Tecnologías del lado del servidor
Programación en Ambiente Web (11086)
Motores de Plantillas - Templates
Templates
Objetivos
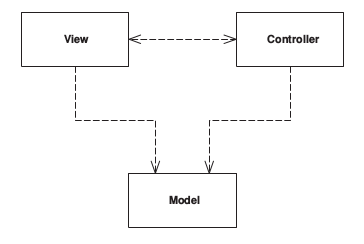
Ubicación
Ubicación

Objetivos
- Mantenibilidad
- Calidad
- Roles
Motores de Plantillas Populares




Twig
Parte de Symfony
Instalable vía librería (Composer)
Desarrollo Activo
Amplia comunidad de usuarios

Twig

<?php echo $var ?>
<?php echo htmlspecialchars($var, ENT_QUOTES, 'UTF-8') ?>PHP
{{ var }}
{{ var | escape }}
{{ var | e }} {# shortcut to escape a variable #}Twig
Twig

{% for user in users %}
* {{ user.name }}
{% else %}
No users have been found.
{% endfor %}{% extends "layout.html" %}
{% block content %}
Content of the page...
{% endblock %}Construyendo Templates con Twig:
<!DOCTYPE html>
<html>
<head>
<title>{{ titulo }}</title>
</head>
<body>
{% if nav is defined and nav.elements|length > 0 %}
<nav>
<span>{{ nav.title | default('Navegacion') }}</span>
<ul>
{% for element in nav.elements %}
<li id="{{ element.id }}">
<a href="{{ element.link }}">{{ element.text }}</a>
</li>
{% endfor %}
</ul>
</nav>
{% else %}
<div class="nonav">Sitio en mantenimiento</div>
{% endif %}
</body>
</html>main.html
Estructuras de control: Sentencia if
{% if nav is defined and nav.elements|length > 0 %}
...
{% else %}
...
{% endif %}Estructuras de control: for loop
<nav>
<span>{{ nav.title | default('Navegacion') }}</span>
<ul>
{% for element in nav.elements %}
<li id="{{ element.id }}">
<a href="{{ element.link }}">
{{ element.text }}
</a>
</li>
{% endfor %}
</ul>
</nav>Filtros: Strings
{{ 'my first car'|title }}
{# outputs 'My First Car' #}
{{ ' I like Twig. '|trim }}
{# outputs 'I like Twig.' #}
{{ ' I like Twig.'|trim('.') }}
{# outputs ' I like Twig' #}
{{ ' I like Twig. '|trim(side='left') }}
{# outputs 'I like Twig. ' #}
{{ ' I like Twig. '|trim(' ', 'right') }}
{# outputs ' I like Twig.' #}Filtros: date (I)
{% for post in posts %}
{{ post.fecha_publicacion|date("d/m/Y") }}
{% endfor %}Donde post.fecha_publicacion puede ser:
- Un string (Compatible con strtotime)
- Objetos DateTime de PHP
- Objetos DateInterval de PHP
Y el formato del filtro date es de los compatibles con la función date de PHP.
Filtros: date (II)
{{ "now"|date }}Integración de Twig a un proyecto de Software
Objetivo
Integrar Twig al Framework MVC de PAW
Antes y Despues: composer.json
composer require "twig/twig:^2.0"
Antes y Después
Antes y Después: Templates
Ejemplos de Templates
<!DOCTYPE html>
<html>
<head>
{% block head %}
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
{% endblock %}
</head>
<body>
<header>{% block header %}{% endblock %}</header>
<nav>{% block nav %}{% endblock %}</nav>
<main>{% block main %}{% endblock %}</main>
<footer>{% block footer %}{% endblock %}</footer>
</body>
</html>app/views/base.html
Ejemplos de Templates
{% extends "base.html" %}
{% block title %}Home{% endblock %}
{% block header %}
{{ include('partials/nav.html') }}
{% endblock %}
{% block head %}
{{ parent() }}
<meta name="keywords" content="PAW,2018,Templates,PHP">
{% endblock %}
{% block main %}
<h1>PAW 2018</h1>
{% endblock %}app/views/index.html
Ejemplos de Templates
{% block nav %}
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/contact">Contact</a></li>
<li><a href="/users">Manage Users</a></li>
</ul>
{% endblock %}app/views/partials/nav.html
Consideraciones
- PHP en Modo Template
- Ventajas
- Problemas
- Roles dentro del equipo
- Programadores
- Diseñadores / Maquetadores
- "Patrones" en construcción de vistas
PHP Template Engine
- Sin overhead
- Menor complejidad
- KISS
- Sintaxis conocida (y coloreable)
- Dificultad para el diseñador / maquetador
- Sintaxis verborragica
Ventajas
Inconvenientes
Desventajas de usar Templates
Incrementa la carga del servidor
Lenguaje diferente y especifico - Lógica propia
Tiempo invertido en aprender la librería
Fuente: https://stackoverflow.com/questions/5888089/when-to-use-php-template-engines
Tendencias: JS Frameworks
Los frameworks JS modernos están reemplazando la lógica de las vistas del lado del servidor
https://css-tricks.com/why-javascript-is-eating-html/
El trabajo de render se hace en el cliente, pero también el de construir las vistas. Y a través de llamadas asíncronas el frontend se comunica con el backend