Patterns in React
Component
- Function component
- Destructuring props
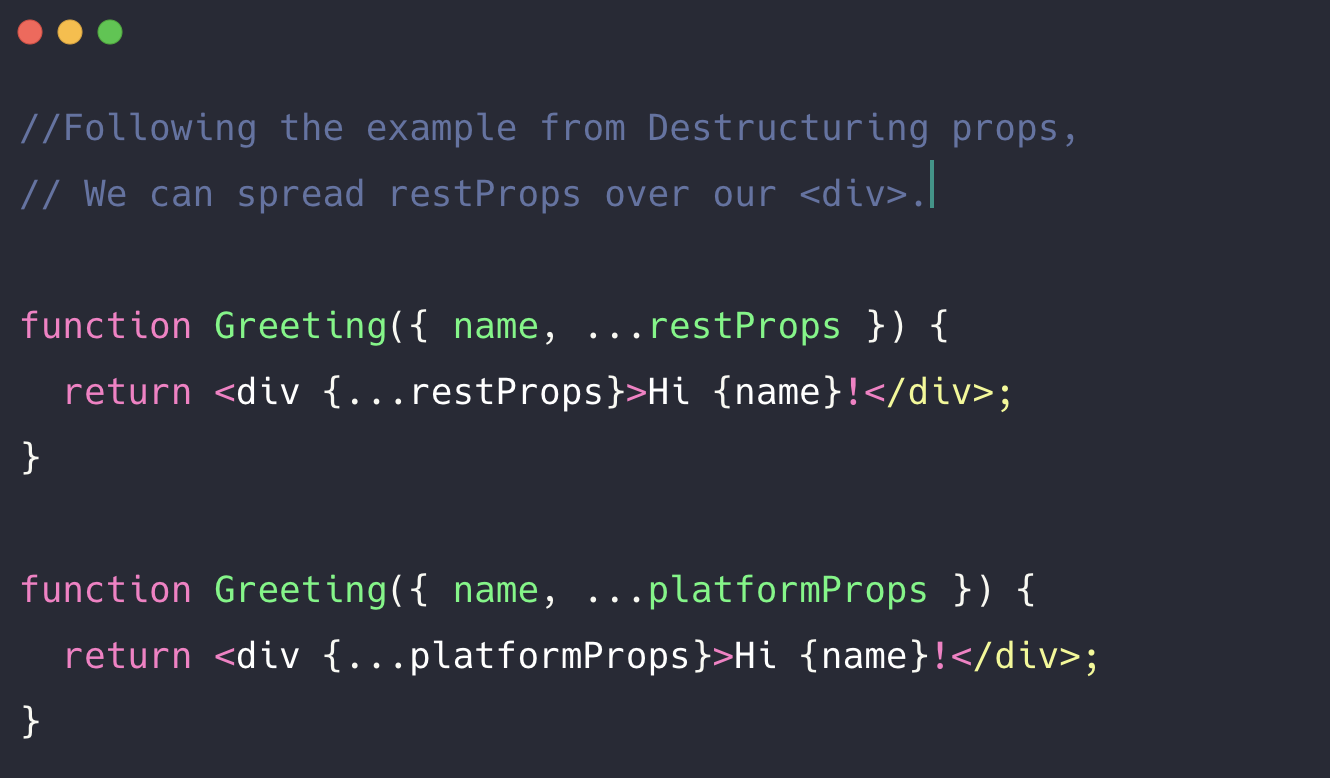
- JSX spread attributes
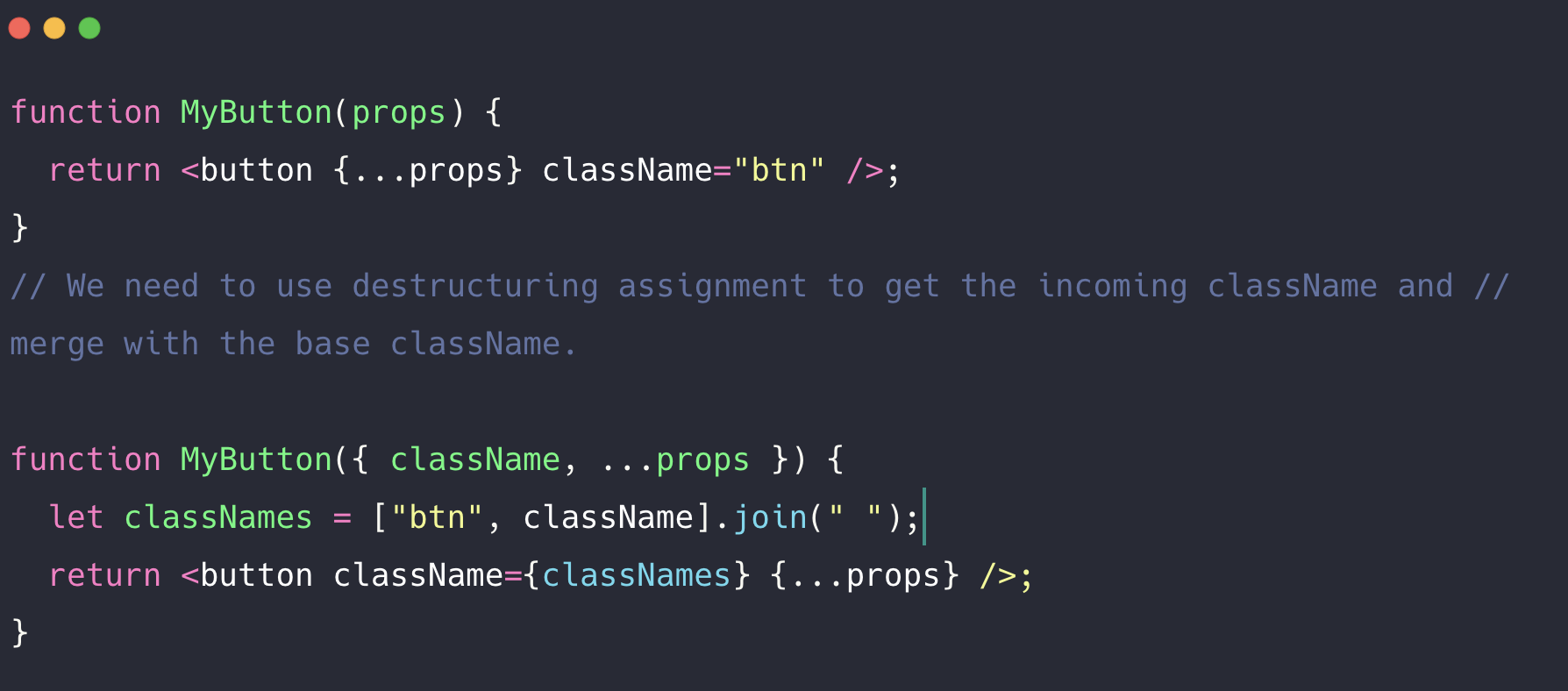
- Merge destructured props with other values
- Children types
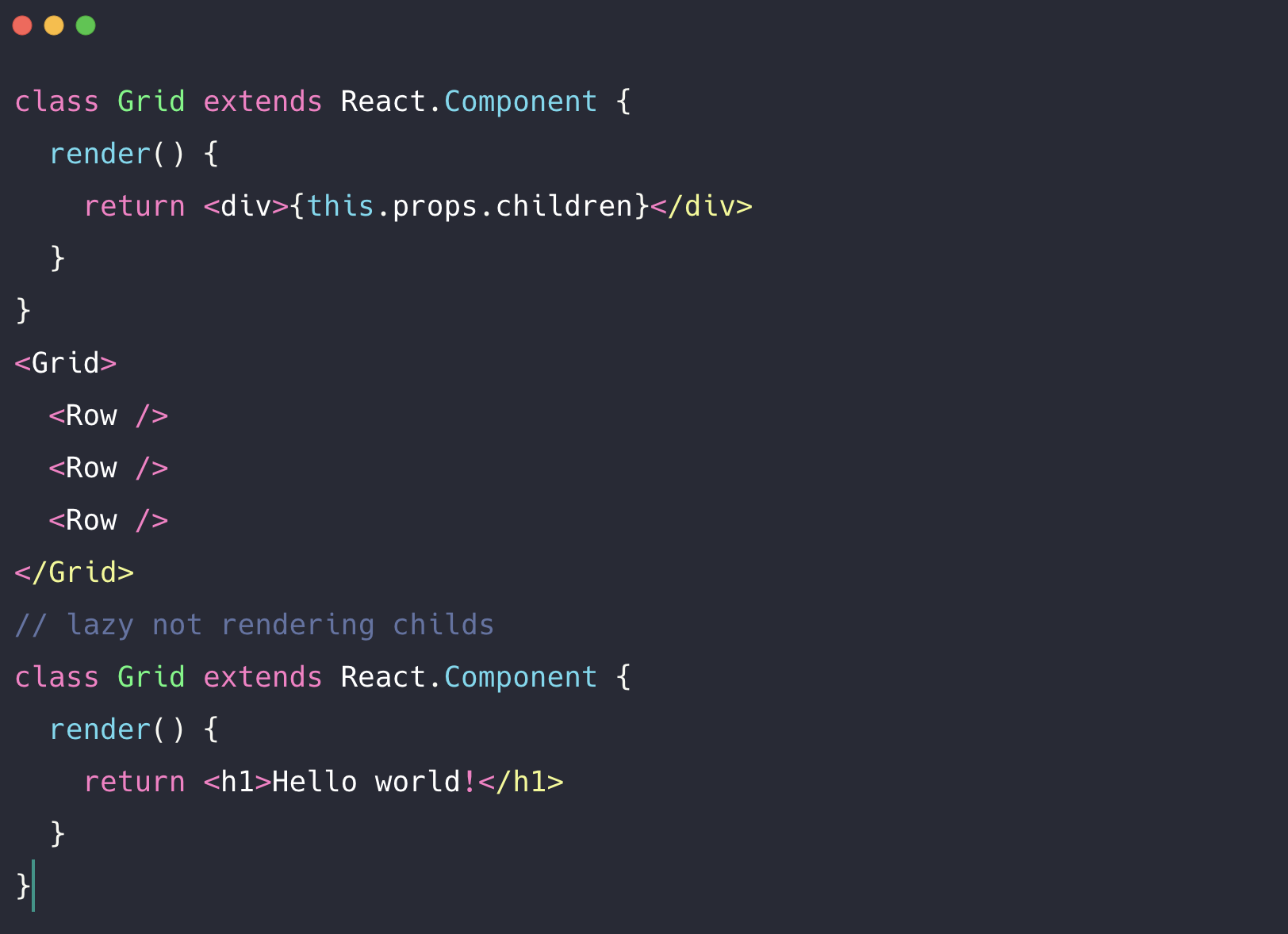
- Array as children in Component
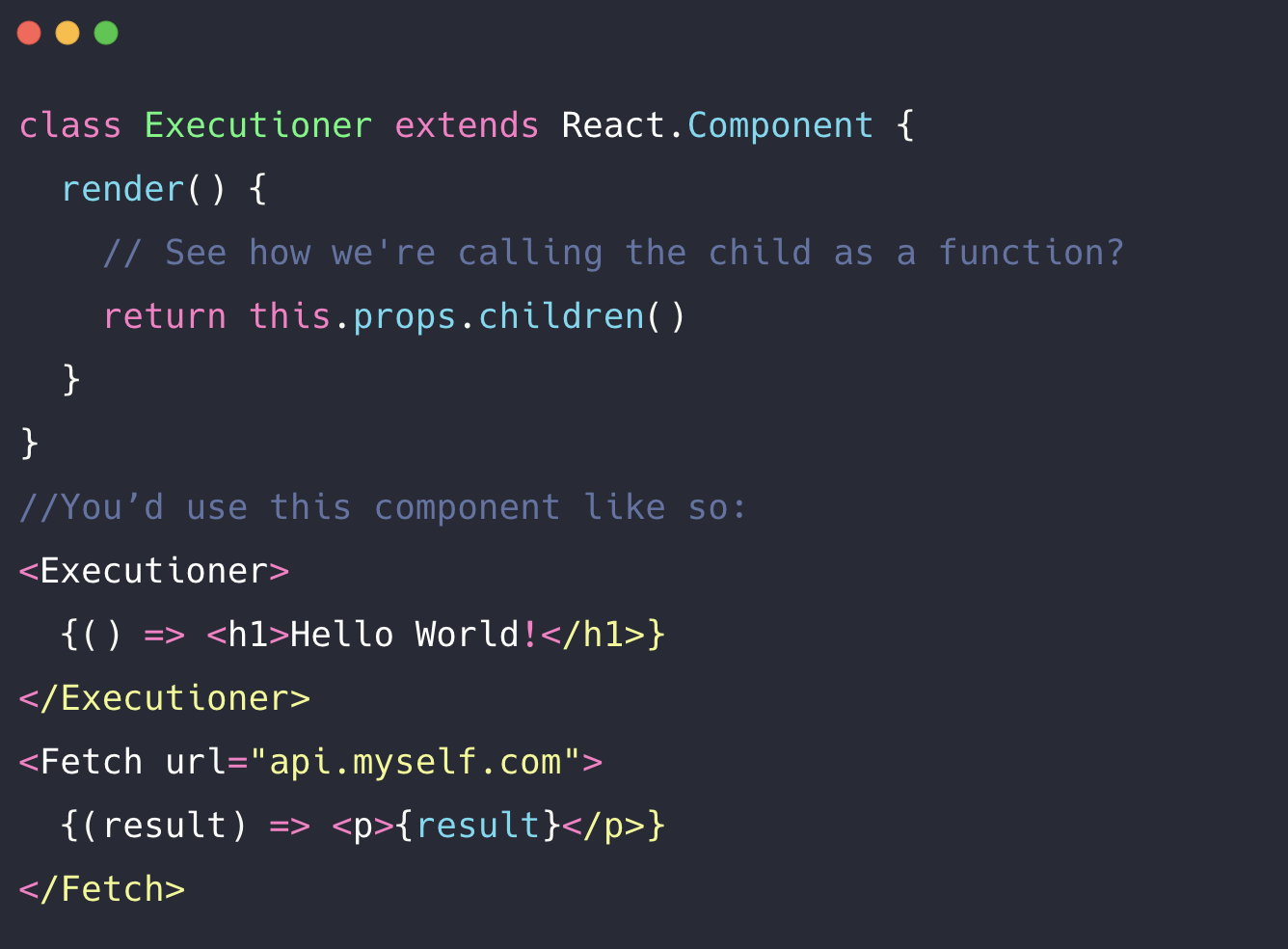
- Function as children
- Render prop
- Children pass-through
- Style component
- Event switch
- Layout component
- Container component
- Higher-order component
- State hoisting
- Controlled input component
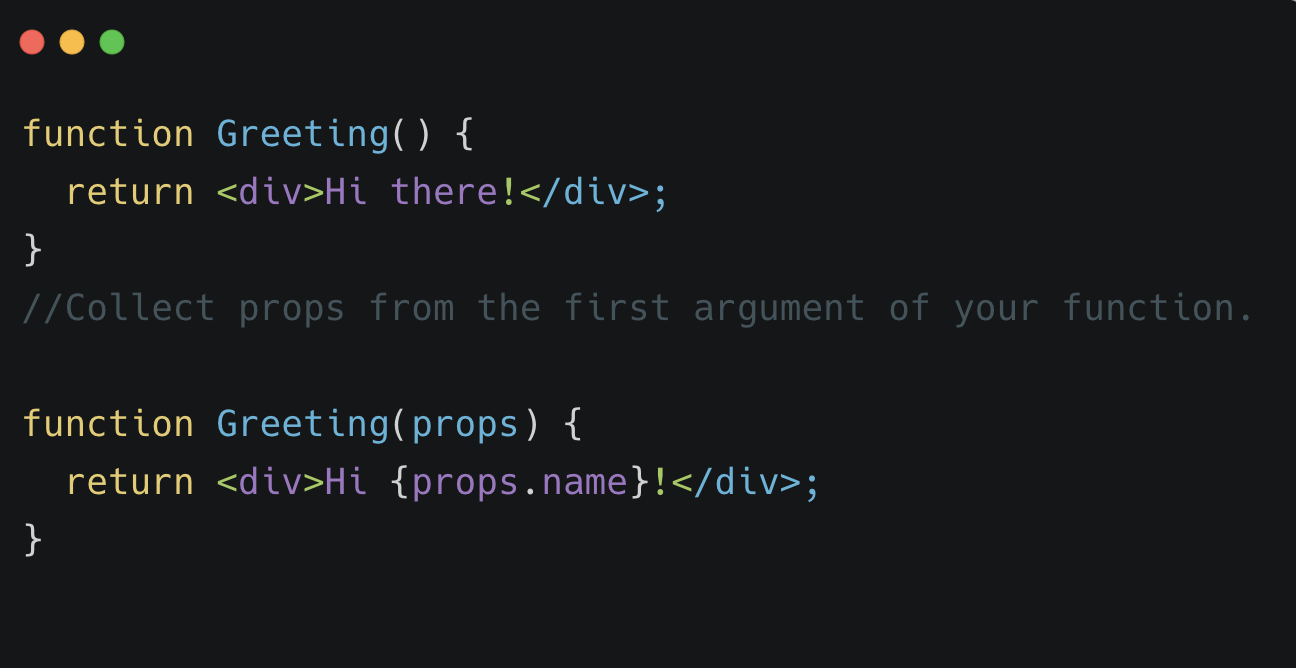
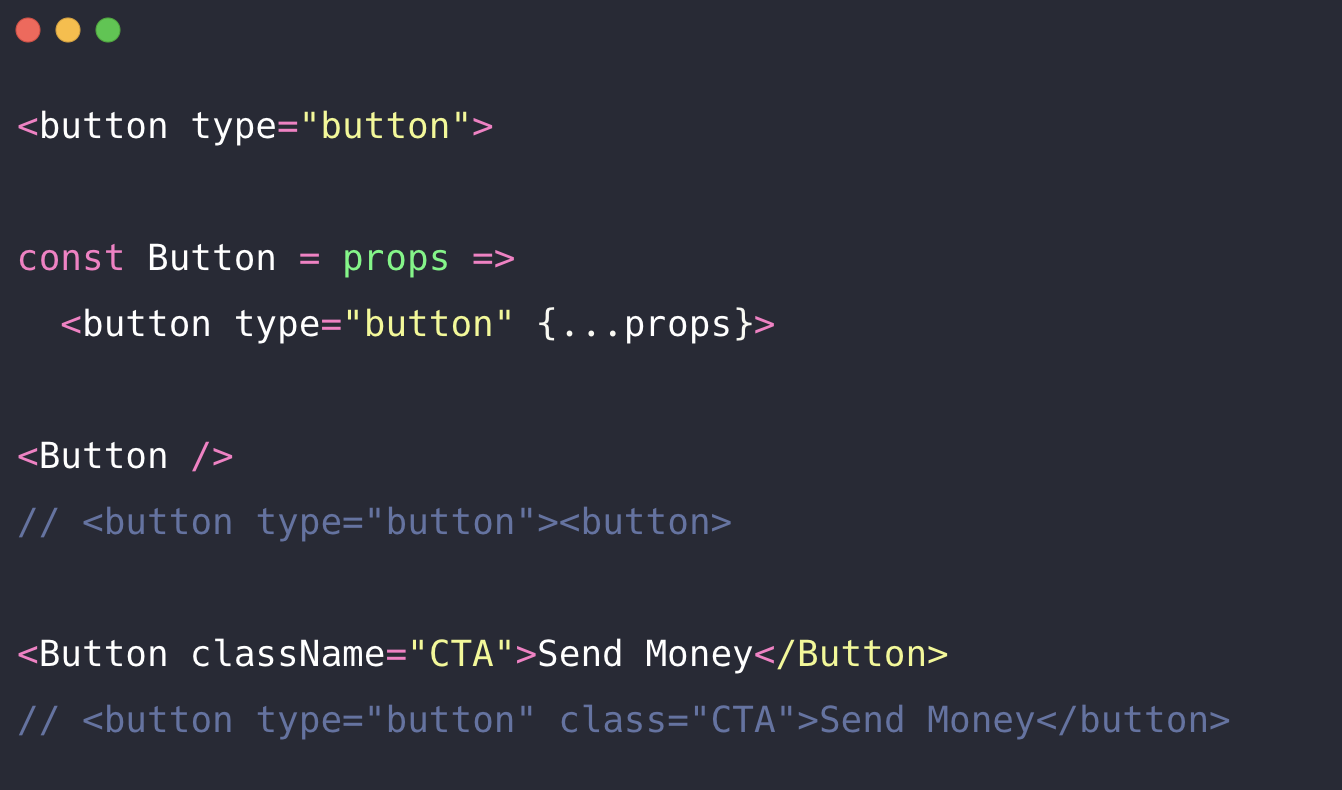
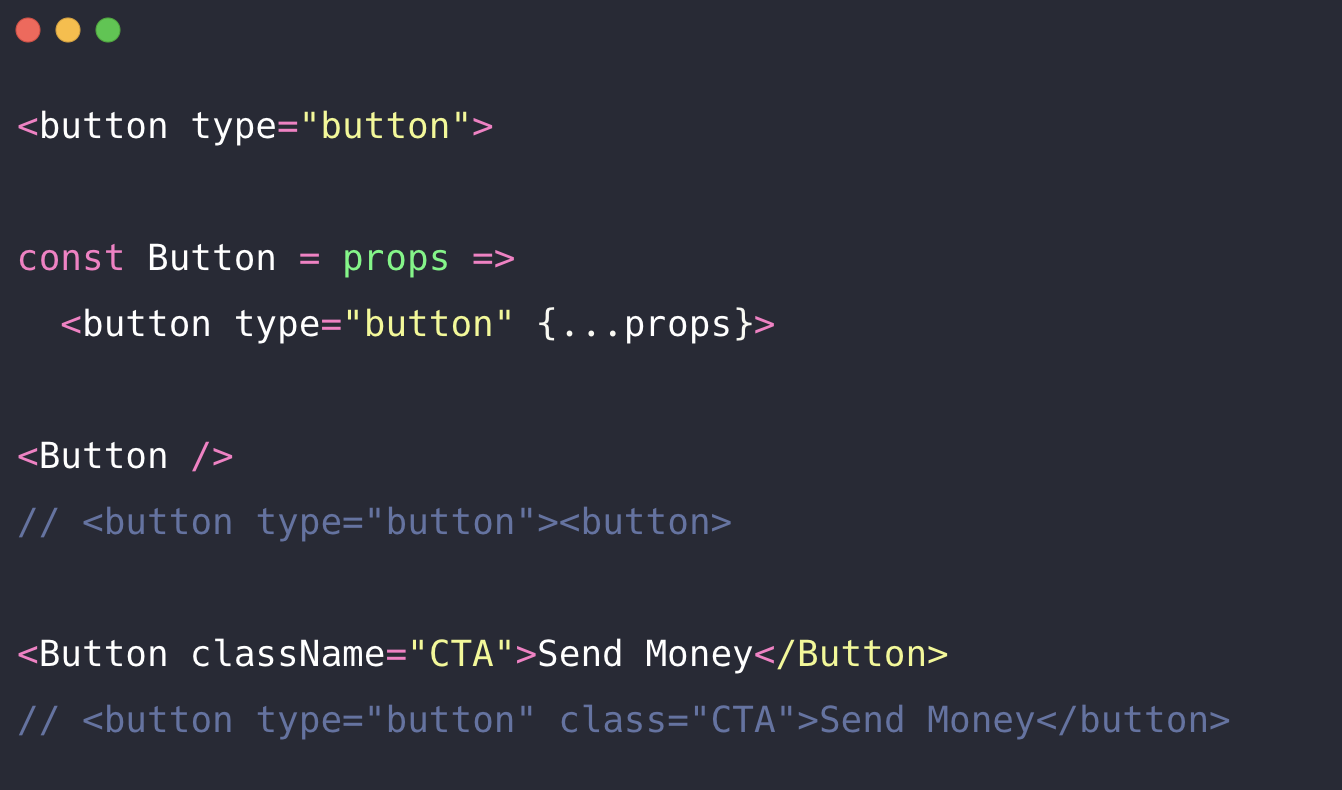
Function component

Function component

Destructuring props

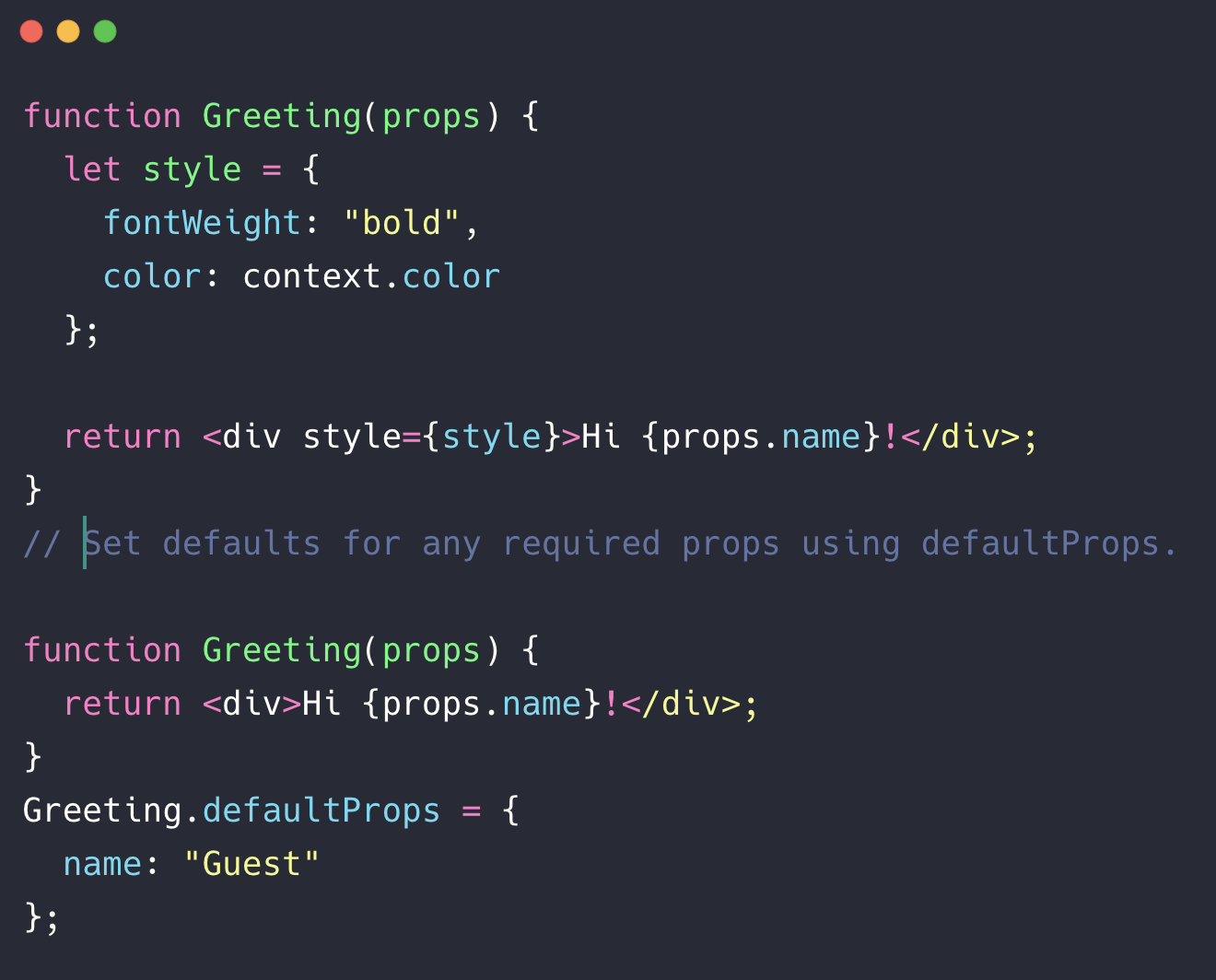
Destructuring props in Component

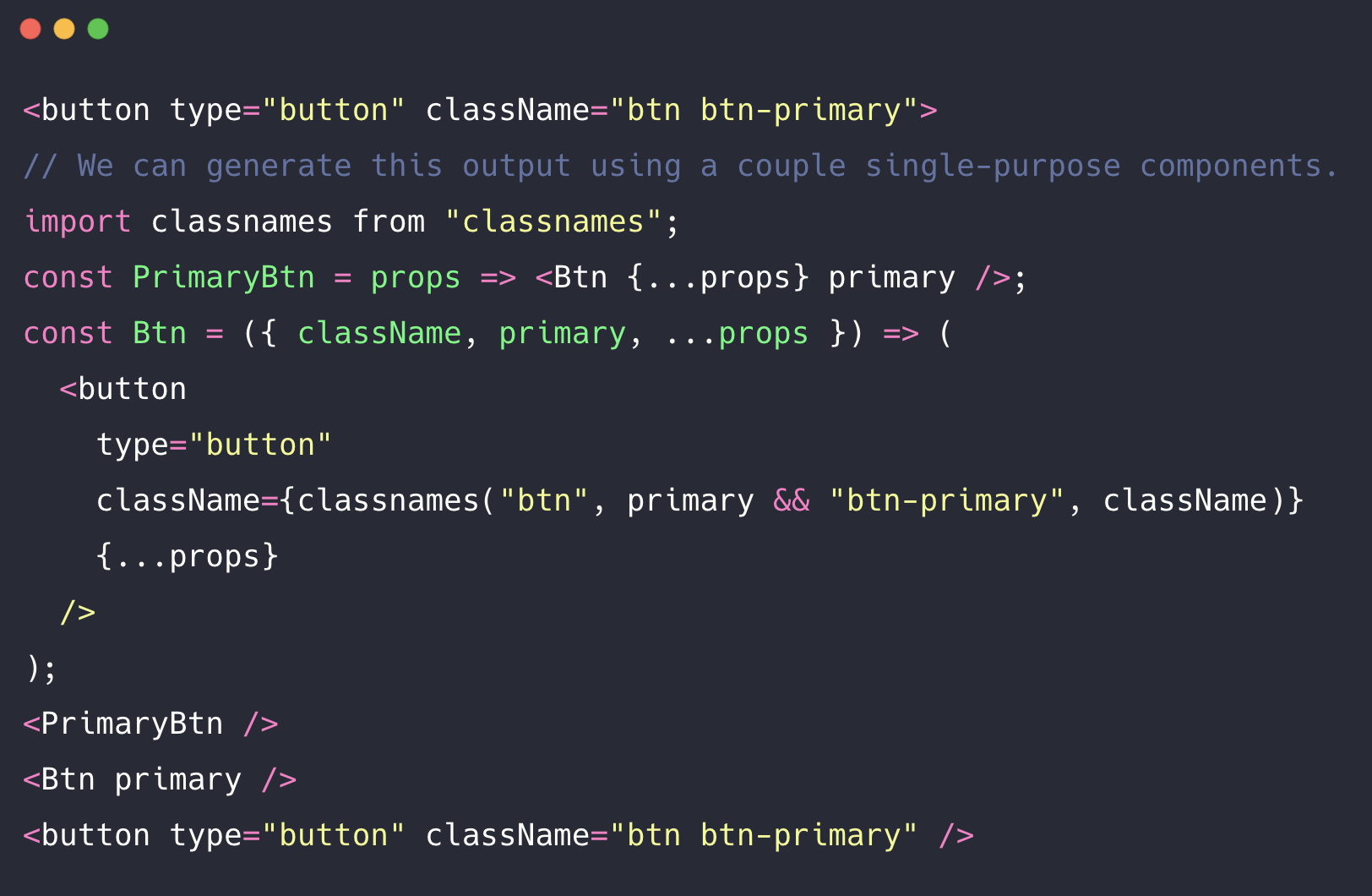
Merge destructured props

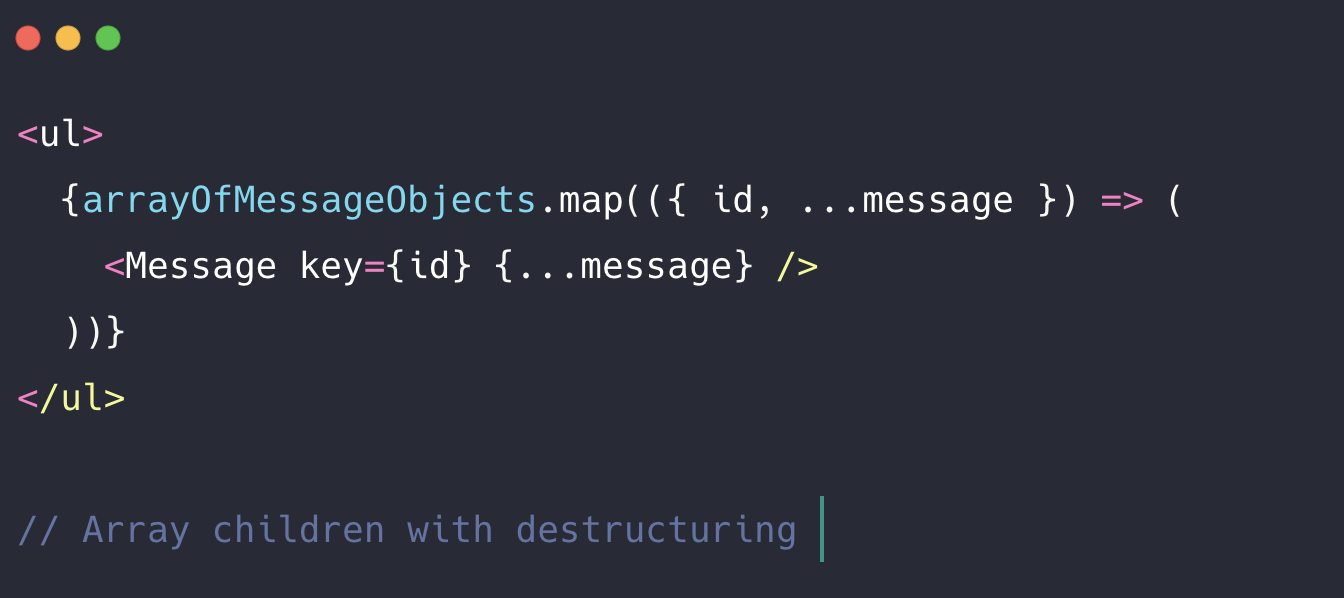
React component Children

React component Children with destructuring

Props.children || Children pass Through

Props.children || Children pass Through

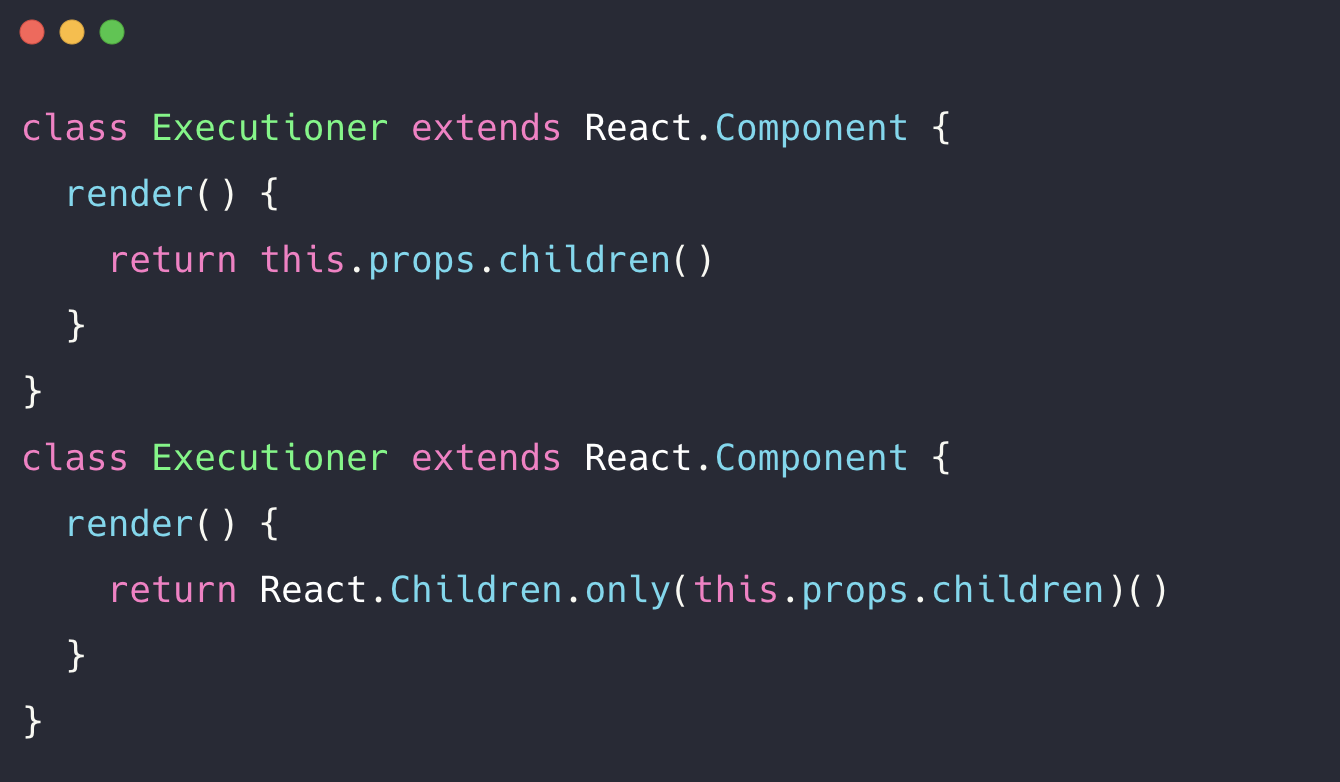
Enforcing a single child

Proxy Component

Proxy Component

Style Component Pattern

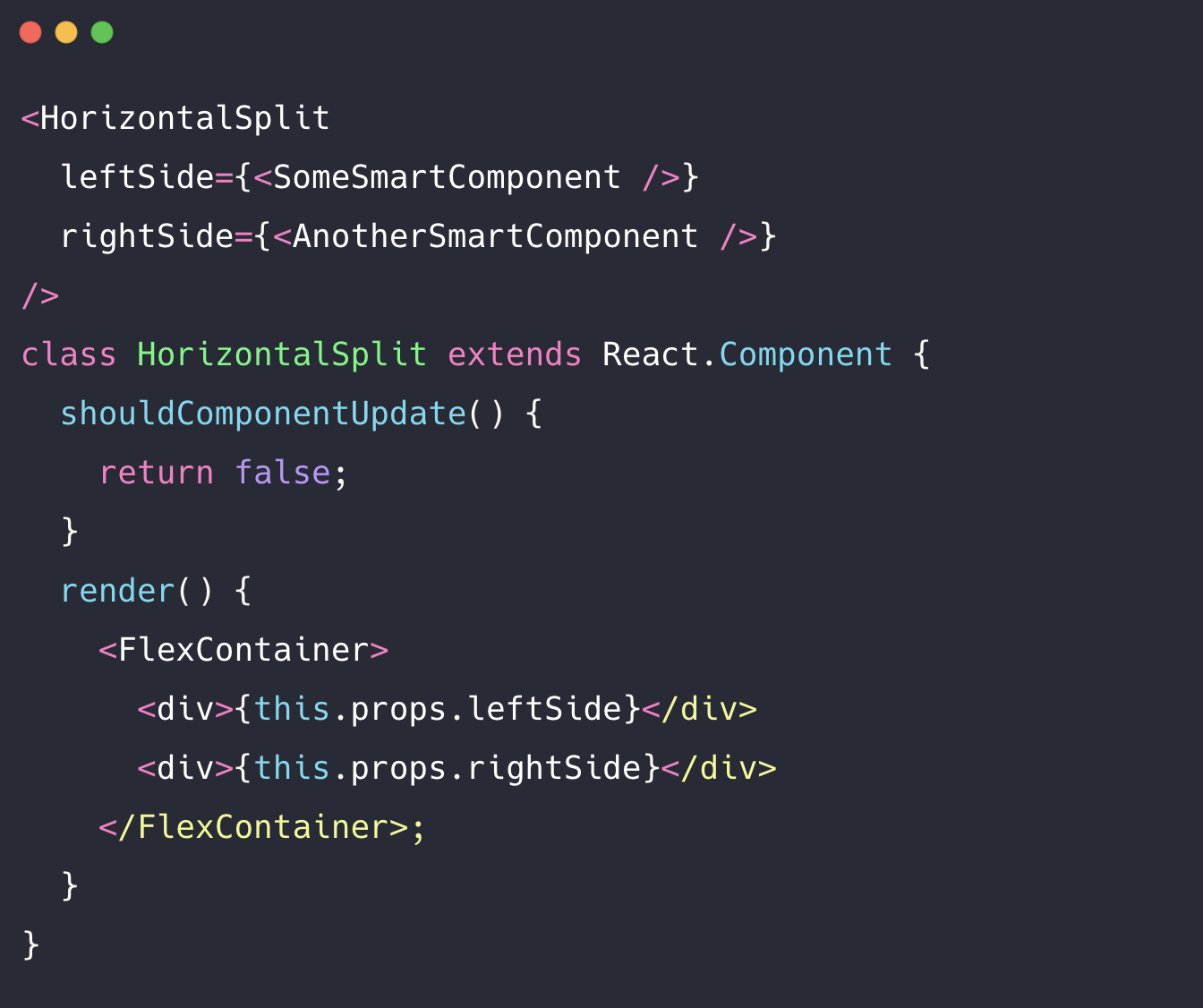
Layout Component Pattern

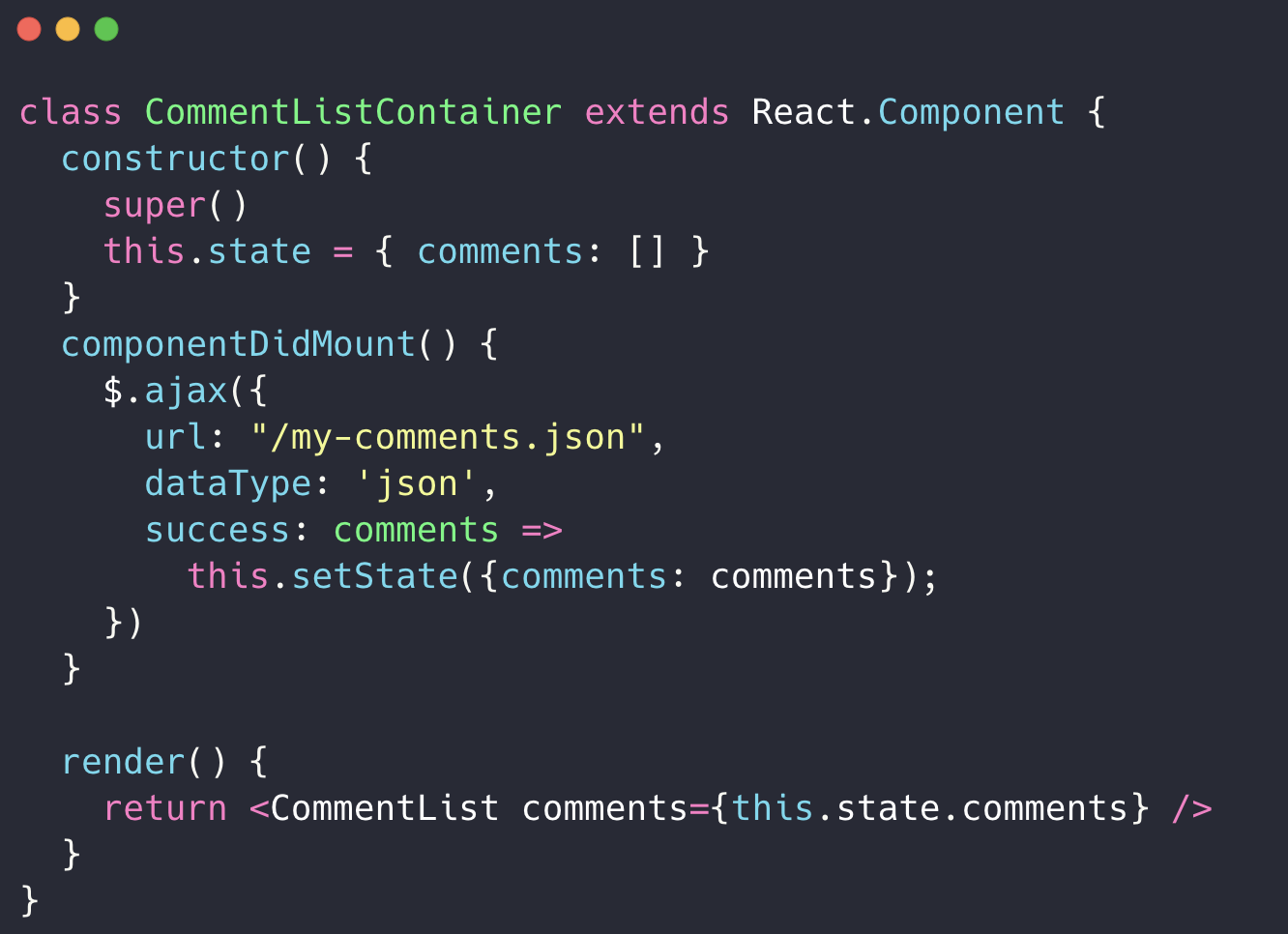
Container Component Pattern
A container does data fetching and then renders its corresponding sub-component. That’s it."

Container Component Pattern

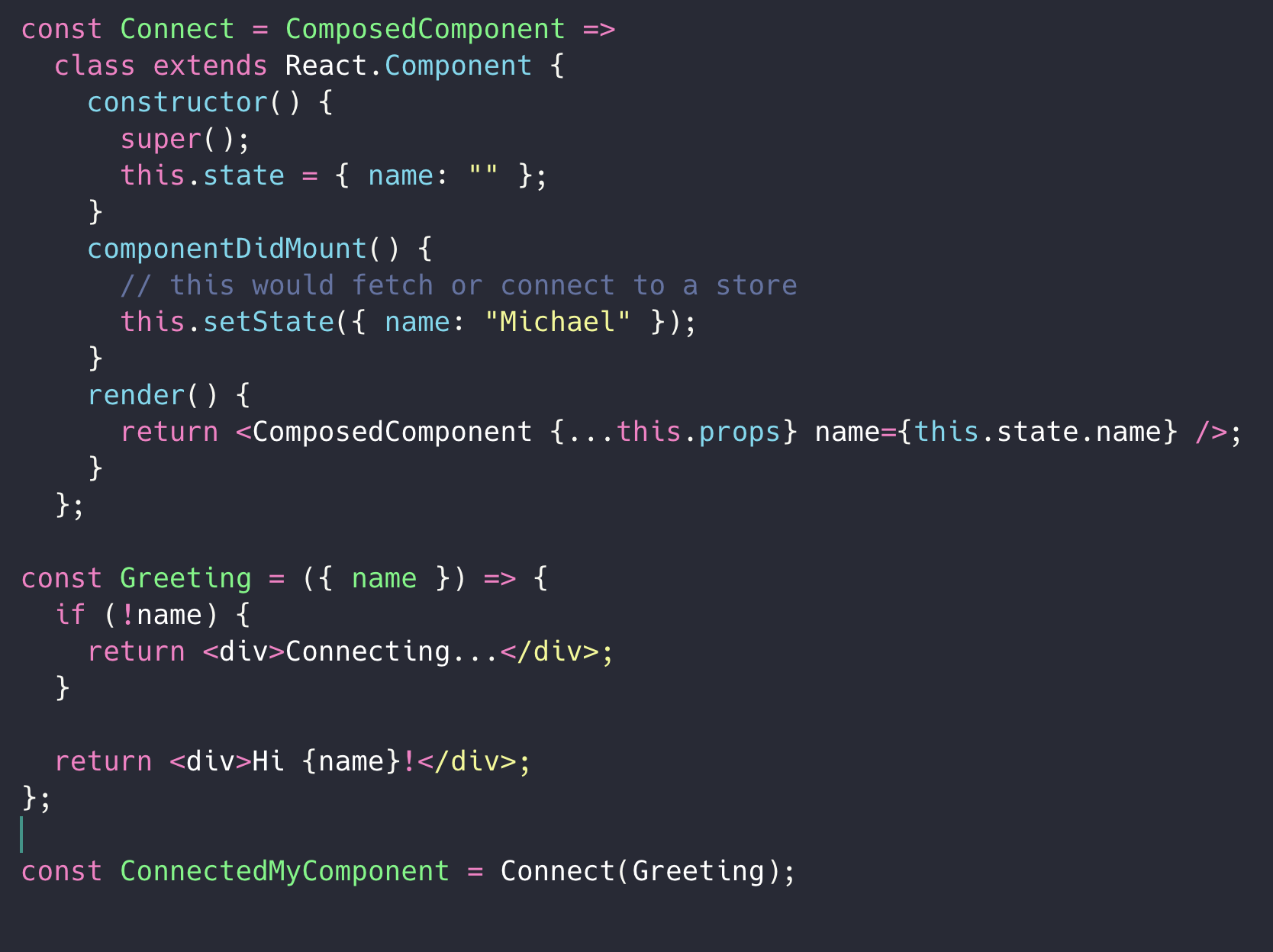
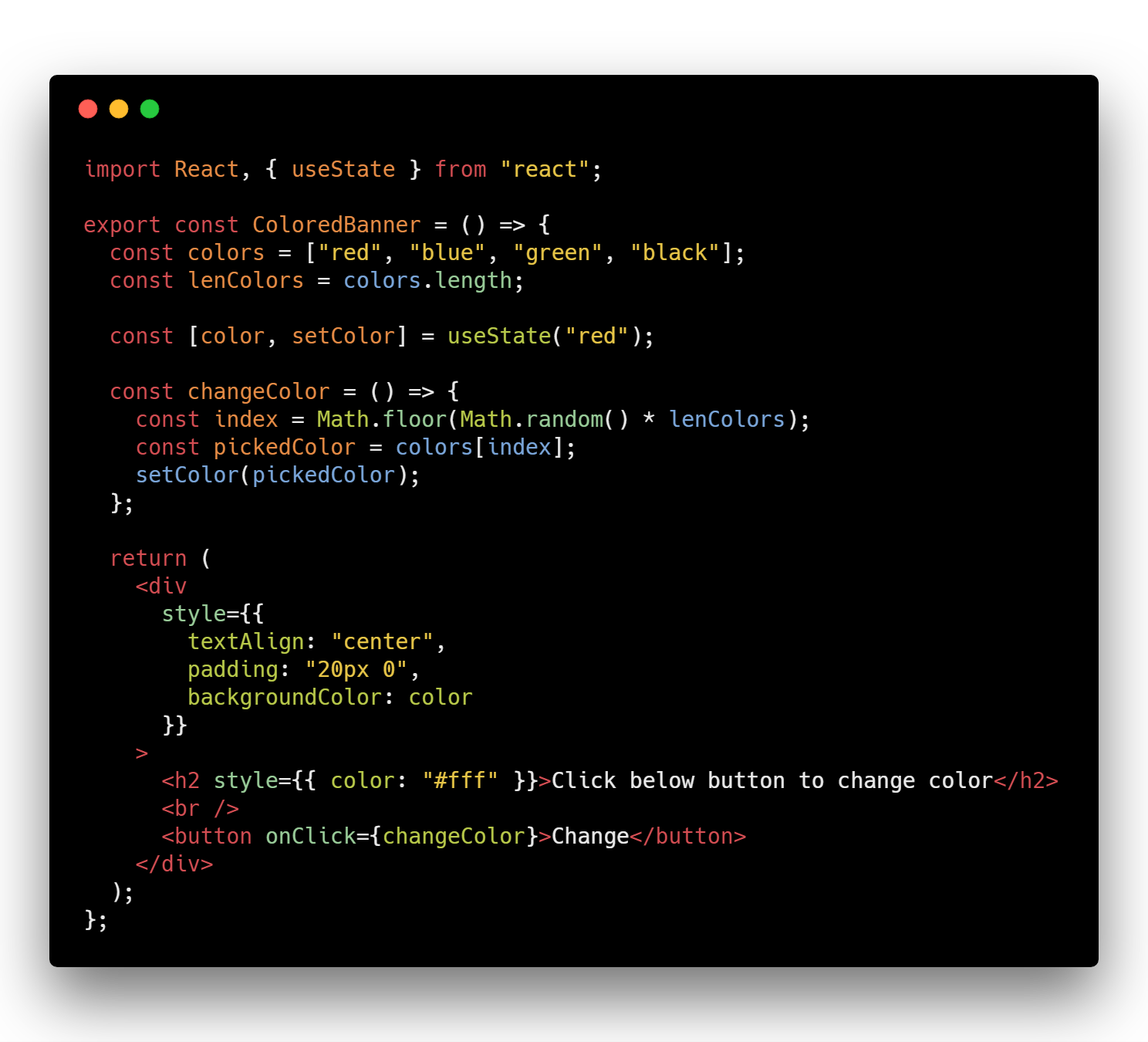
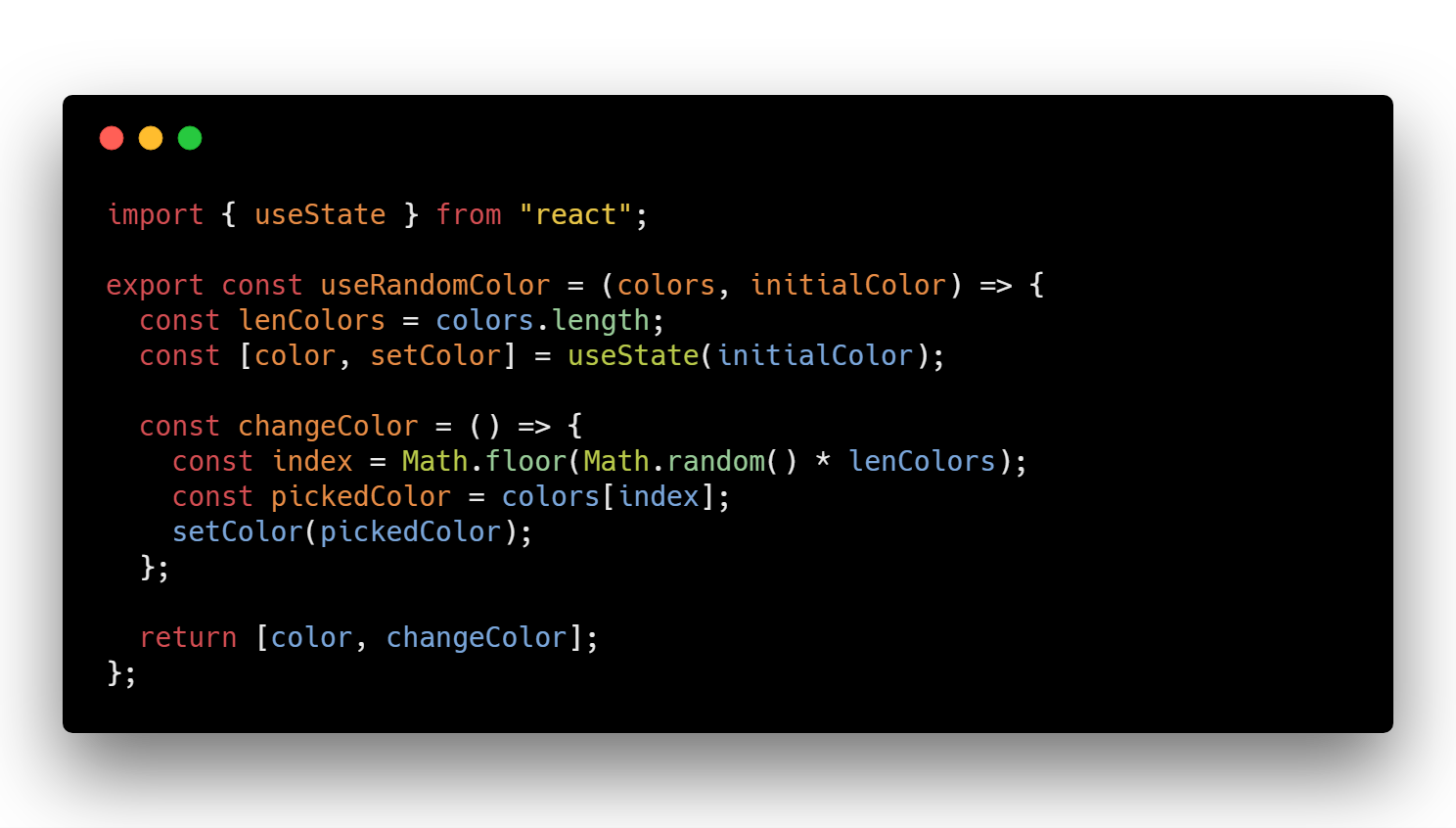
Higher Order Component Pattern
A higher-order function is a function that takes and/or returns a function It's not more complicated than that. So, what's a higher-order component?
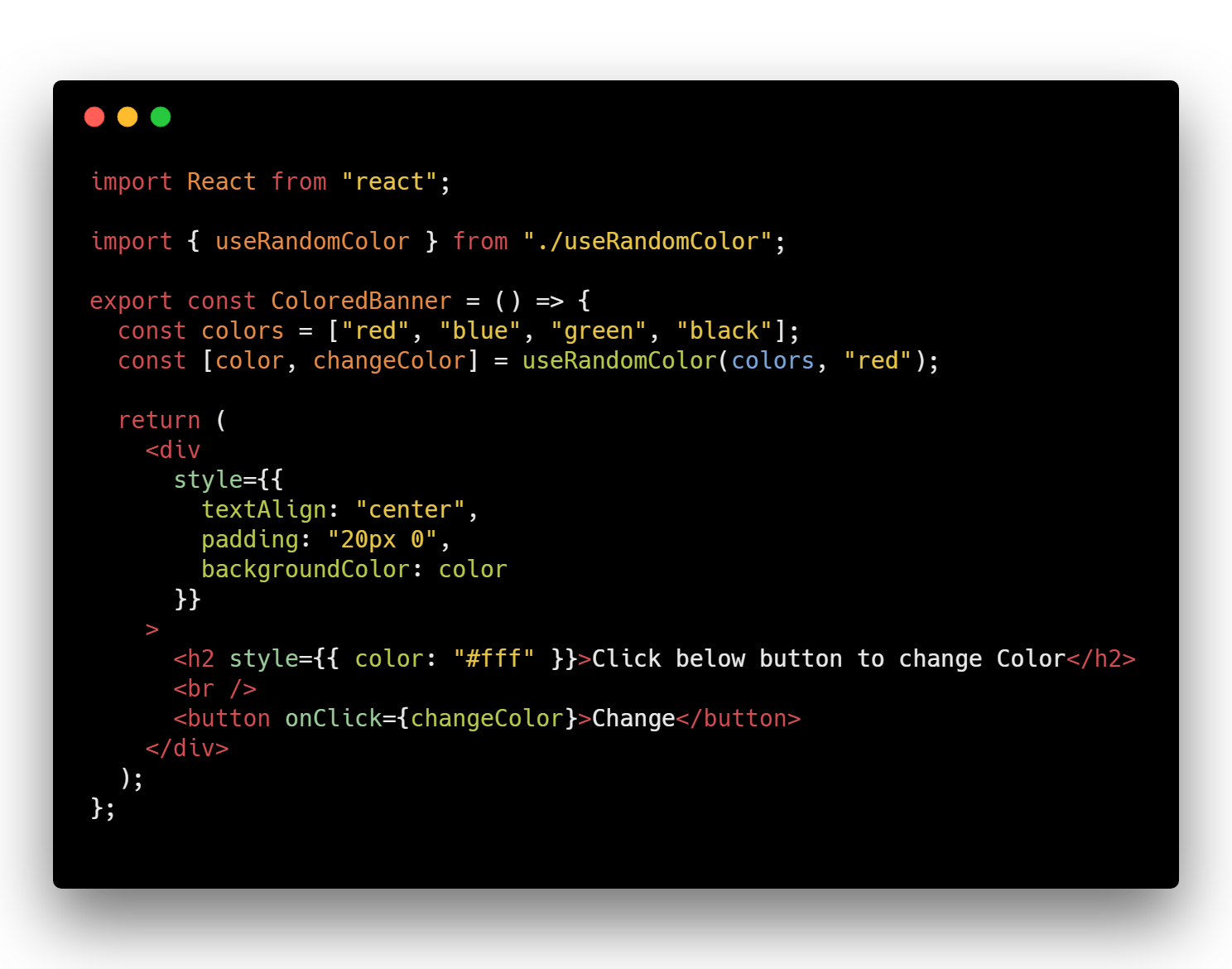
Higher Order Component Pattern
A higher-order function is a function that takes and/or returns a function It's not more complicated than that. So, what's a higher-order component?
Higher Order Component Pattern

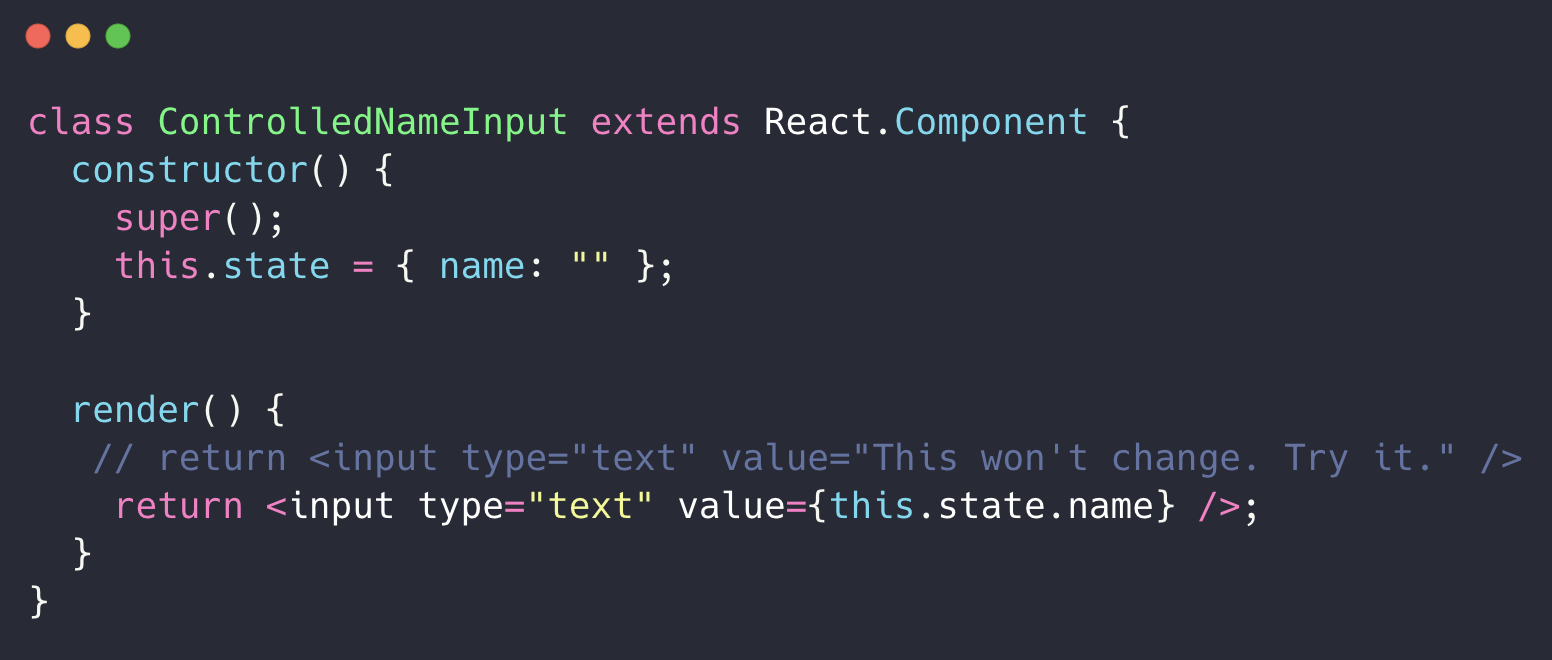
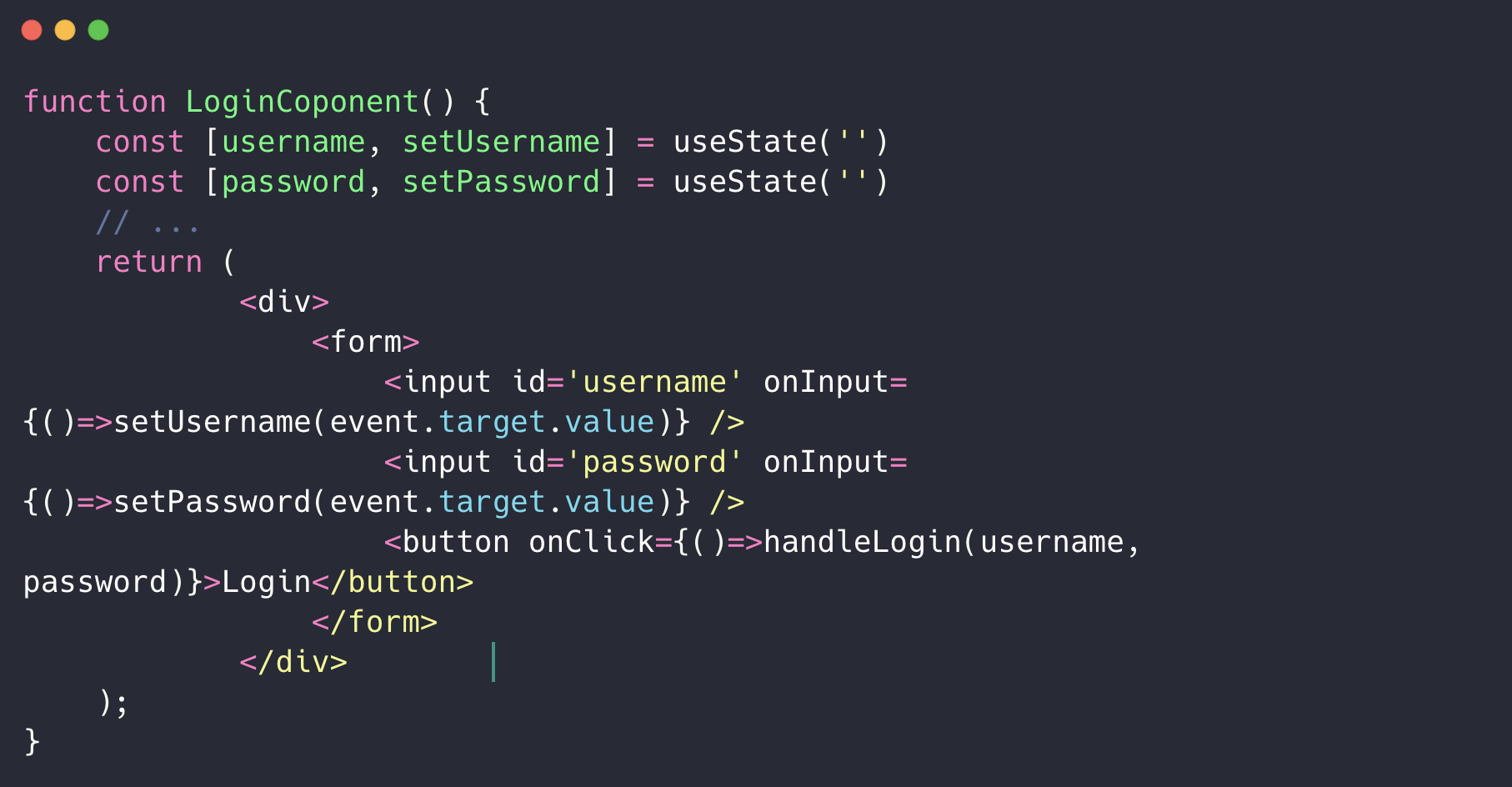
Controlled Component


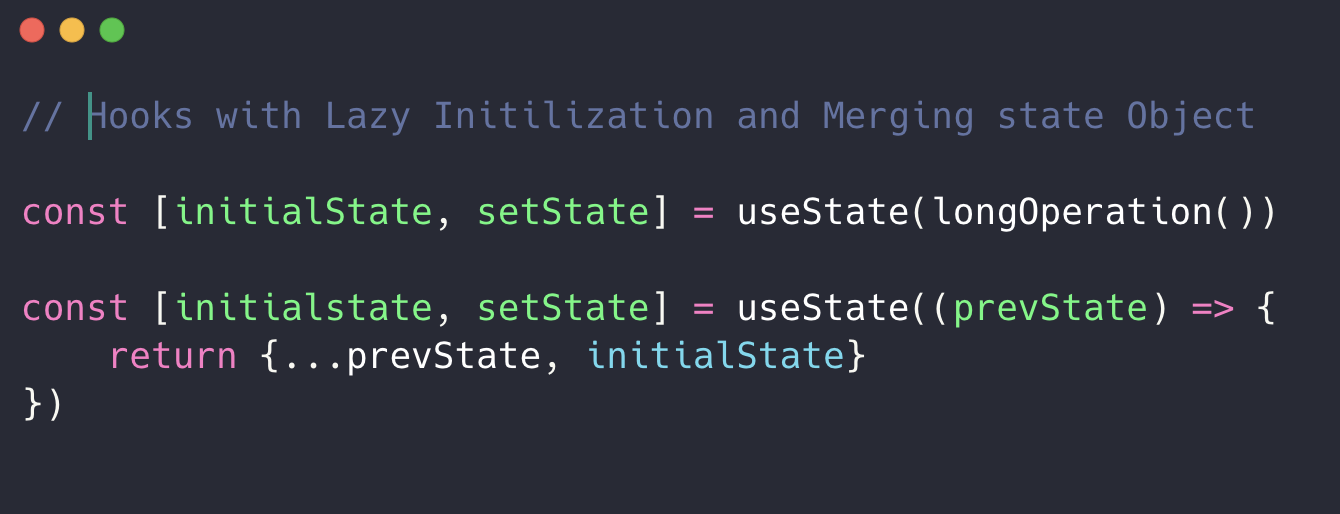
React hooks are nothing less than a revolution in the React world. They simplify so many things. !! what all ??







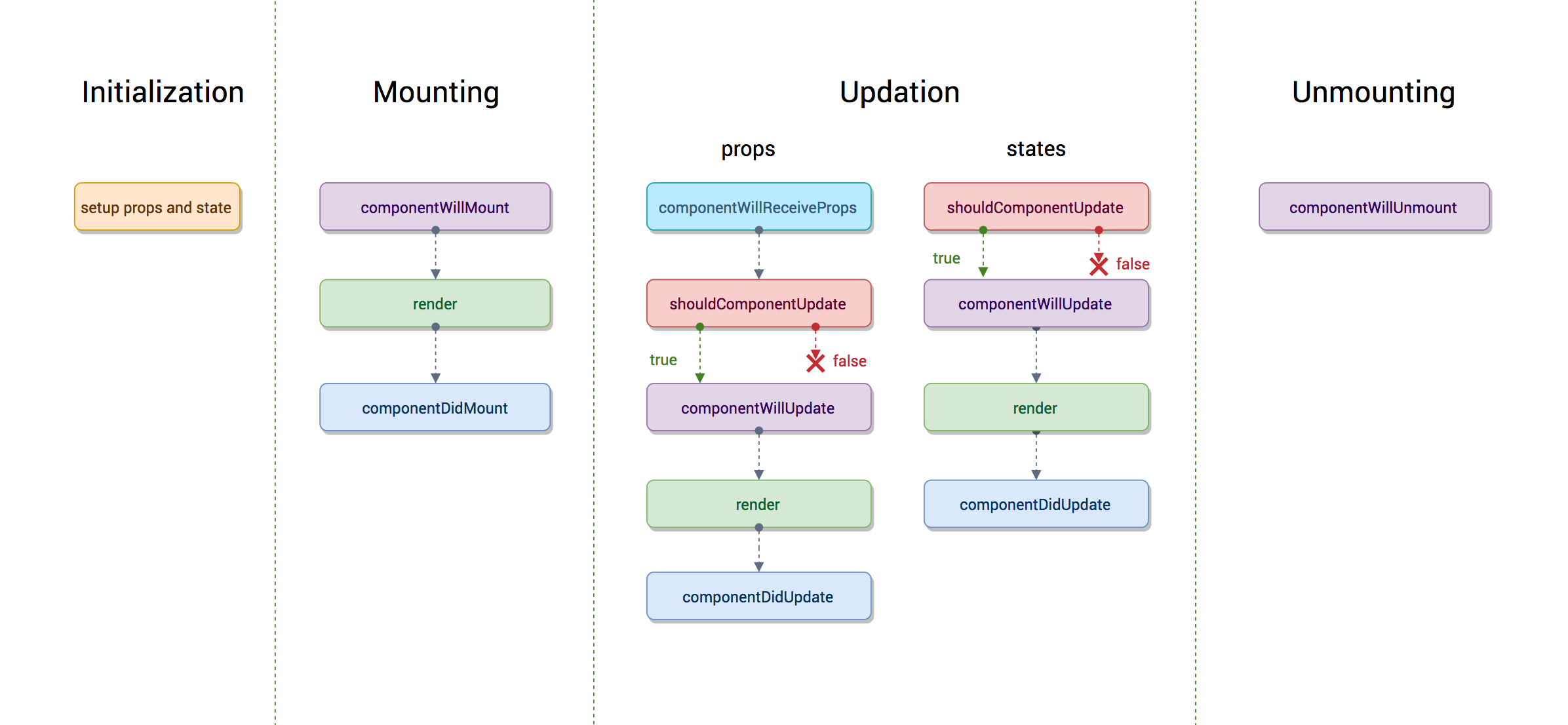
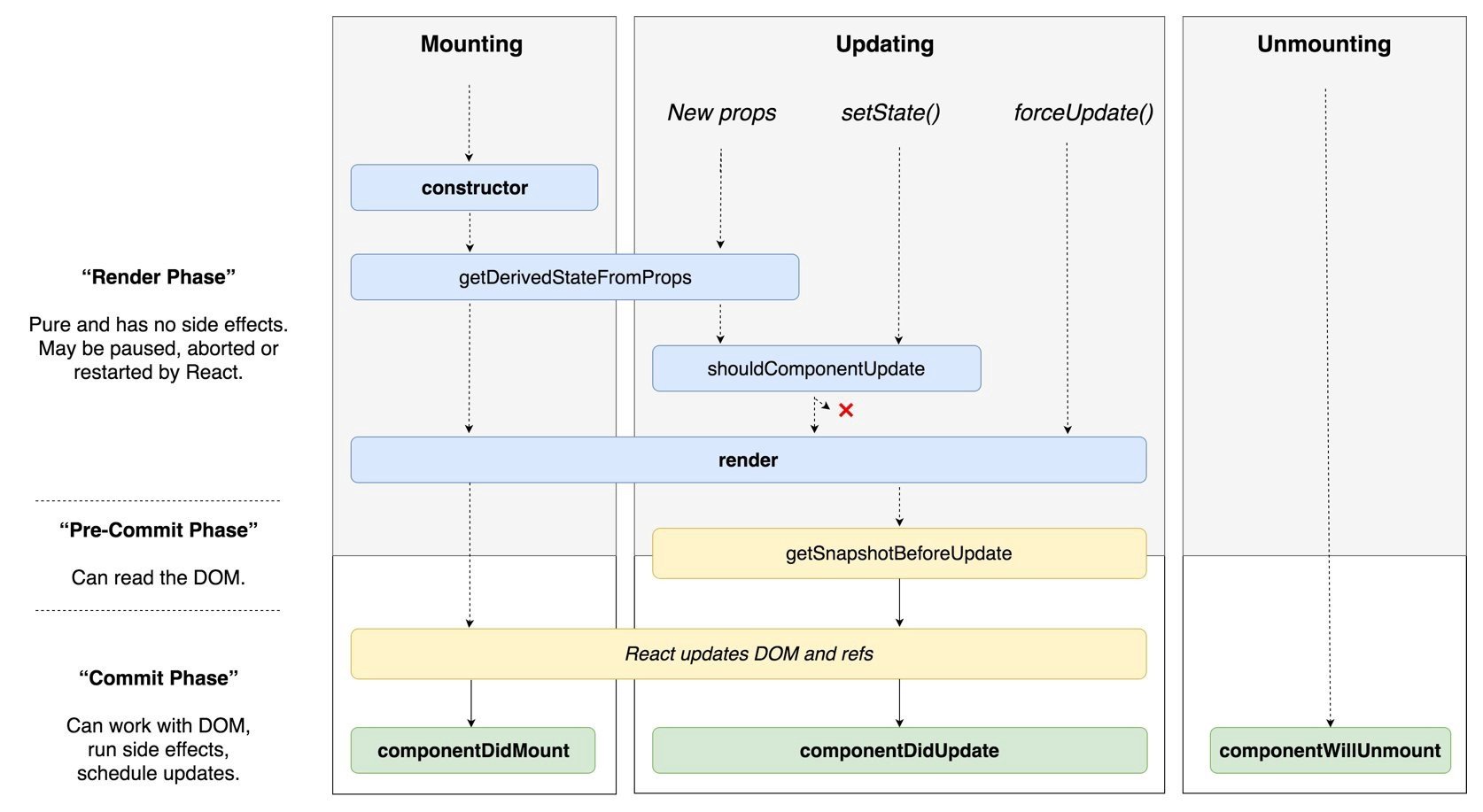
Lifecycle

Lifecycle Now