Redux Internals





Redux
Agenda
-
Redux in a nutshell
-
Middleware signature
-
Enhancing store
-
Context wormholes
Redux in a nutshell
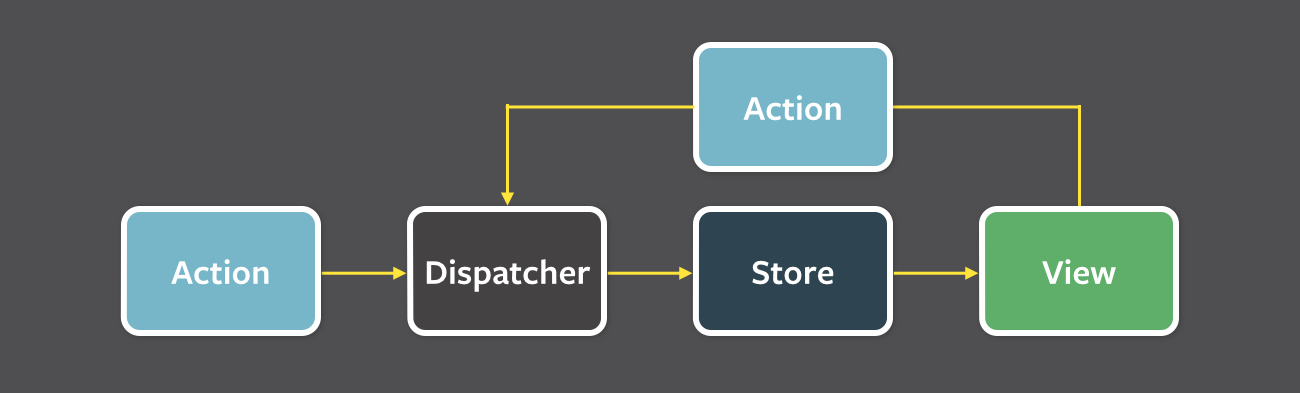
Is Flux looks like this?

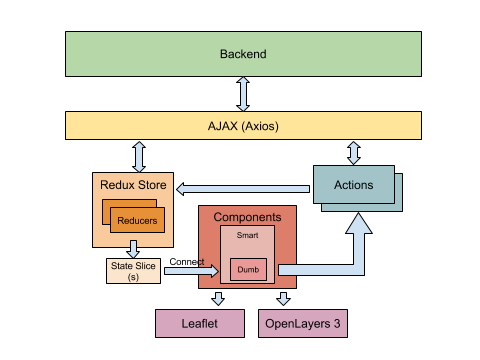
or...
Well Redux is

So Why Redux?
-
Separation of concerns
-
FP driven
-
Awesome developer experience
Three Principles
-
Single source of truth
-
State is changed only by emitting an action
-
Mutations described by pure functions (reducers)
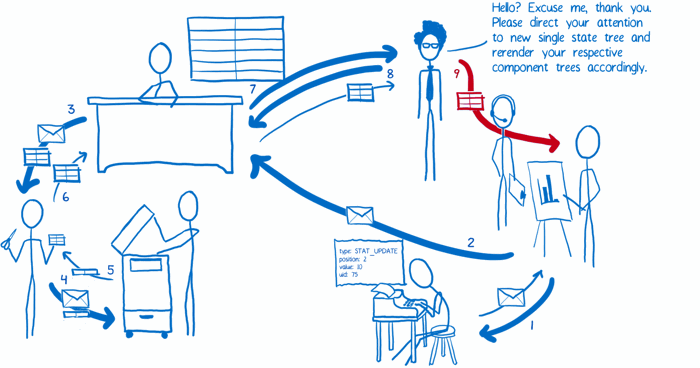
The data flow

Provider
import { Provider } from 'react-redux'
import { appStore} from 'appStore'
<Provider store={ appStore }>
<PlayerContainer/>
</Provider>
connect(...fns)(component)
import * from 'actionCreators';
import { connect } from 'react-redux';
// ...
// ...Player React Component definition
function mapStateToProps(state){
const { src, poster, showControls } = state.player;
return {
src, poster, showControls
}
}
export const PlayerContainer = connect(
mapStateToProps
)(Player);
Passing around actions
import React from 'react';
import * from 'actionCreators';
import { connect } from 'react-redux';
class Player extends React.Component {
play(){
this.props.dispatch(actionCreators.play())
}
render() {
return (
<PlayerWrapper>
<PlayerSurface/>
<PlayerControls play={this.play.bind(this}/>
</PlayerWrapper>
)
}
}
//export PlayerContainer with connect as in previous slidemapDispatchToProps
import React from 'react';
import * from 'actionCreators';
import { connect } from 'react-redux';
import { bindActionCreators } from 'redux';
class Player extends React.Component {
render() {
return (
<PlayerWrapper>
<PlayerSurface/>
<PlayerControls play={this.props.actions.play} />
</PlayerWrapper>
)
}
}
function mapStateToProps(state){
//...same as previous slide
}
function mapDispatchToProps(dispatch){
return {
actions: bindActionCreators(actionCreators, dispatch)
}
}
export const PlayerContainer = connect(
mapStateToProps,
mapDispatchToProps
)(Player);
React-Redux summary
-
Provider: wraps root component and makes possible to use connect()
-
connect: executed on every state change if specified. returned object is merged into component props
- mapStateToProps: executed on every state change if specified. returned object is merged into component props
- mapDispatchToProps: executed on every state change, given dispatch as parameter. returned object will be injected into props. Mostly used together with bindActionCreators