Angular Schematics
How to leverage
to empower Developers of Enterprise
Frontend Apps & Libraries

@tomastrajan

by



TOMAS TRAJAN
SOFTWARE CONSULTANT, BLOGGER, SPEAKER, TRAINER...
@tomastrajan



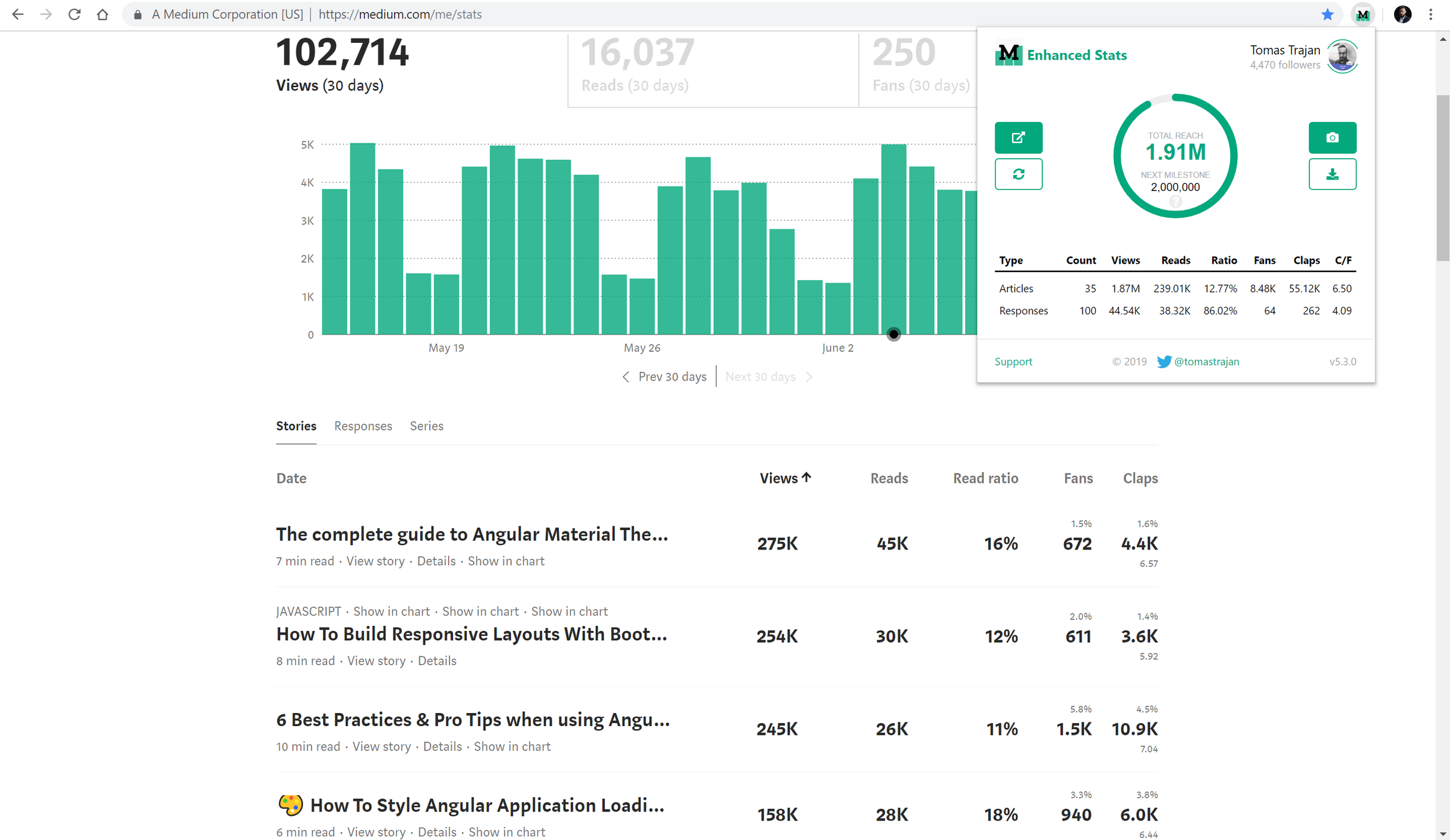
🔗 medium.com/@tomastrajan





BLOGGER
@tomastrajan


🔗 github.com/tomastrajan

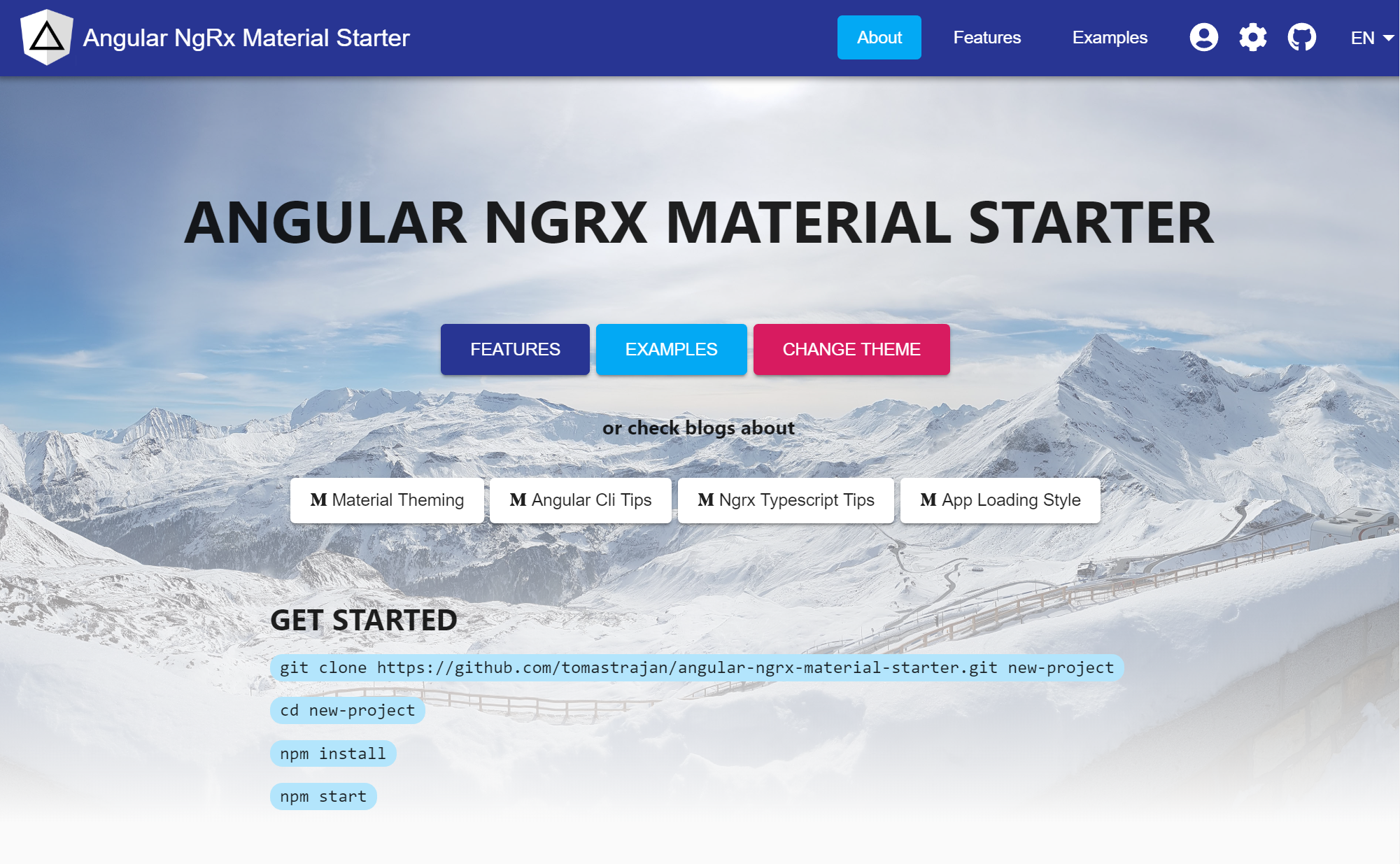
✅ best practices
✅ Angular Material components
✅ NgRx 8 state management
✅ theming support
✅ 30+ contributors
✅ unit / e2e testing
OSS DEVELOPER
1600+
⭐
@tomastrajan








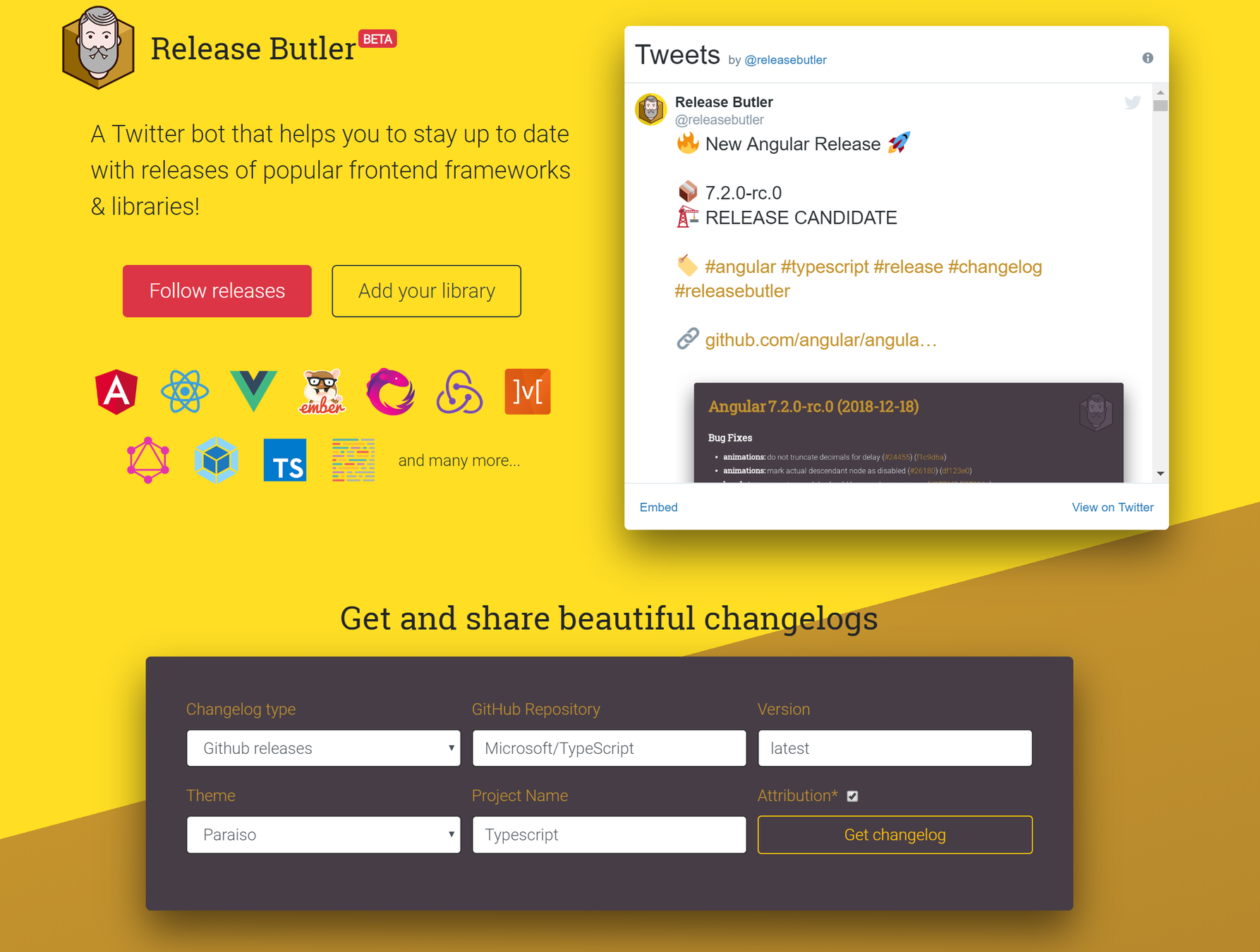
@releasebutler
MAKER OF
@tomastrajan



@tomastrajan


WHAT ARE WE GOING TO LEARN?
@tomastrajan


WHAT ARE ANGULAR SCHEMATICS ?
@tomastrajan


BENEFITS OF USING SCHEMATICS
HOW DO WE USE SCHEMATICS ?
@tomastrajan


HOW TO CREATE CUSTOM SCHEMATICS
@tomastrajan


HOW USE SCHEMATICS TEMPLATING
@tomastrajan


HOW ARE WE GOING TO LEARN
IT ?
@tomastrajan


@tomastrajan


LIVE CODING !
IS NOT DEAD...
@tomastrajan



WHAT DID WE LEARN ?
@tomastrajan


- ng new (workspace)
- ng generate (apps, libs, ...)
- potential use cases for custom schematics
- how to specify defaults
- how to execute Angular CLI just for specific project in the workspace
@tomastrajan


Angular CLI
- using schematics cli
- generate schematics project
- how to run custom schematics
- schematics concepts ( Rule, Tree, Options, ...)
- implement simple schematics
- use schematics options
- use schematics templates
@tomastrajan


CUSTOM SCHEMATICS
@tomastrajan


WORKSHOP
📍 LT8
⌚ 15:50 -18:50
- how to use x-prompt for options
- conditional templates
- create crud-resource schematics
- chow to make custom schematics work in Angular CLI workspace (workspace / path setup)
@tomastrajan


WORKSHOP
- create schematics in Angular CLI lib project
- setup schematics build (tsconfig, copy assets)
- implement ng-add schematics
@tomastrajan


WORKSHOP
@tomastrajan


RESOURCES
- Angular CLI official docs
- Official schematics docs
- GitHub repo of library using ng-add and generate "model" schematics
- Schematics productivity tips blog post
- In-depth guide to custom Schematics
@tomastrajan


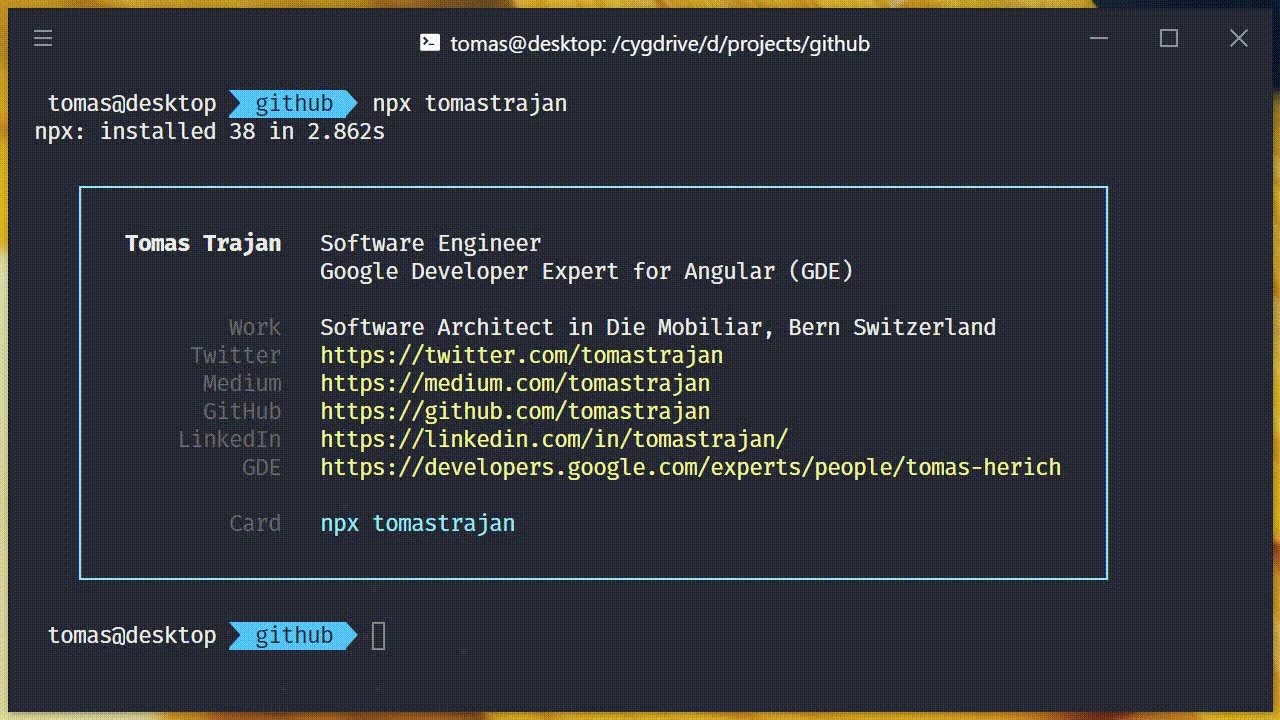
GET IN TOUCH

npx tomastrajan
@tomastrajan


THANK YOU FOR YOUR ATTENTION!
@tomastrajan


GET IN TOUCH




PERSONAL


MEETUP