React Examples

A JavaScript library for building user interfaces.

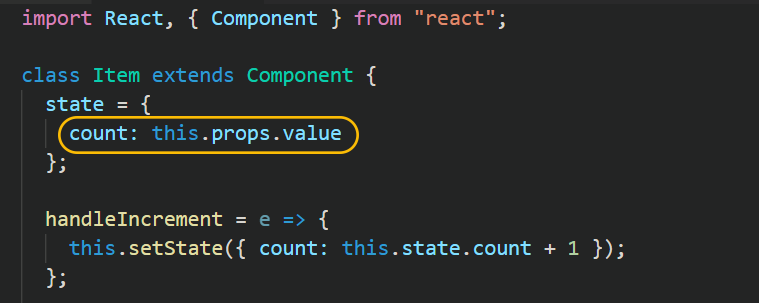
React state

A JavaScript library for building user interfaces.

React passing Props

class Welcome extends React.Component {
render() {
return <h1>Hello {this.props.name}</h1>;
}
}
const element = <Welcome name="Sara" />;React State

class Button extends React.Component {
constructor() {
super();
this.state = {
count: 0,
};
}
updateCount() {
this.setState((prevState, props) => {
return { count: prevState.count + 1 }
});
}
render() {
return (<button
onClick={() => this.updateCount()}
>
Clicked {this.state.count} times
</button>);
}
}State is Initlized

constructor() {
super();
this.state = {
count: 0,
};
}State is changeable

updateCount() {
this.setState((prevState, props) => {
return { count: prevState.count + 1 }
});
}React

React.createElement
class Greeting extends React.Component {
constructor(props) {
super(props);
// Define your state object here
this.state = {
name: ‘Jane Doe’
}
}
render(){
return <h1>Hello { this.state.name }</h1>;
}
}
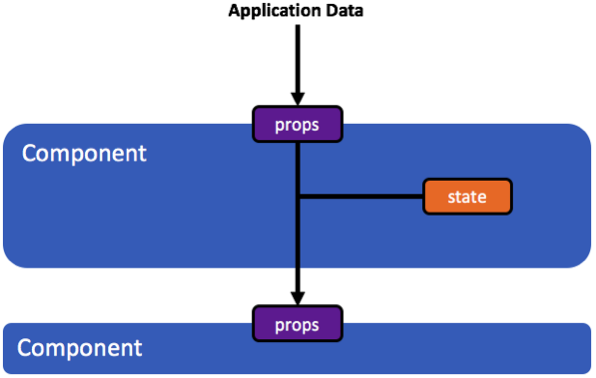
Data Flow - React

Thanks!

Follow me @tkssharma