Will React Hooks replace Redux?
(or your favorite state management solution)
- Trivikram Kamat


#SeattleReactJS


Date: Thursday, December 13th, 2018
Trivikram Kamat
Software Development Engineer


@trivikram
@trivikr

3


Three
Weak
Rum
+
+
Tri
vik
ram
.
.
What's your name again?
Will React Hooks replace Redux?
Mostly, YES
Thank you for listening!
Trivikram Kamat
Twitter: @trivikram
Github: @trivikr
Slides: https://slides.com/trivikram/will-react-hooks-replace-redux
What are we going to cover?
-
We'll go through a ToDo App from Redux
-
We'll replace Redux with React Hooks
Wait! What is Redux?
Let's search on the Internet!
And what does Hooks have to do with it?
Let's search on the Internet!
Coding time
Git repo: https://github.com/trivikr/react-hooks-todo

Removed redux dependencies, added react@next

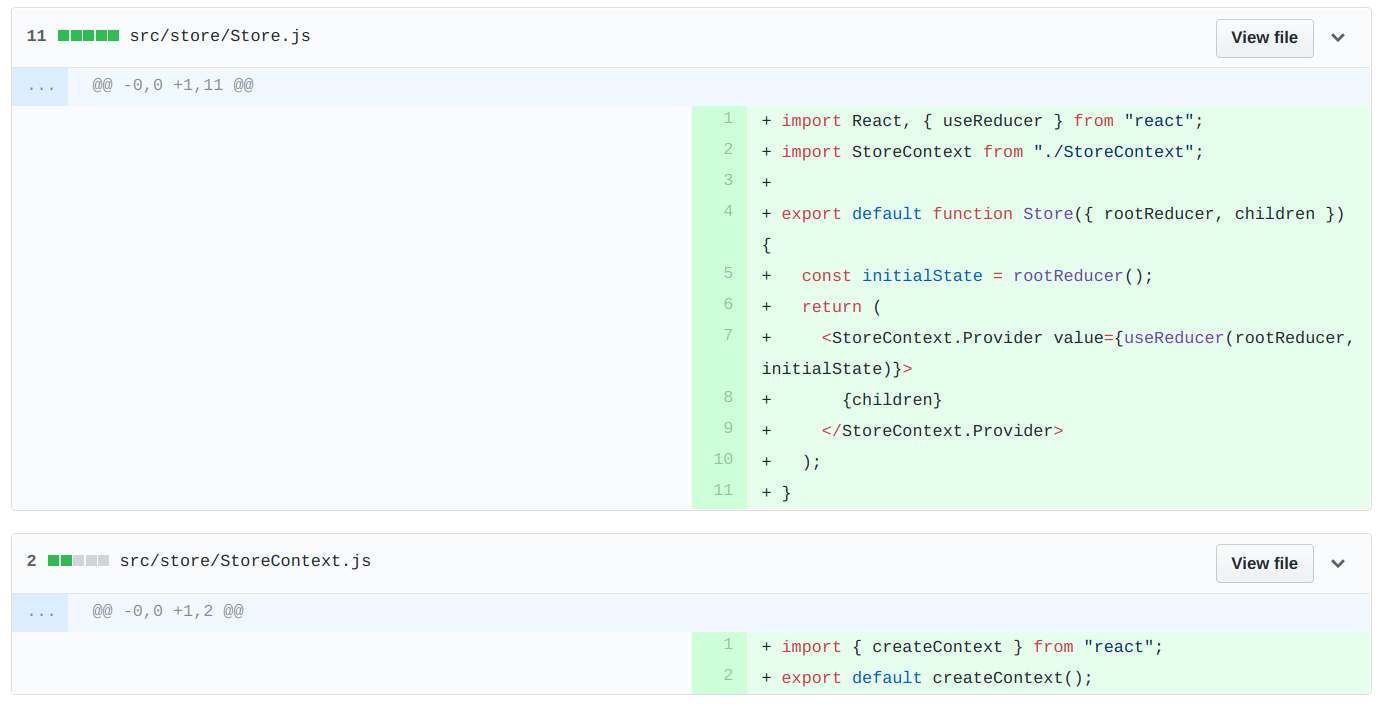
created Context, added HoC with Provider

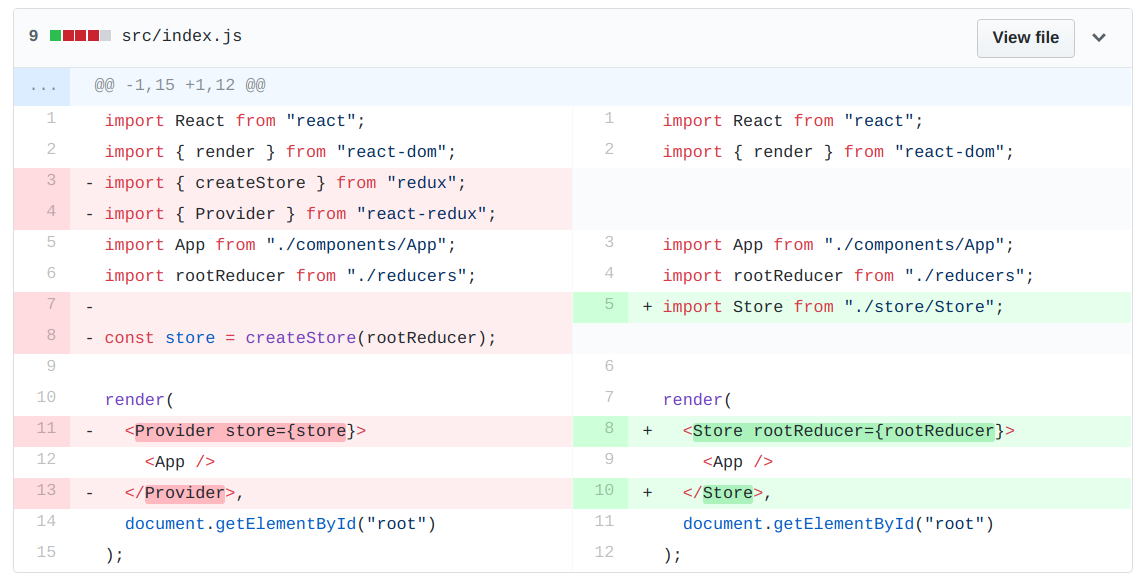
Replaced redux provider with Store

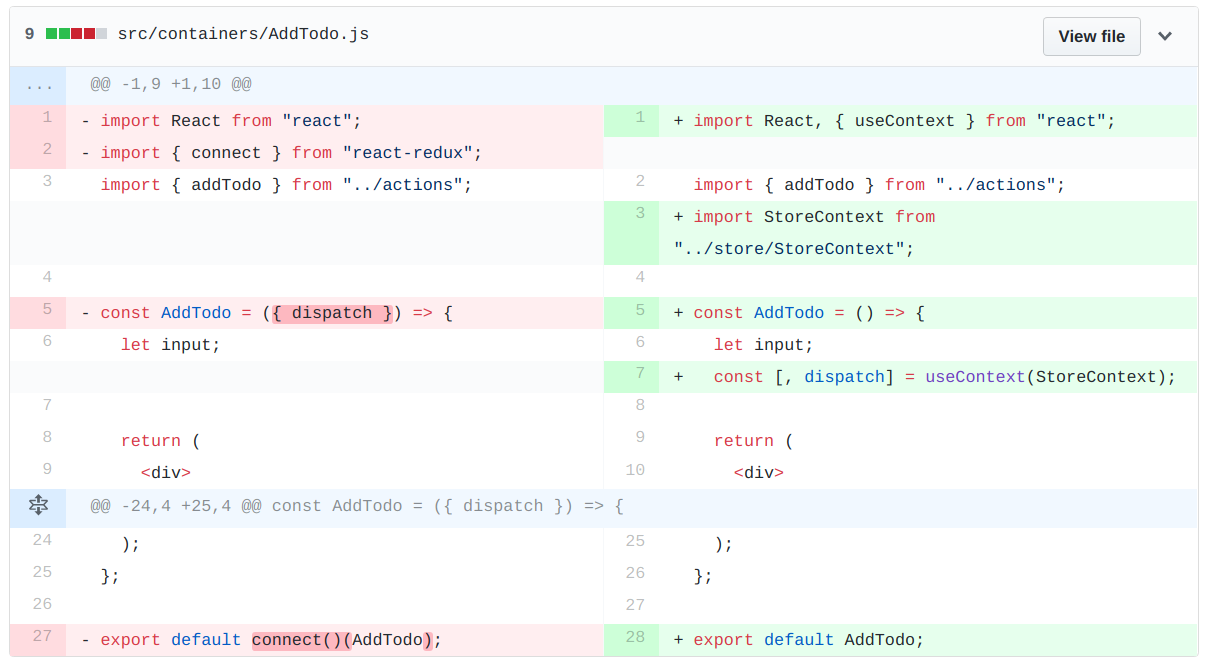
removed Redux, used dispatch from Context

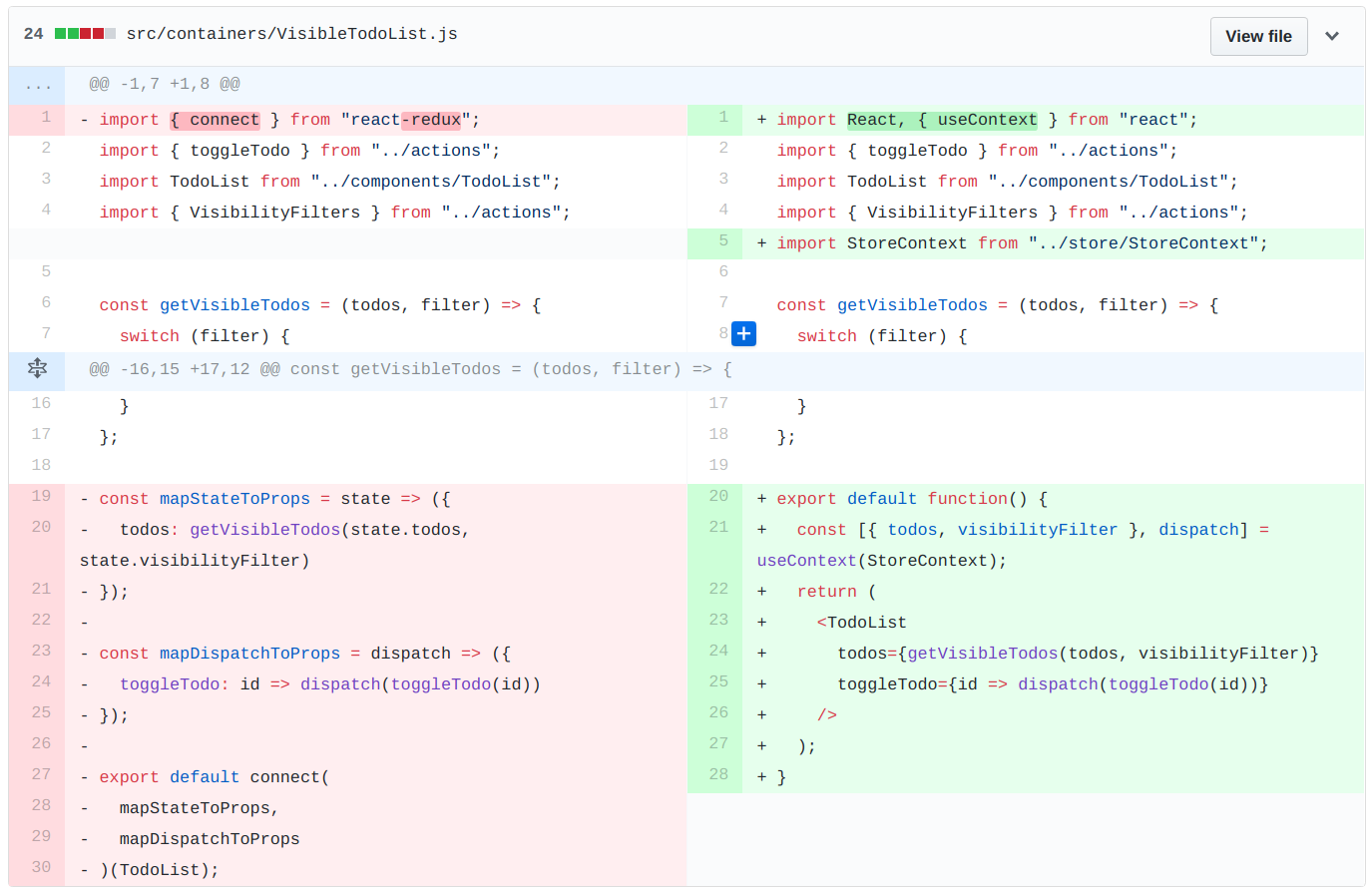
removed Redux, used [state, dispatch] from Context

removed Redux, used [state, dispatch] from Context
Bonus: useEffect
Double Bonus: useRef
Triple Bonus: custom Hook?
Summary
-
React Hooks are here to stay
-
They're completely opt-in
-
They're 100% backward compatible
Thank you for listening!
Trivikram Kamat
Twitter: @trivikram
Github: @trivikr
Slides: https://slides.com/trivikram/how-to-contribute-to-node