MICROFRONTENDS
@tomastrajan

BY
Surprisingly Easy Way To Build

WITH ANGULAR

bit.ly/2Q9MJqs

@tomastrajan


TOMAS TRAJAN
CONSULTANT, ANGULAR TRAINER, BLOGGER, SPEAKER...



INTERNATIONAL SPEAKER

@tomastrajan



ANGULAR
TRAINER
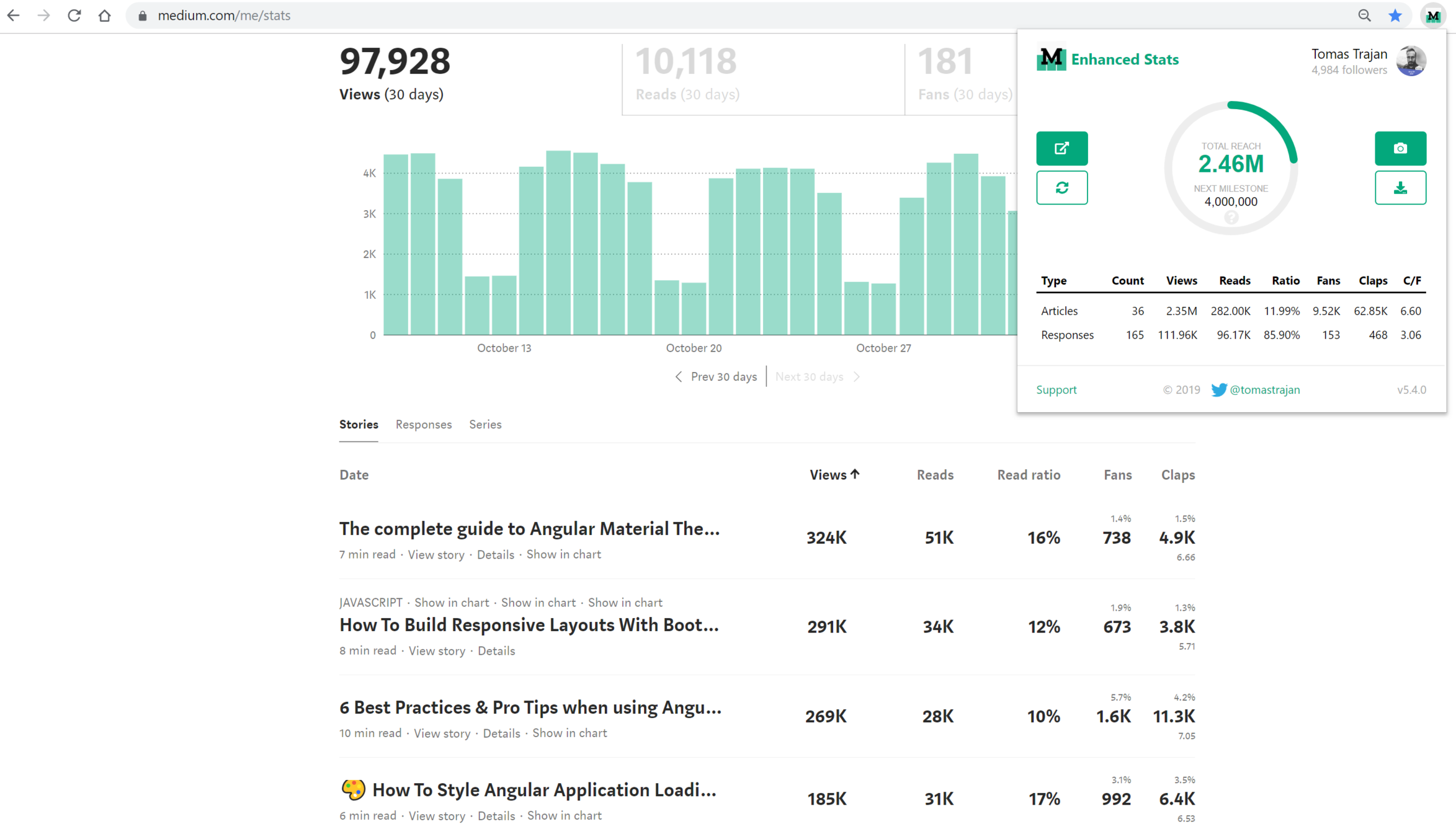
🔗 medium.com/@tomastrajan





ANGULAR BLOG



@tomastrajan

🔗 github.com/tomastrajan

✅ best practices
✅ Angular Material components
✅ NgRx 8 state management
✅ theming support
✅ 30+ contributors
✅ unit / e2e testing
ANGULAR STARTER
1800+
⭐




@tomastrajan




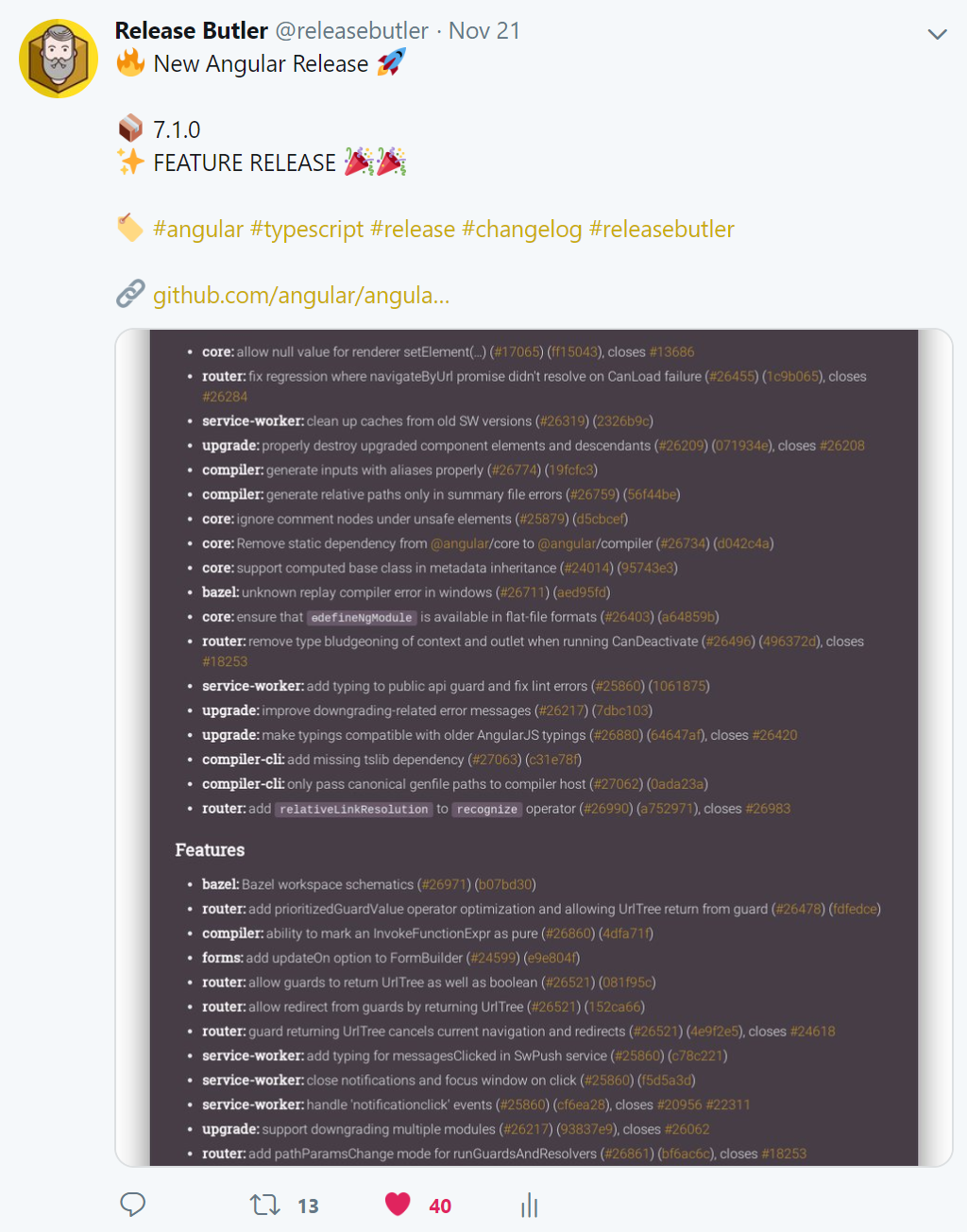
@releasebutler
MAKER OF

@tomastrajan

@tomastrajan



TELL ME ABOUT YOURSELF
@tomastrajan


REFRESHER

@tomastrajan


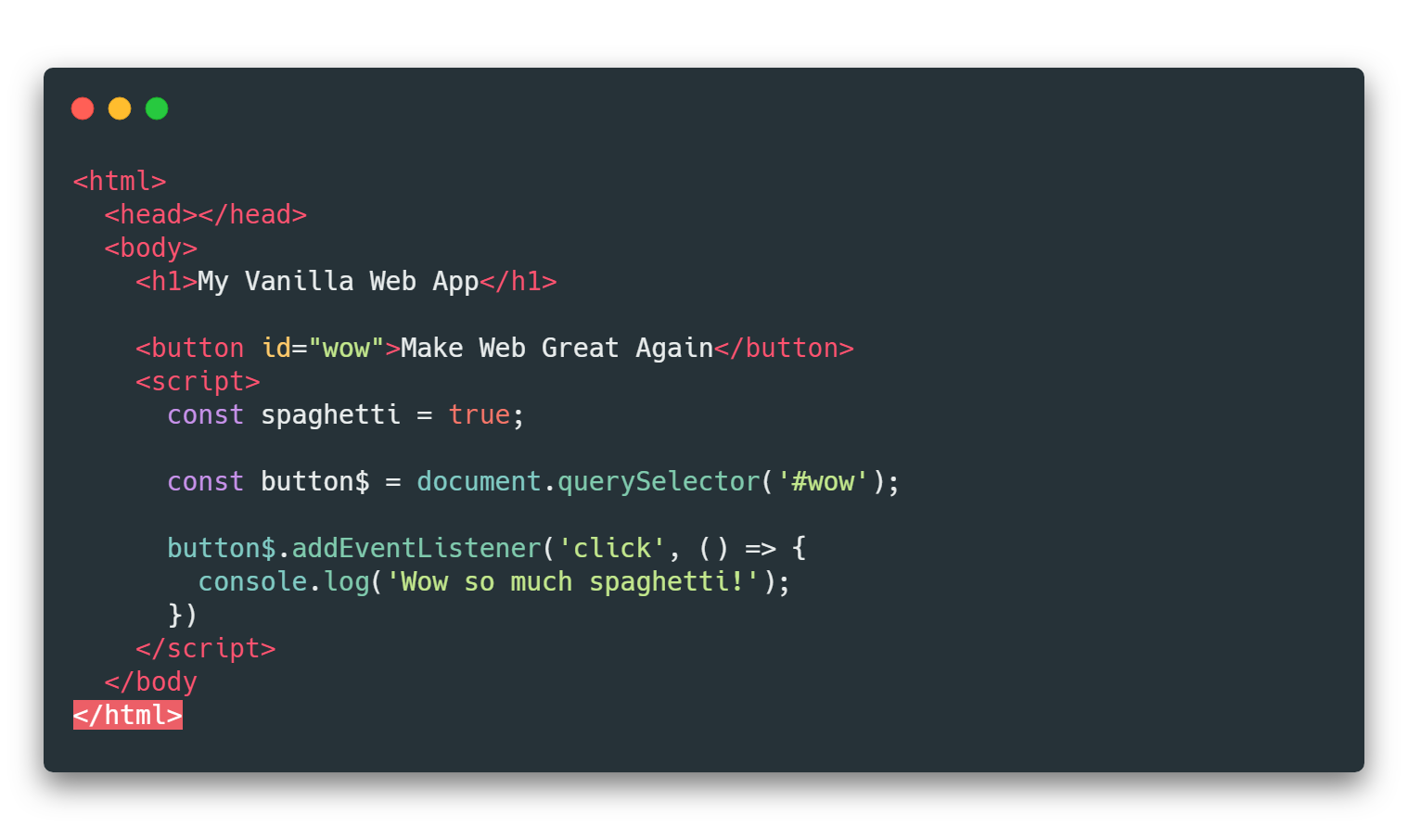
VANILLA WEB

🍜SPAGHETTI CODE
@tomastrajan


COMPONENTS*
CREATED WITH THE HELP OF FRONTEND FRAMEWORKS AND LIBRARIES....
@tomastrajan


<p> vs <todo-item>
- show text
- use styling
- some css animations
- show text
- use styling
- some css animations
- toggle
- assign to user
- set deadline
- tag
- ....
@tomastrajan


COMPONENTS
- re-usability
- encapsulation
- reduction of complexity


- framework / library specific
- not reusable across projects
@tomastrajan


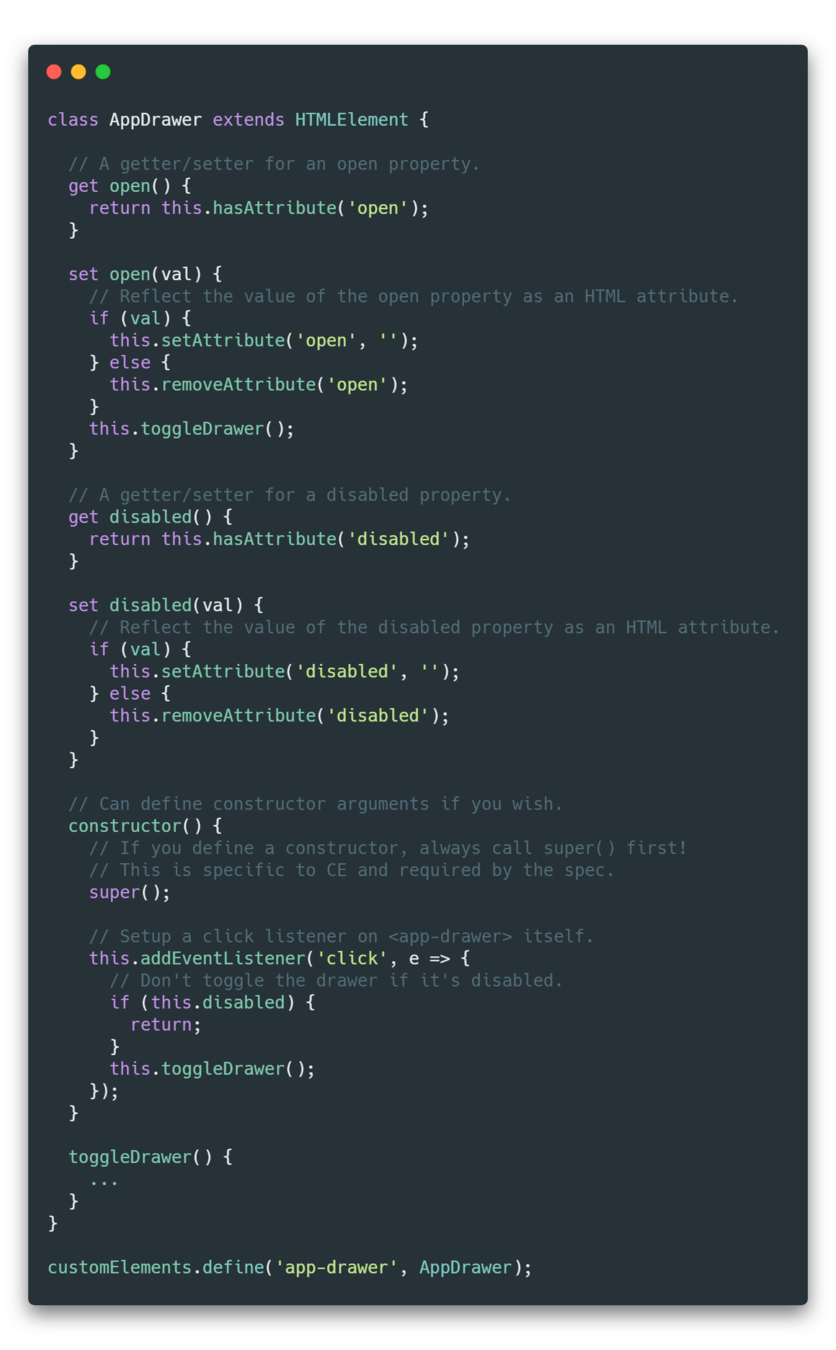
WEBCOMPONENTS


@tomastrajan



...GETS CRAZY
PRETTY FAST
- vanilla DOM APIs
- manual management of props and attributes
- life-cycle hooks
- by default only primitive values in attributes
- custom events are verbose
- methods vs declarative data passing
@tomastrajan


BUT...
@tomastrajan


WEB COMPONENTS

- more reusable
- framework independent
- better encapsulation (shadow DOM)
- future proof (in theory)
@tomastrajan


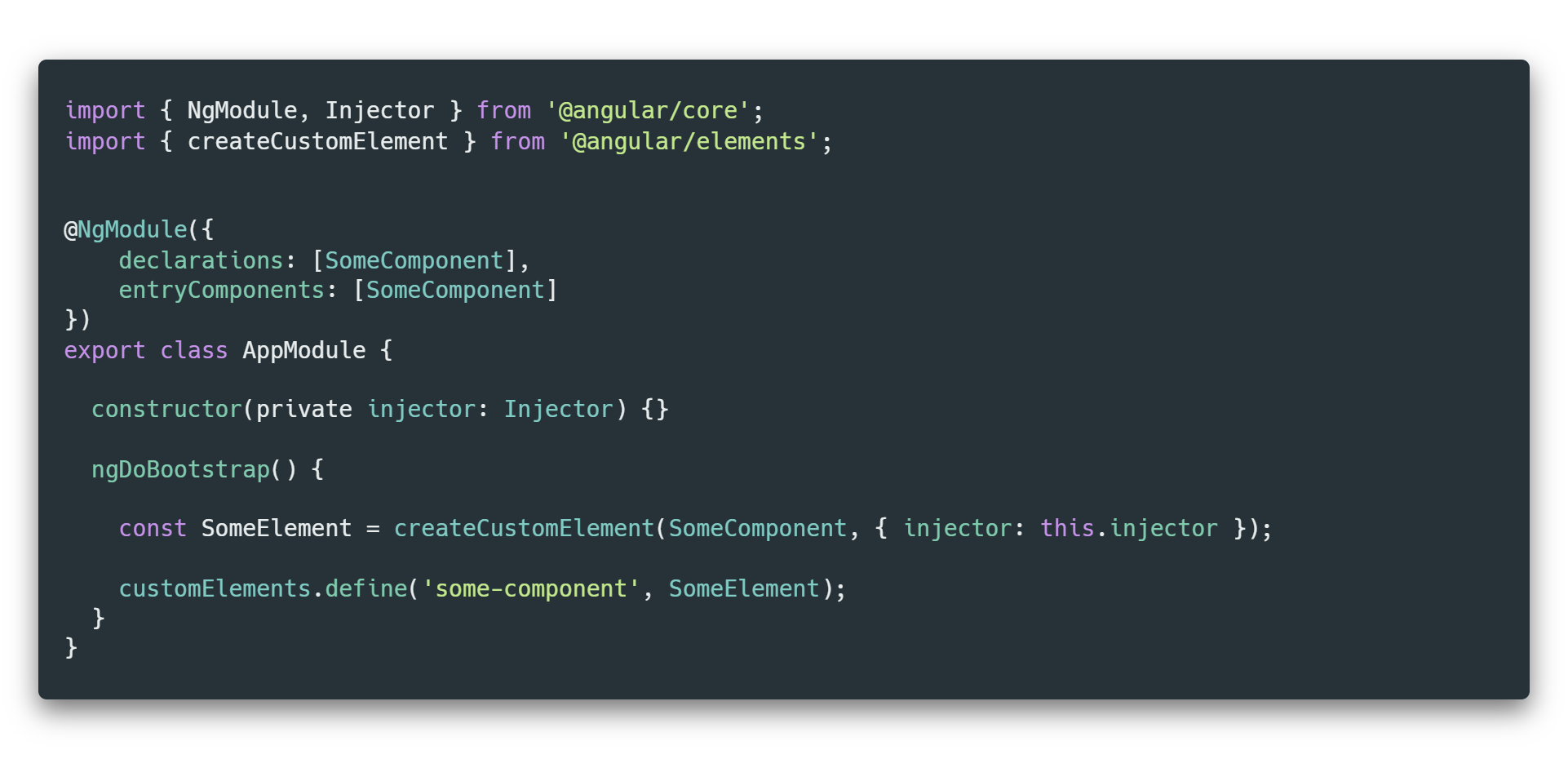
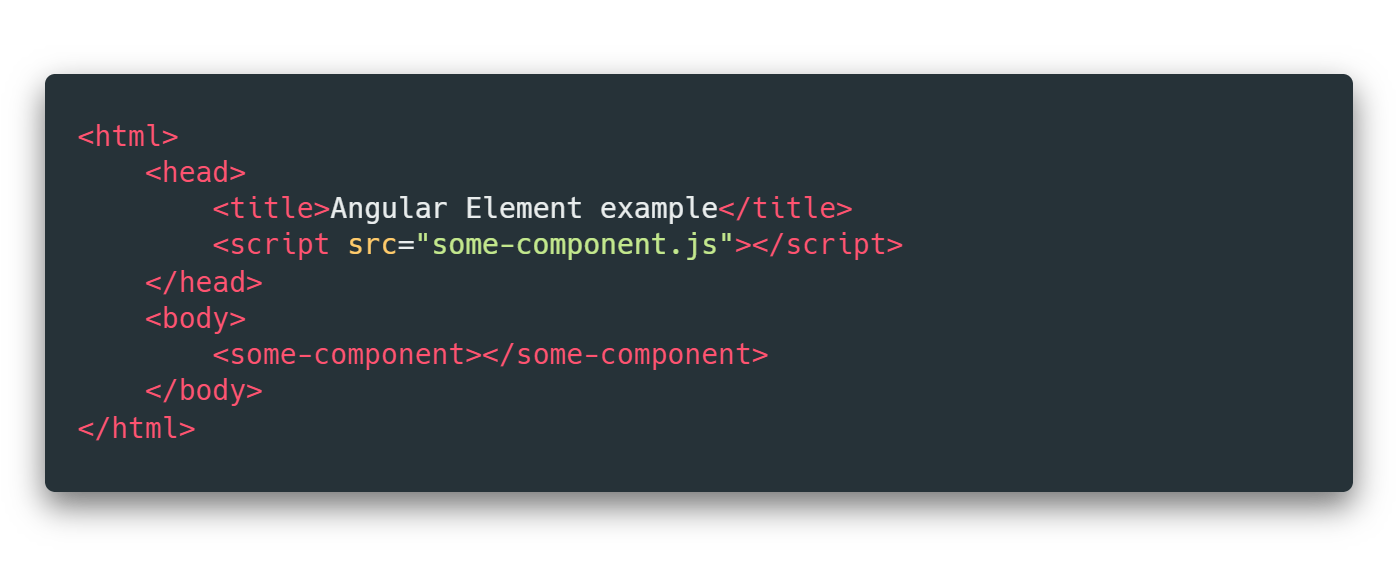
ANGULAR ELEMENTS
...AKA WRITE ANGULAR AND GET VANILLA WEBCOMPONENTS
@tomastrajan


ANGULAR ELEMENTS

@tomastrajan


ANGULAR ELEMENTS

@tomastrajan


STORY TIME

@tomastrajan






THE MONOLITH

@tomastrajan



THE 80+
ANGULAR SPAS
@tomastrajan



library
@tomastrajan






@tomastrajan



library
@tomastrajan






@tomastrajan



THE LIB
@tomastrajan


ELEMENTS ALREADY WORK SO WHY LIB?
@tomastrajan


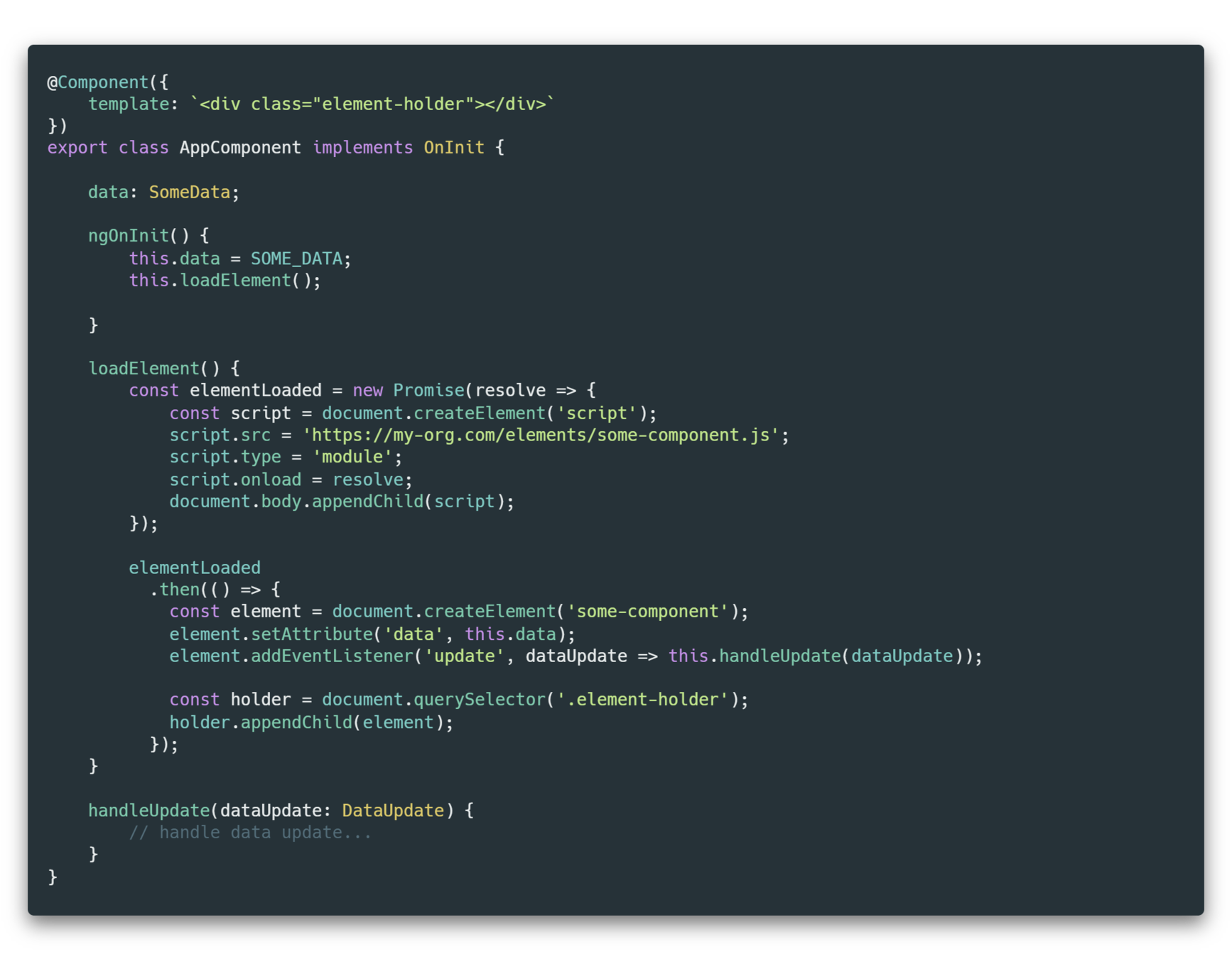
BY DEFAULT WE HAVE 2 OPTIONS
@tomastrajan




👎 EAGER LOADING
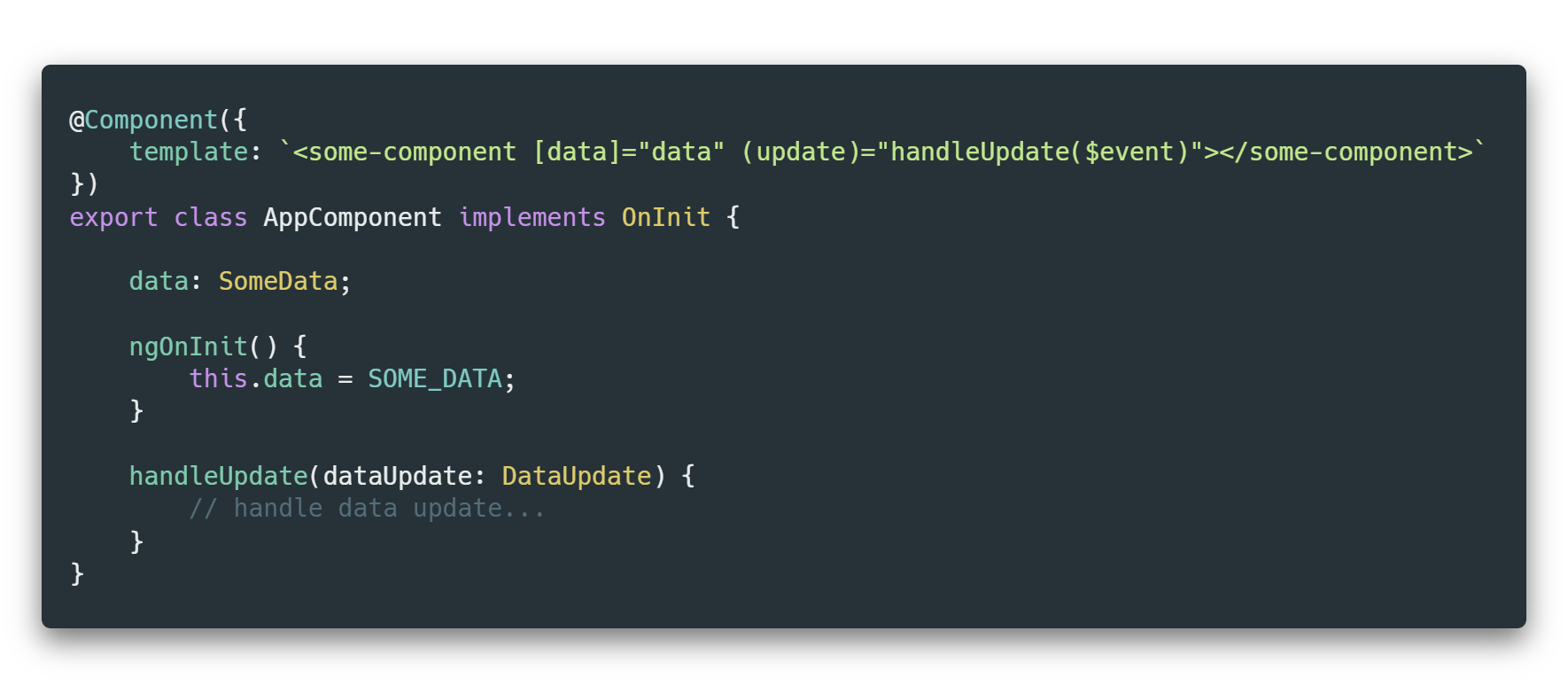
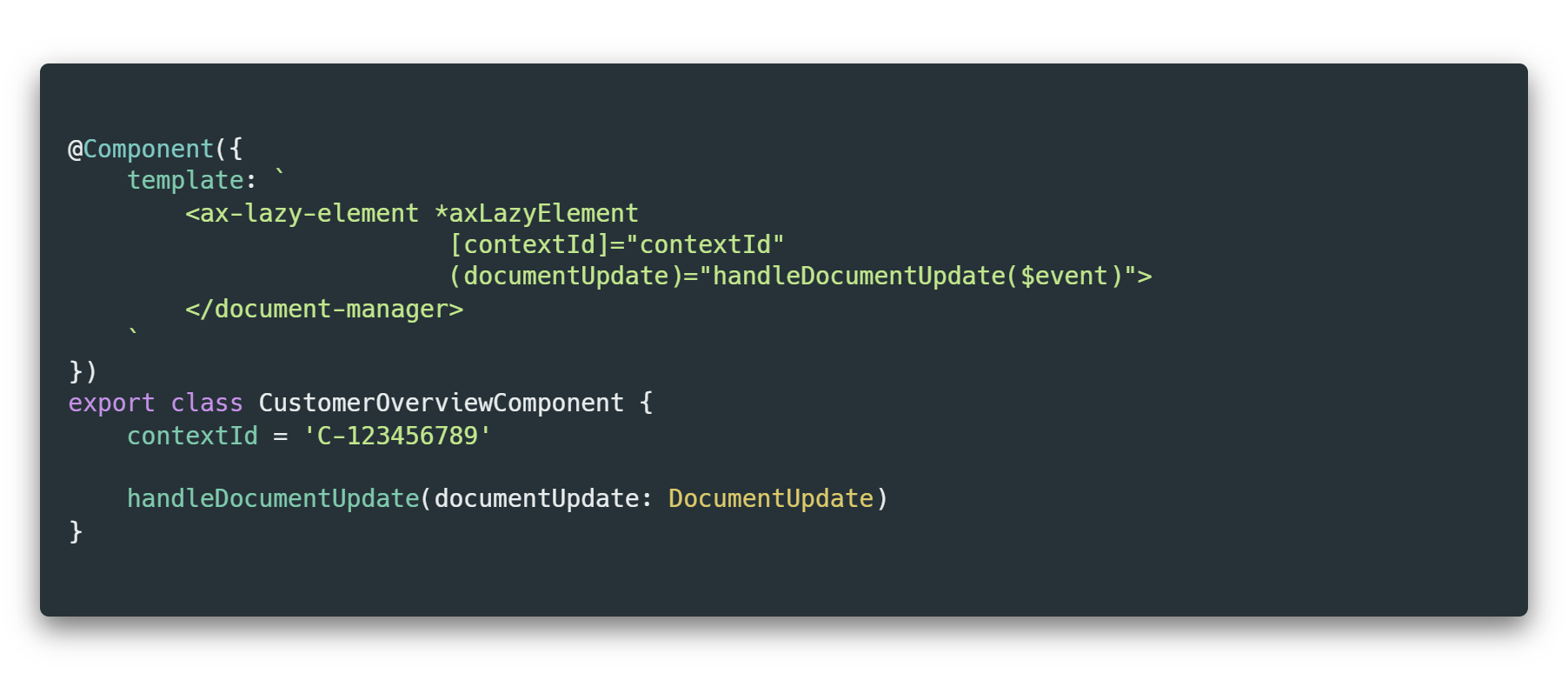
👍 STANDARD ANGULAR
TEMPLATE BINDINGS
@tomastrajan


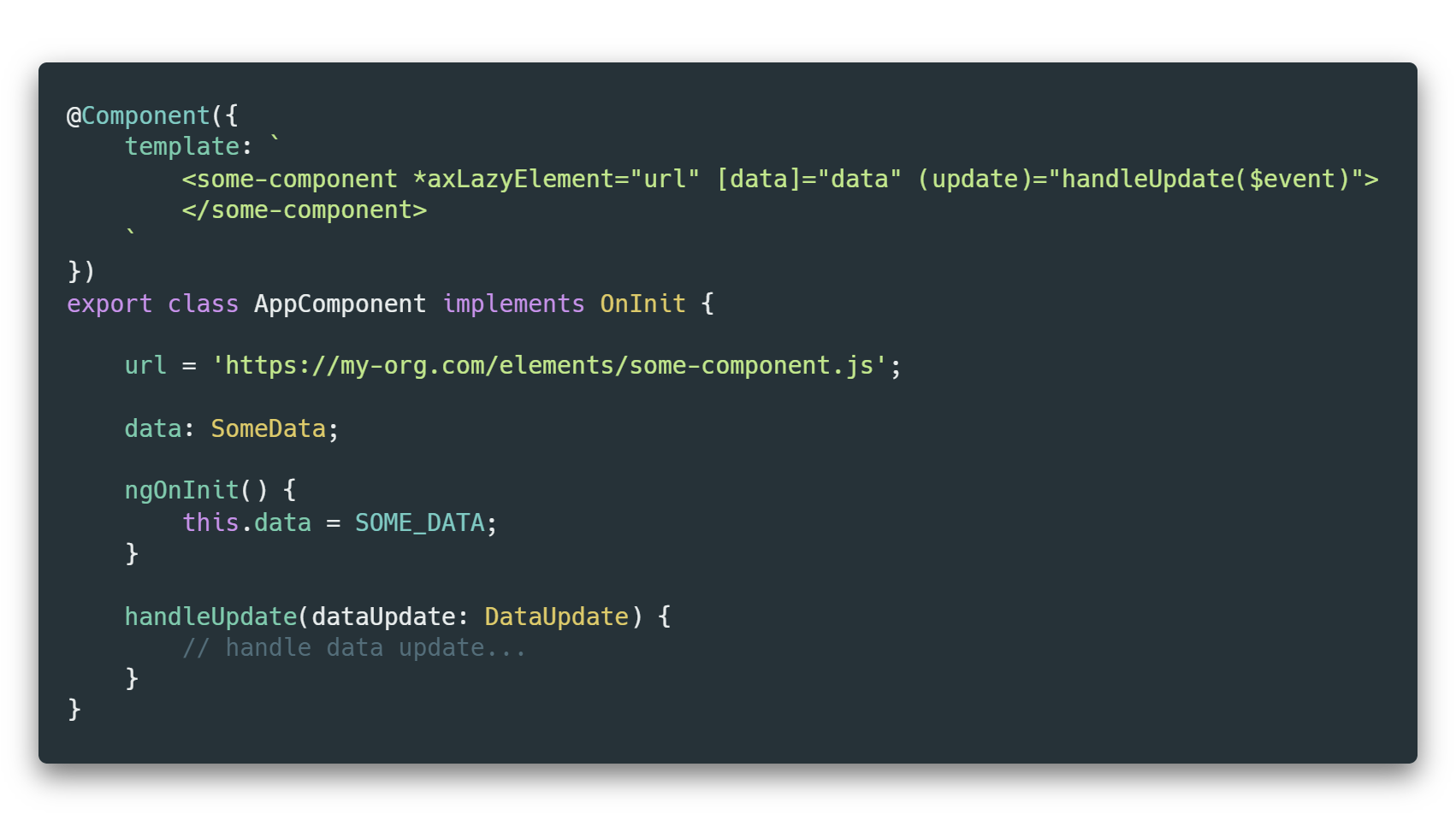
👍 LAZY LOADING
👎IMPERATIVE AttRIbuTE
AND EVENT BINDING

@tomastrajan


WHAT WE WANT?
@tomastrajan


LAZY LOADING
&
STANDARD ANGULAR TEMPLATE BINDINGS
@tomastrajan



👍 LAZY LOADING
👍 STANDARD ANGULAR
TEMPLATE BINDINGS
@tomastrajan


HOW DOES IT WORK?

@tomastrajan



- The * signifies Angular structural directive
- The element is removed from the DOM
- Directive can inject the element template reference in its constructor
- And use it to render element back once the elements bundle was loaded!
@tomastrajan



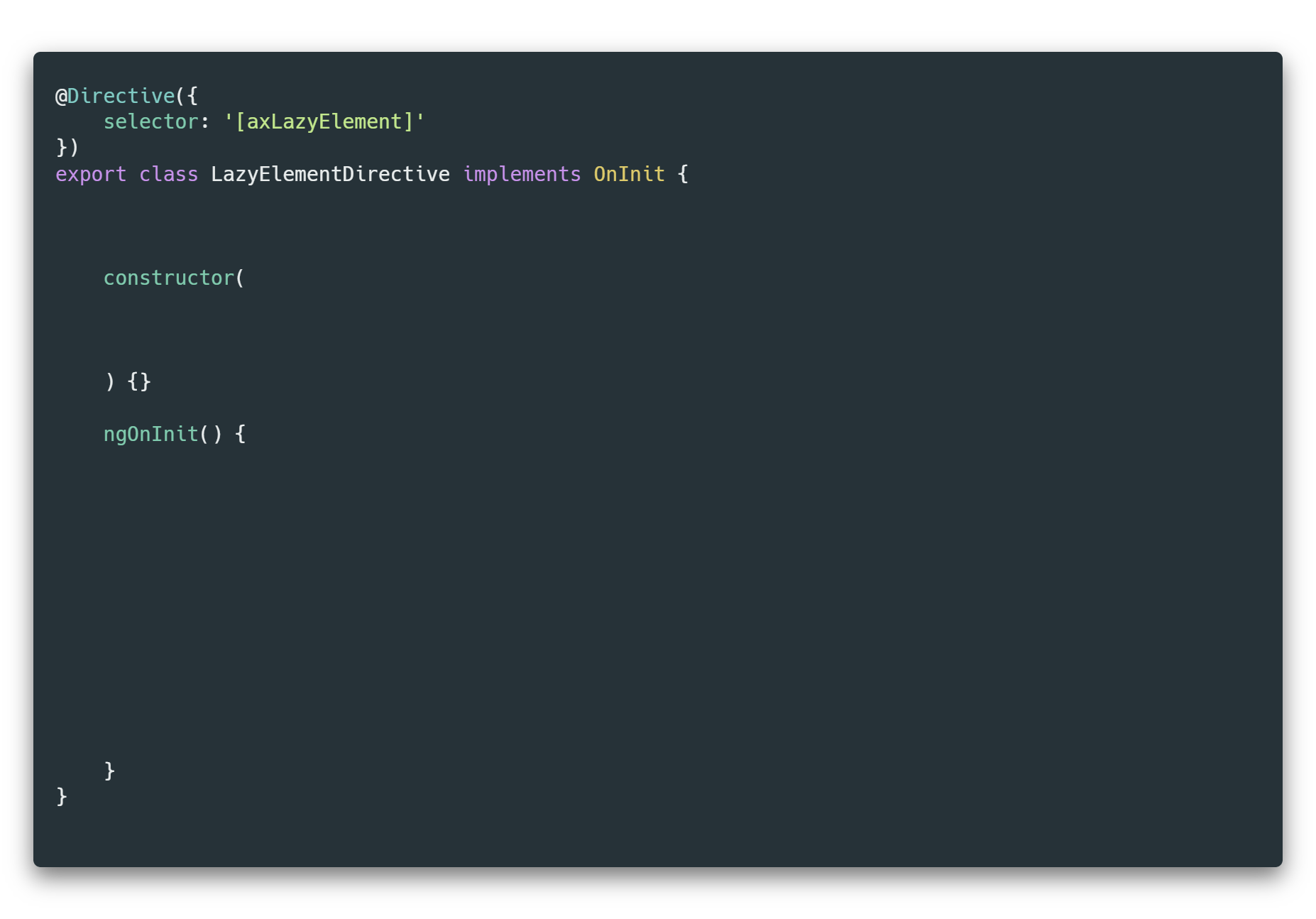
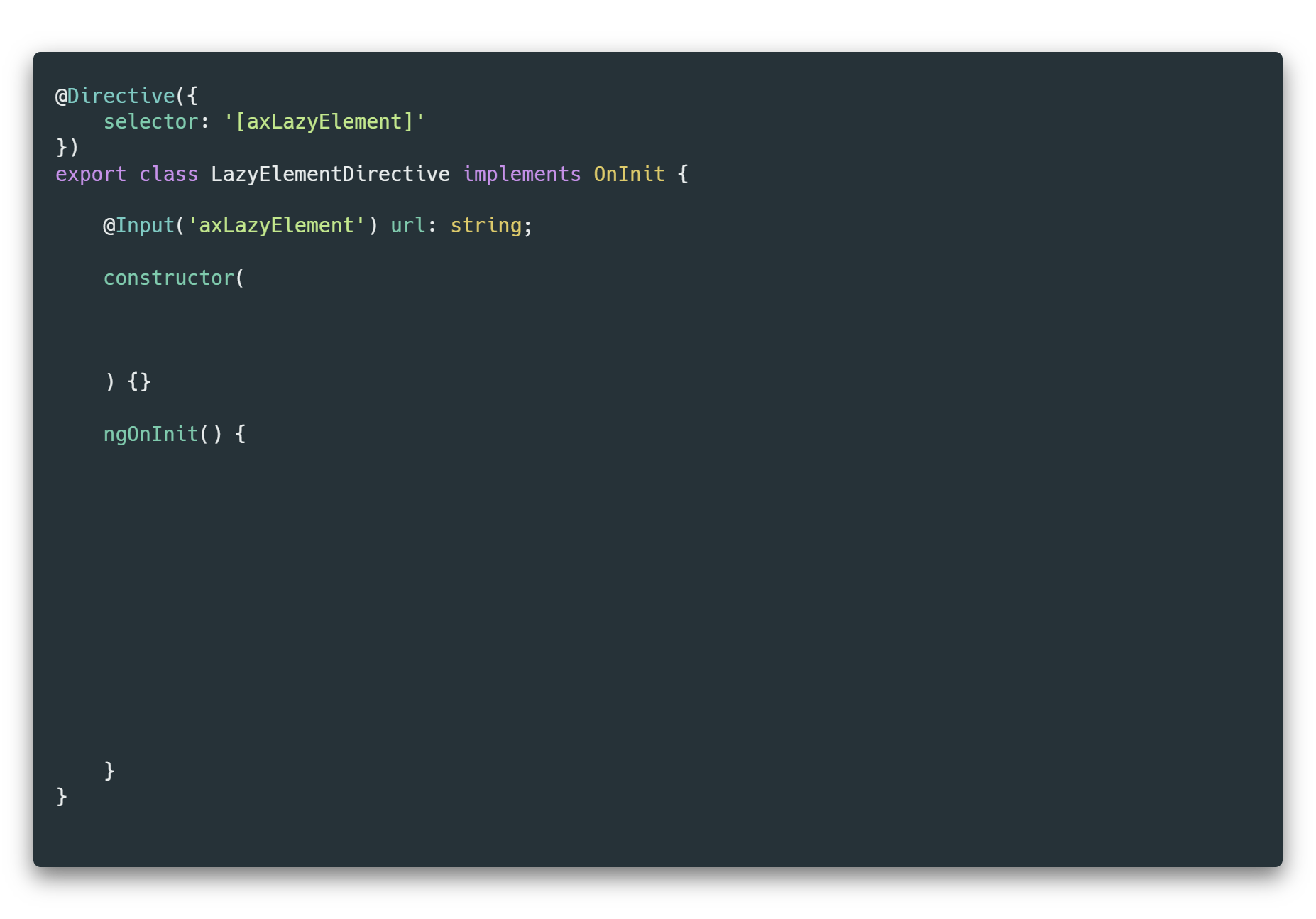
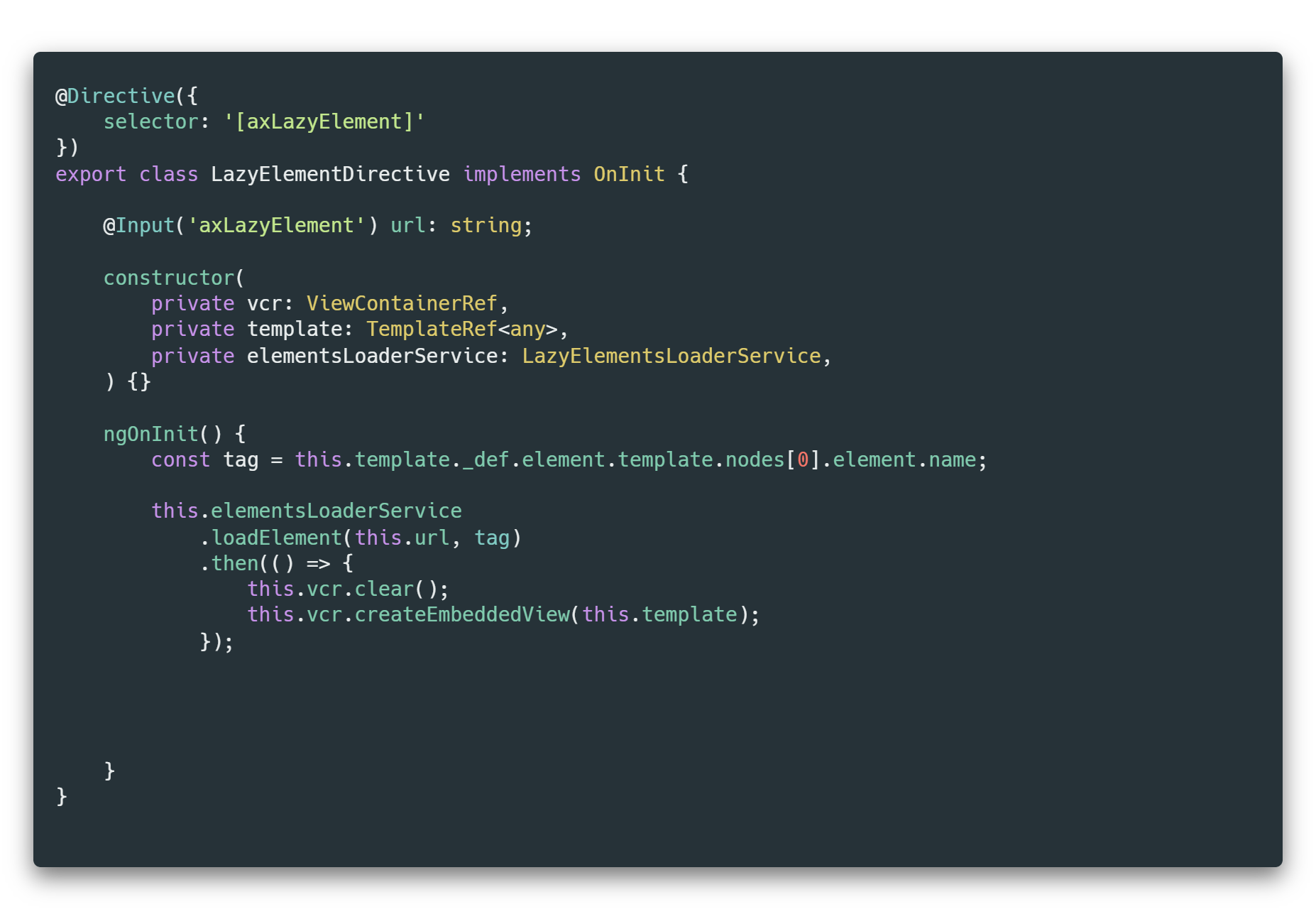
STANDARD ANGULAR DIRECTIVE
SIMPLIFIED VERSION 😅
@tomastrajan



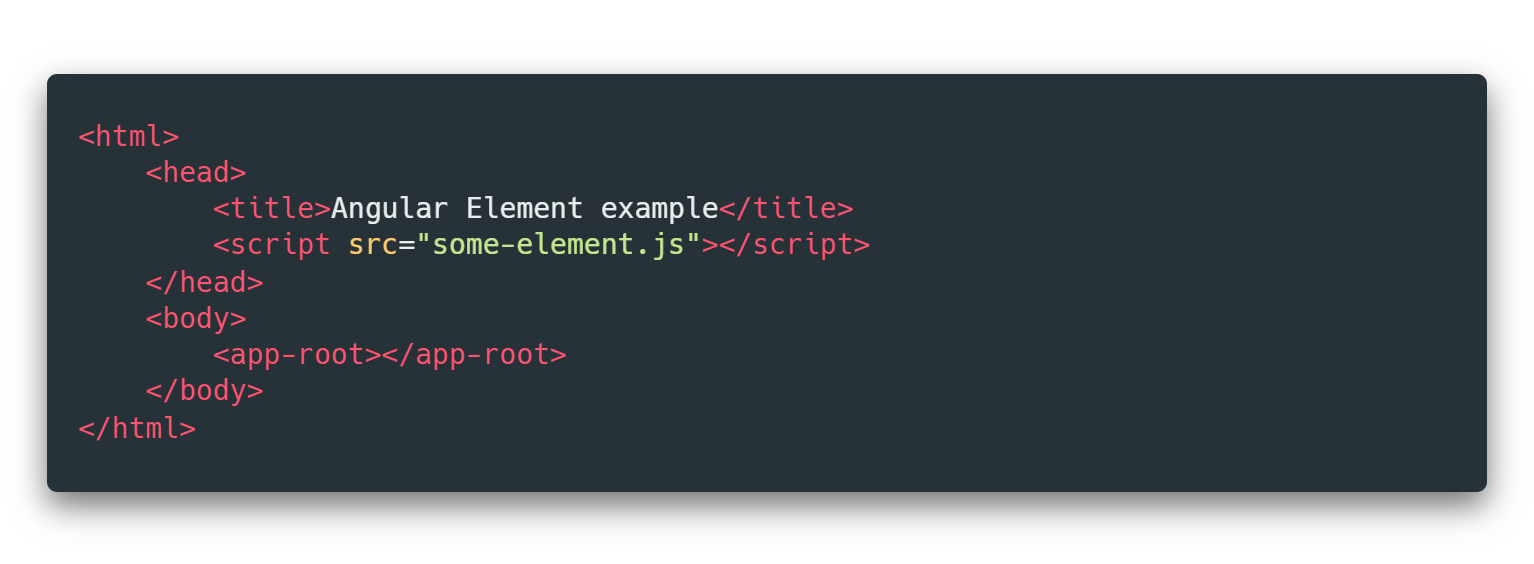
RETRIEVE URL
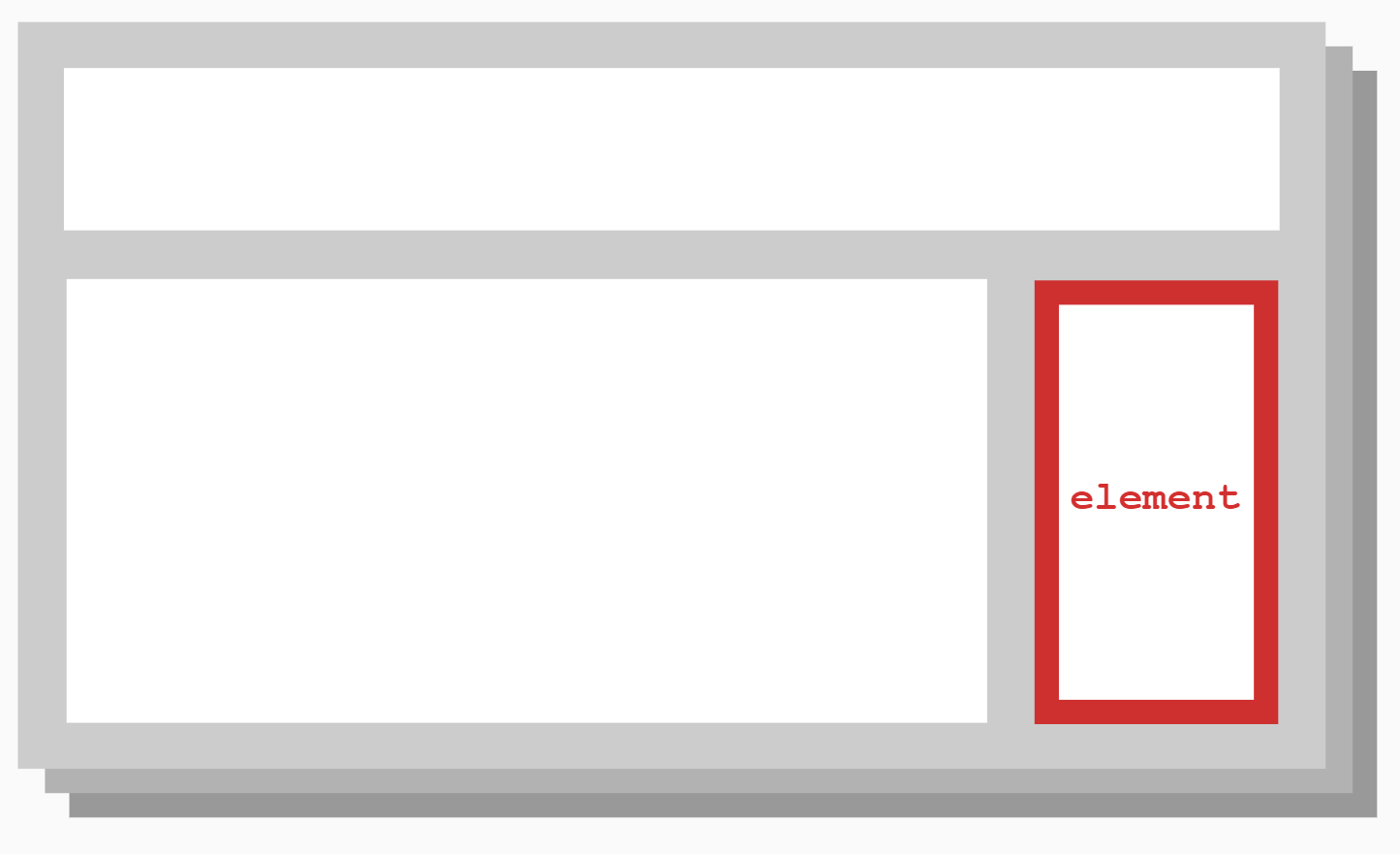
<some-component
*axLazyElement="https://my-org.com/some-component.js">
</some-component>
@tomastrajan



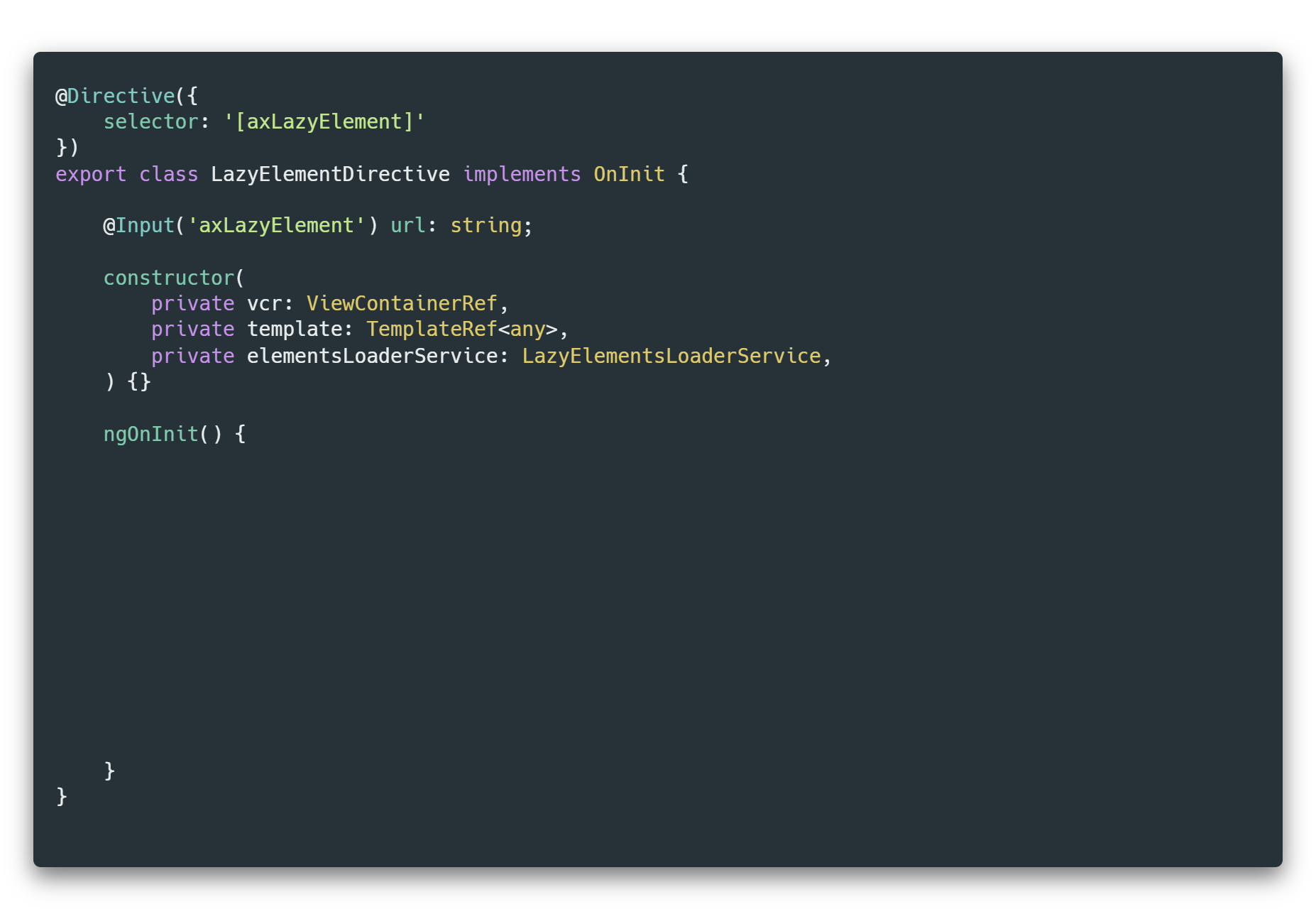
INJECT TEMPLATE REFERENCE
...AND A SERVICE WHICH
IMPLEMENTS ELEMENT
LOADING (CREATE SCRIPT TAG)
@tomastrajan



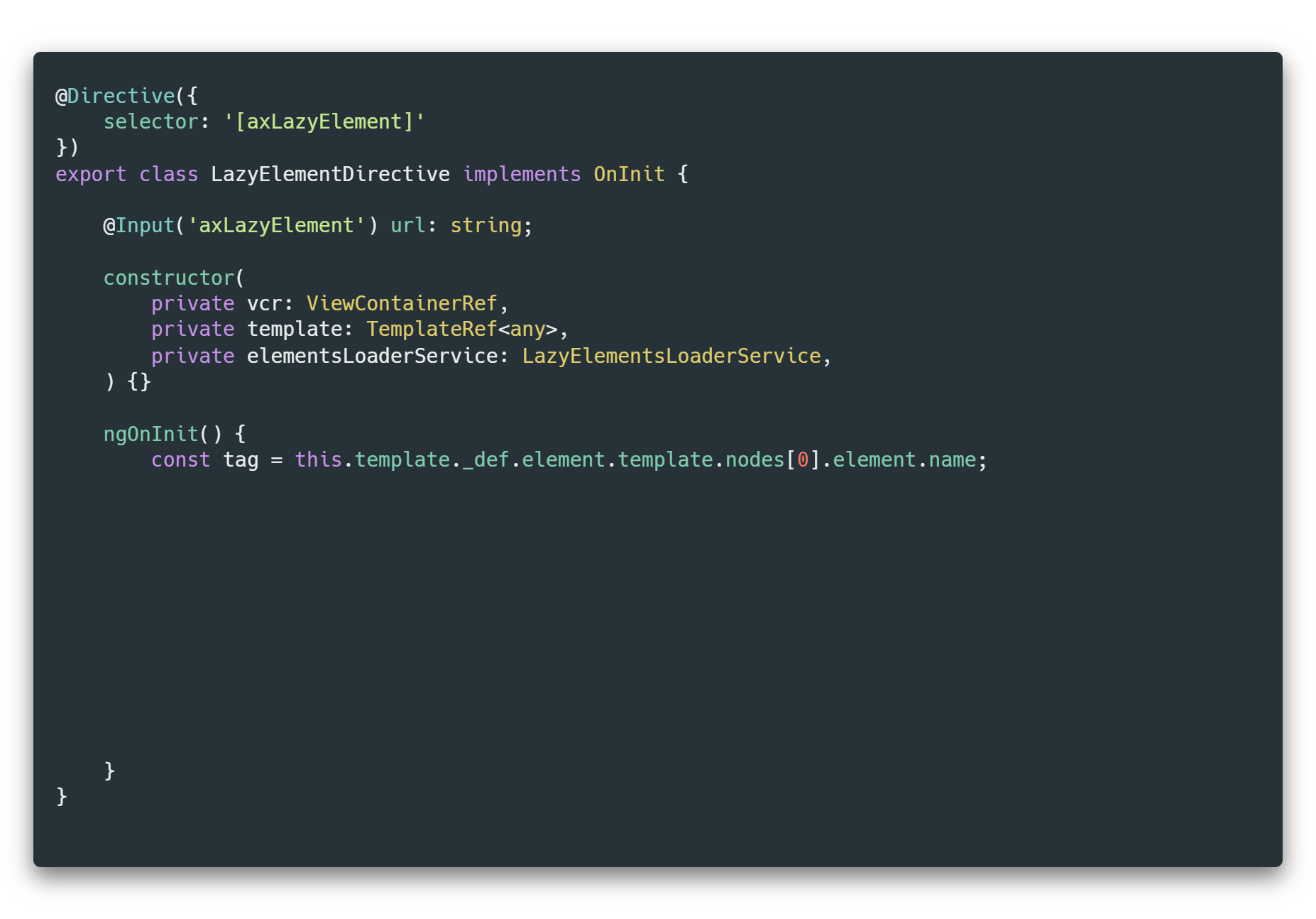
RETRIEVE ELEMENT TAG FROM THE TEMPLATE
@tomastrajan



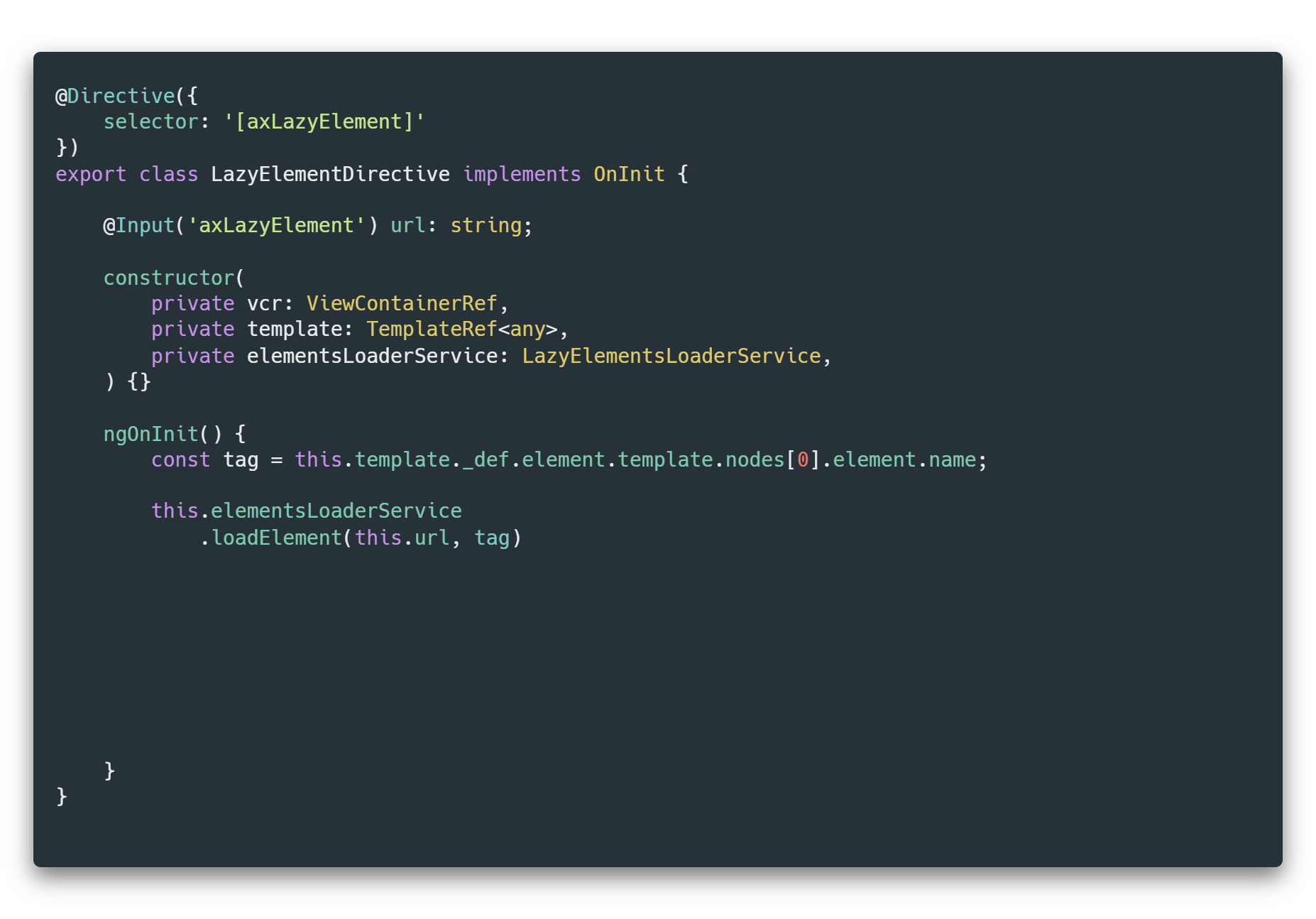
CALL LOADER SERVICE WITH URL & TAG
@tomastrajan



ONCE LOADED, RENDER TEMPLATE BACK TO THE DOM
@tomastrajan



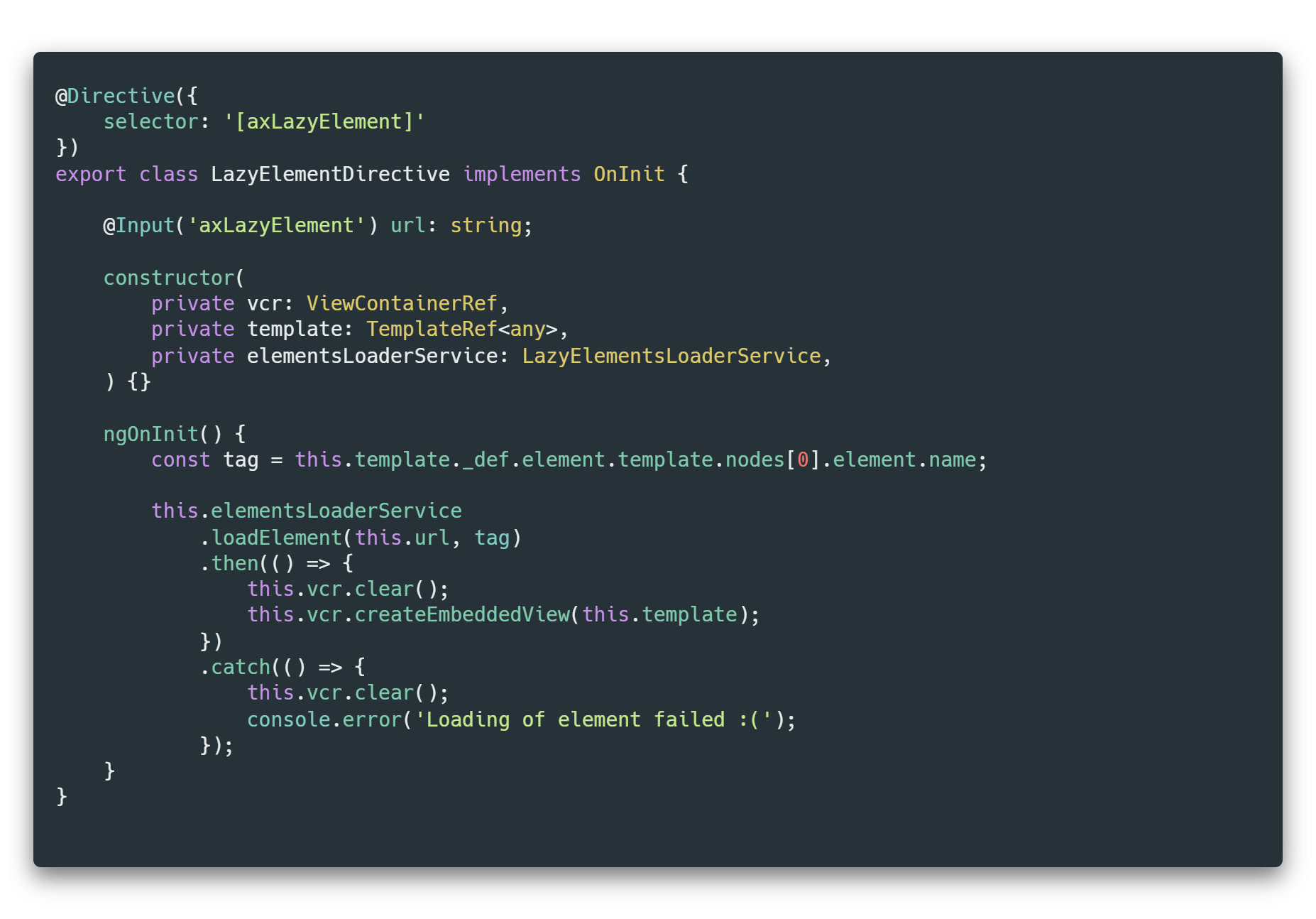
AND HANDLE POTENTIAL ERRORS 😉
@tomastrajan


BUT WHAT ABOUT THE SERVICE?
@tomastrajan



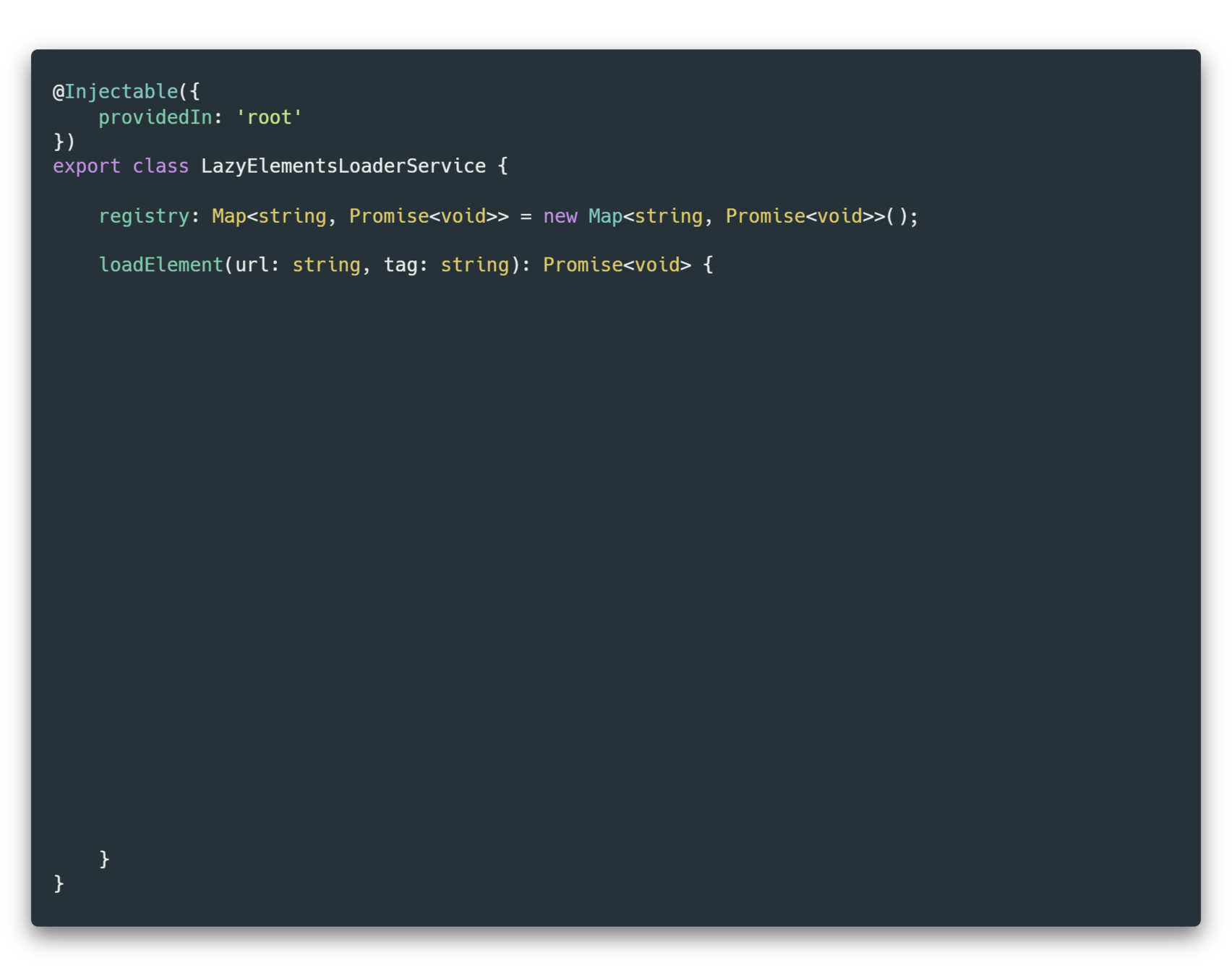
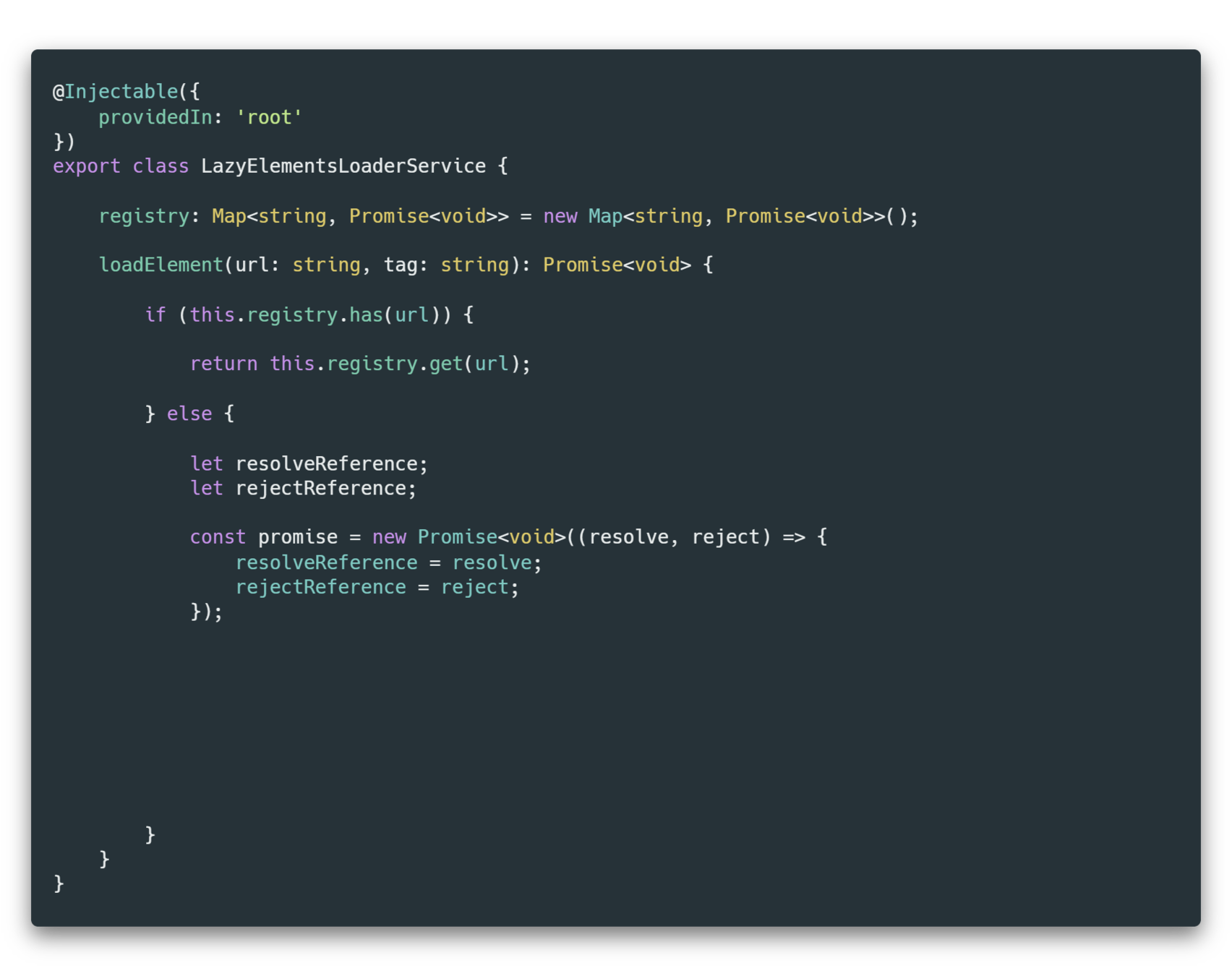
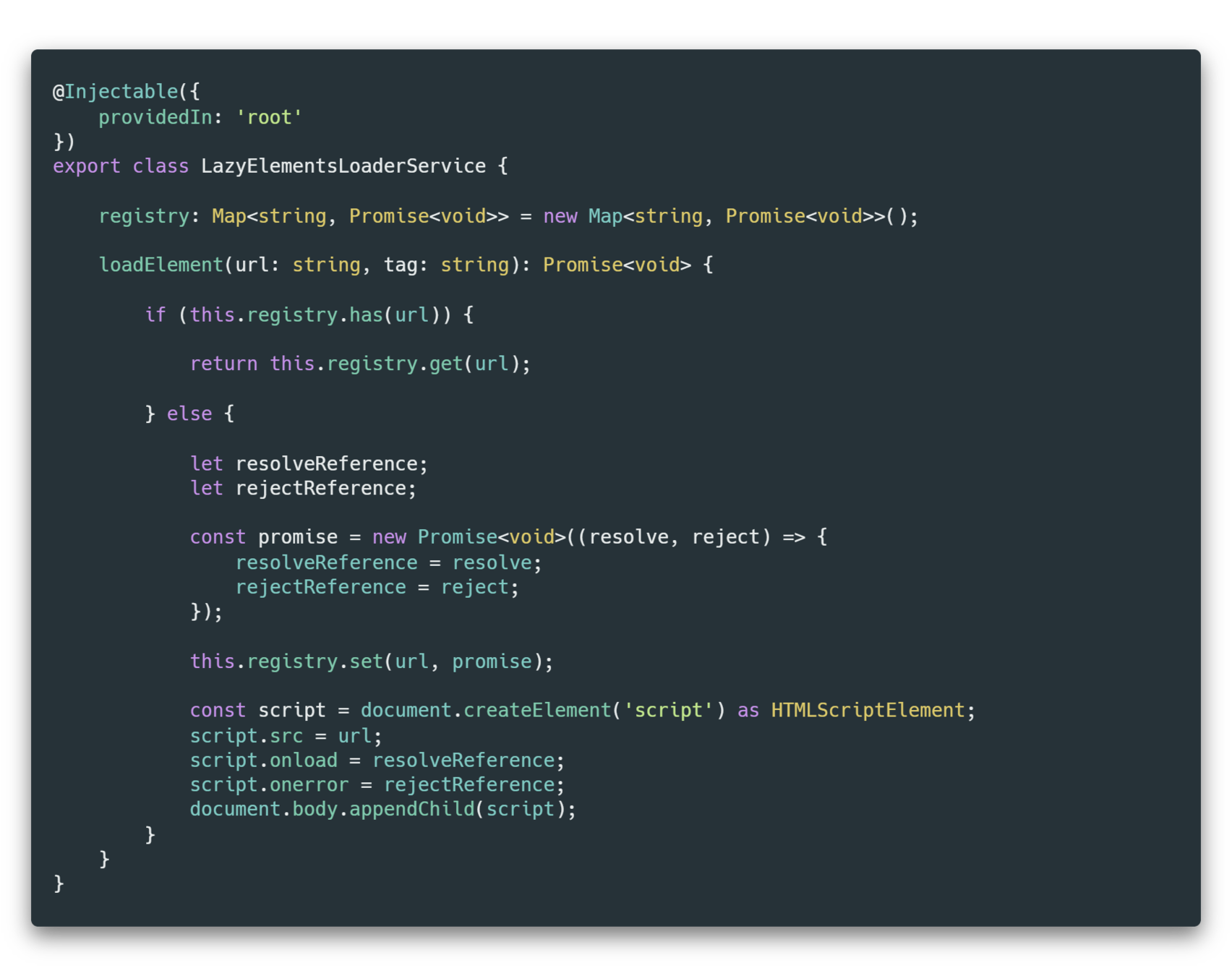
STANDARD ANGULAR SERVICE
VERY SIMPLIFIED VERSION 😅
@tomastrajan



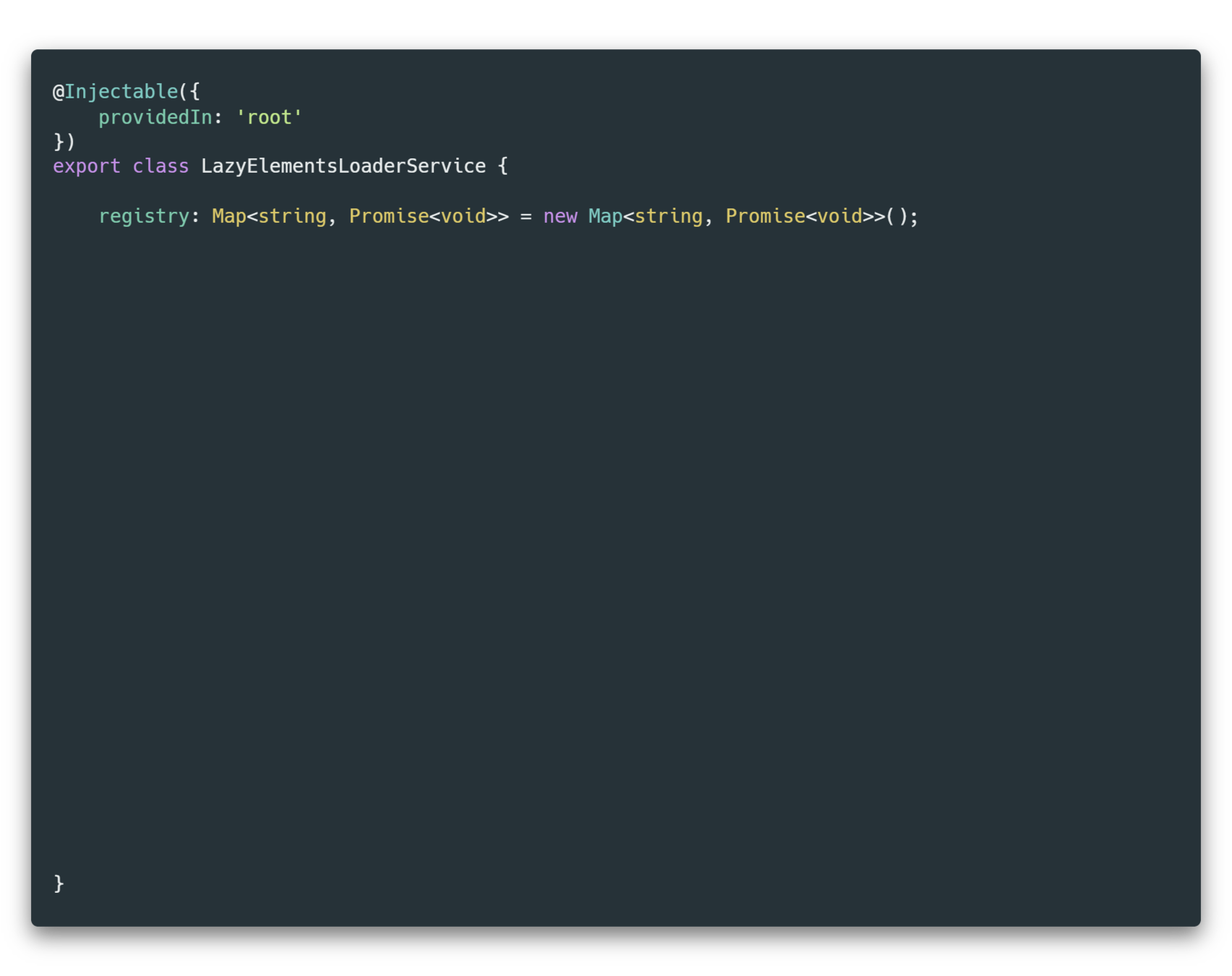
CREATE URL / PROMISE MAP
TO PREVENT MULTIPLE DOWNLOADS OF A SINGLE ELEMENT BUNDLE!
@tomastrajan



ADD LOADELEMENT METHOD AS USED IN THE *AXLAZYELEMENT DIRECTIVE
@tomastrajan



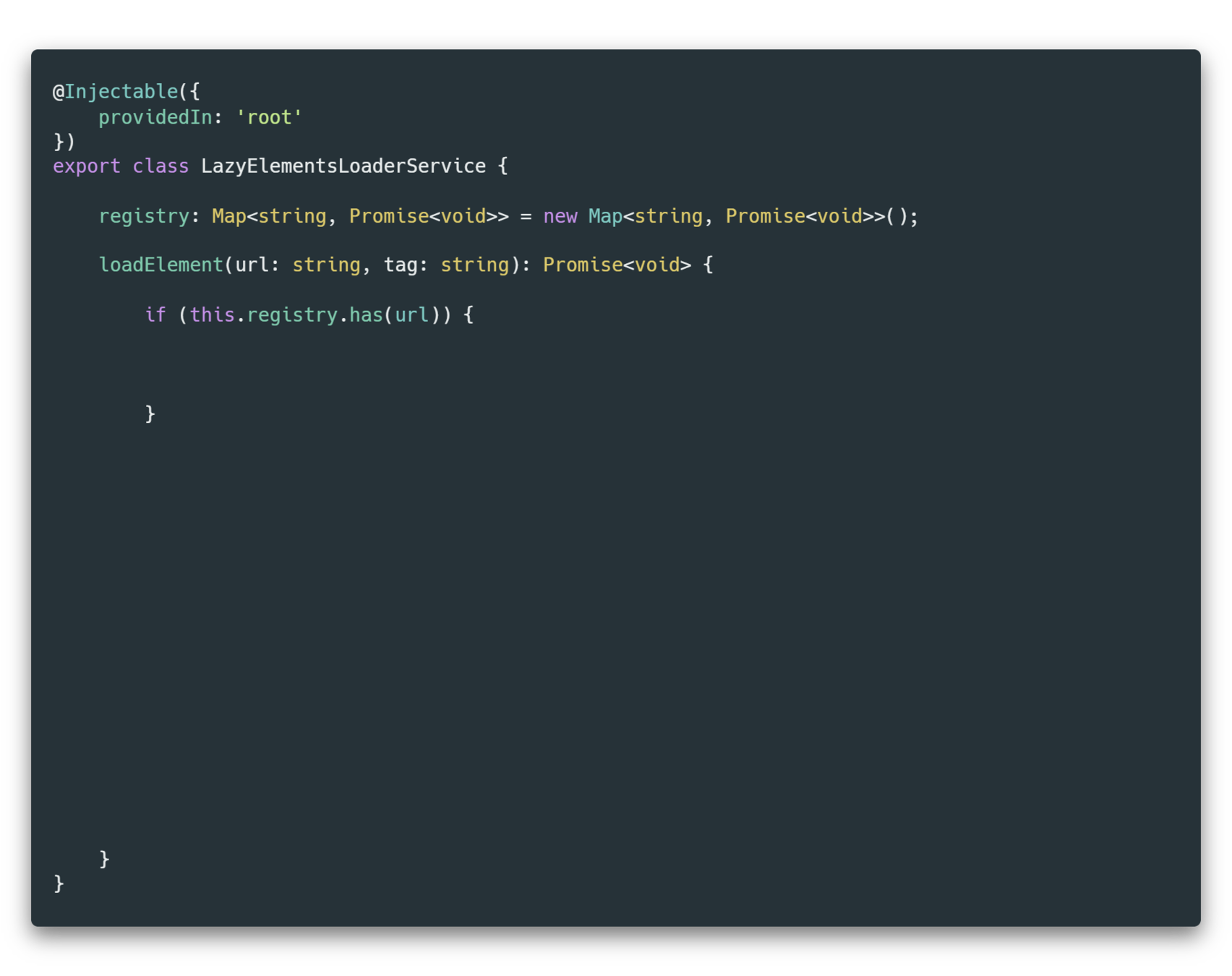
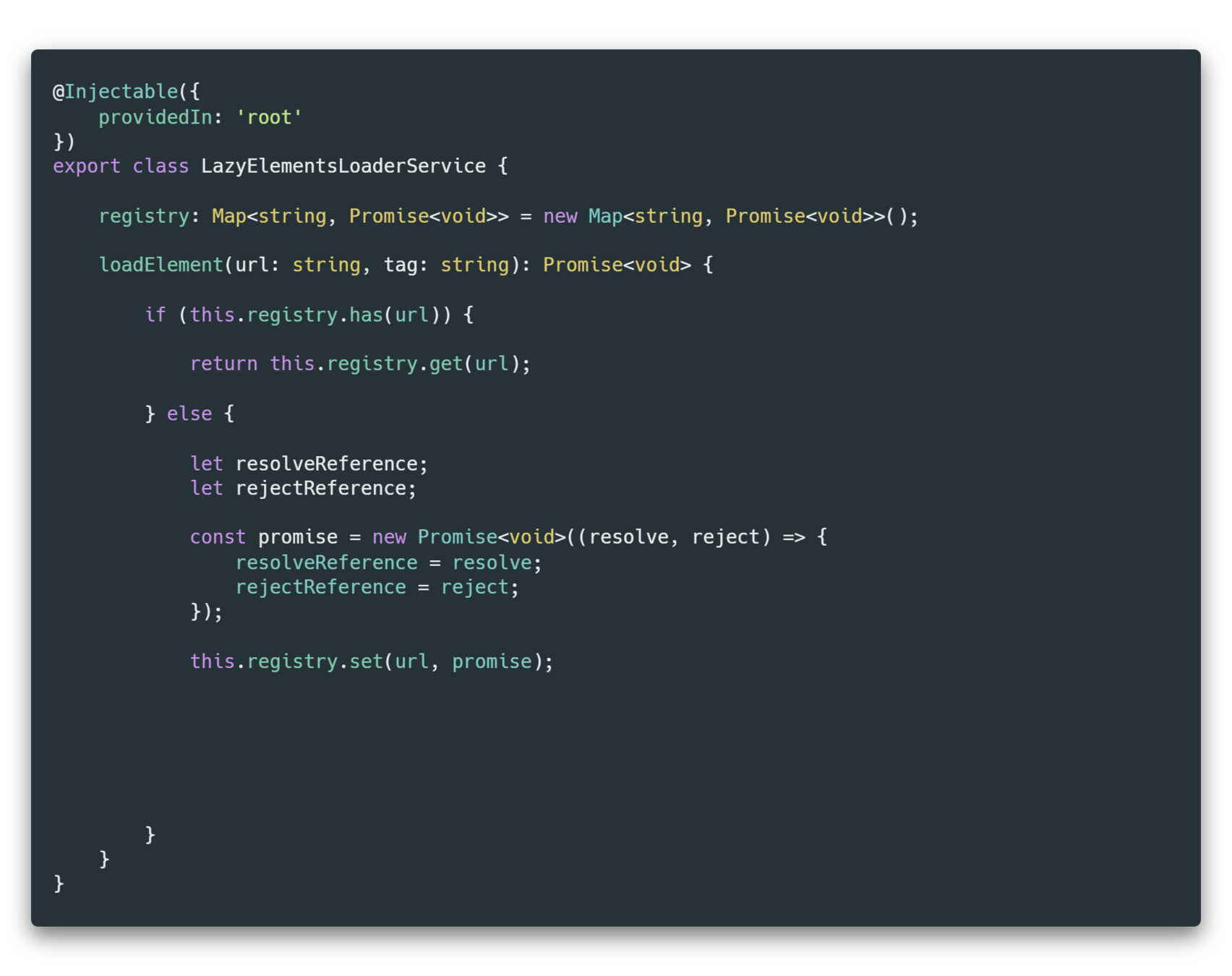
WHEN LOADING, FIRST CHECK IF WE ALREADY HAVE SUCH AN URL IN THE REGISTRY...
@tomastrajan



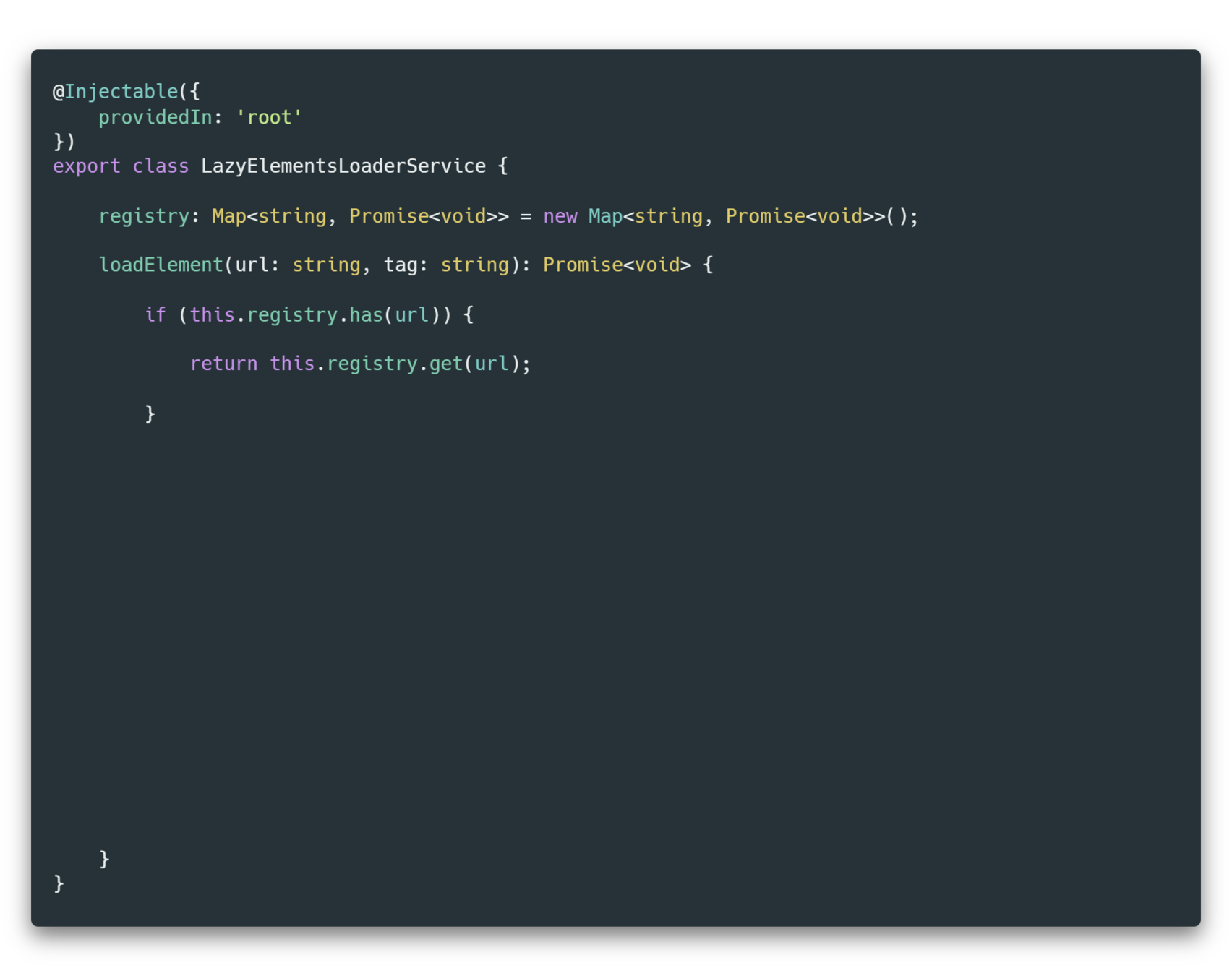
AND IF CASE IF YES RETURN THE STORED PROMISE
@tomastrajan



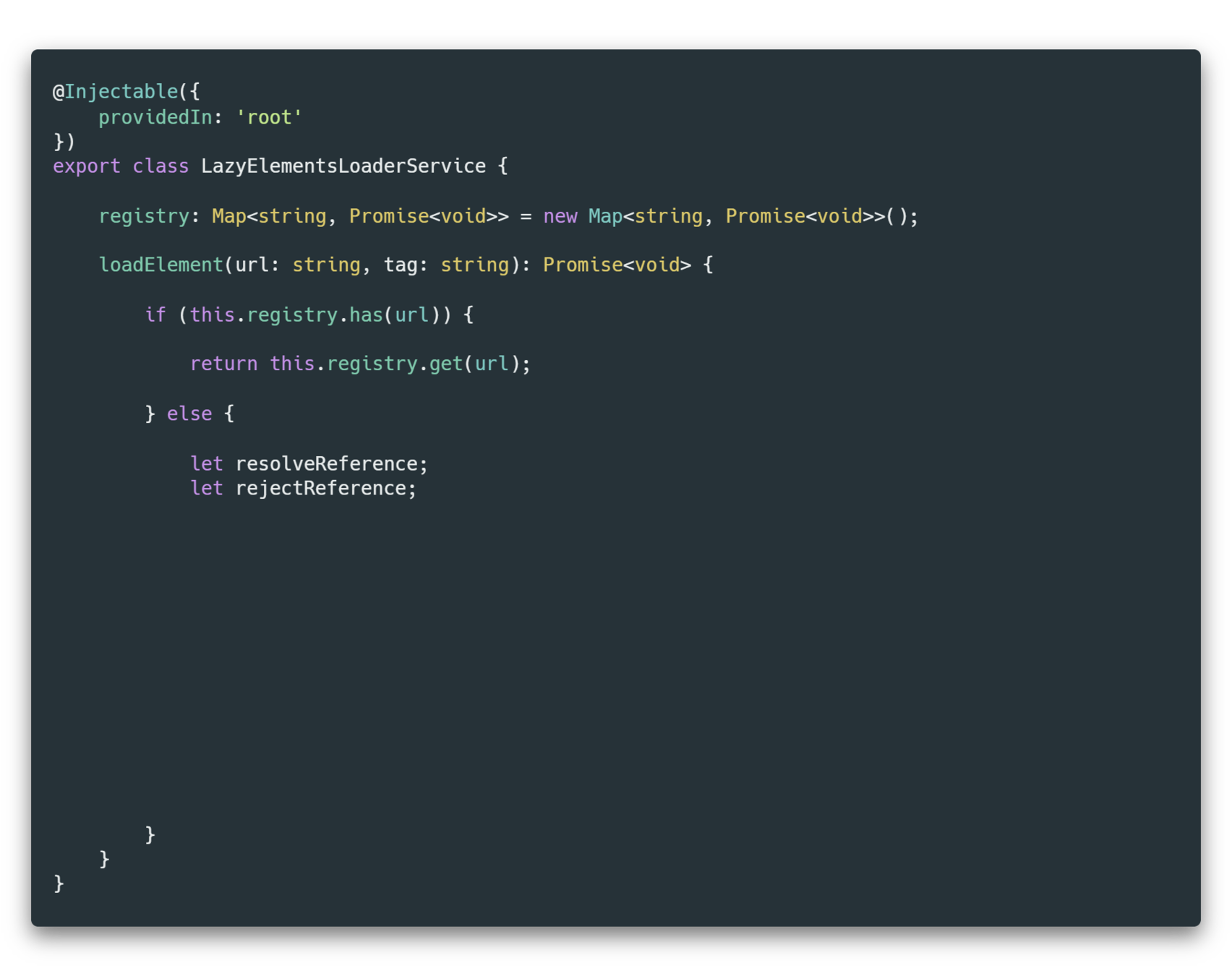
ELSE WE HAVE TO DOWNLOAD ELEMENTS BUNDLE FOR THE FIRST TIME
@tomastrajan



@tomastrajan



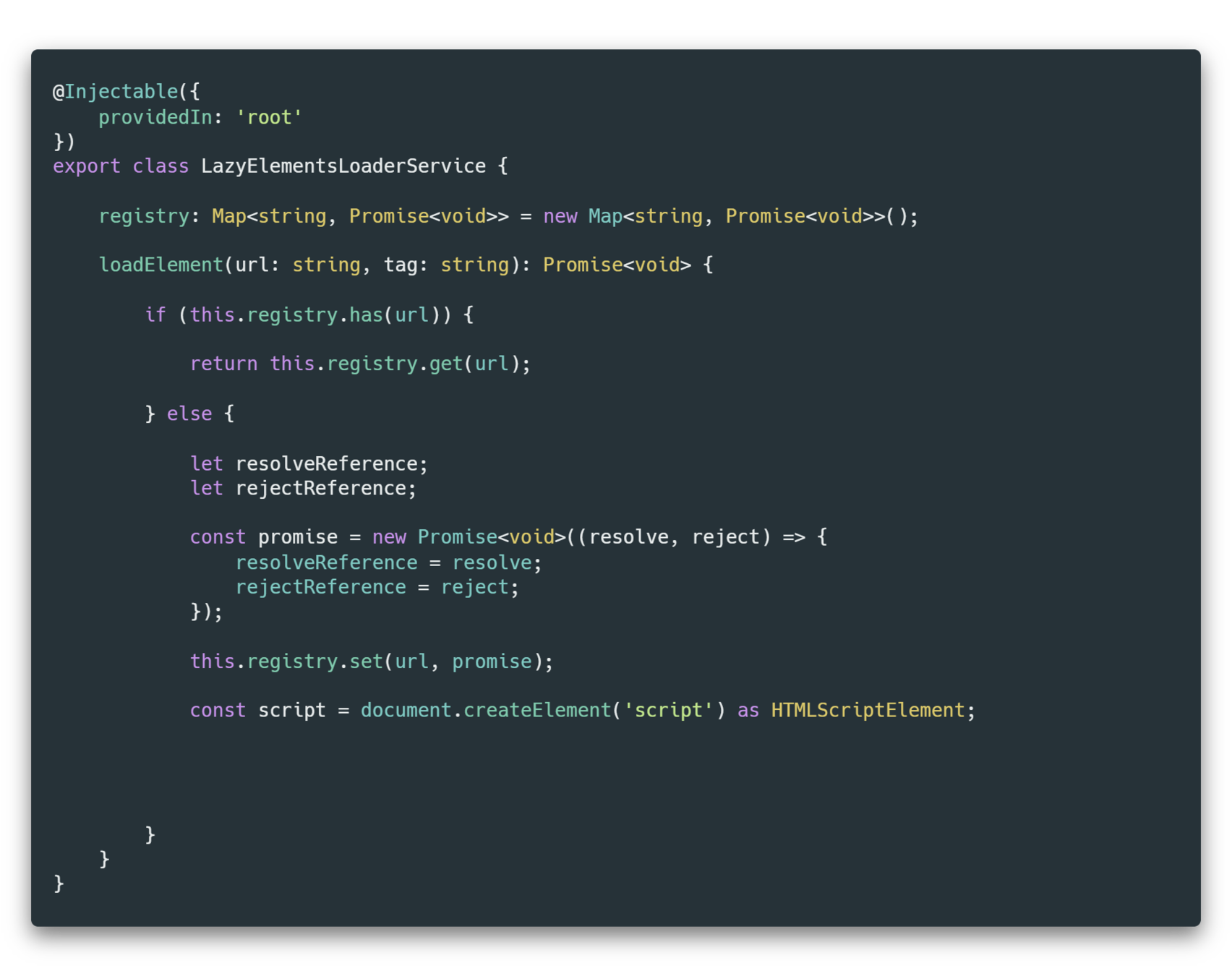
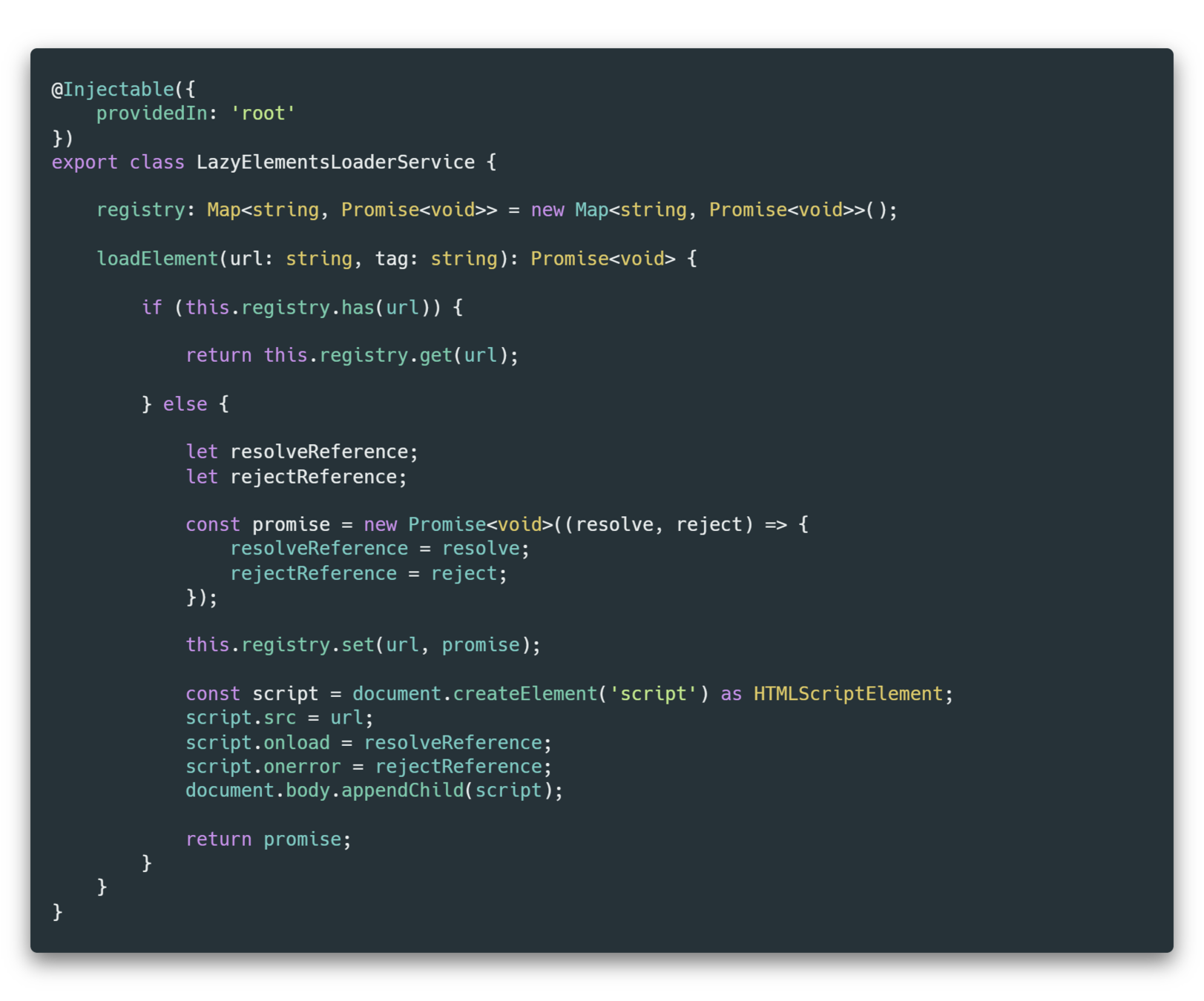
IMMEDIATELY STORE URL & THE NEW PROMISE IN THE REGISTRY...


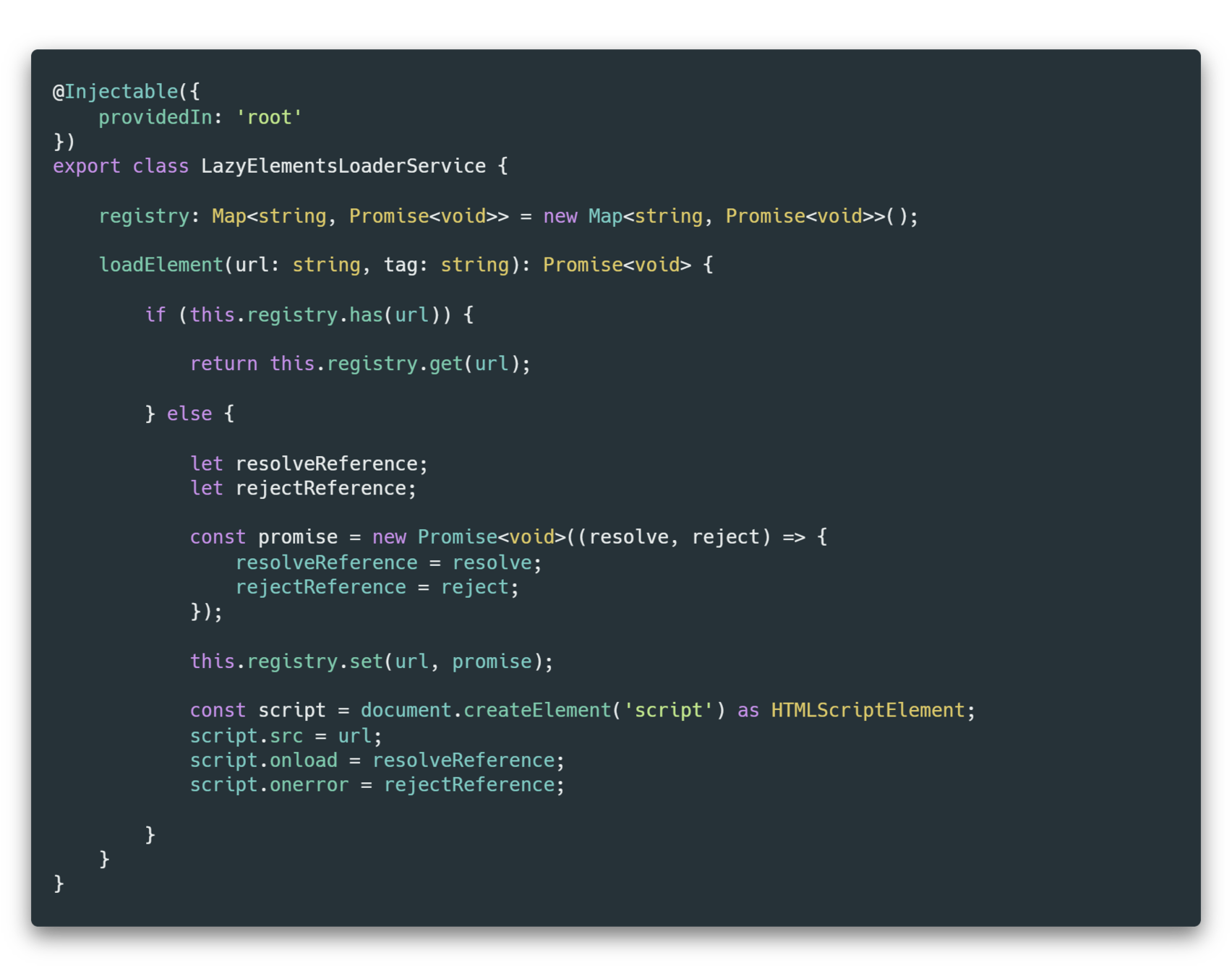
NEXT, we want to DOWNLOAD THE ELEMENT BUNDLE USING <SCRIPT> TAG
@tomastrajan

@tomastrajan



...NOTIFY THE PROMISE ONCE LOADED (or ERROR)
... SET ELEMENT BUNDLE URL
@tomastrajan



...APPEND THE SCRIPT TAG TO TRIGGER LOADING
@tomastrajan


...AND RETURN THE PROMISE!

@tomastrajan


BY THE WAY...
THIS ALSO WORKS WITH ANGULAR IVY🌿

@tomastrajan


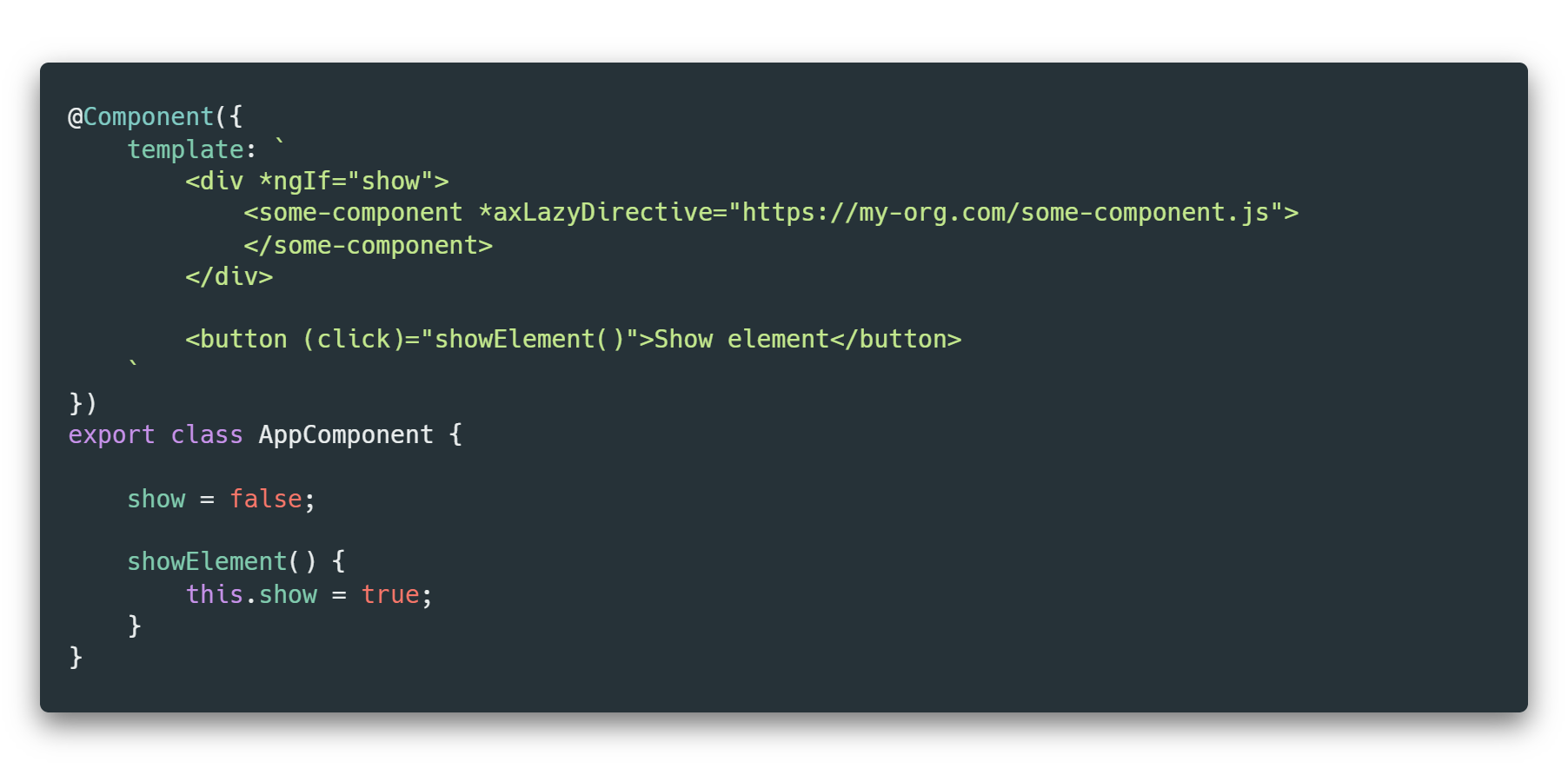
WE SAID ITS LAZY, BUT HOW LAZY?!
@tomastrajan



THE ELEMENT IS HIDDEN BEHING *ngIF
WHEN IT WILL BE LOADED?
WHAT DO YOU THINK?😉
@tomastrajan


THAT's RIGHT...
THE ELEMENT BUNDLE WILL BE LOADED ONLY ONCE THE *NGIF EVALUATES TO TRUE AND ELEMENT IS RENDERED!

@tomastrajan


SO YEAH, AS LAZY AS IT GETS 😹

@tomastrajan


DEVELOPER EXPERIENCE


@tomastrajan



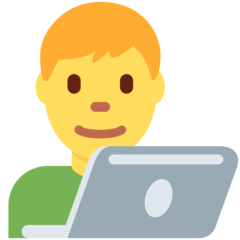
CONFIGURATION
PRE-CONFIGURE URL
LOADING & ERROR STATE COMPONENTS...
AND EVEN PRE-LOADING!
PER MODULE...

AND USE WITH EASE!
@tomastrajan


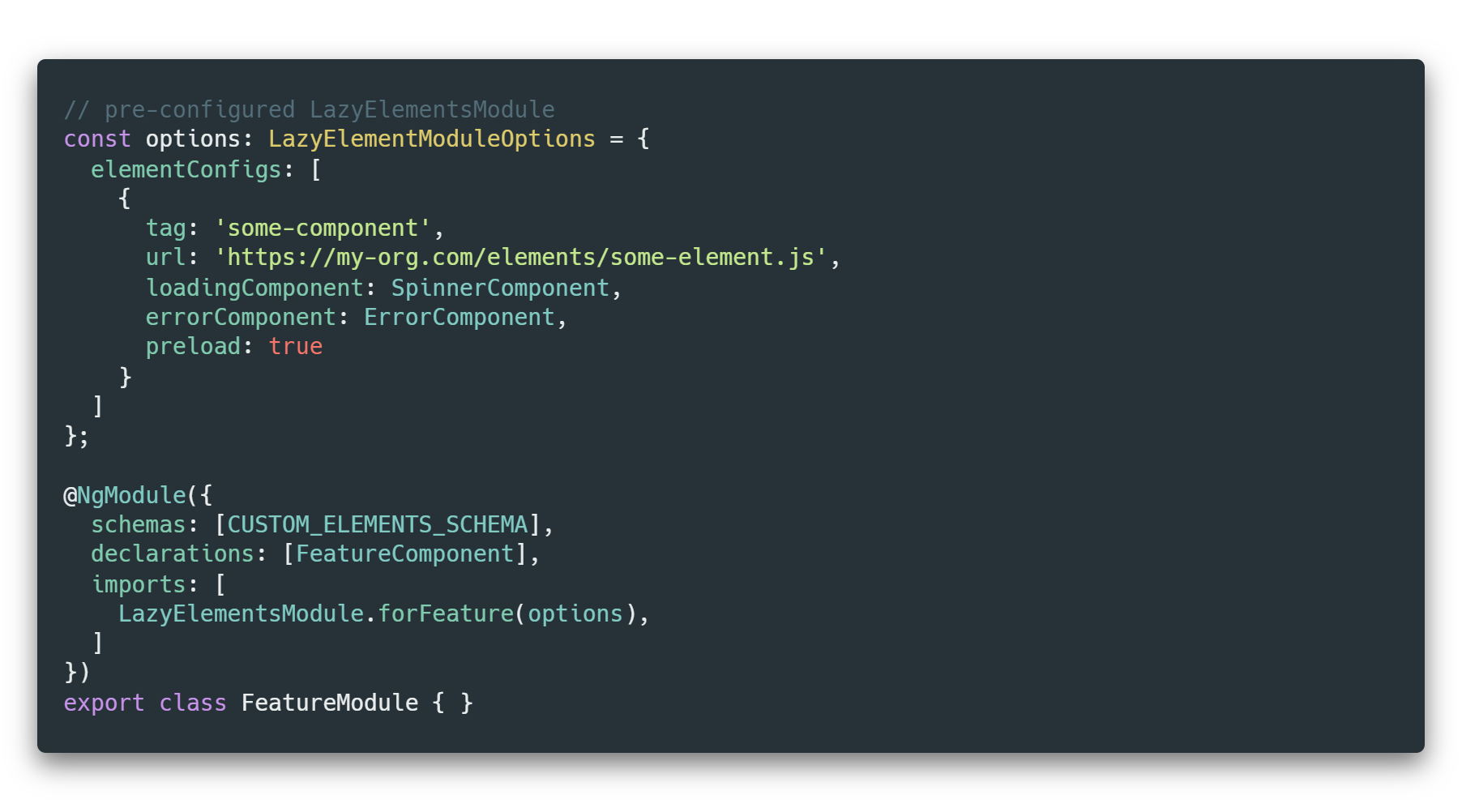
CONFIGURATION

POSSIBLE TO OVERRIDE LOCALLY IN THE TEMPLATE
@tomastrajan



BACK TO OUR REQUIREMENT...
👍 SOLVED !

@tomastrajan


COOL, BUT THAT'S NOT REALLY MICROFRONTENDS, RIGHT?

@tomastrajan



COMMUNITY FEEDBACK
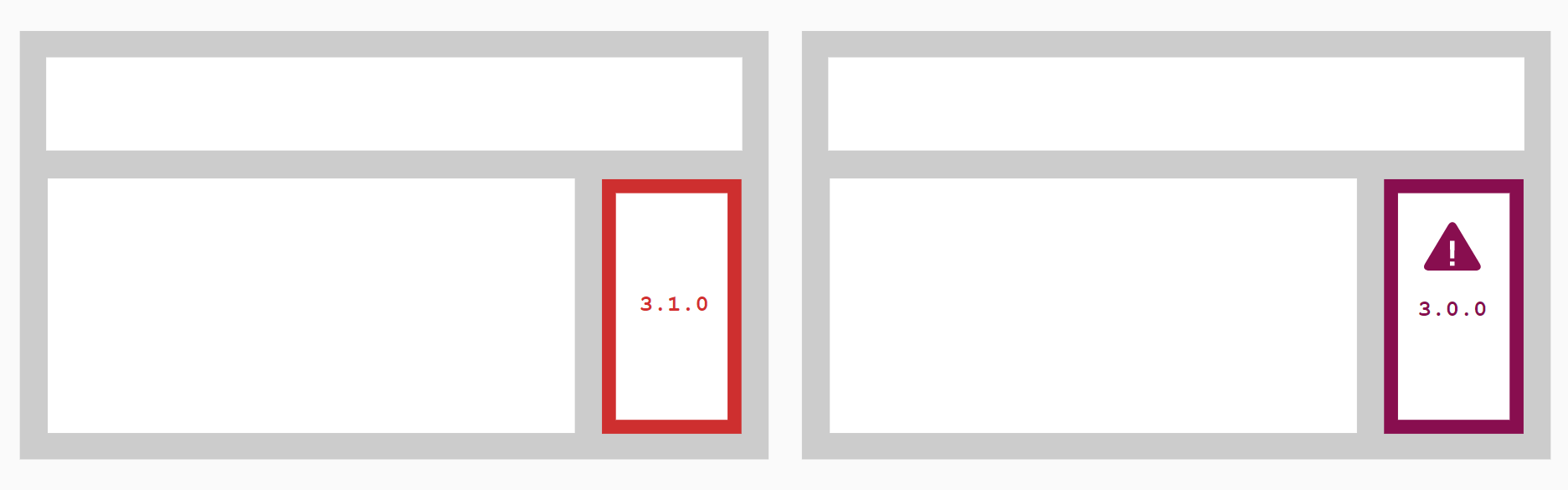
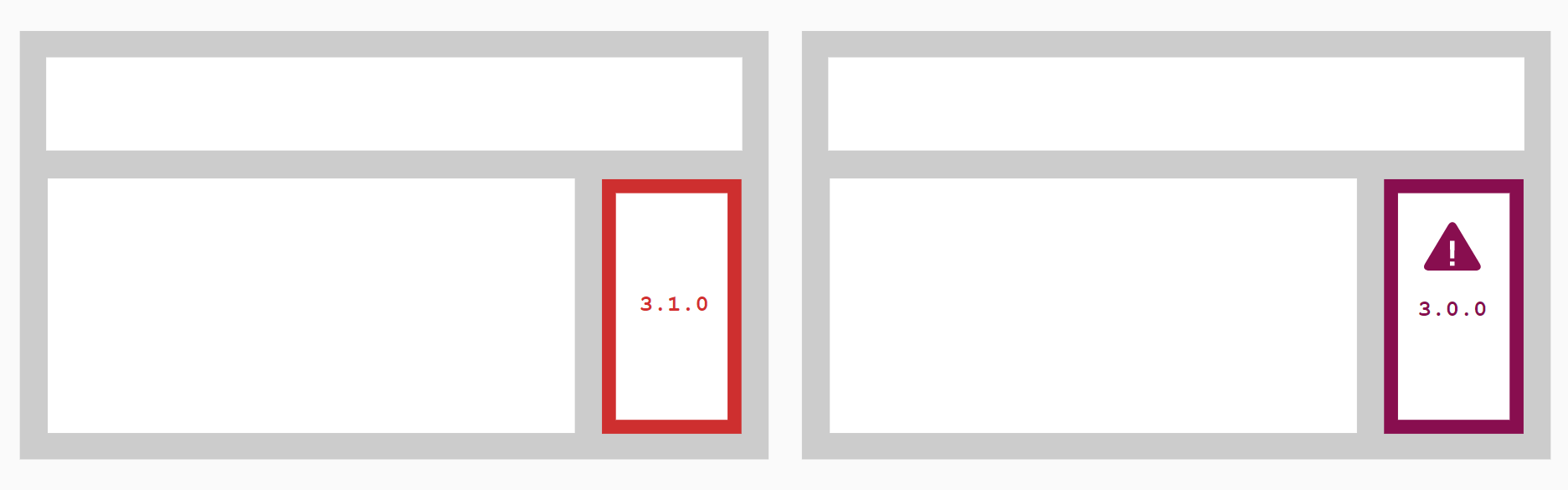
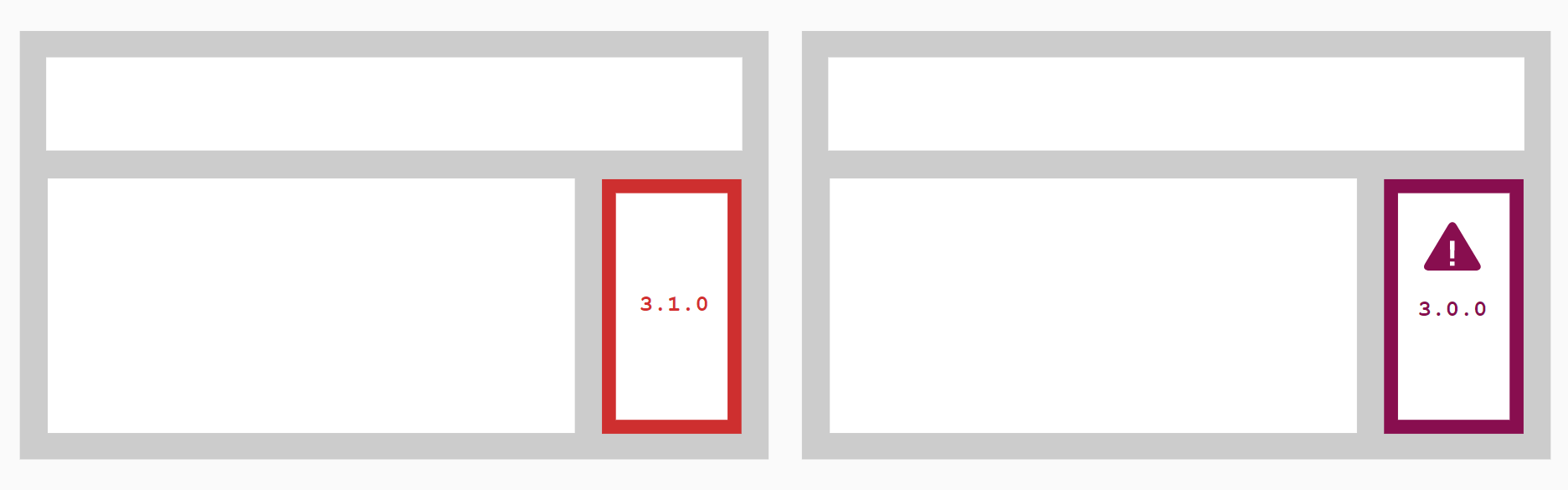
THIS NEEDS TO BE MORE DYNAMIC!
I WANT LOAD CONFIG FROM BACKEND DURING RUNTIME!
I WANT TO CONFIGURE TAG USING A VARIABLE
WE WANT TO BUILD MICROFRONTEEEENDS!
@tomastrajan


OK...

@tomastrajan


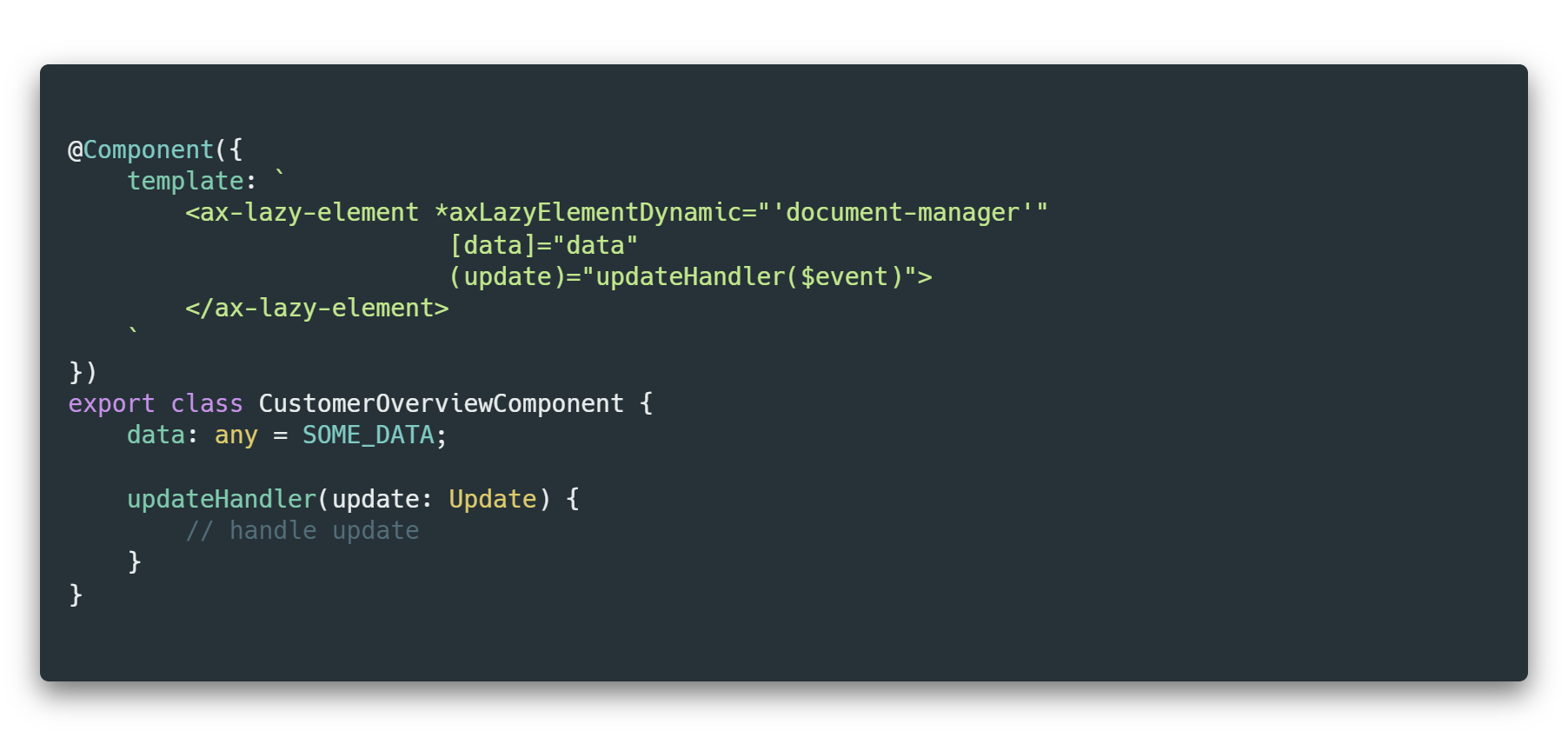
HERE YOU GO...
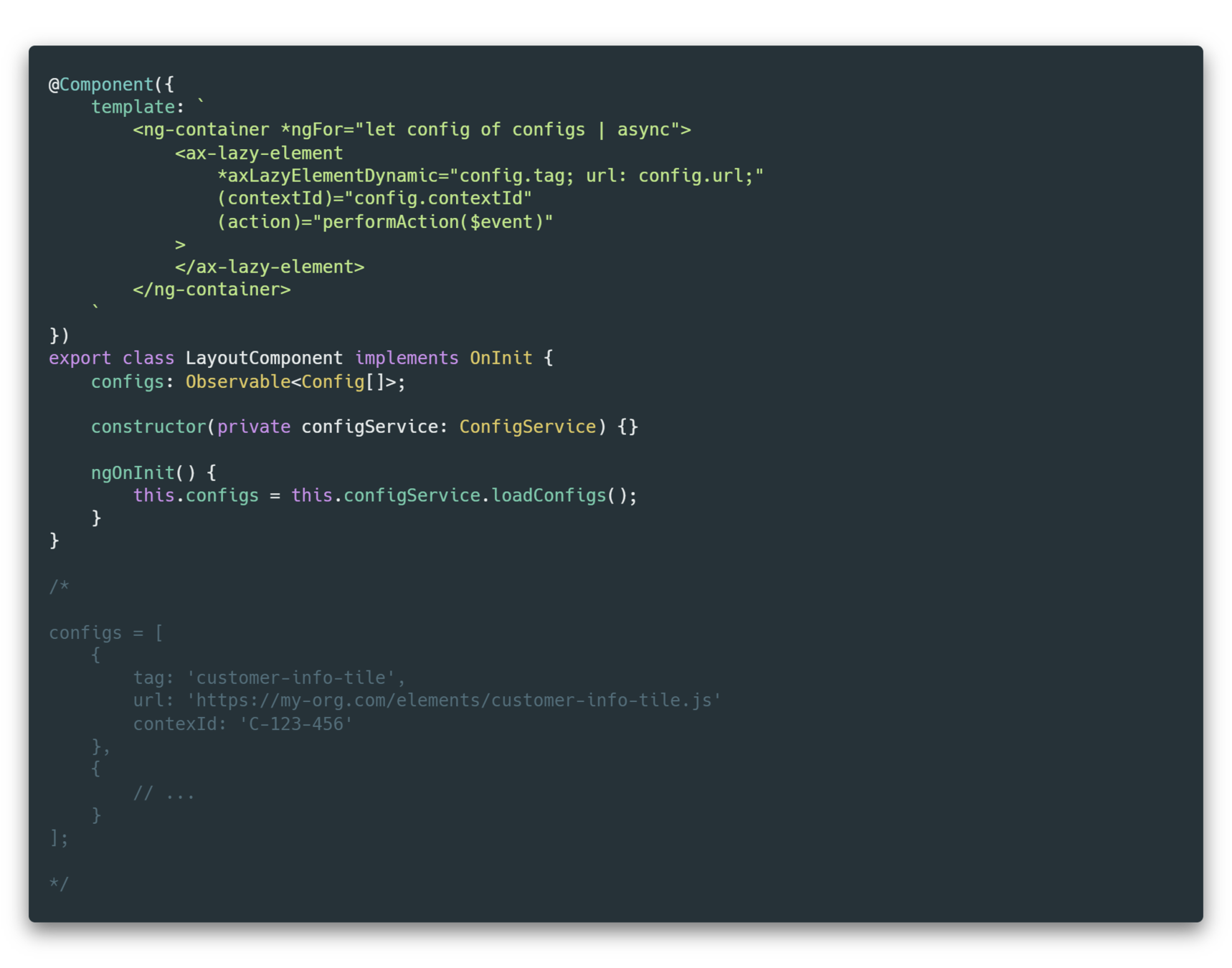
DYNAMIC TAG

STANDARD ANguLAR TEMPLATE BINDING WORKS STILL!
@tomastrajan



RETRIEVE CONFIG FROM BACKEND...
RENDER MULTIPLE DYNAMIC ELEMENTS...
CONFIG EXAMPLE...
@tomastrajan


HOW DOES IT WORK?

@tomastrajan



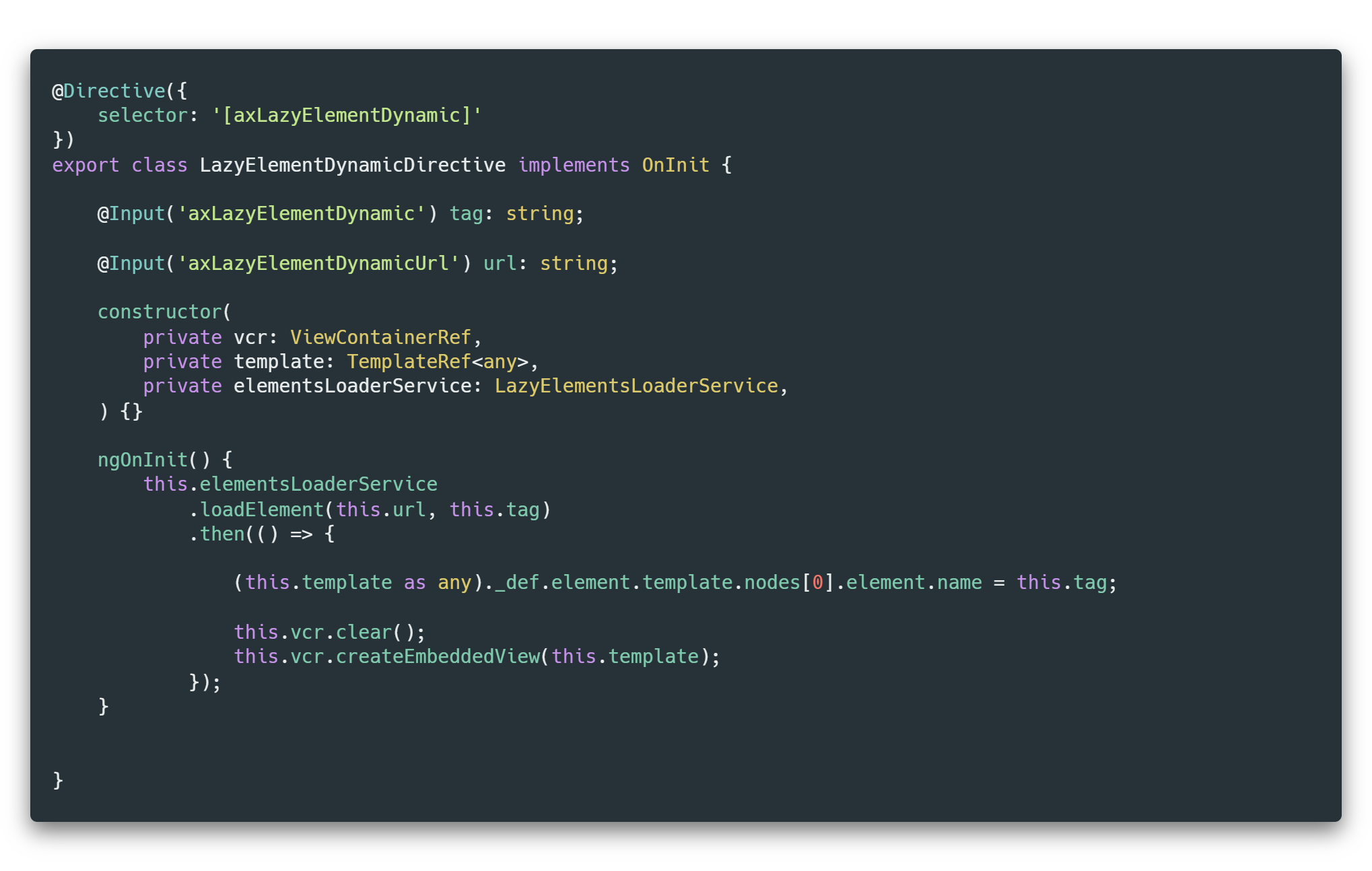
ALMOST THE SAME AS
*AXLAZYELEMENT BUT...
WE HAVE TO OVERRIDE ELEMENT NAME IN THE TEMPLATE...
@tomastrajan


UNFORTUNATELLY...
NOT YET READY FOR ANGULAR IVY🌿

BUT...
@tomastrajan




IT SHOULD BE POSSIBLE USING IVY RENDERER
@tomastrajan


KNOWN ISSUES ?

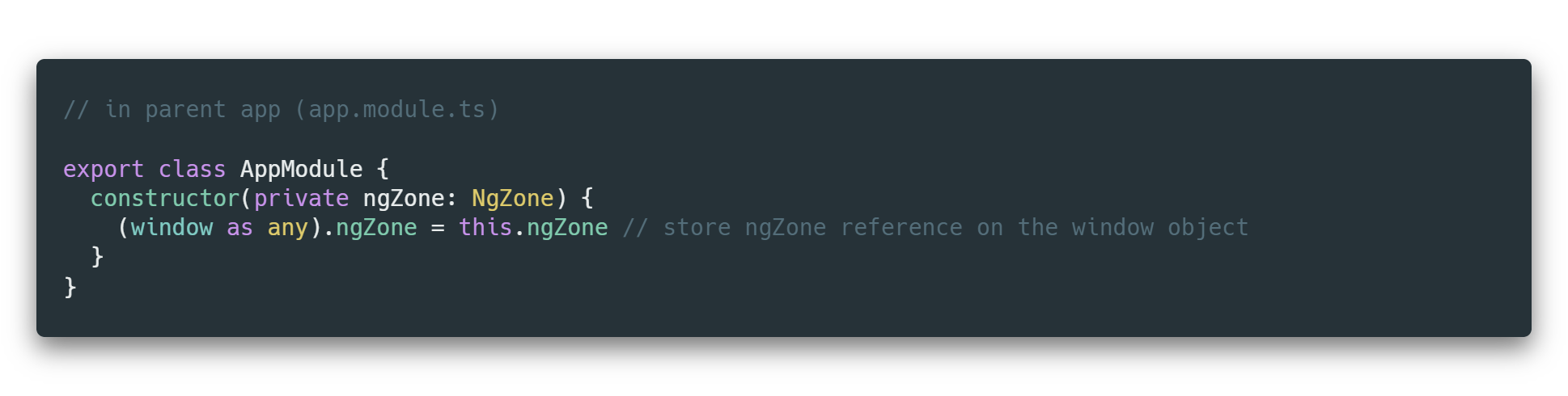
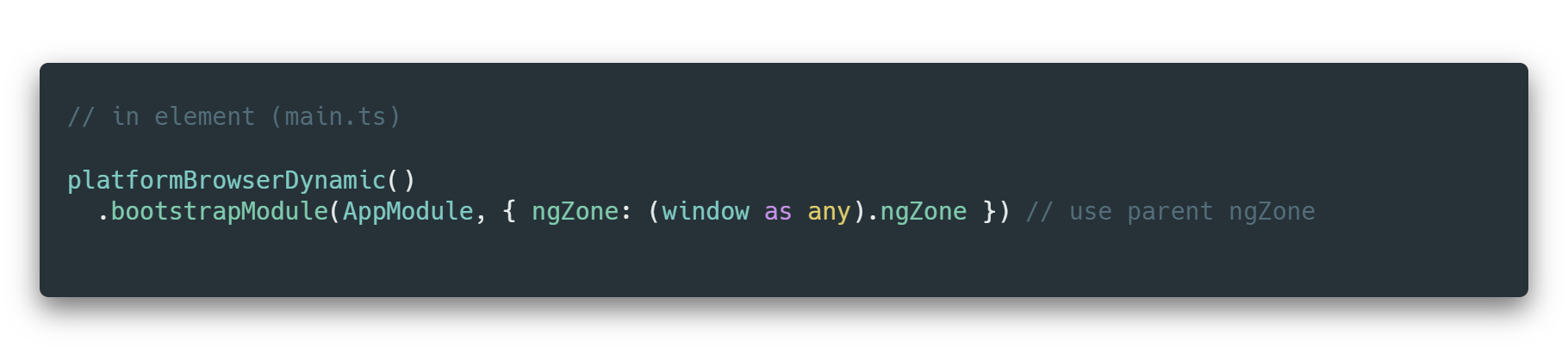
WITH ZONE.js...
STORE PARENT ZONE ON THE WINDOW...

... and pass it into element AT bootstrap
@tomastrajan


QUICK DEMO TIME


@tomastrajan

LEARN MORE
- Official Angular elements documentation
- @angular-extensions/elements library docs
- Web components documentation (MDN)
- Change detection issue and NgZone sharing (GitHub angular/angular issue)

@tomastrajan

GET IN TOUCH






www.tomastrajan.com

@tomastrajan

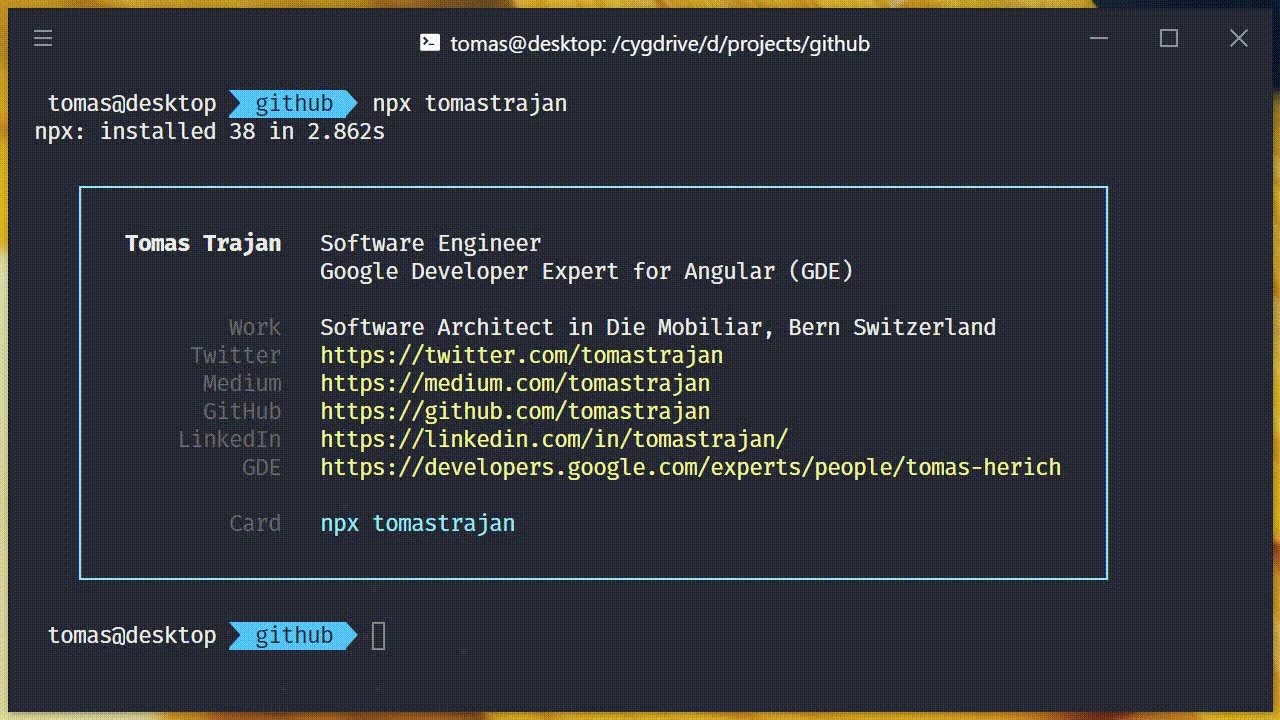
GET IN TOUCH

npx tomastrajan

@tomastrajan


TAKEAWAYS

There are many real world use cases

ANGULAR IS A GREAT CHOICE FOR MICROFRONTENDs

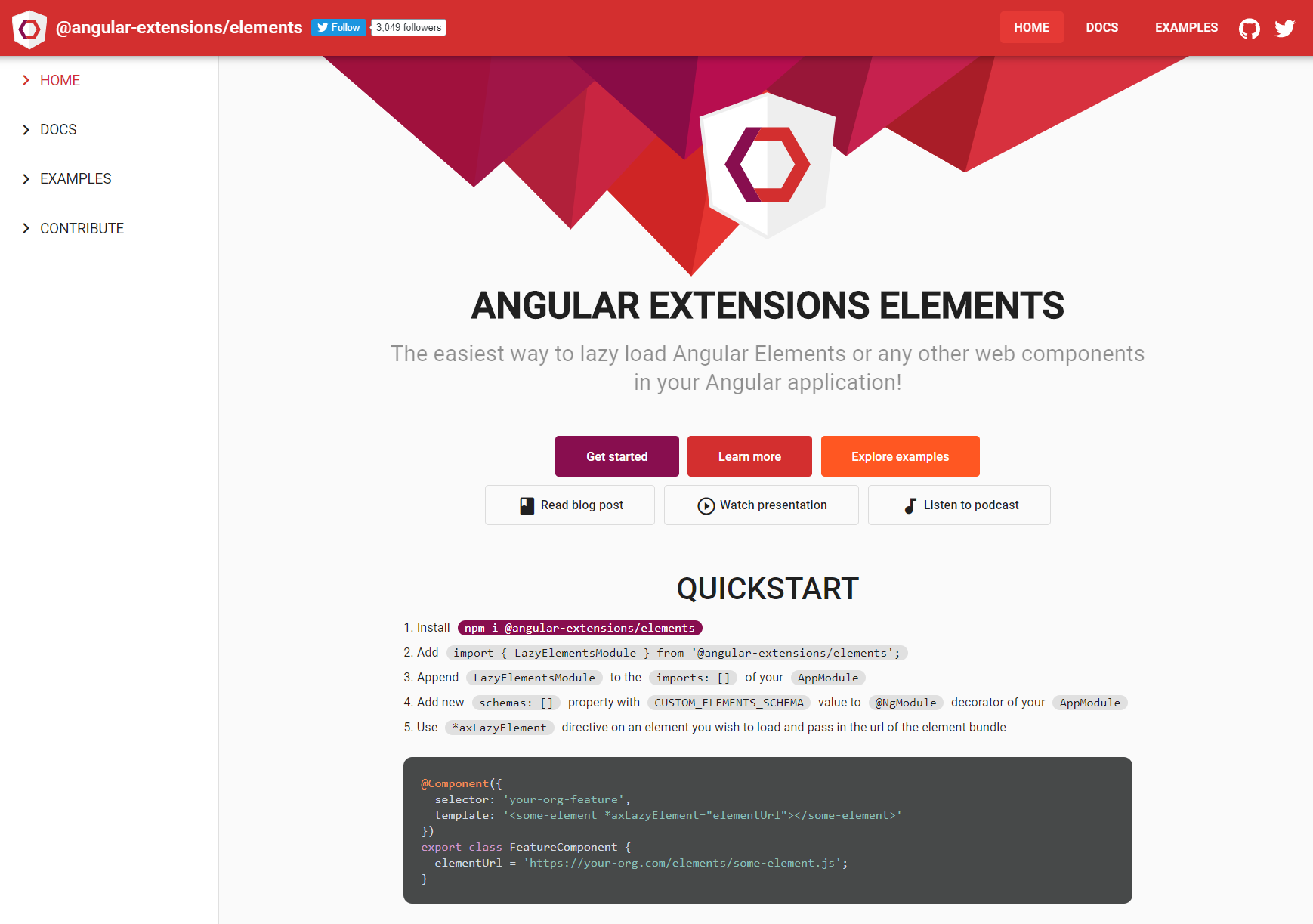
CHECK OUT @ANGULAR-EXTENSIONS/ELEMENTS LIB
ALSO LET'S MEET AND CHAT ABOUT
@tomastrajan

THANK YOU FOR YOUR ATTENTION!
FOLLOW ME