HTML
Hypertext Markup Language
Uvod u html
- Definicija HTML-a
- Za što se koristi HTML?
- Gdje možemo vidjeti primjer HTML-a?
- Je li HTML programski jezik?
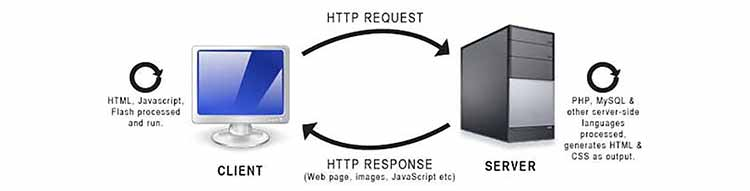
Server vs client

Korisni linkovi
instalacija visual studio code aplikacije
Struktura dokumenta
struktura
- Što je doctype?
- Što je flow dokumenta?
- Kako browser čita stranicu?

Primjer strukture
https://codepen.io/Petar-Kramar/pen/NWobPoV
HTML ELEMENTI
HTML ELEMENTI
Primjer elementa
https://codepen.io/Petar-Kramar/pen/PoVbwgX
Primjer html komentara
https://codepen.io/Petar-Kramar/pen/rNPMmNm
Tipografija

- Što je i kako se koristi?
- Strong, i, b, u...
primjer tipografije
https://codepen.io/Petar-Kramar/pen/QWYKvby
HTML atributi
Što su atributi?
Koji atributi postoje?
Primjer
https://codepen.io/Petar-Kramar/pen/WNPGpjW
HTML Linkovi
Primjer: početni izgled novog taba u pregledniku
-
Atribut href
-
Atribut target
-
Stanja linka
HTML linkovi

Primjer
https://codepen.io/Petar-Kramar/pen/JjxRWMJ
HTML SLIKE
-
Atributi src i alt
-
Razlika lokalnih i hostanih
-
Figure
-
Picture
Slike

MINIMAL
https://codepen.io/Petar-Kramar/pen/yLZaMEY?editors=1000
Figure i picture
HTML liste
- <ol>
- imaju predznak
- različite vrste predznaka
Numerirane
- <ul>
- Bez predznaka
nenumerirane
Primjer html listi
https://codepen.io/Petar-Kramar/pen/poGEPNR
HTML layout i semantika
-
Block vs Inline
-
Što je semantika i zašto je važna?
-
Semantični elementi
-
Ne semantični elementi

Primjer block vs inline
Ovdje su svi elementi: https://www.w3schools.com/html/html_blocks.asp
Primjer: https://codepen.io/Petar-Kramar/pen/mdvrmwZ
Html tablice
-
<thead>, <tbody>, <tfoot>
-
<tr>
-
<th>, <td>
-
colspan
-
rowspan
Html tablica

Primjer tablice
https://codepen.io/Petar-Kramar/pen/vYbXmWw
| <th> | <th> | <th> |
|---|---|---|
| <td> | <td> | <td> |
| <td> | <td> | <td> |
| <td> | <td> | <td> |
| <td> | <td> | <td> |
| <td> | <td> | <td> |
HTMl tablica
html obrazac
-
Čemu služi?
-
Primjer
-
form, input, label
-
select, textarea, button
Html obrazac
