
Life Cycle Version -15.x
The 3 lifecycle
-
UNSAFE_componentWillMount, UNSAFE_componentWillRecieveProps, UNSAFE_componentWillUpdate.
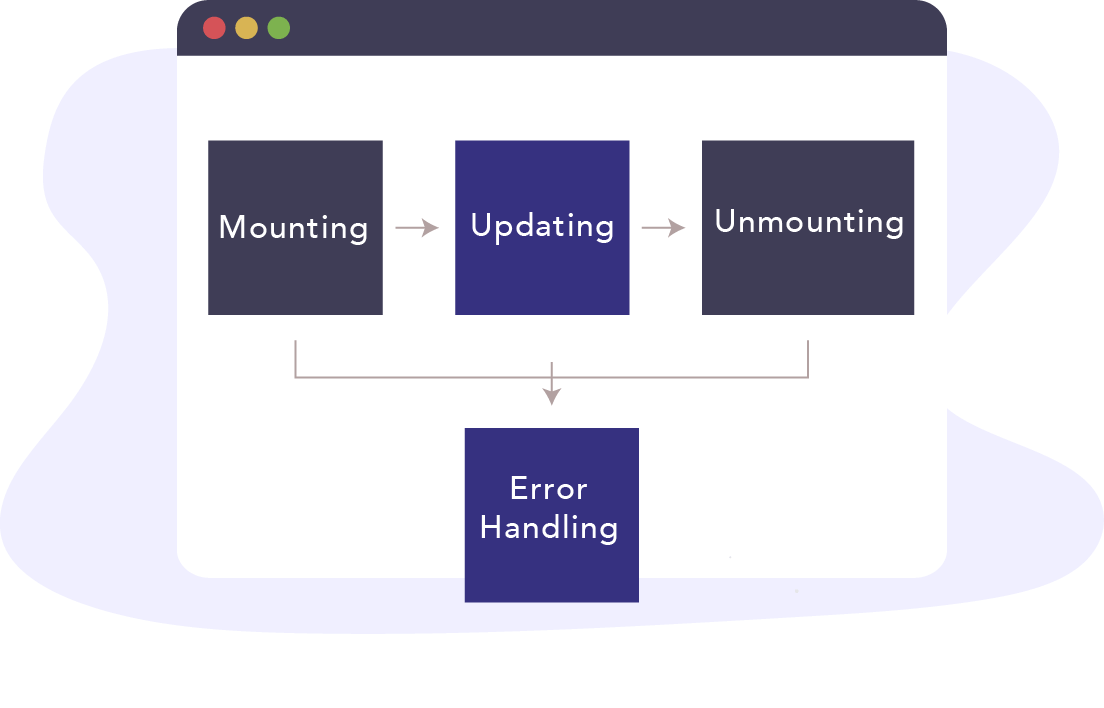
- Mounting — It is at this phase the component is created (your code, and react’s internals) then inserted into the DOM
- Updating — A React component “grows”
- Unmounting — Final phase
- Error Handling — Sometimes code doesn’t run or there’s a bug somewhere
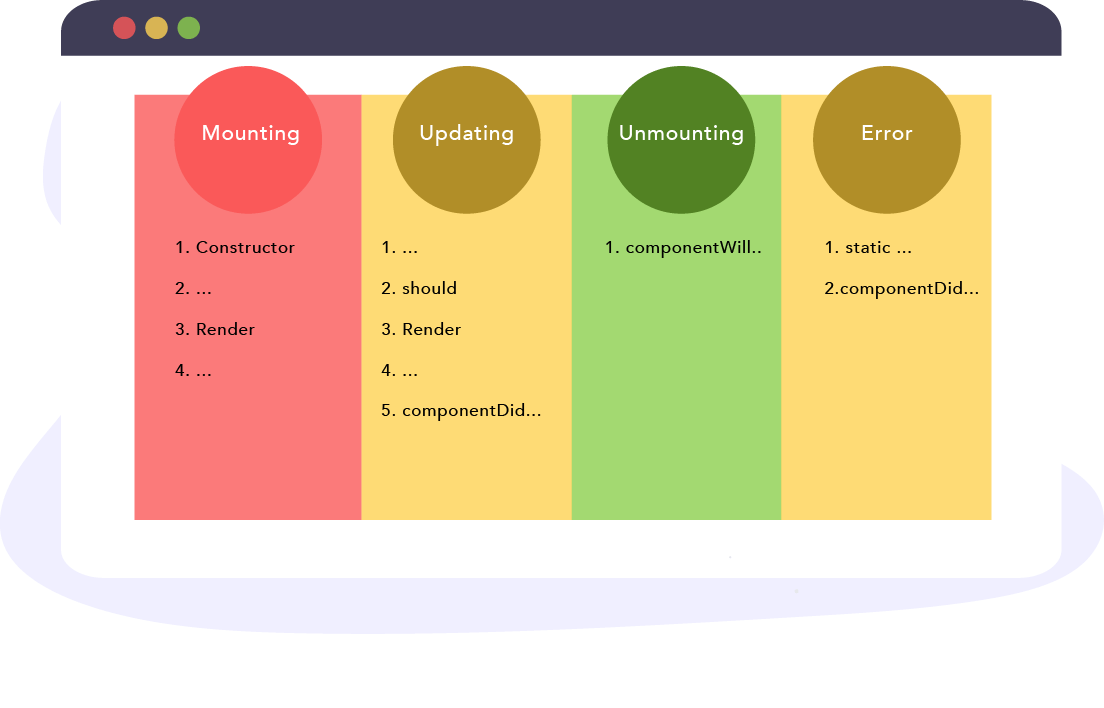
LifeCycle Phase
LifeCycle Phase

LifeCycle Phase

1. constructor()
const MyComponent extends React.Component {
constructor(props) {
super(props)
this.state = {
points: 0
}
this.handlePoints = this.handlePoints.bind(this)
}
}getDerivedStateFromProps()
static getDerivedStateFromProps(props, state) {
return {
points: 200 // update state with this
}
}
static getDerivedStateFromProps(props, state) {
return null
}
The method name getDerivedStateFromProps comprises five different words, “Get Derived State From Props”.
Essentially, this method allows a component to update its internal state in response to a change in props.
class App extends Component {
state = {
points: 10
}
// *******
// NB: Not the recommended way to use this method.
// Just an example. Unconditionally overriding state here is generally considered a bad idea
// ********
static getDerivedStateFromProps(props, state) {
return {
points: 1000
}
}Render
class MyComponent extends React.Component {
render() {
return [
<div key="1">Hello</div>,
<div key="2" >World</div>
];
}
}componentDidMount
// e.g requestAnimationFrame
componentDidMount() {
window.
requestAnimationFrame(this._updateCountdown);
}
// e.g event listeners
componentDidMount() {
el.addEventListener()
}