Don't commit your ugly code.
A guide for writing cleaner code.
Troy M. Connor / troy0820
@troy0820

I play work with robots while writing JavaScript stuff at Emerging Technology Advisors
Ugly Code?

"Everyone knows that debugging is twice as hard as writing a program in the first place. So if you're as clever as you can be when you write it, how will you ever debug it?"
~ Brian Kernighan
ESLINT


Text
Text
http://github.com/eslint
ESLINT

What do you need?

npm install -g eslint3 ways to configure
//terminal
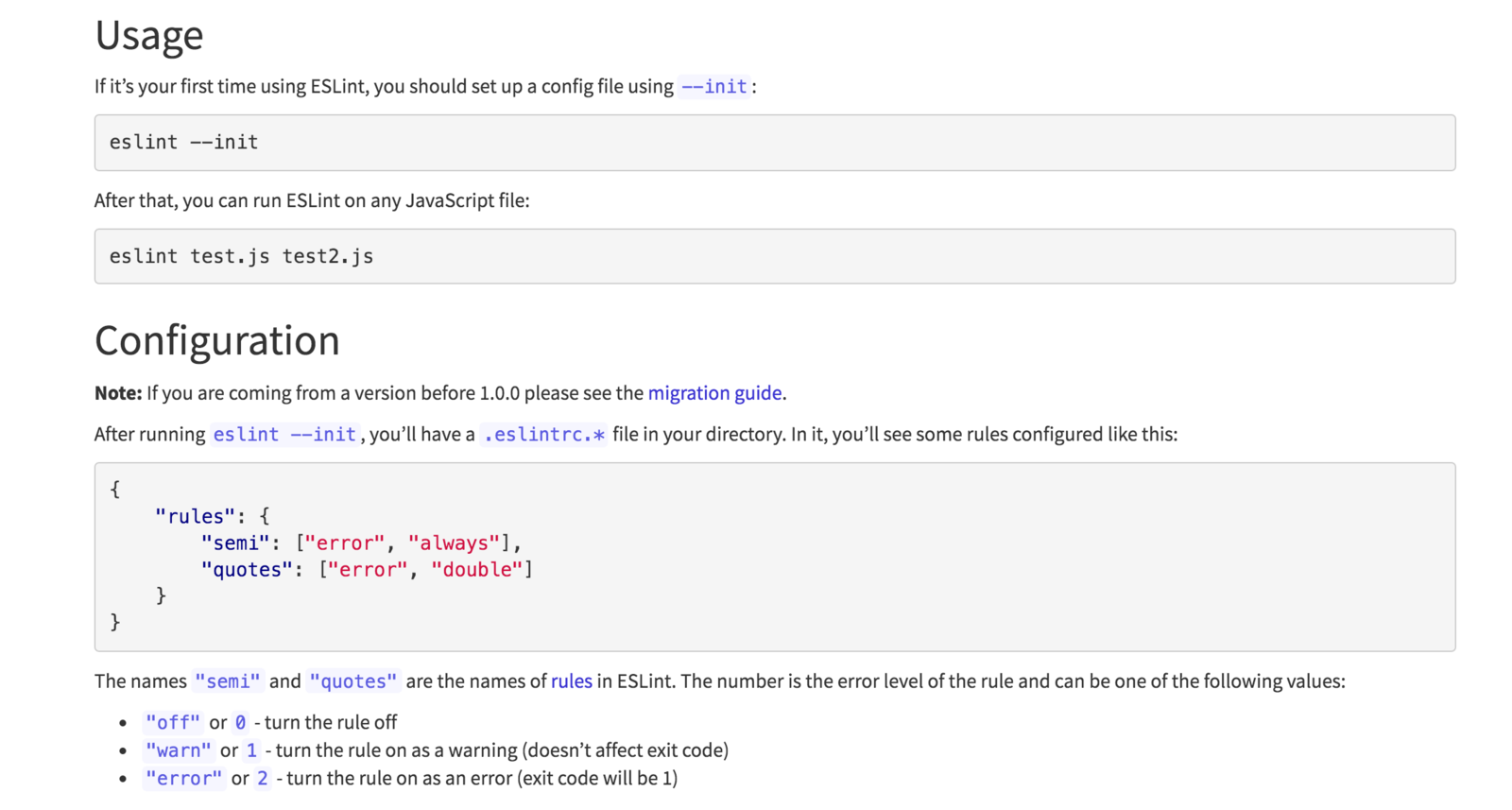
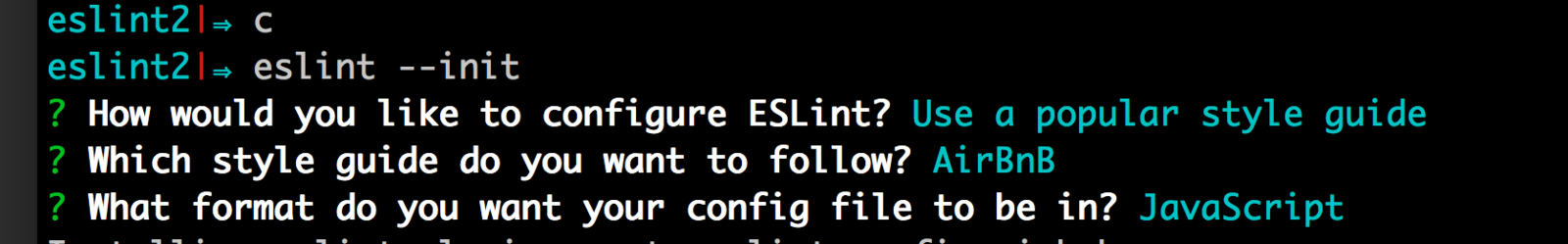
eslint --init 
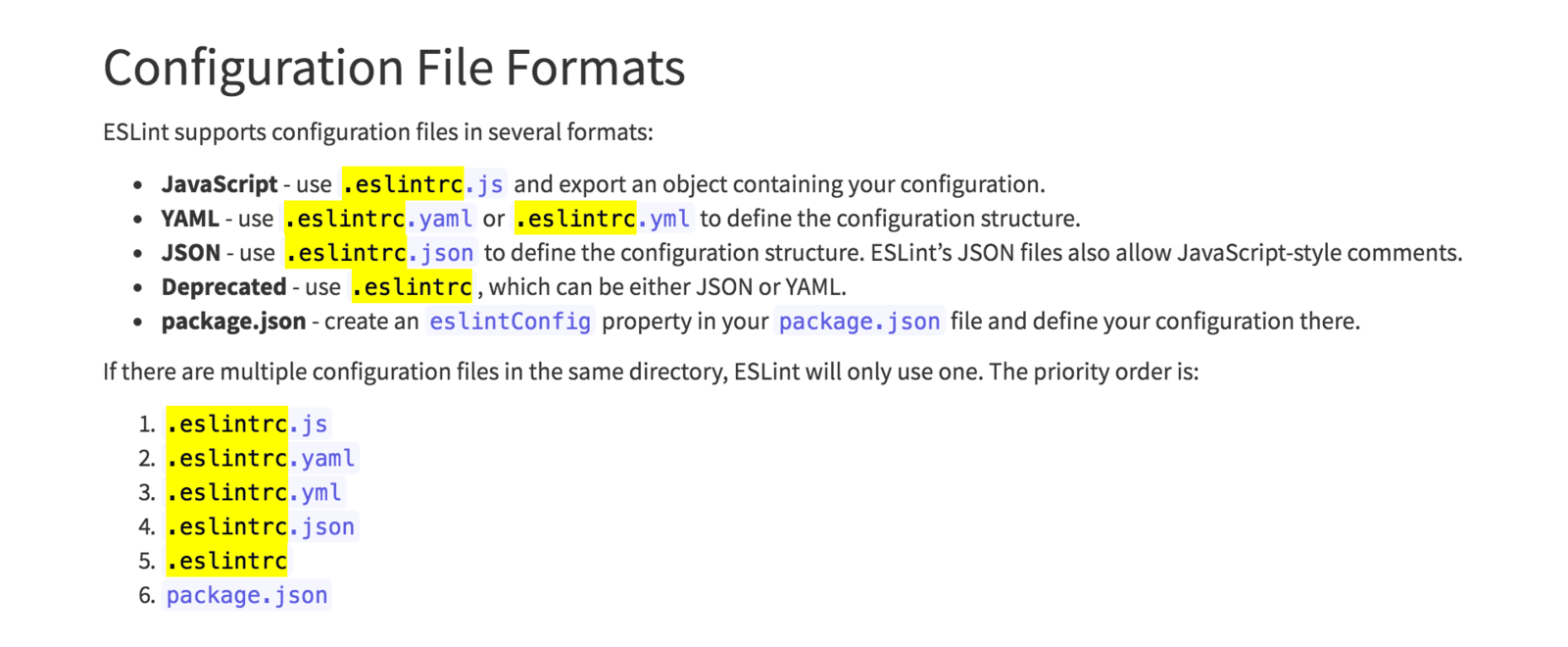
3 ways to configure
//.eslintrc.json
{
"extends": "eslint: recommended"
}

3 ways to configure
//package.json
eslintConfig: {
"extends": "eslint:recommended"
}Environments
{
"env": {
"browser": true,
"node": true
}
}http://eslint.org/docs/user-guide/configuring#specifying-environments
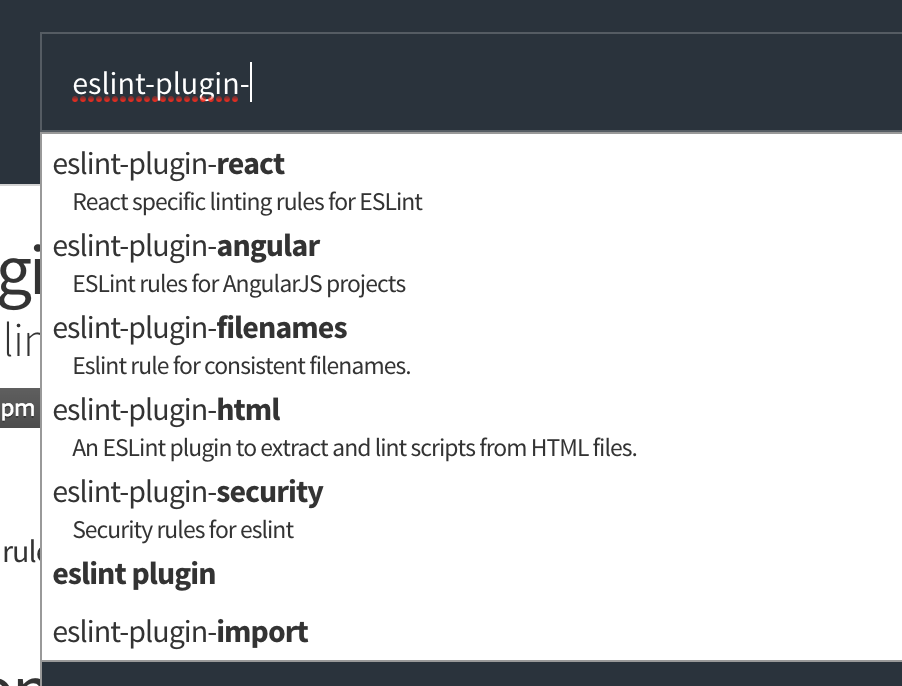
Plugins

//.eslintrc.js
"plugins": ['react']Shareable eslint configs
- eslint-config-airbnb
- eslint-config-eta
- eslint-config-trails
- eslint-config-standard
Okay, you're set up......, or so you think

How do I use it?
//terminal
eslint . --ext .js
//package.json
{
"scripts": {
"lint": "eslint . --ext .js"
}
}
npm run lint
//gulpfile.js
var gulp = require('gulp'),
eslint = require('gulp-eslint');
gulp.task('lint', function () {
return gulp.src(['**/*.js','!node_modules/**'])
.pipe(eslint())
.pipe(eslint.format())
.pipe(eslint.failAfterError());
});
gulp.task('default', ['lint'], function () {
});
How do I use it?

//terminal
eslint {fileName} --fix.editorConfig
//.editorConfig
# EditorConfig helps developers define and maintain consistent
# coding styles between different editors and IDEs
# editorconfig.org
root = true
[*]
# Change these settings to your own preference
indent_style = space
indent_size = 2
# We recommend you to keep these unchanged
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = truehttp://editorconfig.org/
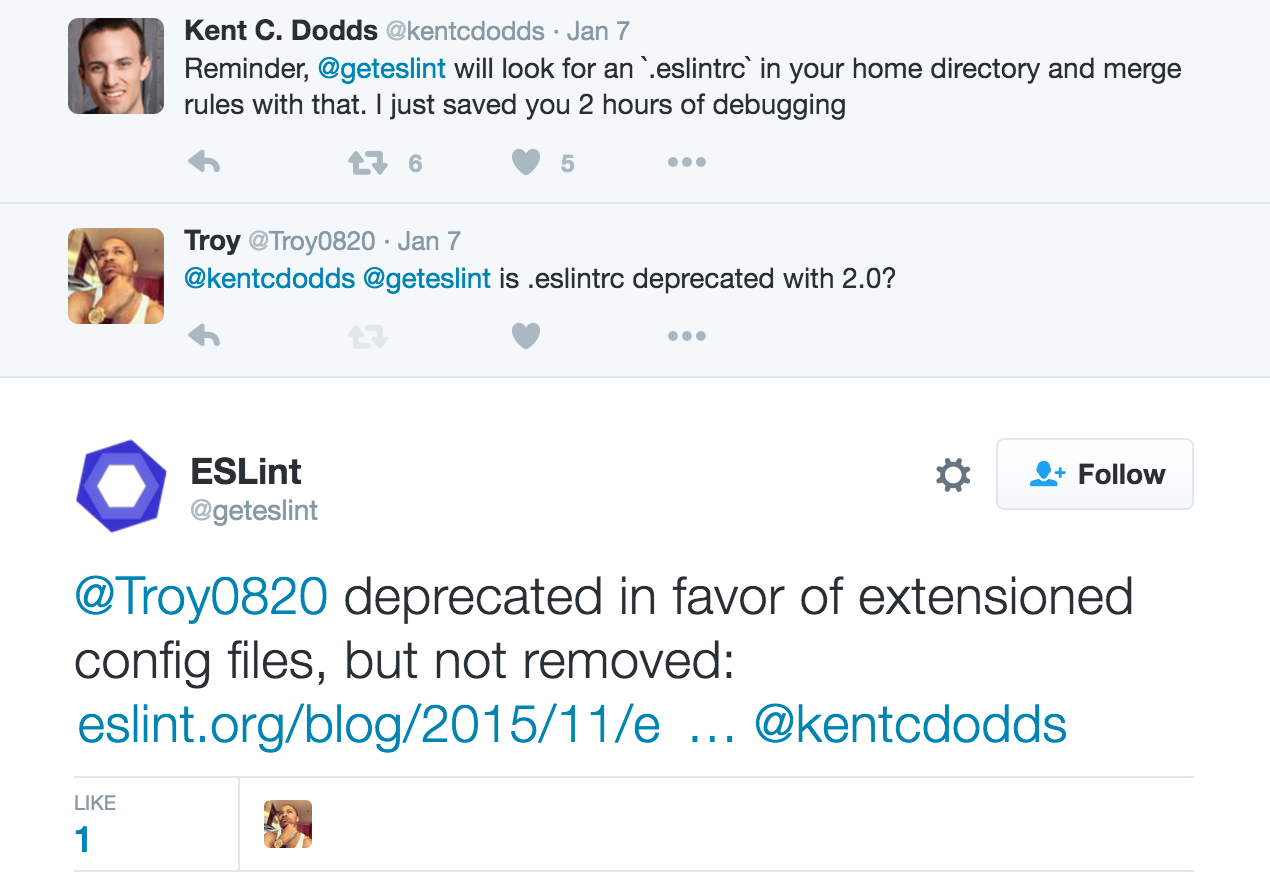
Going to eslint 2.0
//removed rules
no-arrow-condition is replaced by a combination of no-confusing-arrow and no-constant-condition. Turn on both of these rules to get the same functionality as no-arrow-condition.
no-empty-label is replaced by no-labels with {"allowLoop": true, "allowSwitch": true} option.
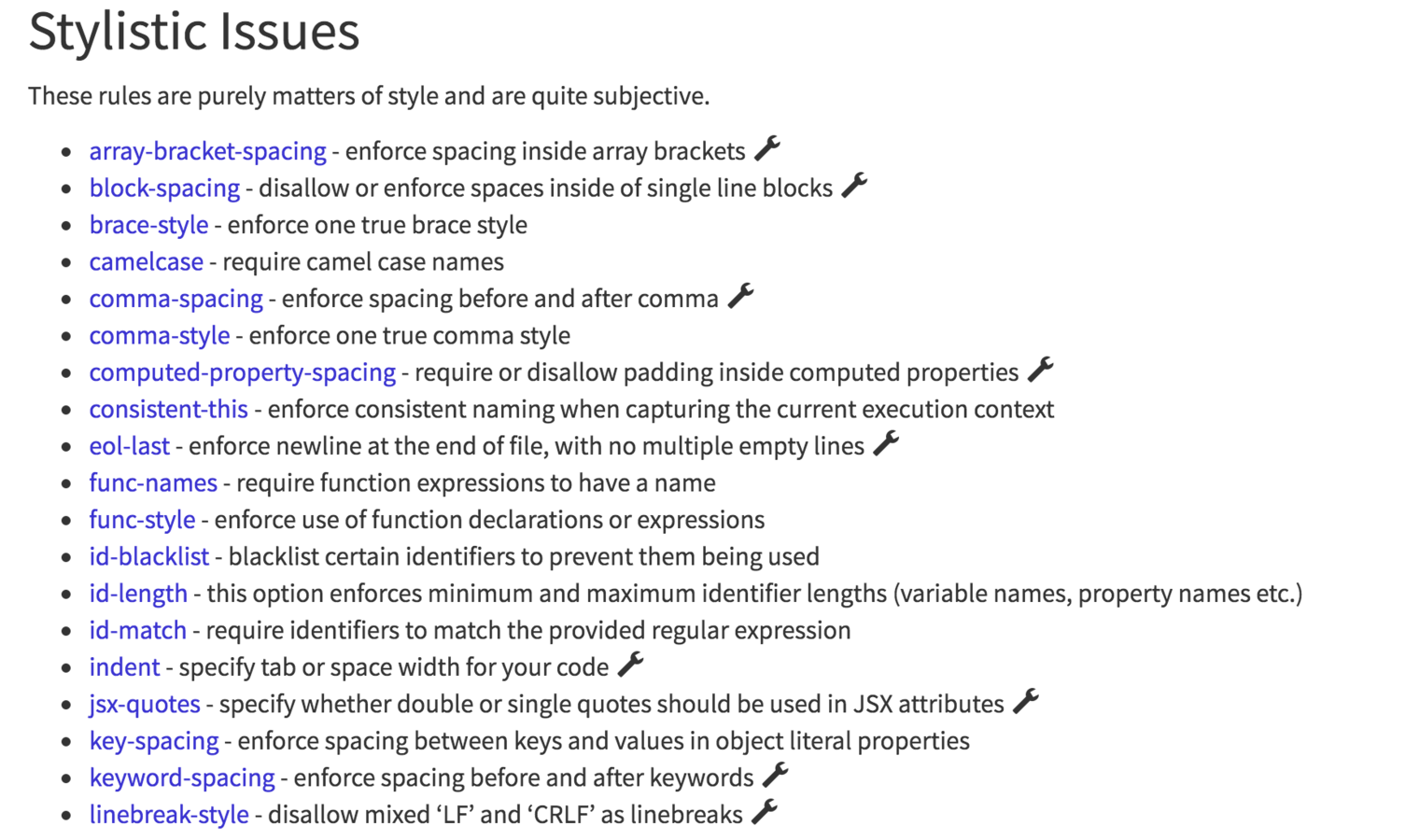
space-after-keywords is replaced by keyword-spacing.
space-before-keywords is replaced by keyword-spacing.
space-return-throw-case is replaced by keyword-spacing.
{
parserOptions: {
ecmaVersion: 6
}
}
//new rules in recommended
constructor-super
no-case-declarations
no-class-assign
no-const-assign
no-dupe-class-members
no-empty-pattern
no-new-symbol
no-self-assign
no-this-before-super
no-unexpected-multiline
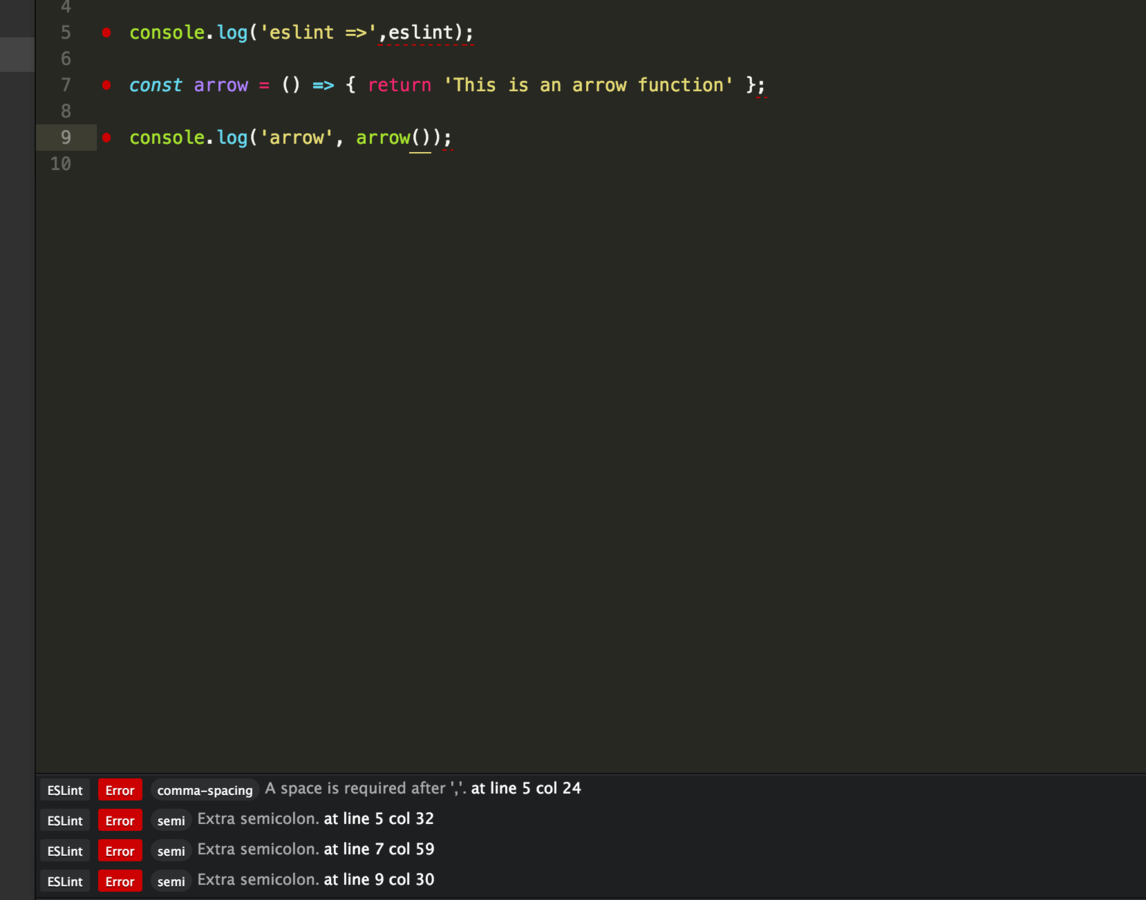
no-unused-labelsDEMO TIME!!!

When it works
