Responsive Web
TonyQ
響應式網頁
也稱為自適應網頁
WHY?


不同解析度
= 不同裝置
=瀏覽情境不同
解決方案
桌機/手機版網站 + 伺服器決定導向 (不同網址)
桌機/手機 (同一網址)
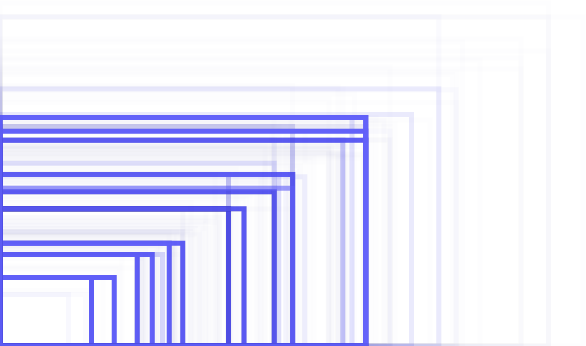
解析度
- 手機
- 平版
- 電腦
(reference: open signal )


(reference: open signal )
一句話說完 RWD
「同一頁在不同解析度
呈現不同樣子」
聽起來很完美
但沒那麼容易
舉例:網頁遊戲

這一頁是 flash
可以直接宣告放棄治療
要 RWD 是要有條件的
先拆解問題
視覺設計
一般「視覺設計」需注意
- 針對特定解析度設計多版頁面
- 能夠因應解析度變窄或變寬的設計
- 大多數是前兩者混用
聽起來很抽象
簡單的例子2
RWD 不友善的設計
到目前為止
我們都在強調設計
因為設計
會決定 RWD的成敗
設計
要有不同解析度的想像
再來是技術上
到底怎麼呈現不同畫面
接下來的體驗細節
- 使用百分比
- media query
- Grid System
- Touch friendly
百分比的優點
因為是比例
所以容易隨著螢幕寬度填滿畫面
百分比的缺點
必須都要能用比例表現,有時會有點困難
ex. 會員頭像,寬度通常都是固定的。
使用百分比
必須要有基準點
一般是以寬度 960 作為基準點
判斷解析度
- JavaScript
- window width/height
- Css(主要)
- media query
就做畫面而言
這也太麻煩了!
Grid System
什麼是 Grid system
Grid system 應用
Grid System 就夠嗎?
不盡然,只是個開始。
以 bootstrap 為例
touch friendly
簡單來講,手指很肥...
touch friendly
觸碰螢幕沒有「滑鼠指到上面」(hover) 這回事
touch friendly
很容易不小心點錯東西
其他技術細節
快!
- 網路
- 流量
- 運算
因為網路通常很慢
所以需要一些「加速」方式
圖片需要這麼大張嗎?
網路能不能再快一點?
SPDY (未來的 http2)
不過要 SSL 網站才能用!
在手機上取消特效
more
RWD
是呈現畫面的一種概念跟文化
但不是一個萬靈丹
需要根據不同條件做出取捨跟配合