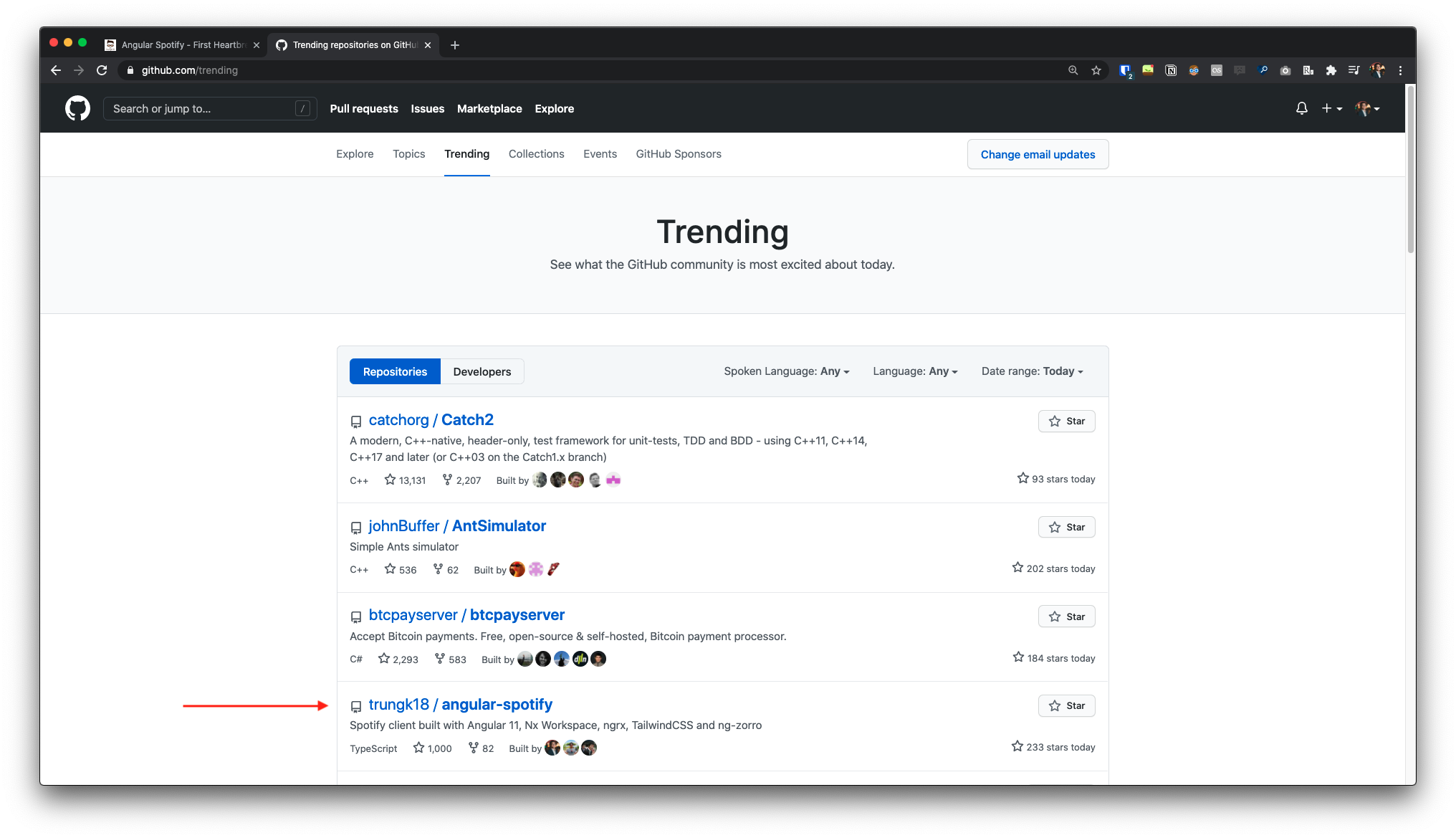
Another 1k stars repository:
Angular Spotify
Lead Frontend Engineer



About me
Hi, My name is Trung 😊
- Lead Frontend Engineer @cakedefi
- Author of Angular Spotify, Jira Clone, Tetris
- Founder @Angular Singapore
- Community Leader @Angular Vietnam




- Founded in 2021
- Advocate and grow the Angular developer community in Singapore
- Monthly meetup on the first Tuesday
- FREE one-on-one support 👉 BOOK NOW!





- Biggest Angular group in APAC
- Advocate and grow the Angular developer community in Vietnam
- 16k members
- Founded in 2017 by
- 100 Days Of Angular series

Agenda
-
What is Angular Spotify?
-
Why another "clone"?
-
Monorepo and Nx Workspace
-
Principles
-
Spotify integration flow
-
The cherry on the cake
-
Q&A

What is Angular Spotify?
- Spotify client built with
- Angular 11
- Nx Workspace
- ngrx
- TailwindCSS
- ng-zorro
- Demo: spotify.trungk18.com/
- Source code: github.com/trungk18/angular-spotify

Spotify premium is required for the Web Playback SDK to play music



Why another "clone"?
- Have you ever seen a largely completed Spotify client build with Angular?
- Other Angular fellows could see how a real world application looks like
- Save time on requirement and design
-
Experiment Nx Workspace 😬
- Livestream series for Angular Singapore
Techstack

Nx
Nx is a suite of dev tools to help you architect, test, and build at any scale.
Nx has fully integrated support for modern libraries like Jest, Cypress, ESLint, and more.
Nx works especially well for monorepos
What is monorepo?
A single git repository that holds the source code for multiple applications and libraries, along with the tooling for them.

Why monorepo?
Isn't it the same as putting multiple folders/projects within a repo?

Spotify hypothetical workspace
API
Core
Web
Mobile
- API
- Daemon
- DB Schema
Code Collocation
.
├── api
│ ├── package.json
│ ├── package-lock.json
│ ├── node_modules
│ └── tsconfig.json
├── web
│ ├── package.json
│ ├── package-lock.json
│ ├── node_modules
│ └── tsconfig.json
└── mobile
├── package.json
├── package-lock.json
├── node_modules
└── tsconfig.jsonHow it looks
.
├── api
│ └── types
│ └── album.ts
├── web
│ ├── api
│ │ └── album-api.ts
│ └── types
│ └── album.ts
└── mobile
├── api
│ └── album-api.ts
└── types
└── album.tsTo better share code
API
Core
Core
SDK
Web
Mobile
- API
- Daemon
- DB Schema
- Data model
- API endpoint
- Utils function
@spotify/sdk
How it looks with the SDK
.
├── core
│ └── types
│ └── album.ts
├── sdk (publish to npm)
│ ├── interfaces
│ │ └── album.ts
│ └── api
│ └── album-api.ts
├── web
│ └── import { Album } from "@spotify/sdk"
└── mobile
└── import { Album } from "@spotify/sdk".
├── apps
│ ├── api
│ │ └── import { Album } from "@spotify/shared/interfaces"
│ ├── web
│ │ ├── import { Album } from "@spotify/shared/interfaces"
│ │ ├── import { PlayButtonComponent } from "@spotify/shared/components"
│ │ └── import { VisualizationComponent } from "@spotify/web"
│ ├── mobile
│ │ ├── import { Album } from "@spotify/shared/interfaces"
│ │ └── import { Button } from "@spotify/mobile/button"
│ └── sdk
│ └── import { Album } from "@spotify/shared/interfaces"
├── libs
│ ├── api
│ ├── web
│ │ └── visualization
│ └── mobile
│ └── button
├── shared
│ ├── components
│ │ └── play-button
│ └── interfaces
│ └── album.ts
├── package.json
├── package-lock.json
└── node_modulesWhy monorepo?
-
Single set of dependencies: keep all of our dependencies up to date across an organization
-
Shared code: Simplify code sharing/refactoring across an organization
- Improve cross-team collaboration: Get a consistent way of building and testing applications
Why Nx?
-
Faster command execution: run commands only on code that is affected by the current change.
-
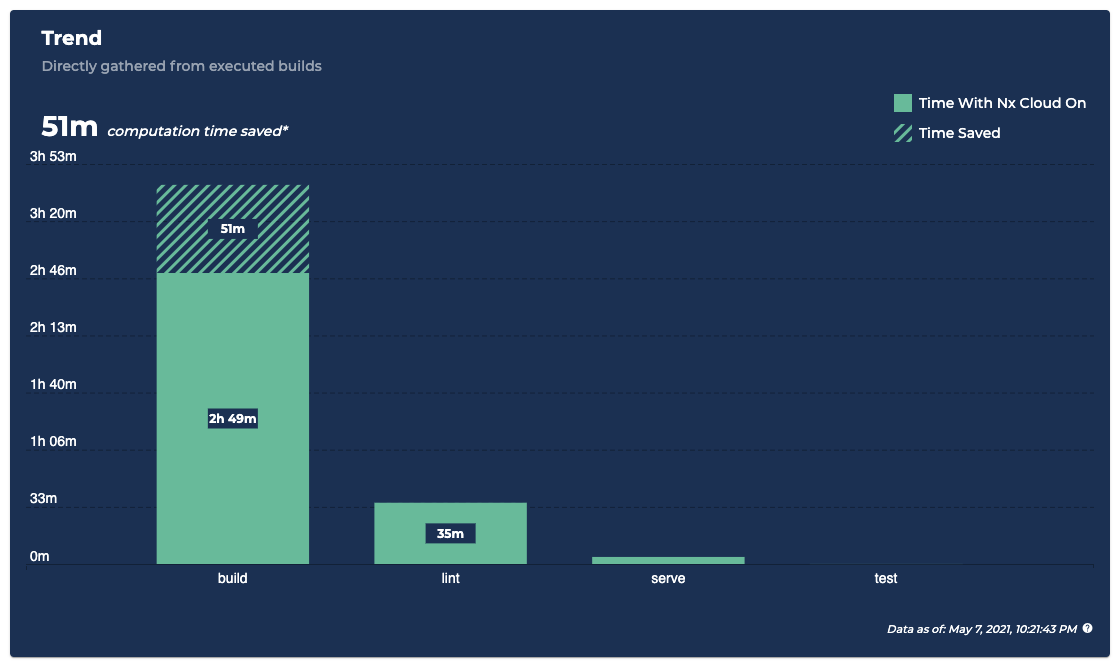
Local and distributed caching of executors
- Consistent code generation: automate code creation and modification tasks
Affected Command
npm run affected:dep-graph

Computation Caching & Scaling

Why not monorepo?
- Need a standard set of collaboration structure: commit message, branch name and etc.
- Versioning
- Boilerplate
Principles
-
OnPush Change Detection and async pipes
- No function calls in Angular template expressions
-
SCAMs (single component Angular modules)
- Everything will stay in the libs folder
Why
-
Consistency: eliminate mental overhead "where to put what"
-
Promote (SCAM) to get the benefits from the Nx affected commands.
- Prevent circular dependencies issue.
View the full notes
Authentication Flow
Implicit Grant Flow
- Does not involve secret key
- Short lived access token
- No refresh token
Integration Flow

Cherry on top of the cake
- Visualization
- Blurry album background
- PWA application 😮
Visualization

Blurry background

PWA Application

Q&A
Thank you!




Thanks everyone for your support!

Livestream Series