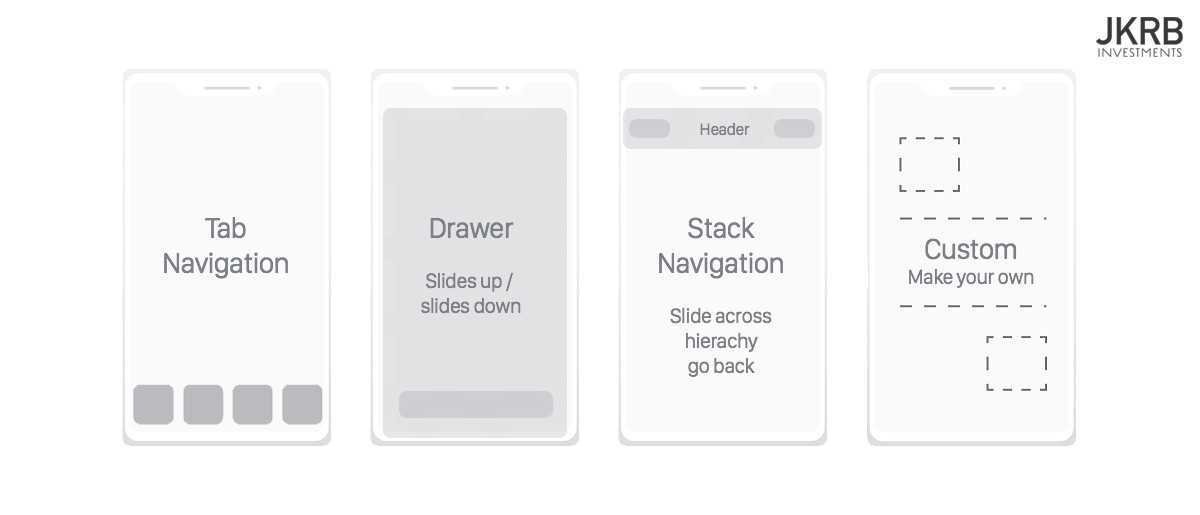
React Native Stack Navigation

Switch Navigator

import React from 'react';
import { createAppContainer, createSwitchNavigator } from 'react-navigation';
import { createStackNavigator } from 'react-navigation-stack';
import { createBottomTabNavigator } from 'react-navigation-tabs';
import { createDrawerNavigator } from 'react-navigation-drawer';
import Example from './screens/Example';
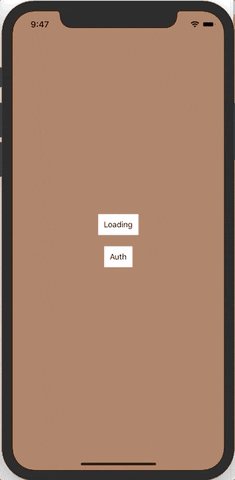
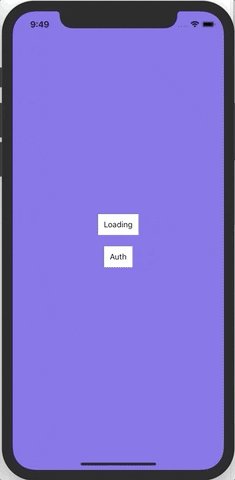
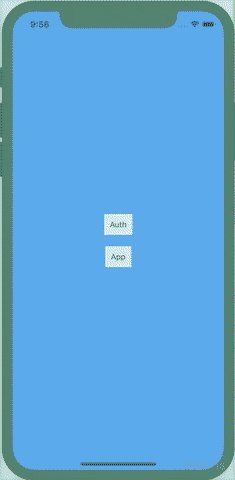
const App = createSwitchNavigator({
Loading: {
screen: Example,
},
Auth: {
screen: Example,
},
App: {
screen: Example,
},
});
export default createAppContainer(App);Auth Stack Navigator

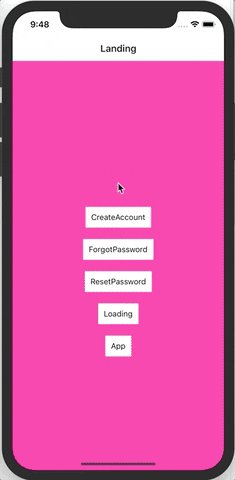
const AuthStack = createStackNavigator({
Landing: {
screen: Example,
navigationOptions: {
headerTitle: 'Landing',
},
},
SignIn: {
screen: Example,
navigationOptions: {
headerTitle: 'Sign In',
},
},
CreateAccount: {
screen: Example,
navigationOptions: {
headerTitle: 'Create Account',
},
},
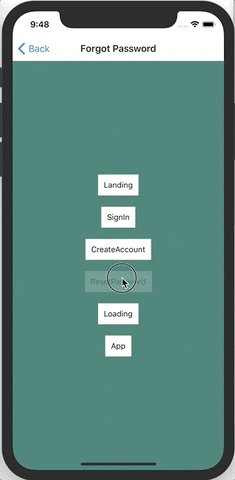
ForgotPassword: {
screen: Example,
navigationOptions: {
headerTitle: 'Forgot Password',
},
},
ResetPassword: {
screen: Example,
navigationOptions: {
headerTitle: 'Reset Password',
},
},
});
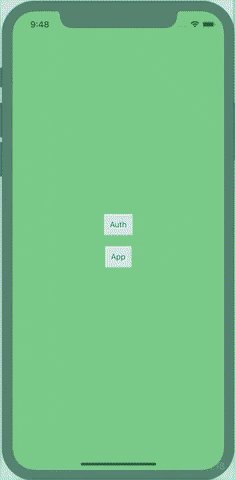
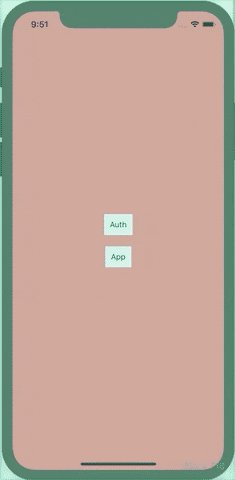
const App = createSwitchNavigator({
Loading: {
screen: Example,
},
Auth: {
screen: AuthStack,
},
App: {
screen: Example,
},
});
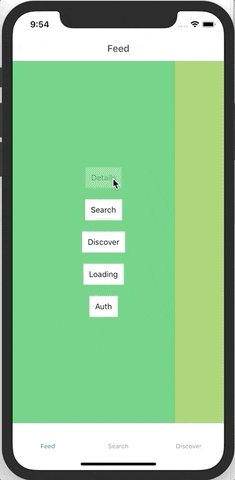
export default createAppContainer(App);Tab Navigation

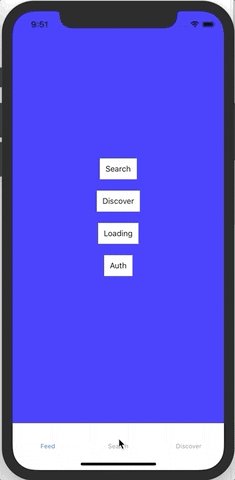
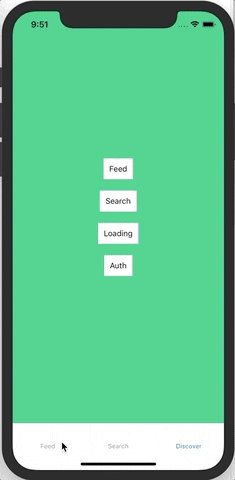
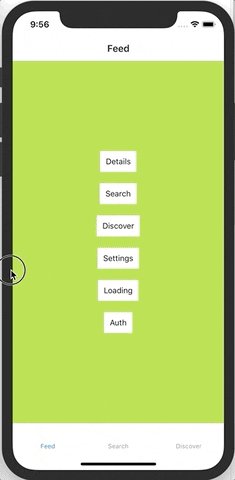
const MainTabs = createBottomTabNavigator({
Feed: {
screen: Example,
navigationOptions: {
tabBarLabel: 'Feed',
},
},
Search: {
screen: Example,
navigationOptions: {
tabBarLabel: 'Search',
},
},
Discover: {
screen: Example,
navigationOptions: {
tabBarLabel: 'Discover',
},
},
});
const App = createSwitchNavigator({
Loading: {
screen: Example,
},
Auth: {
screen: AuthStack,
},
App: {
screen: MainTabs,
},
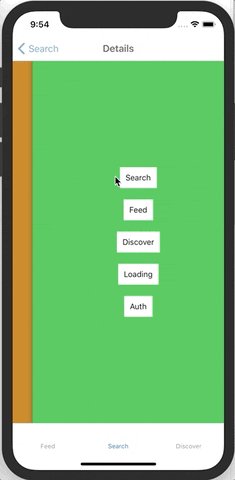
});Stack for Tabs

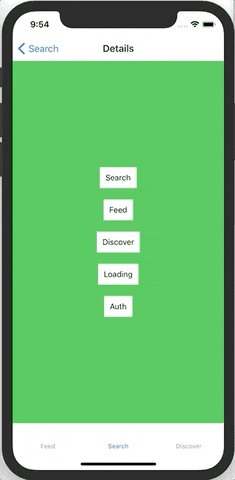
const DiscoverStack = createStackNavigator({
Discover: {
screen: Example,
navigationOptions: {
headerTitle: 'Discover',
},
},
Details: {
screen: Example,
navigationOptions: {
headerTitle: 'Details',
},
},
});
const MainTabs = createBottomTabNavigator({
Discover: {
screen: DiscoverStack,
navigationOptions: {
tabBarLabel: 'Discover',
},
},
});App Drawer

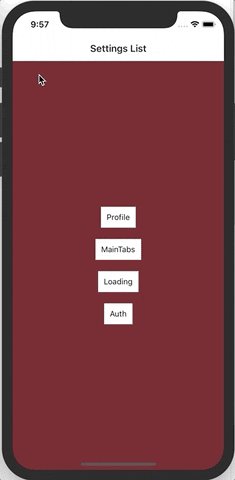
const SettingsStack = createStackNavigator({
SettingsList: {
screen: Example,
navigationOptions: {
headerTitle: 'Settings List',
},
},
Profile: {
screen: Example,
navigationOptions: {
headerTitle: 'Profile',
},
},
});
const MainDrawer = createDrawerNavigator({
MainTabs: MainTabs,
Settings: SettingsStack,
});
const App = createSwitchNavigator({
Loading: {
screen: Example,
},
Auth: {
screen: AuthStack,
},
App: {
screen: MainDrawer,
},
});