ANGULAR ELEMENTS
@tomastrajan

BY
THE BEST WAY TO LAZY LOAD

@tomastrajan



TOMAS TRAJAN
SOFTWARE CONSULTANT, BLOGGER, SPEAKER, TRAINER...


@tomastrajan

EVOLUTION

@tomastrajan

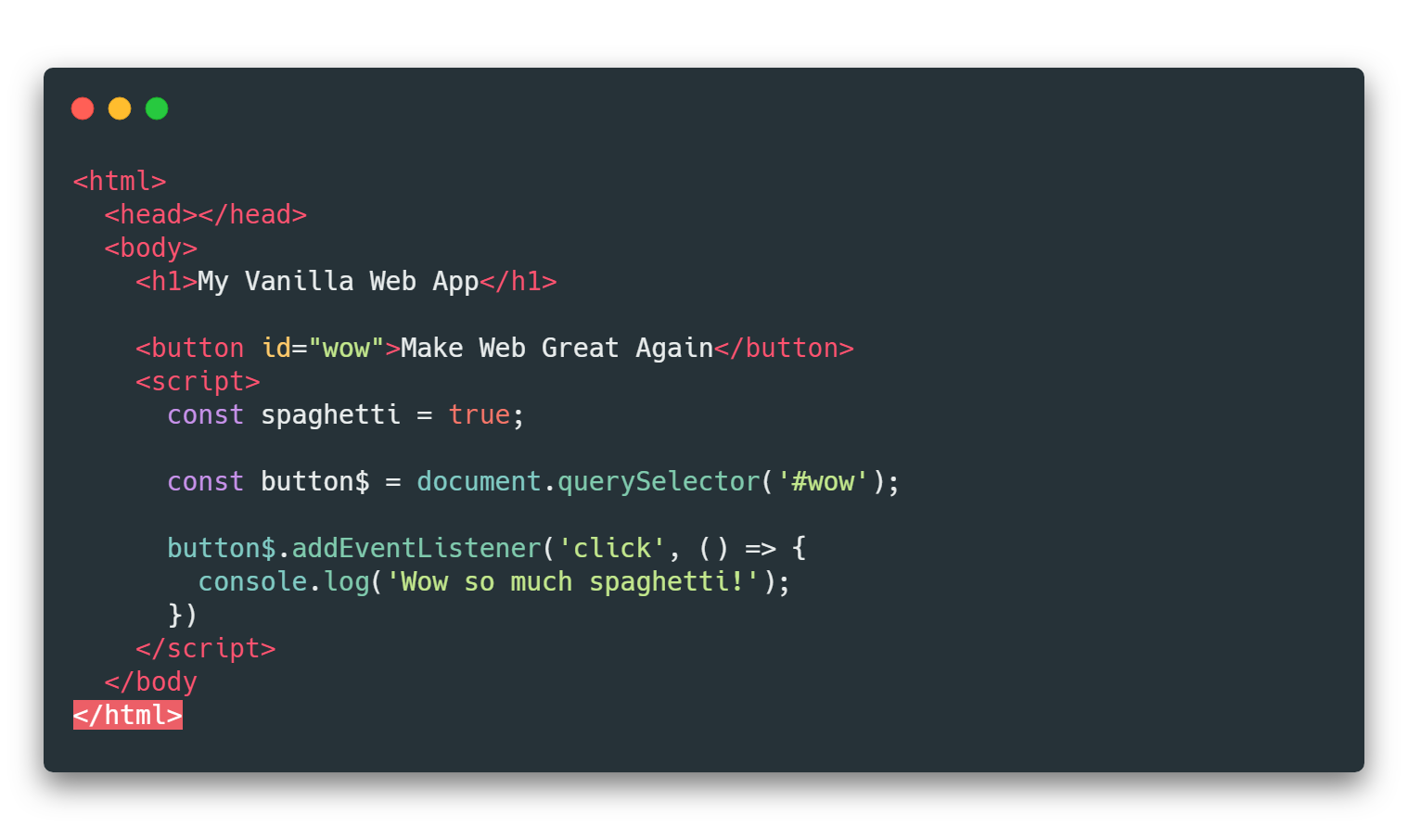
VANILLA WEB

@tomastrajan



@tomastrajan

COMPONENTS*

CREATED WITH THE HELP OF FRONTEND FRAMEWORKS AND LIBRARIES....
@tomastrajan

<p> vs <todo-item>

- show text
- use styling
- some css animations
- show text
- use styling
- some css animations
- toggle
- assign to user
- set deadline
- tag
- ....
@tomastrajan

COMPONENTS

- re-usability
- encapsulation
- reduction of complexity


- framework / library specific
- not reusable across projects
@tomastrajan

W E B COMPONENTS

@tomastrajan



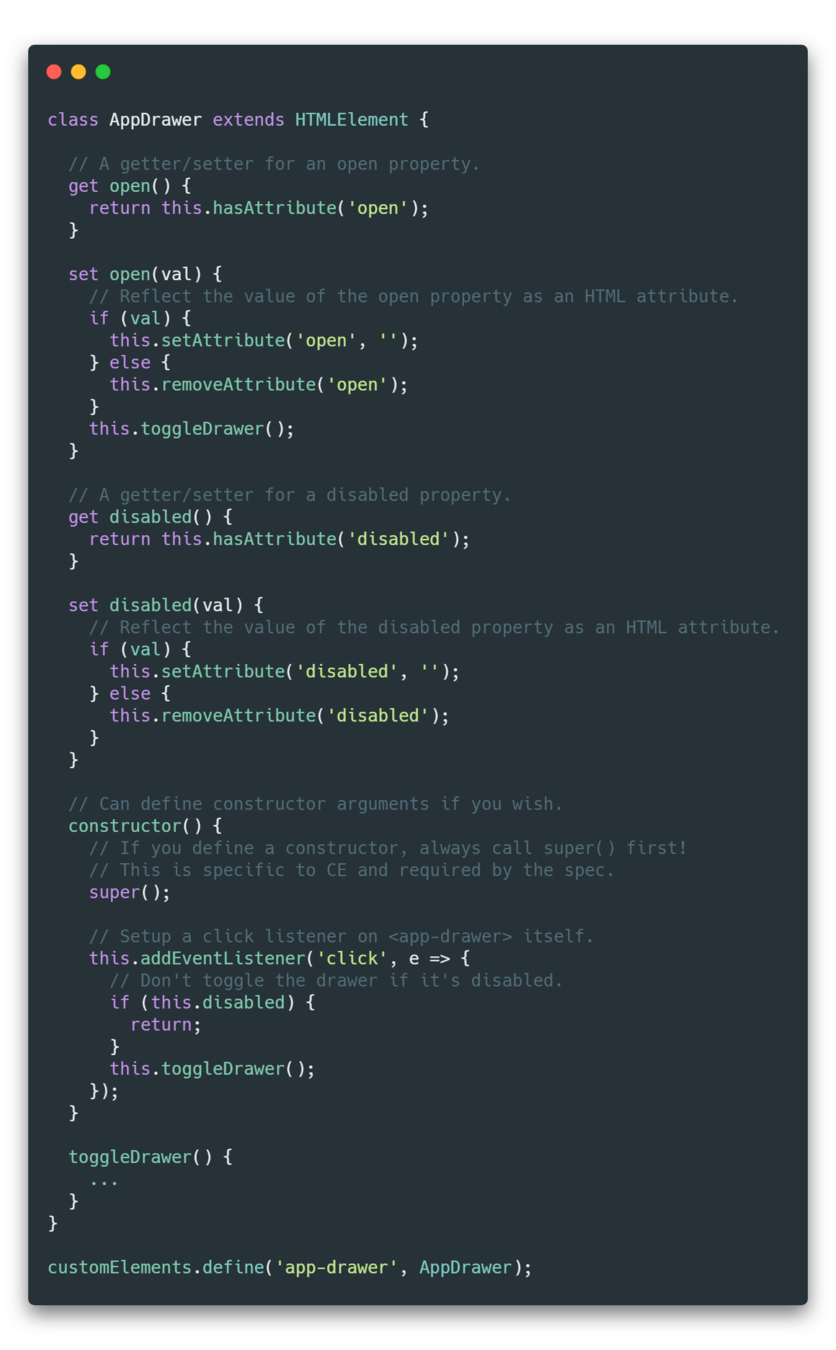
IT STARTS SIMPLE...
@tomastrajan



...GETS CRAZY
PRETTY FAST
- vanilla DOM APIs
- manual management of props and attributes
- life-cycle hooks
- by default only primitive values in attributes
- custom events are verbose
- methods vs declarative data passing
@tomastrajan


BUT...
@tomastrajan


WEB COMPONENTS

- more reusable
- framework independent
- better encapsulation (shadow DOM)
- future proof (in theory)
@tomastrajan

ANGULAR ELEMENTS

@tomastrajan


WRITE ANGULAR
&
GET WEB COMPONENTS
@tomastrajan


ANGULAR ELEMENTS

- all previous web components benefits, plus...
- using known powerful framework
- less boilerplate
- libraries / opensource/ community
@tomastrajan

USE
CASES

@tomastrajan

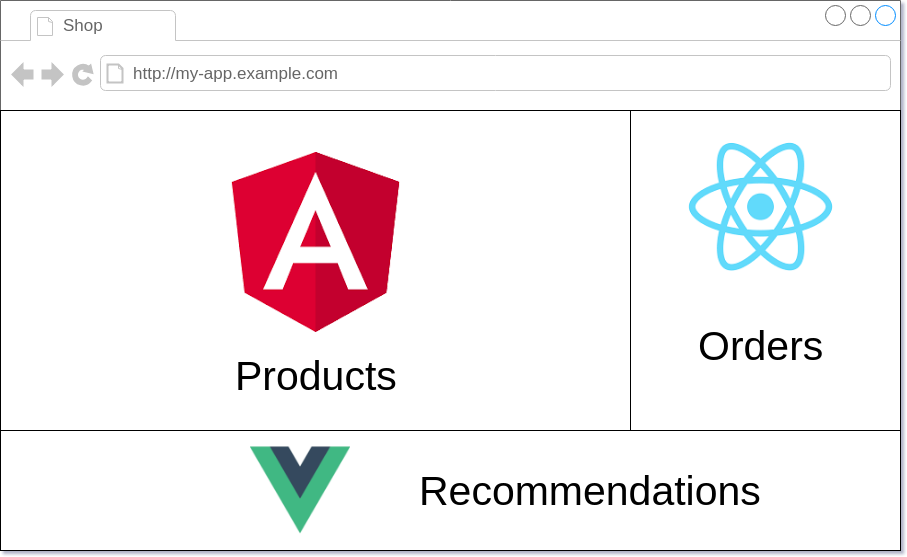
MICROFRONTENDS


@tomastrajan



@tomastrajan

SUB-APPLICATIONS


@tomastrajan



@tomastrajan



LIBRARY VS ELEMENT
@tomastrajan

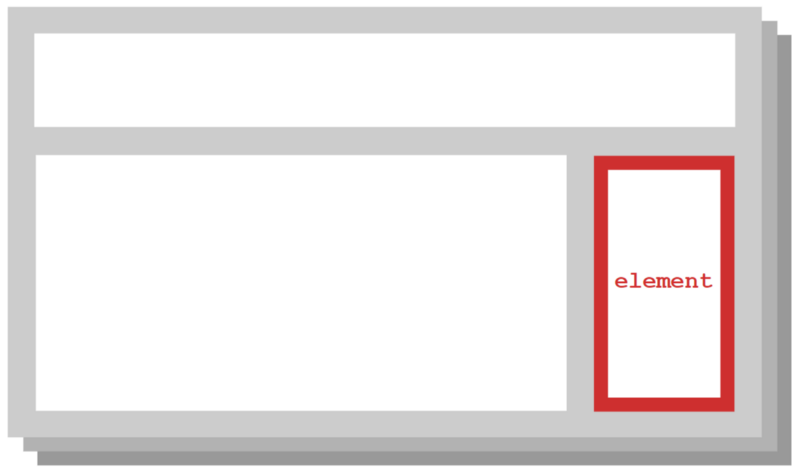
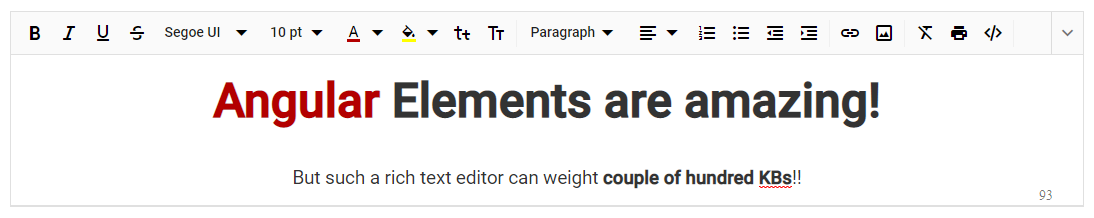
HEAVY COMPONENTS


@tomastrajan



@tomastrajan

CLOSER LOOK
AT
ANGULAR ELEMENTS

@tomastrajan


ANGULAR SPA

@tomastrajan


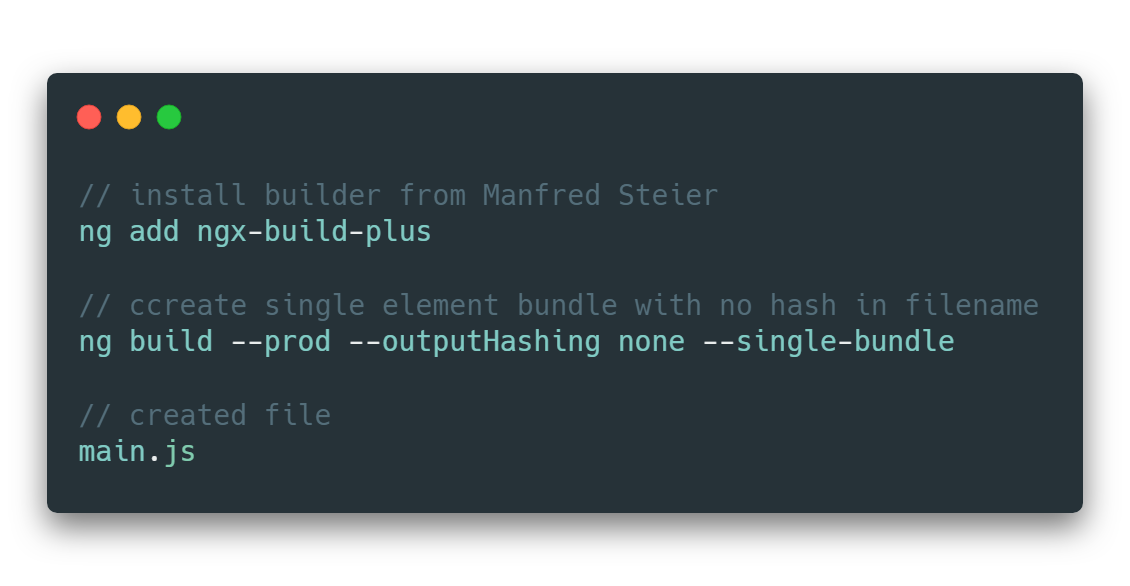
BUILD WITH ANGULAR CLI*

@tomastrajan


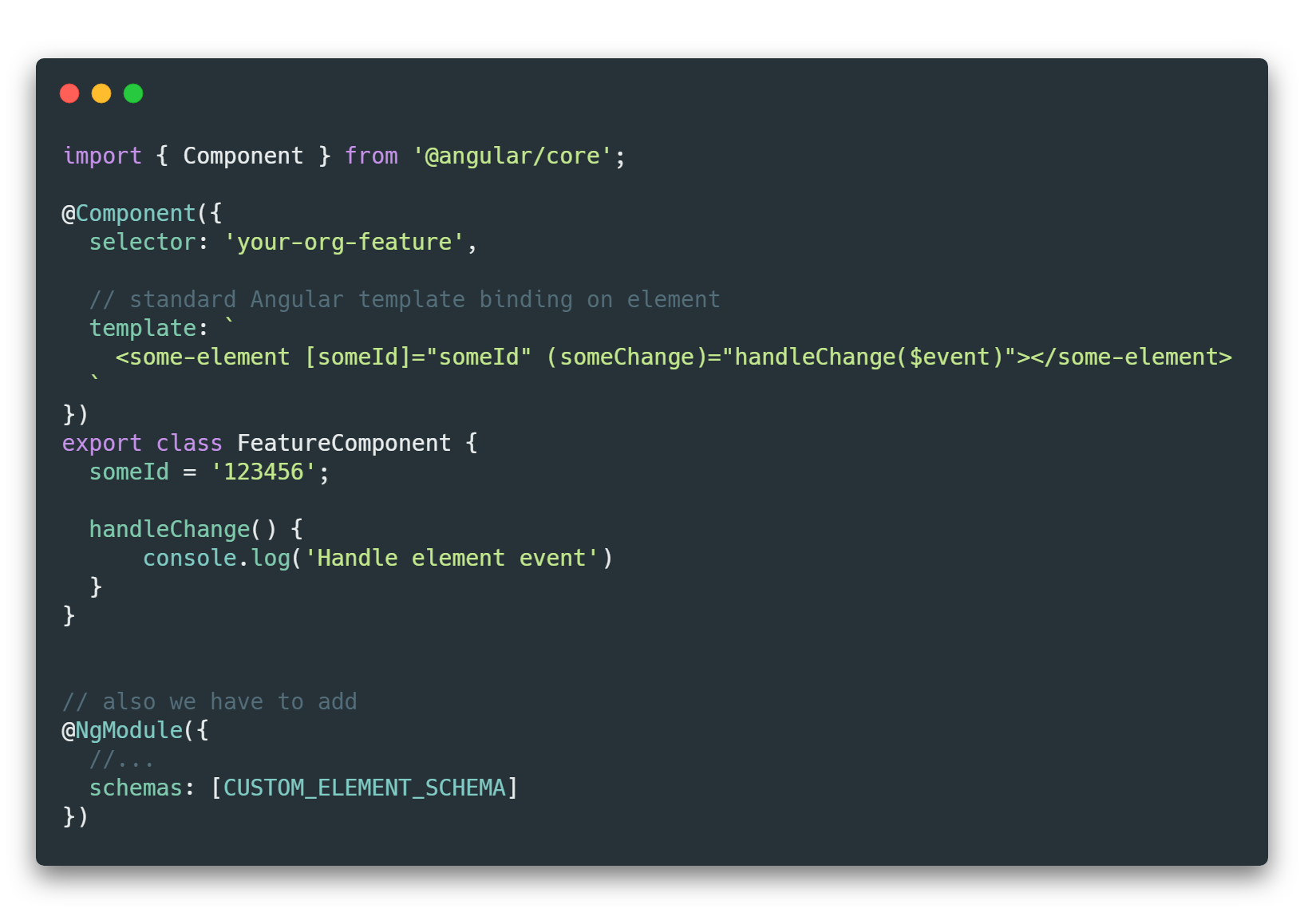
USE IN OTHER WEB APP

@tomastrajan


USE IN ANGULAR SPA

@tomastrajan


USE IN ANGULAR SPA

@tomastrajan


MAKE IT LAZY!

@tomastrajan


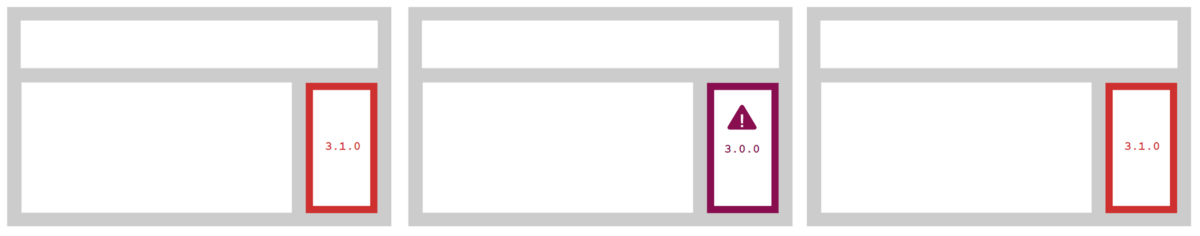
WHAT IT DOES ?
- remove element tag from the DOM
- add <script> tag with elements bundle url to the body
- wait for the bundle to be loaded
- add element back to the DOM
- show some loader while downloading element bundle
- show some use friendly error message if loading fails
- make sure that the element bundle was loaded only once

@tomastrajan


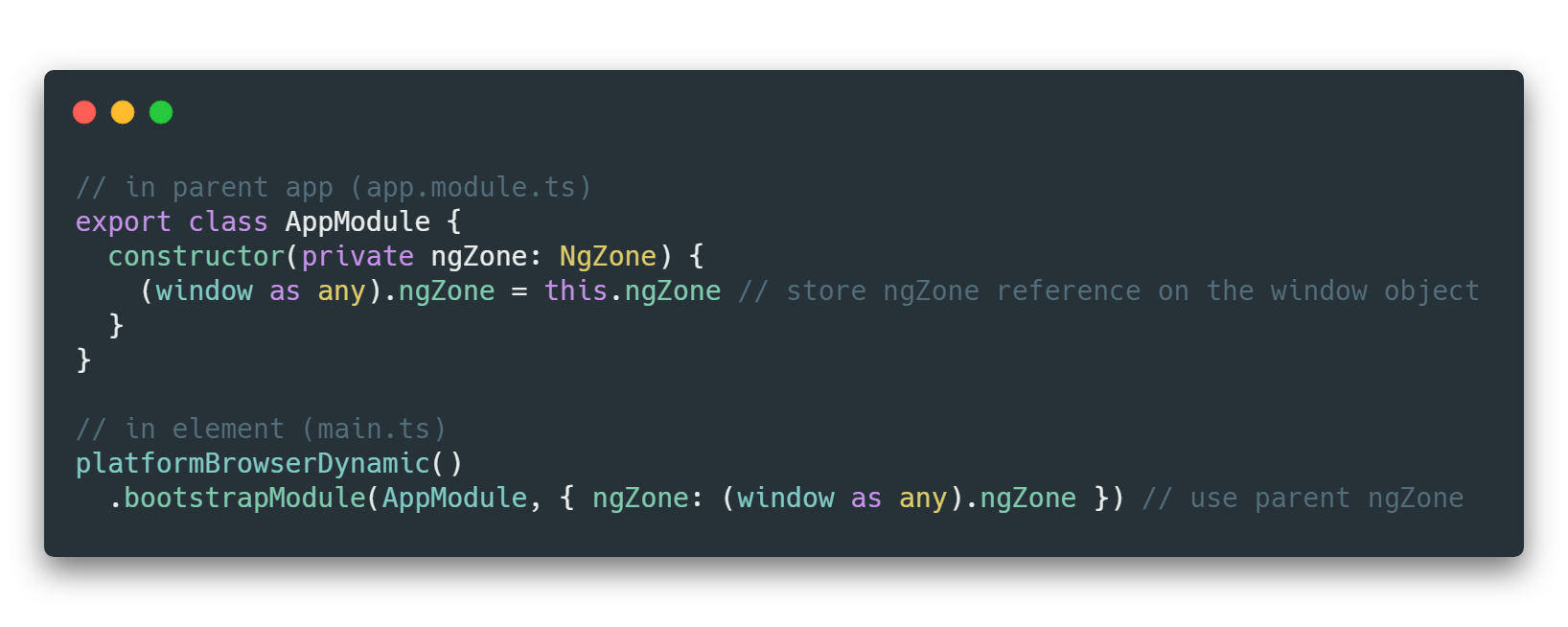
ISSUES & LESSONS LEARNED
- change detection can be tricky, it's easiest to re-use parent NgZone

@tomastrajan


ISSUES & LESSONS LEARNED
- careful with the this.ngZone.runOutsideAngular()
- it will pull related stream outside of angular zone into <root> zone preventing proper refresh of the view
ETAGS
- simple bundle name, eg main.js
- use etags to get the newest version (or short cache)
@tomastrajan

LEARN MORE
- Official Angular elements documentation
- @angular-extensions/elements library
- Web components documentation (MDN)
- Change detection issue and NgZone sharing (GitHub angular/angular issue)

@tomastrajan

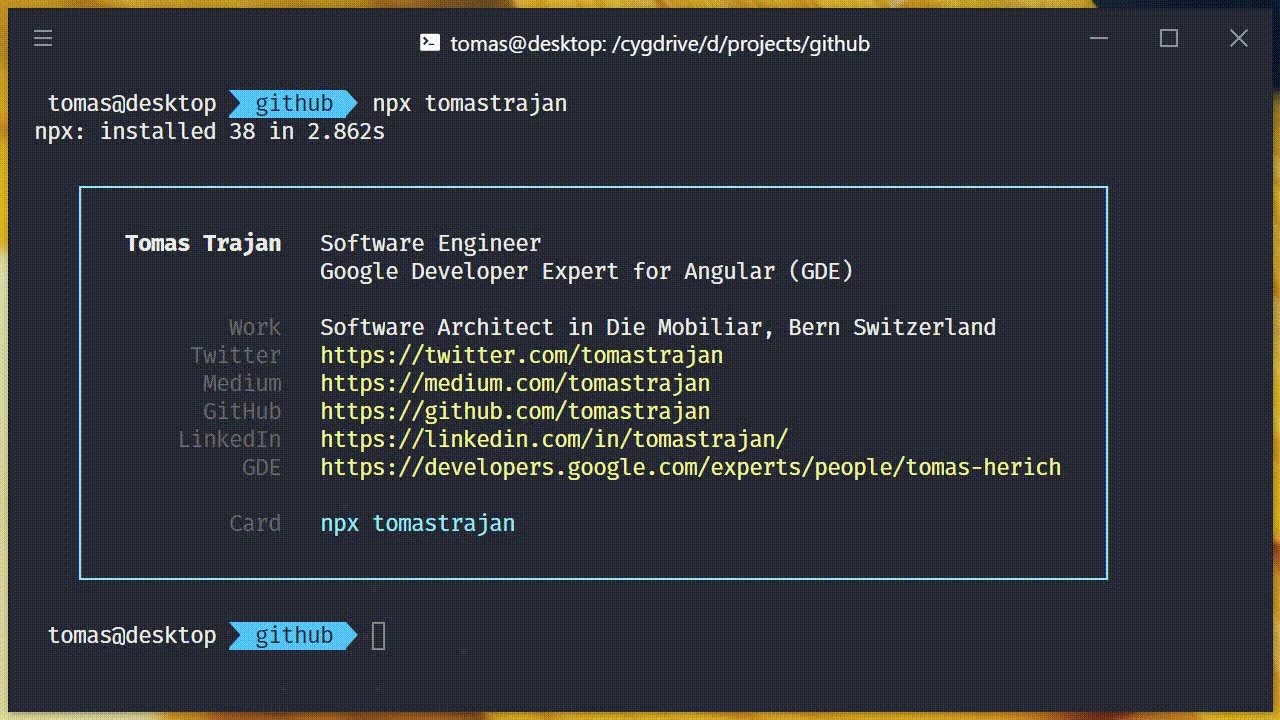
GET IN TOUCH







@tomastrajan

GET IN TOUCH

npx tomastrajan

@tomastrajan

THANK YOU FOR YOUR ATTENTION!
FOLLOW ME