DOM
Document Object Model
El Document Object Model o DOM es esencialmente una API que proporciona un conjunto estándar de objetos para representar documentos HTML y XML, un modelo estándar sobre cómo pueden combinarse dichos objetos, y una interfaz estándar para acceder a ellos y manipularlos.
El responsable del DOM es el World Wide Web Consortium (W3C)
<?xml version="1.0"?>
<ofertas>
<!-- Primera oferta -->
<oferta>
<titulo>Front-end Developer</titulo>
<sector>Tecnología</sector>
<detalle>
<![CDATA[
Descripción de la oferta...
]]>
</detalle>
</oferta>
</ofertas>Tipos de nodos

Node.ELEMENT_NODE=1
Node.ATTRIBUTE_NODE=2
Node.TEXT_NODE=3
Node.CDATA_SECTION_NODE=4
Node.ENTITY_REFERENCE_NODE=5
Node.ENTITY_NODE=6
Node.PROCESSING_INSTRUCTION_NODE=7
Node.COMMENT_NODE=8
Node.DOCUMENT_NODE=9
Node.DOCUMENT_TYPE_NODE=10
Node.DOCUMENT_FRAGMENT_NODE=11
Node.NOTATION_NODE=12El objeto Node define las siguientes constantes para la identificación de los distintos tipos de nodos
nodeName String
El nombre del nodo (no está definido para algunos tipos de nodo)
nodeValue String
El valor del nodo (no está definido para algunos tipos de nodo)
nodeType Number
Una de las 12 constantes definidas anteriormente
ownerDocument Document
Referencia del documento al que pertenece el nodo
firstChild Node
Referencia del primer nodo de la lista childNodes
lastChild Node
Referencia del último nodo de la lista childNodes
childNodes NodeList
Lista de todos los nodos hijo del nodo actual
previousSibling Node
Referencia del nodo hermano anterior o null si este nodo
es el primer hermano
nextSibling Node
Referencia del nodo hermano siguiente o null si este nodo
Propiedad/Método Valor devuelto Descripción
document.getElementById
document.getElementsByName
document.getElementsByClassName
document.getElementsByTagName
document.querySelector
document.querySelectorAllMétodos disponibles para seleccionar nodos del DOM
document.getElementById('oferta')
//Nos devuelve el primer elementos con el atributo id="oferta"
document.getElementsByName('Nombre')
//Nos devuelve todos los elementos con el atributo name="Nombre"
document.getElementsByClassName('js-titulo')
//Nos devuelve todos los elementos con el atributo class="js-titulo"
document.getElementsByTagName('div')
//Nos devuelve todos los elementos que sean un tag div
document.querySelector('li.current')
//Nos devuelve el primer elemento que coincida con el selector
document.querySelectorAll('ul.menu li a')
//No devuelve todos los a que se encuentran bajo el ul con class="menu"Javascript
vs
jQuery
DOM Selectors
// jQuery 2.0
var $Comment = $("#comments .comment"); // 4.649 ms
var $Comment = $(".comment"); // 3.437 ms
// Native (Vanilla JS)
var eComment = document.querySelectorAll("#comments .comment"); // 1.362 ms
var eComment = document.querySelectorAll(".comment"); // 1.168 ms
var eComments = document.getElementById("comments");
var eComment = eComments.getElementsByClassName("comment"); // 107 ms
var eComment = document.getElementsByClassName("comment"); // 75 ms(x10.000)

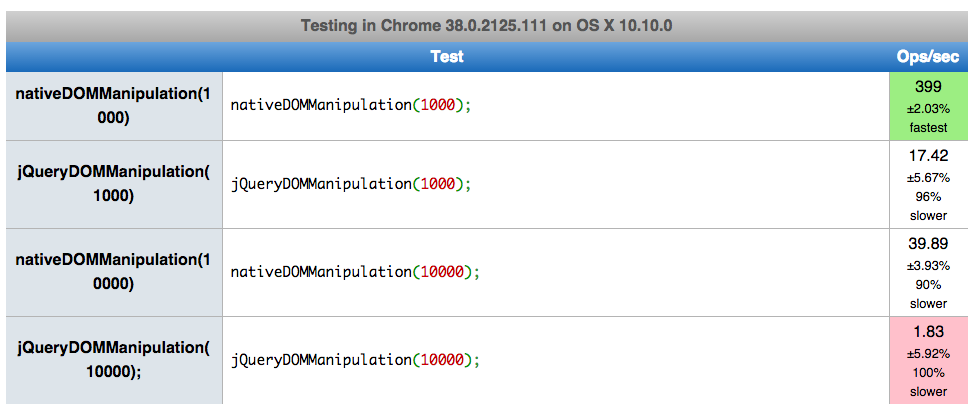
DOM Manipulation
$("#container").append("<p>more content</p>");
document.getElementById("container").innerHTML += "<p>more content</p>";
var eParagraph = document.createElement("p");
eParagraph.appendChild(document.createTextNode("more content");
document.getElementById("container").appendChild(eParagraph);
// --------------------------------------------------
$("#container").empty();
document.getElementById("container").innerHTML = null;
var eContainer = document.getElementById("container");
while (eContainer.lastChild) {
eContainer.removeChild(eContainer.lastChild);
}
$("#container").remove();
var eContainer = document.getElementById("container");
eContainer.parentNode.removeChild(eContainer);

BOM
Browser Object Model
El Browser Object Model (BOM) permite acceder y modificar las propiedades de las ventanas del propio navegador.
No es un standard, cada navegador tiene sus propias reglas... por suerte la mayoría de funciones tienen la misma nomenclatura y funcionalidad.
