var MyComponent = React.createClass({
getInitialState: function(){
return {
count: 5
}
},
render: function(){
return (
<h1>{this.state.count}</h1>
)
}
});Initialize State
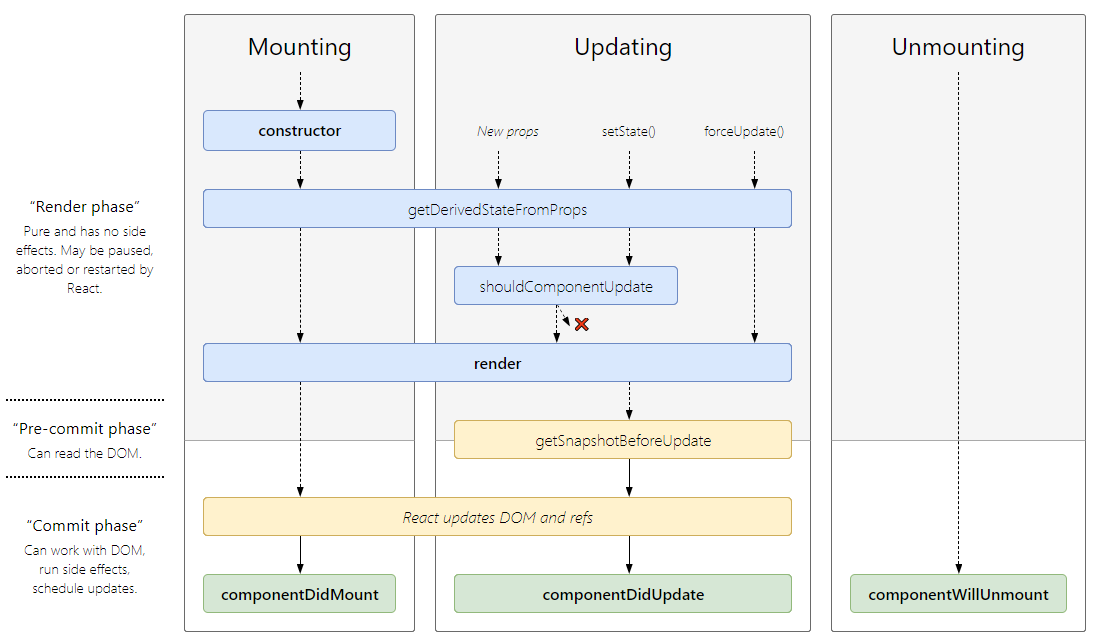
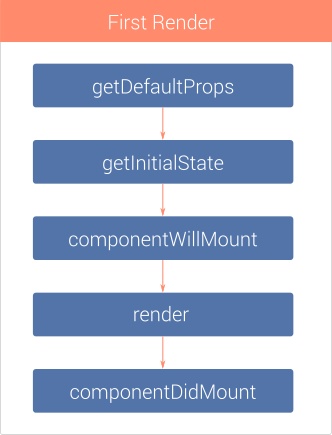
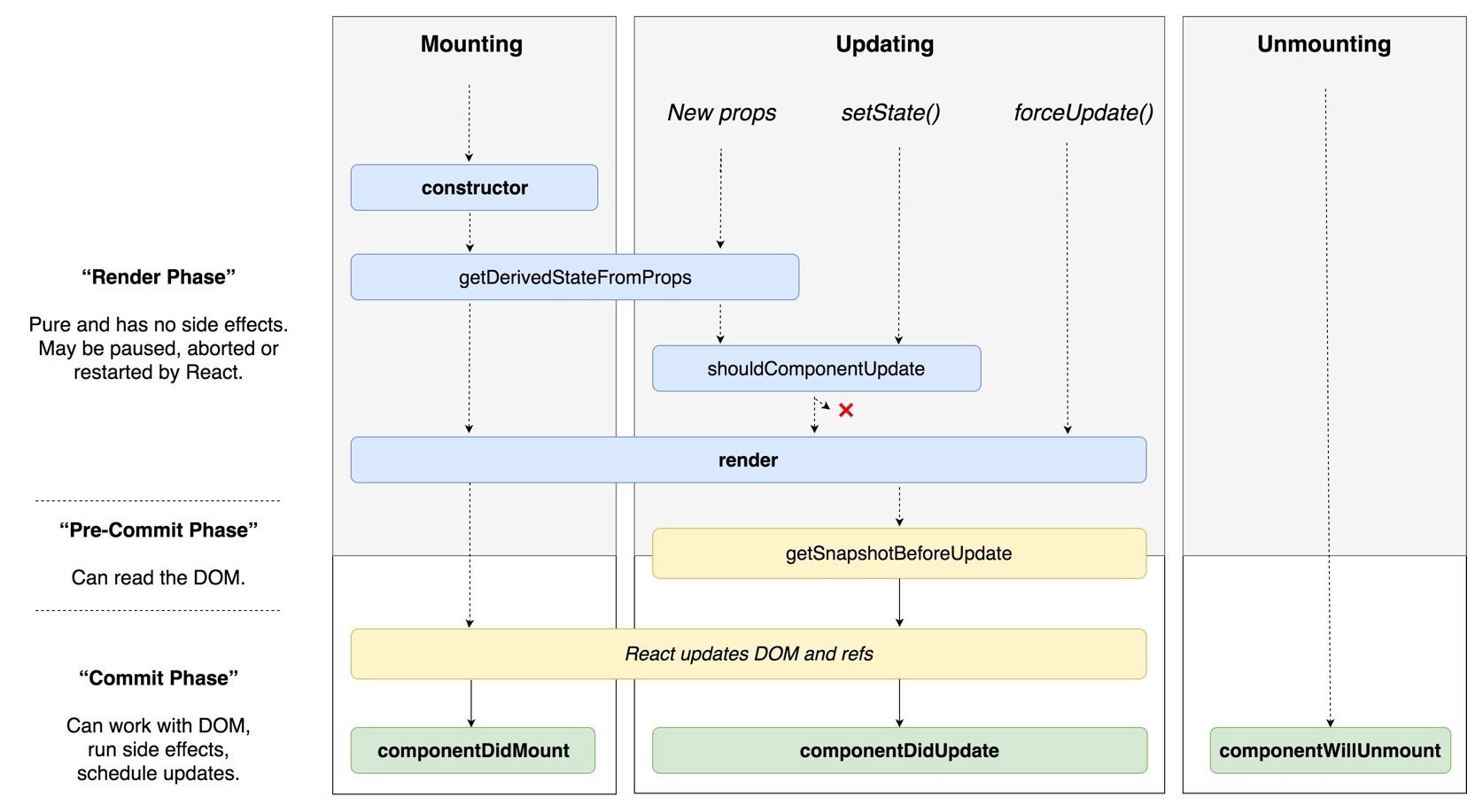
Life Cycle

Life Cycle
The getInitialState method enables to set the initial state value, that is accessible
inside the component via this.state.
getInitialState: function(){
return { /* something here */};
}
Analogously getDefaultProps can be used to define any default props which can be
accessed via this.props.
getDefaultProps: function(){
return { /* something here */};
}
**componentWillMount is called before the render method is executed ***
It is important to note that setting the state in this phase will not trigger a re-renderingvar Counter = React.createClass({
incrementCount: function(){
this.setState({
count: this.state.count + 1
});
},
getInitialState: function(){
return {
count: 0
}
},
render: function(){
return (
<div class="my-component">
<h1>Count: {this.state.count}</h1>
<button type="button" onClick={this.incrementCount}>Increment</button>
</div>
);
}
});
ReactDOM.render(<Counter/>, document.getElementById('mount-point'));Changing State
Life Cycle

Life Cycle

Life Cycle