webgl balloon
frei nach
Veröffentlicht als Exponat auf
source code zugänglich auf GitHub
Highlights
Modellierung und Verformung der Ballon-Geometrie in Shadern
Eigene Cubemap-Implementierung
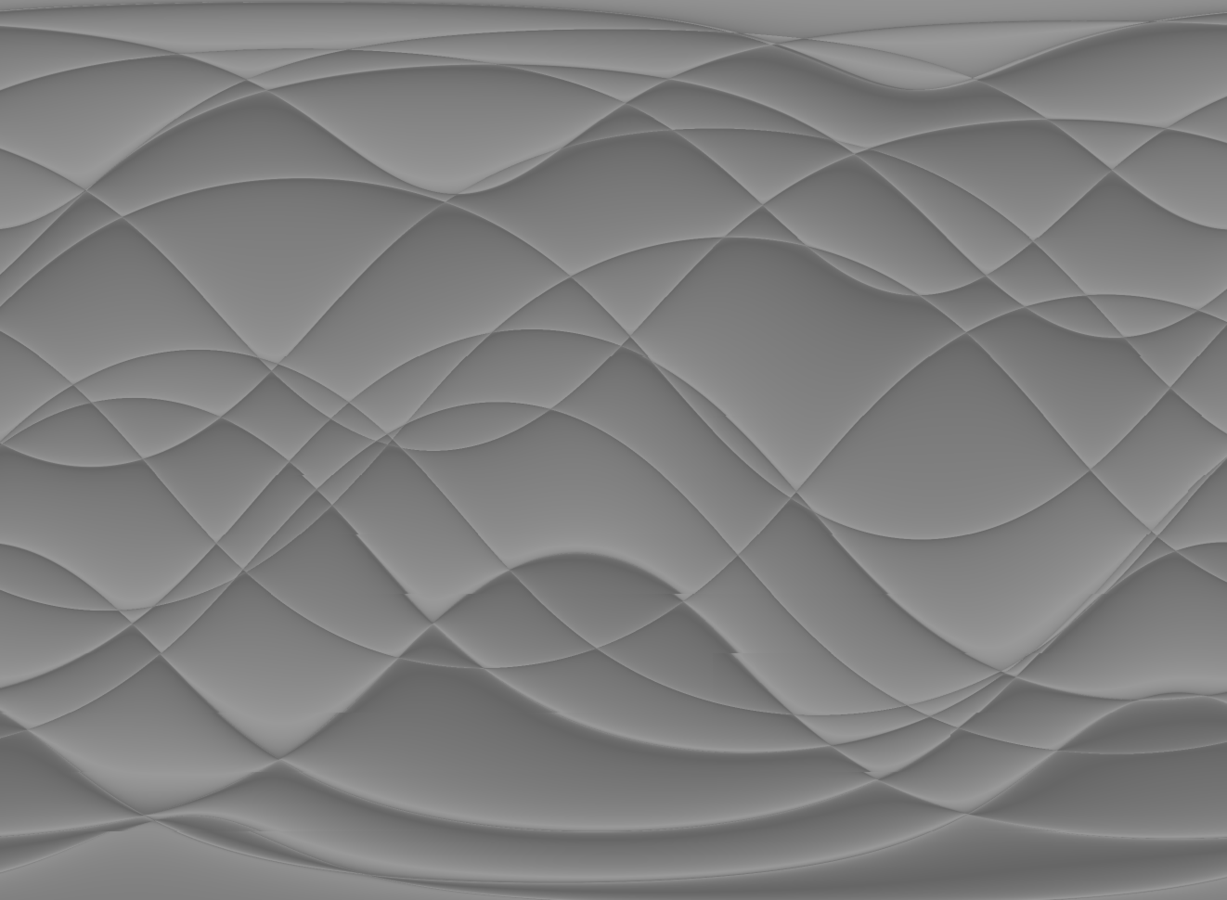
Ballon Geometrie
Initialisierung JavaScript (CoffeeScript) :
sphere = new THREE.SphereGeometry 1, 600, 800
der Rest passiert im Shader!
Und zwar so:

+

=

Funktionsweise
Verzerrung der Kurven in der Nähe der Kugelpole nötig
Dunkle stellen der Textur ziehen den Vertex in Richtung Mitte
Sinus-Kurve auf einem Zylinder ergibt einen geschlossenen Ring
grob, zur Verzerrung der Kugel
fein, als sichtbare Kontur der Seile

schattiert, zur Berechnung des Lichts


Was fehlt noch?
- Lichtquelle außerhalb des Ballons
- Stoff-Textur
Stoff-Textur

Stoff-Textur
Unterteilung der Textur-Koordinaten in Streifen:
float stripeNumber = floor(uv.x * STRIPE_COUNT);
float stripeCoord = fract(uv.x * STRIPE_COUNT); Die Noise-Werte werden aus einer kontinurierlichen Perlin-Noise-Textur ausgelesen

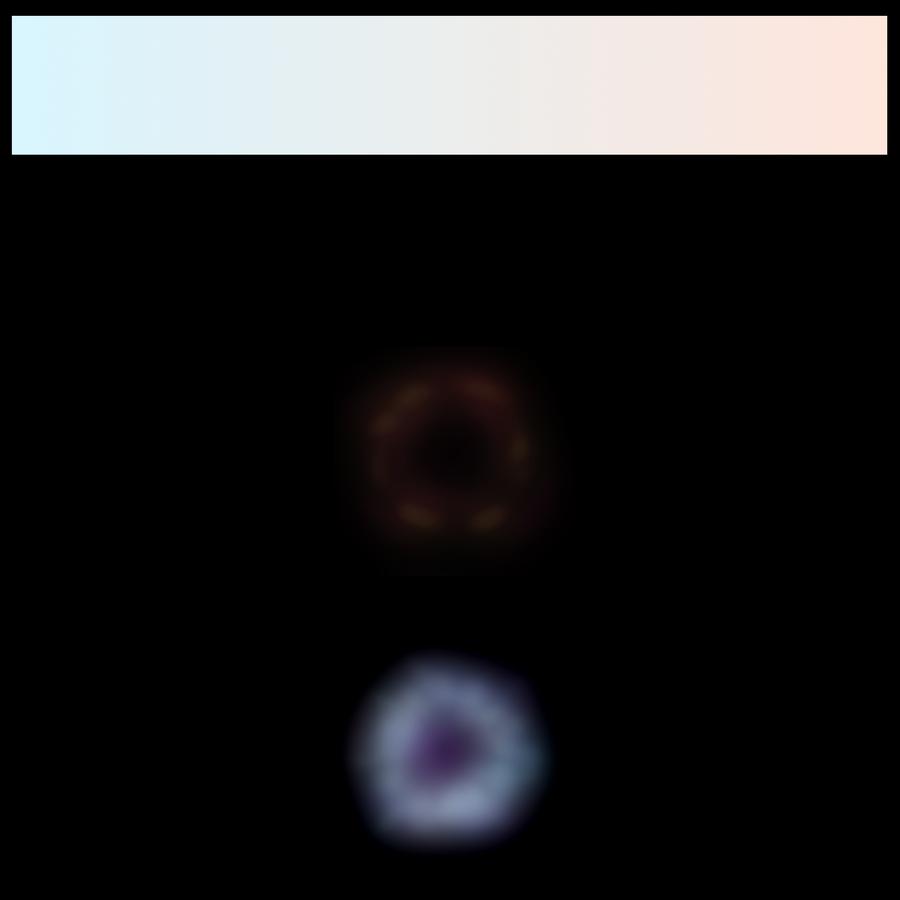
Lichtquelle
Cubemap mit Lichttextur
Parallaxenverschiebung
(Lichtqulle bewegt sich
langsamer als Ballonoberflache)
(Lichtqulle bewegt sich
langsamer als Ballonoberflache)
Eigenhändige Berechnung
der Textur-Koordinaten
Muss auch im Shader implementiert werden!

Implementierung
vertex-shader
vec3 pos = (modelMatrix * vec4(position, 1.0)).xyz;
v_QubeMapPos = pos - cameraPosition * 0.5; fragment-shader
vec2 uv = vec2(0.0);
vec3 qubeUv = normalize(v_QubeMapPos);
float maxVal = max(abs(qubeUv.x), max(abs(qubeUv.y), abs(qubeUv.z)));
qubeUv = qubeUv / maxVal;
if (abs(qubeUv.x) > 0.999) {
uv = (qubeUv.yz * 0.5 + 0.5) / 3.0;
if (qubeUv.x < 0.0) { uv.y += 1.0 / 3.0; }
} else if (abs(qubeUv.y) > 0.999) {
uv = (qubeUv.xz * 0.5 + 0.5) / 3.0;
uv.x += 1.0 / 3.0;
if (qubeUv.y < 0.0) { uv.y += 1.0 / 3.0; }
} ... 

Test-Textur Licht-Textur
kritikpunkte
Bottleneck: Aufwändiger vertex-shader
auf 500 000 Vertices
Trotz hoher Mesh-Auflösung
immer noch Artefakte auf der Oberfläche
Cubemap-Implementierung nicht ganz richtig,
verursacht Artefakte, workarround nötig
Resourcen-hungrig,
kein schneller Entwicklungszyklus möglich
Ausblick
Vielleicht Implementierung ausschließlich im
Fragment-Shader möglich??
Mehr Live-Coding und Immediate Feedback!
Inspiration: Bred Victor
computerGrafik als Kunstform
WebGL und HTML5 als Technologie
ausgereift, breit unterstützt und erlernbar!
Web als ideale Präsentationsplattform!
Aber:
noch zu wenige Tools, um
flüssig und frustfrei zu arbeiten
Debüt auf der Eröffnungsausstellung

...
Danke!