Getting Started With

What is it?
Electron enables you to create desktop applications with pure JavaScript by providing a runtime with rich native (operating system) APIs. You could see it as a variant of the Node.js runtime that is focused on desktop applications instead of web servers.
This doesn't mean Electron is a JavaScript binding to graphical user interface (GUI) libraries. Instead, Electron uses web pages as its GUI, so you could also see it as a minimal Chromium browser, controlled by JavaScript.

Built by
Who uses it?


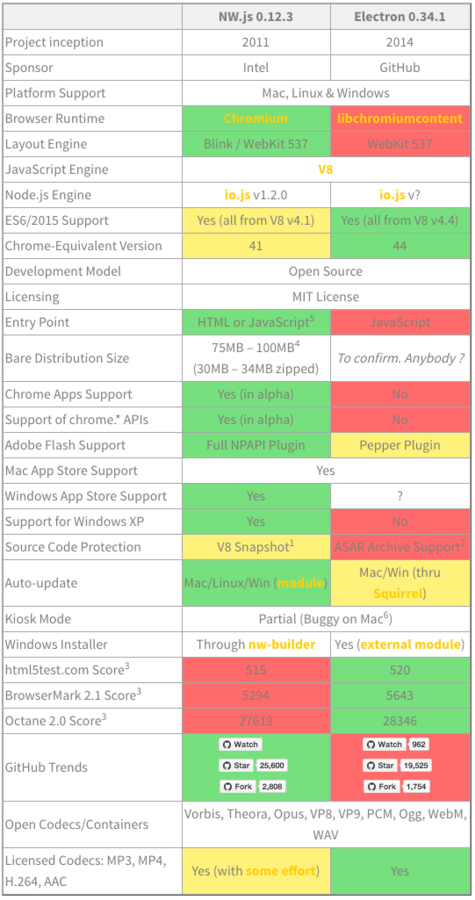
Competitors?

NW.js
(previously known as node-webkit)

How it works



Getting Started
npm init
npm install electron-prebuilt --save
./node_modules/.bin/electron .your-app/
├── package.json
├── main.js
└── index.html{
"name" : "your-app",
"version" : "0.1.0",
"main" : "main.js"
}Let's build one...
var app = require('app');
var BrowserWindow = require('browser-window');
var mainWindow = null;
app.on('window-all-closed', function() {
if (process.platform != 'darwin') {
app.quit();
}
});
app.on('ready', function() {
mainWindow = new BrowserWindow({width: 800,
height: 600});
mainWindow.loadUrl('file://'
+ __dirname
+ '/index.html');
mainWindow.on('closed', function() {
mainWindow = null;
});
});package.json
main.js