React Native
- Dispatch route like web uri
講者: Tomas
(孽)緣起 -
我曾經是後端工程師
今天是一個
後端走向前端的血淚史
今年一月的時候
-
老闆說現在缺一個人寫APP
-
聽說React Native 很潮
-
聽說你寫過React
老闆眼中的我是


我實際的表情是
感受到我的驚恐與無助了麻
扯遠了.............
今天要談的其實是
View Controler
今天會聊到的幾件事
-
Component
-
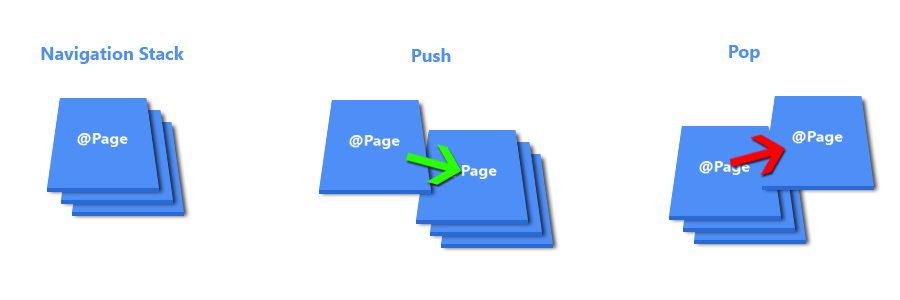
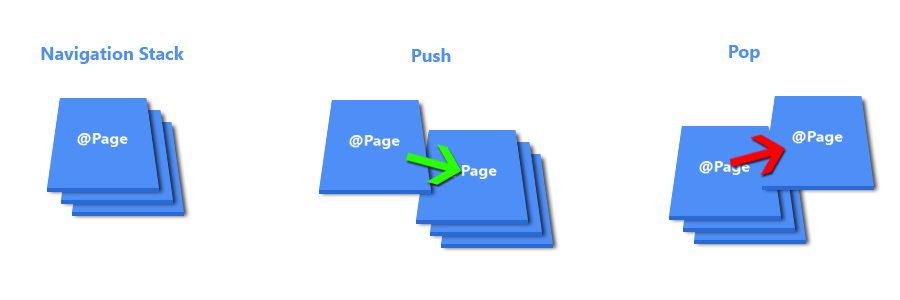
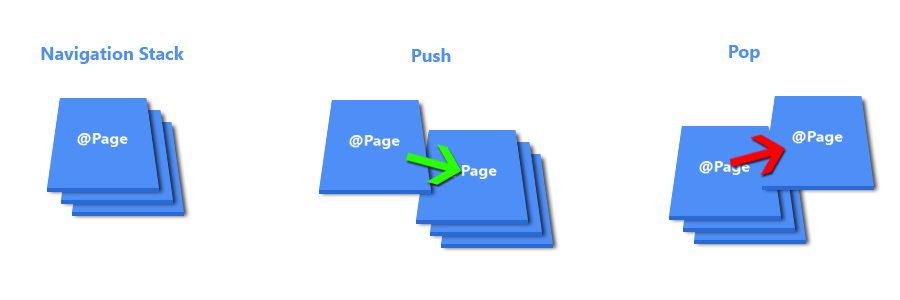
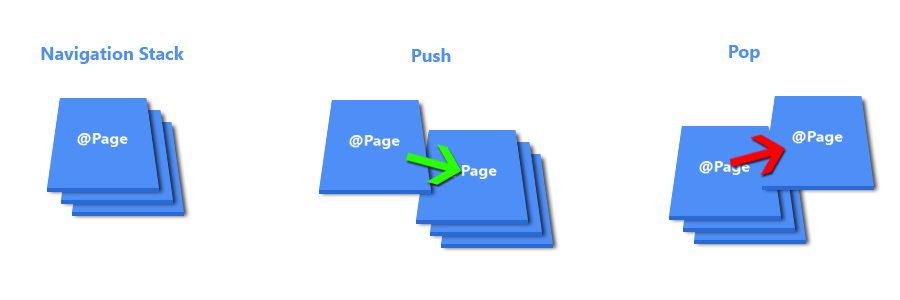
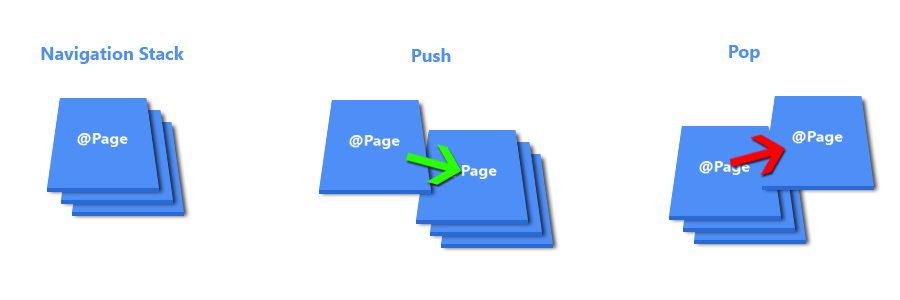
Navigation
-
APP的上一頁與下一頁
-
multiple Navigation
-
集中管理你的Pages
-
Route與Page的對應
-
Component的重複使用
Component

Navigation


Multiple Navigation
我的檔案

檔案列表

聊天室

通知

剛開始不懂
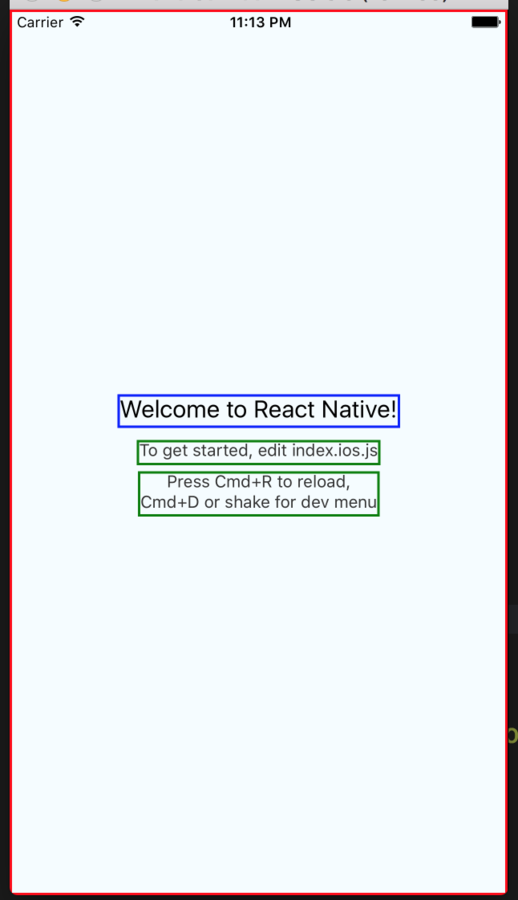
照抄React Native Navigator 的範例


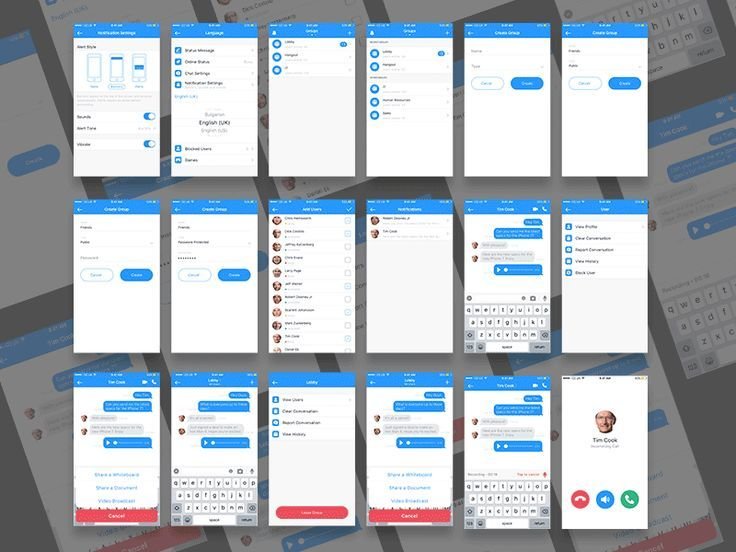
然後先把畫面畫出來吧
然後做到第三頁就....

爆炸了.........
太多的Pages
我們需要一個控制中心
要先幫所有頁面定義一個UID
因為我用了Redux
View
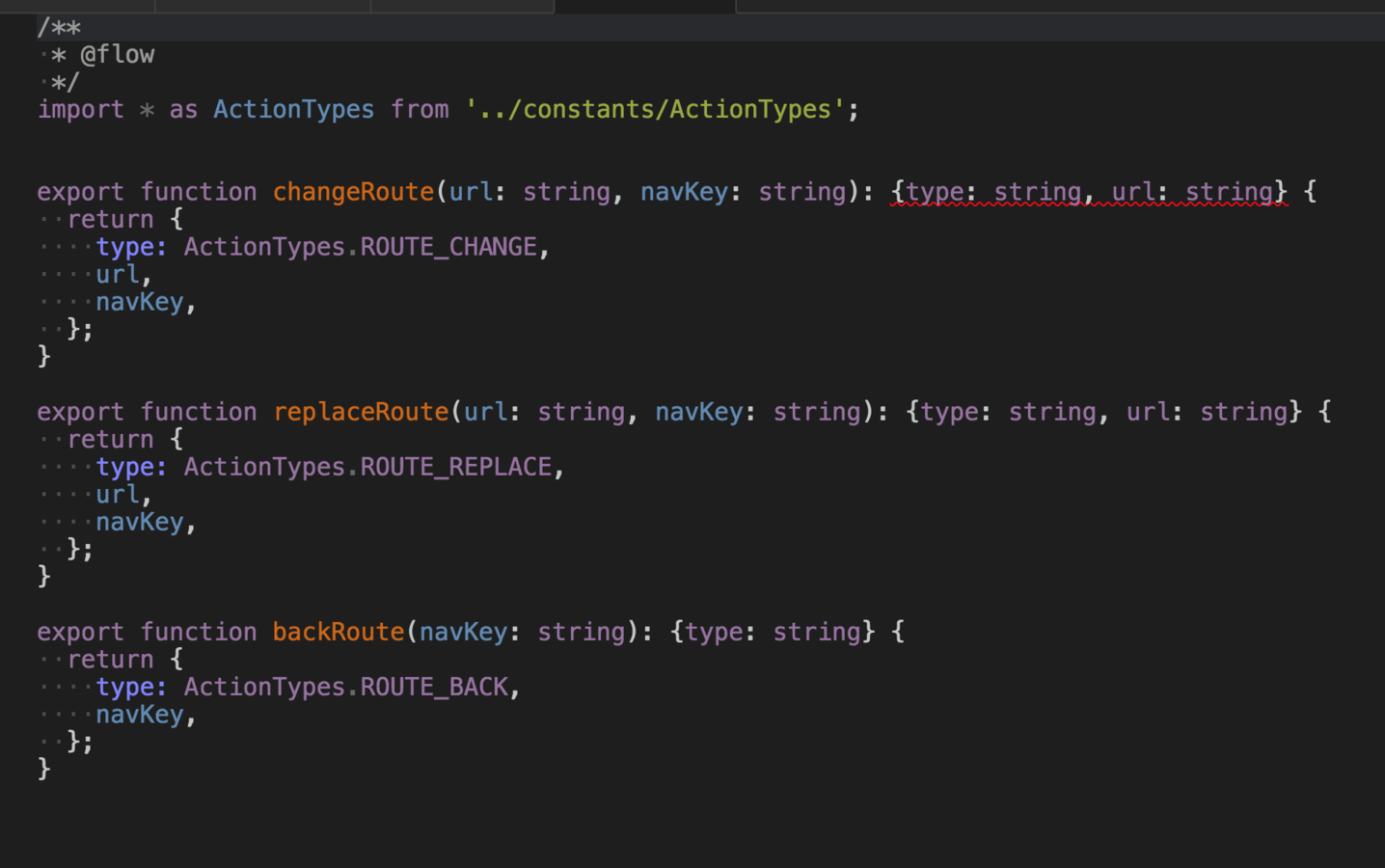
Actions
Type
UID
...params
Store
UID
...params
-
Store 記錄了不應該紀錄的東西
-
如果再加上其他參數會導致Store肥大
-
UID並不直覺
-
並沒有做到集中管理
使用其他Lib 協助
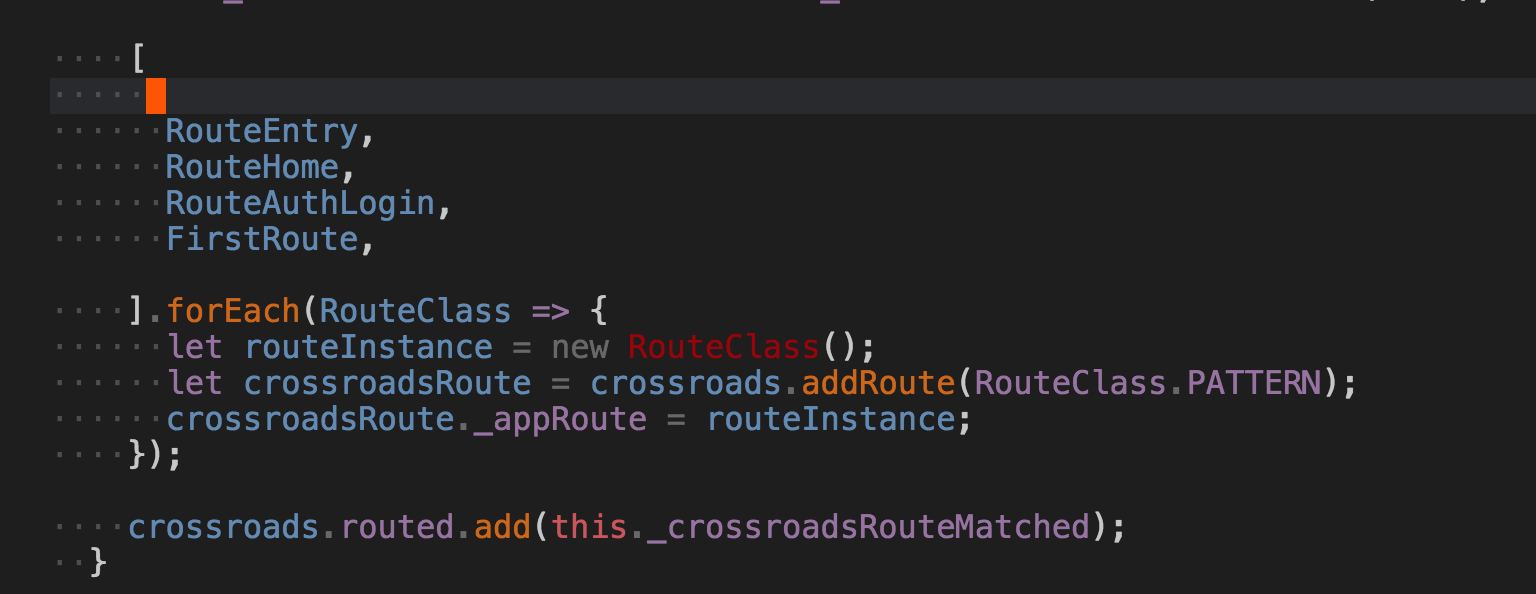
UID改為Route 來取代
在做一些整理之後....



View
Route Control Center
Push File Scene
Push Media Scene
Pop Scene
Push List Scene
/media/?name=hello.mp4
/files/
/list/
/media/