Angular Material (1)
Ashraful Karim Miraz
What is Material Design?

Text
Text
Angular JS
DI
Services
Modules
Data Binding
Standard Directives
Animations & Effects
Data-aware Components
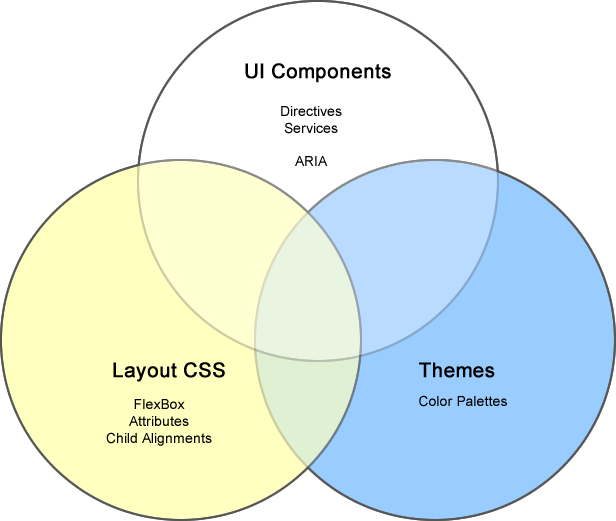
Angular Material
Elements
Themes
Angular JS
CSS layout
ARIA support
Ink & UX Effects
Component Services
Rich UI components
Angular Material Design
SDK, Docs, Demos



Live, Online Docs

Text
API Documentation
Embedded Demos
Demo Source Code
Links to Specifications
Links to GitHub Repos


ARIA
Accessibility for Rich Internet Apps
Support for Screen Readers
Keyboard Navigation
Focus Support
... supported within each Angular Material component
CSS Layouts
Why create a Layout system for Angular Material ?
- Flexbox-based CSS
- Abstracts FlexBox Complexity to Attributes
- CSS Attribute Selectors (not directives)
- Horizontal and Vertical layouts
- Mobile-first responsive design
- Multiple Viewport Sizes
Grid and Alignment
Easy element alignments & layouts
- Elements evenly take up space (flex)
- Set specific sizes for each breakpoint
- Easily align layout child elements
- Sticky headers/footers
- Vertically center
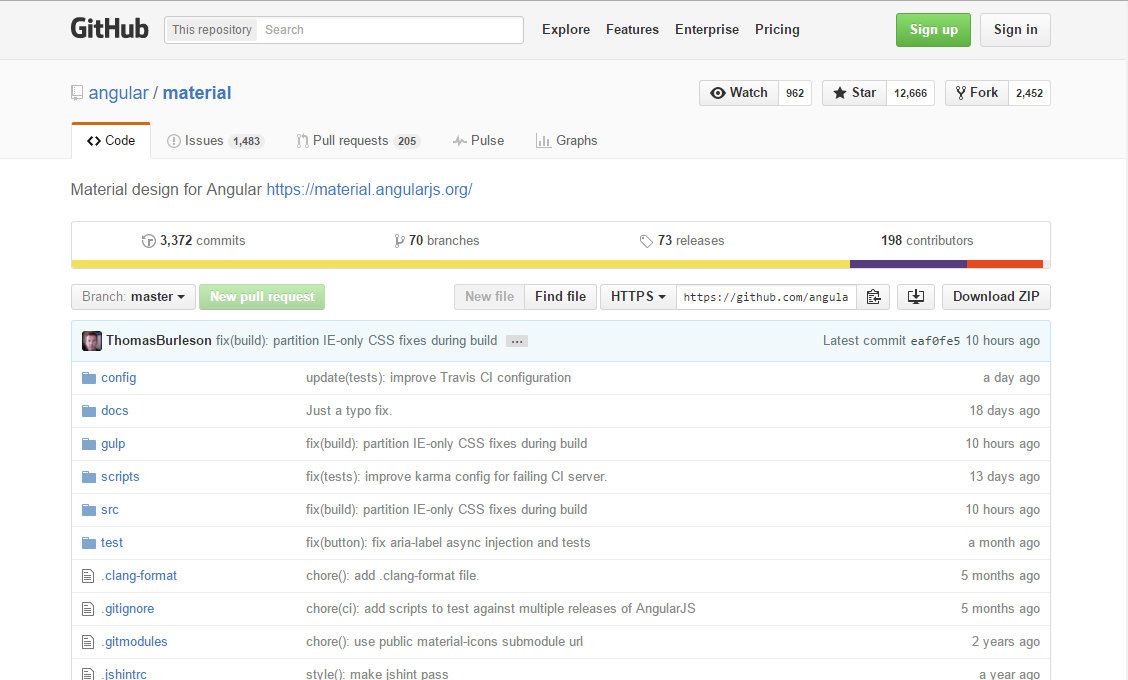
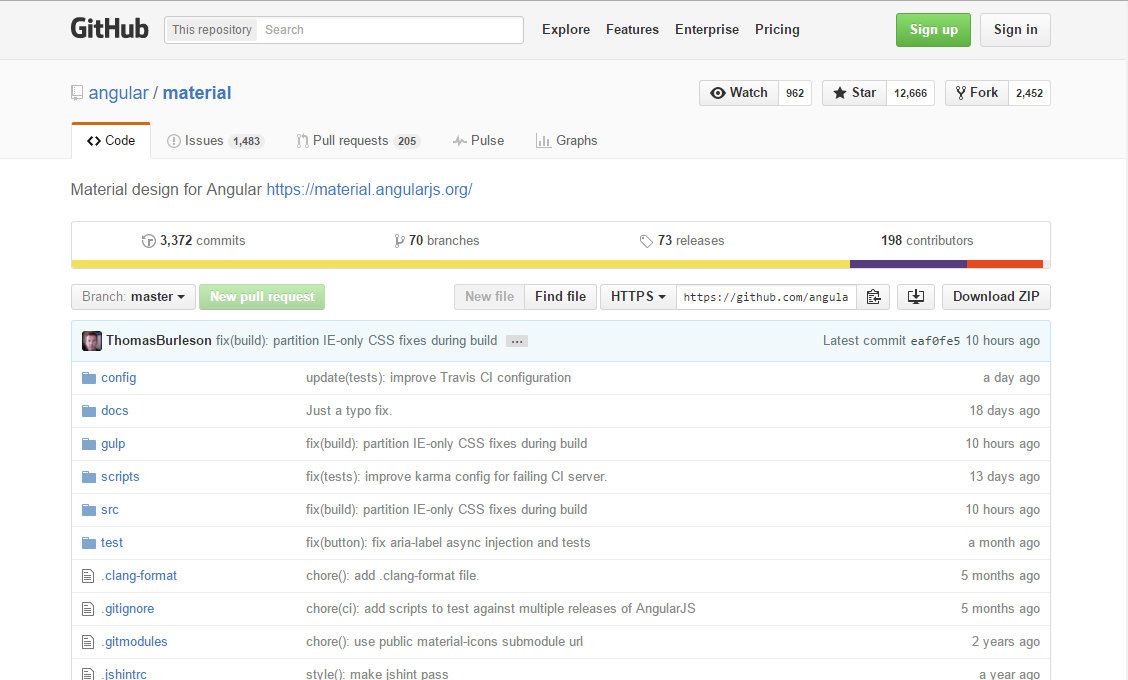
Useful Links
Angular Material
Bower Library
Online Docs
Material Specification
Lets Start
Angular Material
<!DOCTYPE html>
<html lang="en" >
<head>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/angular_material/1.0.5/angular-material.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular-animate.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular-aria.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular-messages.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angular_material/1.0.5/angular-material.min.js"></script>
<script type="text/javascript">
angular.module('firstApplication', ['ngMaterial']);
</script>
</head>
<body ng-app="firstApplication" ng-cloak>
<md-toolbar class="md-warn">
<div class="md-toolbar-tools">
<h2>HTML 5</h2>
</div>
</md-toolbar>
<md-content flex layout-padding>
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1.
HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
<p>HTML5 is a cooperation between the World Wide Web Consortium (W3C) and the Web Hypertext Application
Technology Working Group (WHATWG).</p>
<p>The new standard incorporates features like video playback and drag-and-drop that have been previously
dependent on third-party browser plug-ins such as Adobe Flash, Microsoft Silverlight, and Google Gears.</p>
</md-content>
</body>
</html>Introduction Directives
Less Controller Dependency
- Button
- Card
- Checkbox
- Content
- Datepicker
- Divider
- Input
- List
- Menu
- Progress (Circuler/Linear)
- Radio Button
- Select
- Sidenav*
- Slider
- Subheader
- Switch
- Tabs
- Toolbar
- Tooltip
- Whiteframe
H.W
Create a Student registration form.
Data type:
Name, Age, Class (DD), Section (Radio), Roll No., Birth of Date
Create a Card view with Toolbar with Form Title (Student Reg.) and a Save Button
After save the Details will show on a Toolbar with Name and Other information with Content.