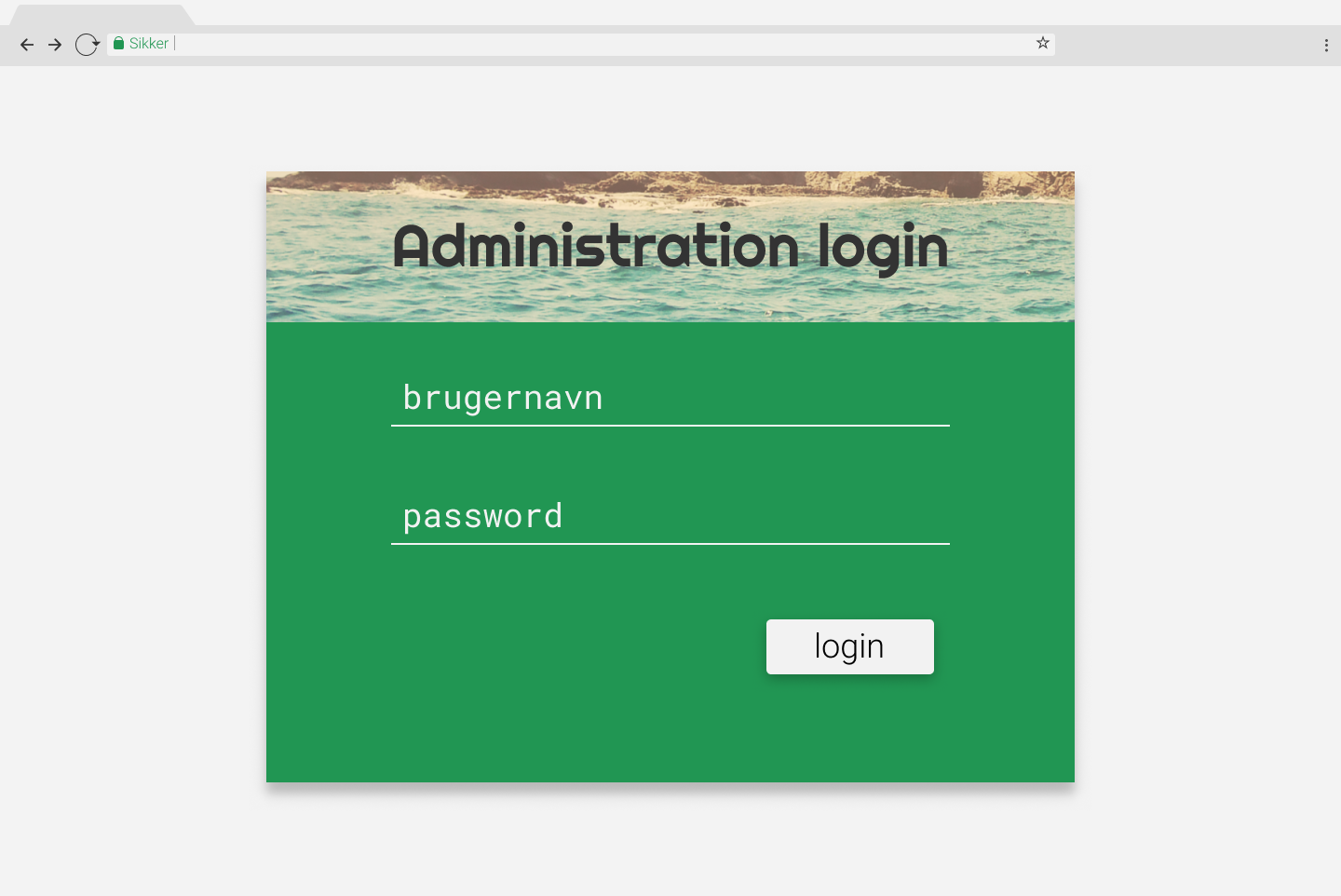
Æstetik
- Simpelt og enkelt farvetema
- Farver overens med afsenderen
- Material design
- fonttyper til skærm
- mørk/lys tema
- ikoner

"Hvordan kunne et simpelt og læsbart stiludtryk skabes i forhold til målgruppen."
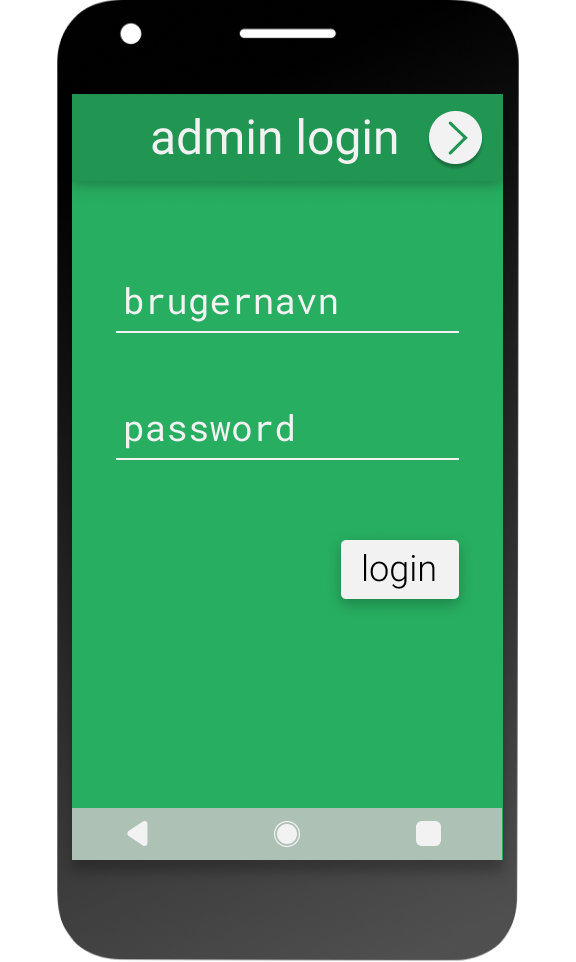
Mobile brugere
- 3:4 eller 19:8 aspect ratio
- "Mindre" skærmoplæsning
- Android eller IOS
- Kontrolleres med swipe og tryk
Desktop brugere
- 16:9 eller 21:9 aspect ratio
- Større skærmopløsning
- Windows eller Mac
- Kontrolleres med mus og keyboard
Adaptive web design



- The Telegraph | 1/11-2016
Statistik
Mobile first
- Prioritere de mobile enheders stigende forbrug
- Layouts der tilpasses denne platform først
- Nestede elementer skal kunne skalere ordenligt
Konsistent oplevelse
- Samme design til alle enheder
- responsivt og "flydende" tilstand
- Brud på det traditionelle skærmformat
- Langtidssikret design
Responsive web design
.col-3 {
width: 25%;
float: left;
@media screen and (max-width: 640px) {
[class*="col-"] {
float: none;
width: 100%;
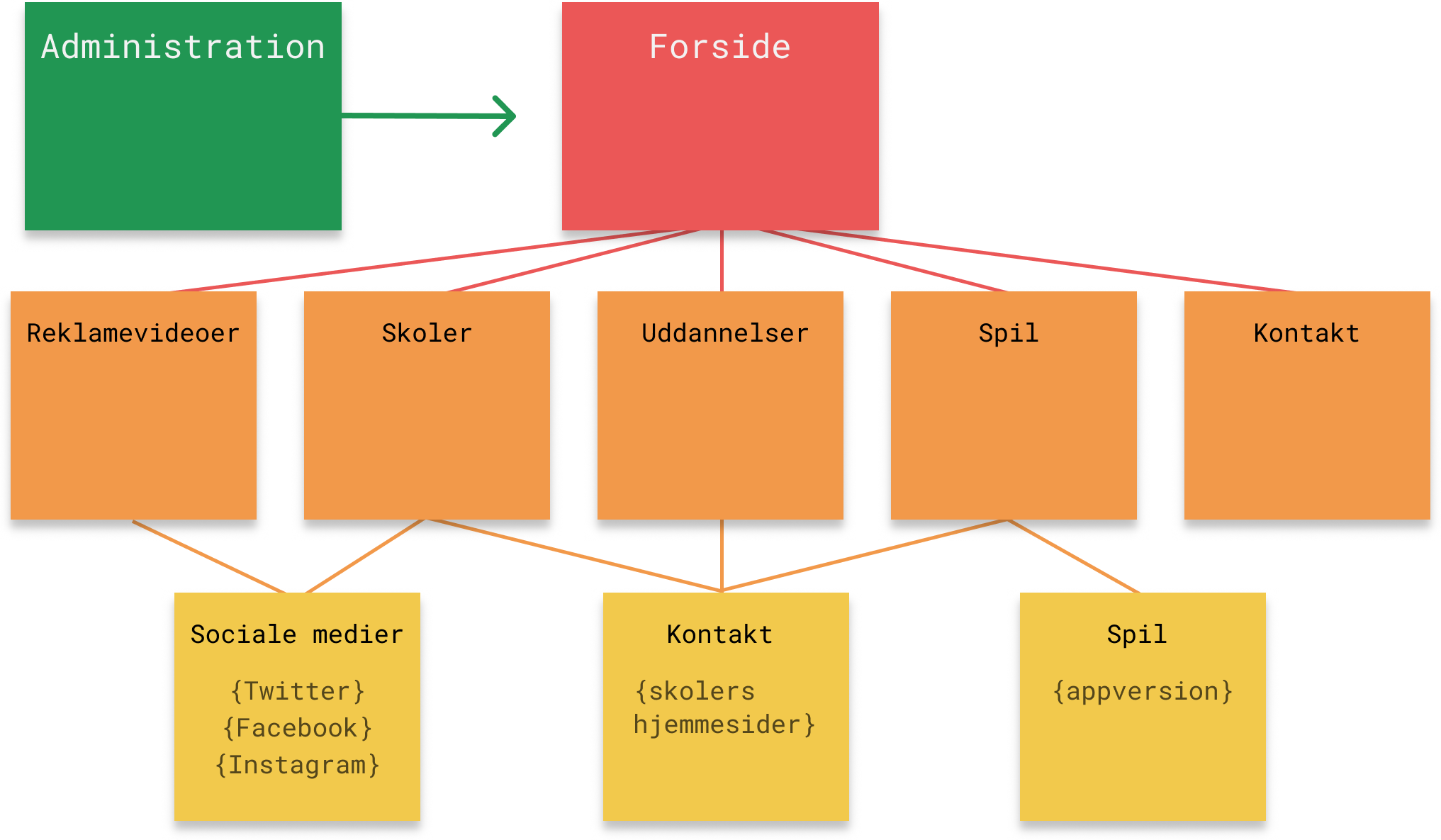
}Navigationsstruktur




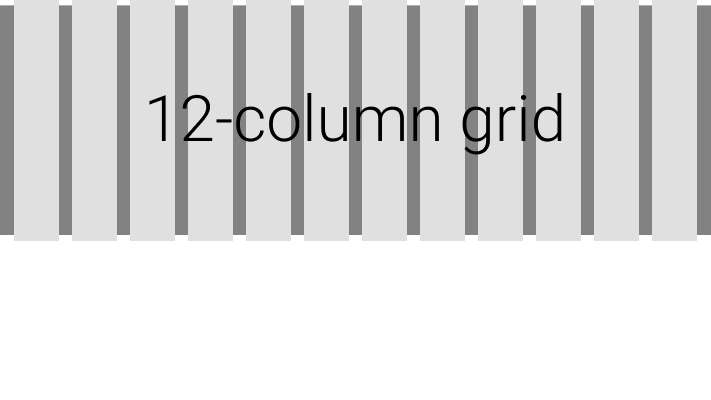
Fluid-width grid
Eksemplet viser 12-colums opdelt med procent over skærmens bredde
- Elementer nestes efter columns
- columns kan sagtens nestes indeni andre columns
Media Queries
- Variere indhold efter et kriterium
- Skærmstørrelse er relativ
- Bruges til at danne breakpoints

6.25% med en 1.04167% margin
@media screen and (max-width: 640px) {
[class*=”col-”] {
float: none;
width: 100%;
}
[class*”offset-”] {
margin: inherit;
}
}Mobil-support
- Enkelt og videreførende
- Grids stabler og resorterer
- Frameworks supporter





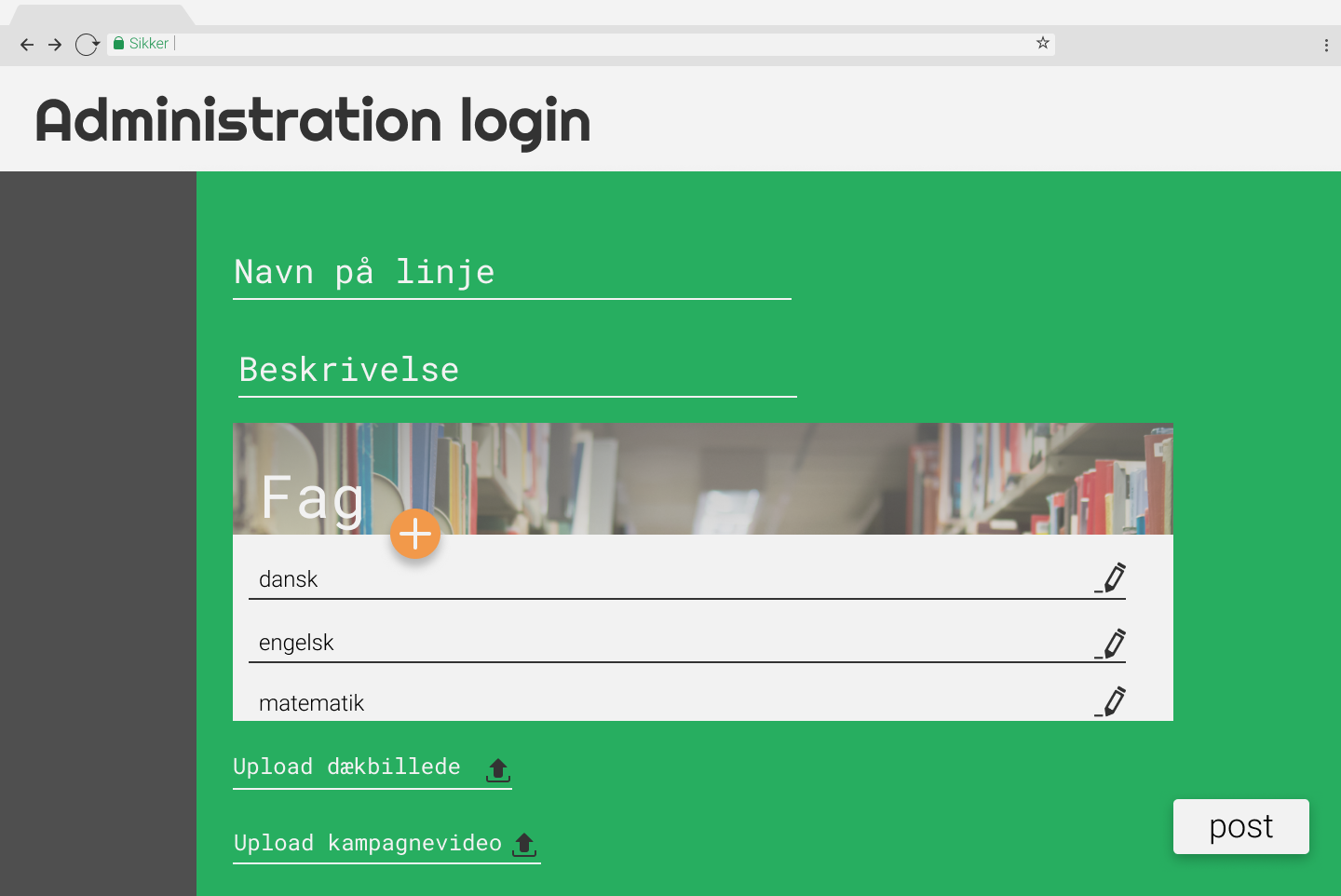
Mekanik
"Du er Daniel. En folkeskole-elev i tvivl om sin fremtid og hvad han skal bruge den til. Følg hans rejse gennem uddannelsesystemet"
Features
- Indbygget fysikmotor
- Nem at lære
- Responsiv
- Mobil og brower support
- Digital workshop
- Kompatibel med mange formater
Spildesign


- Point and click adventure
- Non-lineært, fortællingsdrevet fremgang
- Dialog og valg med konsekvenser
- Projektering
Gameplay
Information om fra den givne skole tilføjes til databasen
Ratings og kommentarer kan tilføjes af (kommende) elever
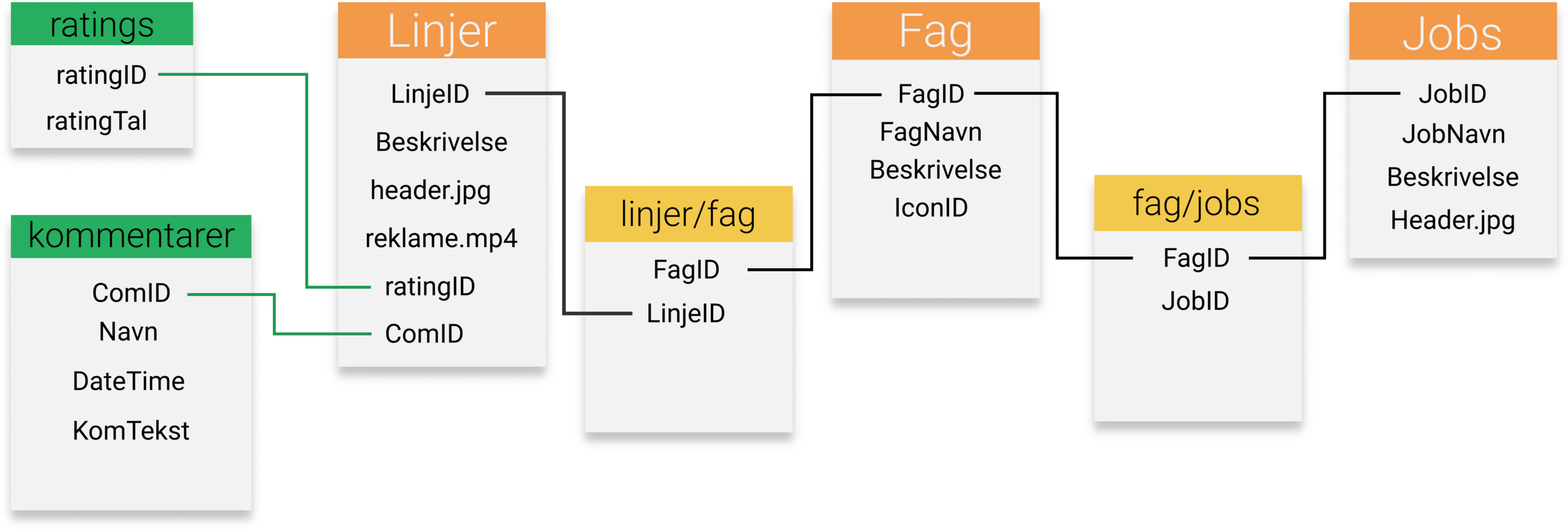
Database
- Mange til mange
- Mange udd. linjer
- Mange fag
- Mange Job
- Én til mange
- Kommentarer
- Bedømmelse
Live forespørgsel
Relationer
Int - hele tal Float - kommatal VarChar - variabel længde text