Intersection observers
by Antonija Šimić from Mochalabs
Callback funkcija koja se zove kada neki element ude u viewport
(eng. when element enters or exits intersection with another element )
Što je intersection observer?
Što znaci observer
Funkcija koja promatra nešto što se dogada na stranici
Sintaksa
/**
* Typical Observer's registration
*/
let observer = new YOUR-TYPE-OF-OBSERVER(function (entries) {
// entries: Array of observed elements
entries.forEach(entry => {
// Here we can do something with each particular entry
});
});
// Now we should tell our Observer what to observe
observer.observe(WHAT-TO-OBSERVE);
Terminologija
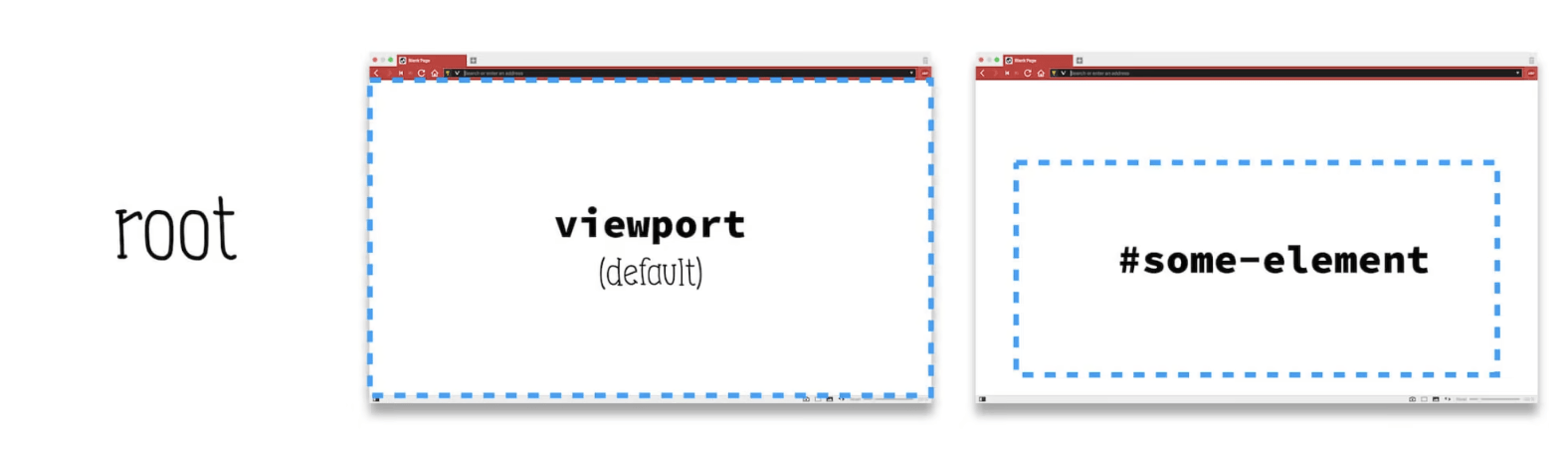
1. root
Root element koji se koristi za promatranje. Po defaultu to je viewport od browsera, ali moze biti bilo koji element

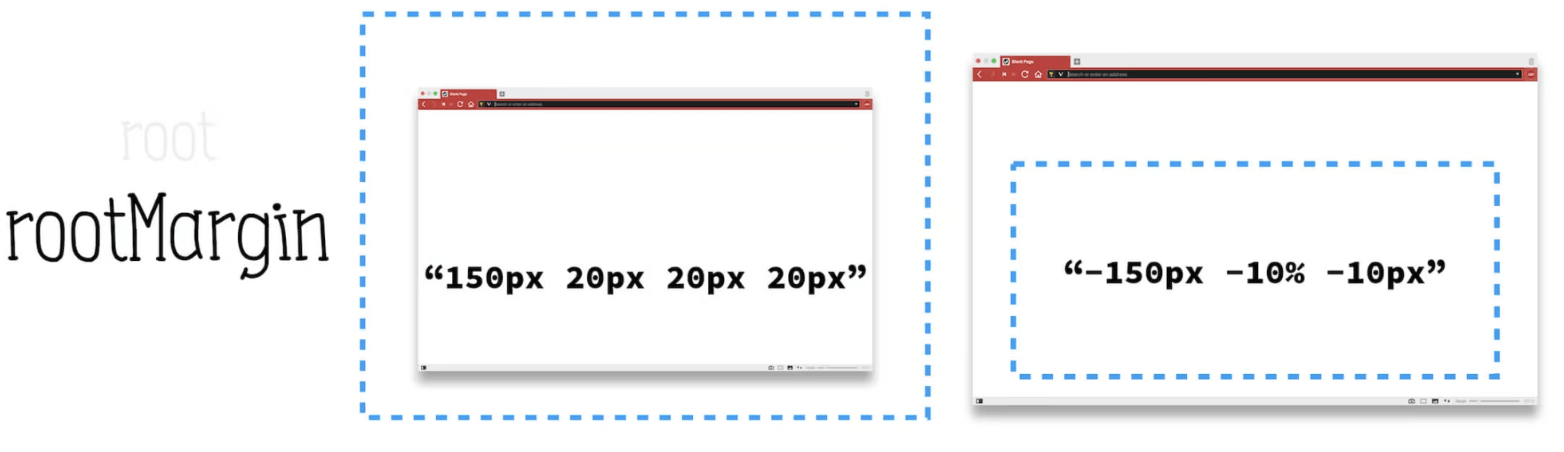
2. rootMargin
Margina oko root elementa

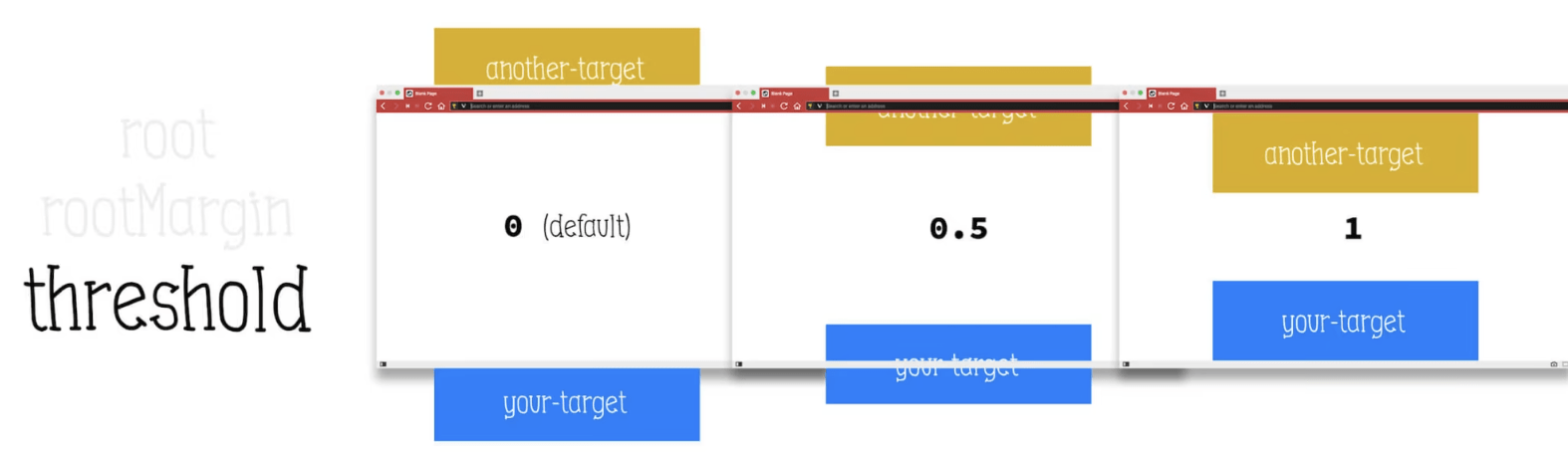
3. Threshold
Točka u kojoj će promatrani element koji intersecta reagirati

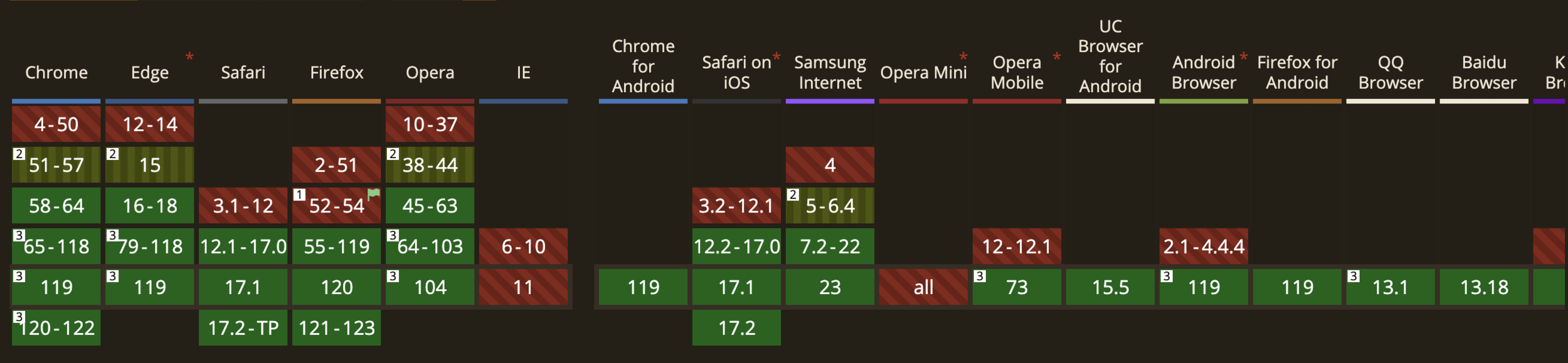
Browser support

Primjeri
Literatura
- https://www.smashingmagazine.com/2018/01/deferring-lazy-loading-intersection-observer-api/
- https://blog.webdevsimplified.com/2022-01/intersection-observer/
- https://medium.com/fasal-engineering/image-lazy-loading-using-browsers-intersection-observer-api-a-step-by-step-guide-with-examples-b1a867614e8
- https://blog.logrocket.com/lazy-loading-using-the-intersection-observer-api/
- https://stackoverflow.com/questions/46478202/how-do-i-know-the-intersectionobserver-scroll-direction
- https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API